Diferenças entre List, VStack e LazyVStack
 Bruno Faganello
Bruno Faganello
A primeiro momento você deve pensar que a principal diferença entre eles é que normalmente a List é pouco maleável enquanto o VStack e LazyVStack você tem mais possibilidade de customização.
O tópico que eu quero trazer aqui é na verdade o tópico sobre alocação de memória.
Alocação de memória
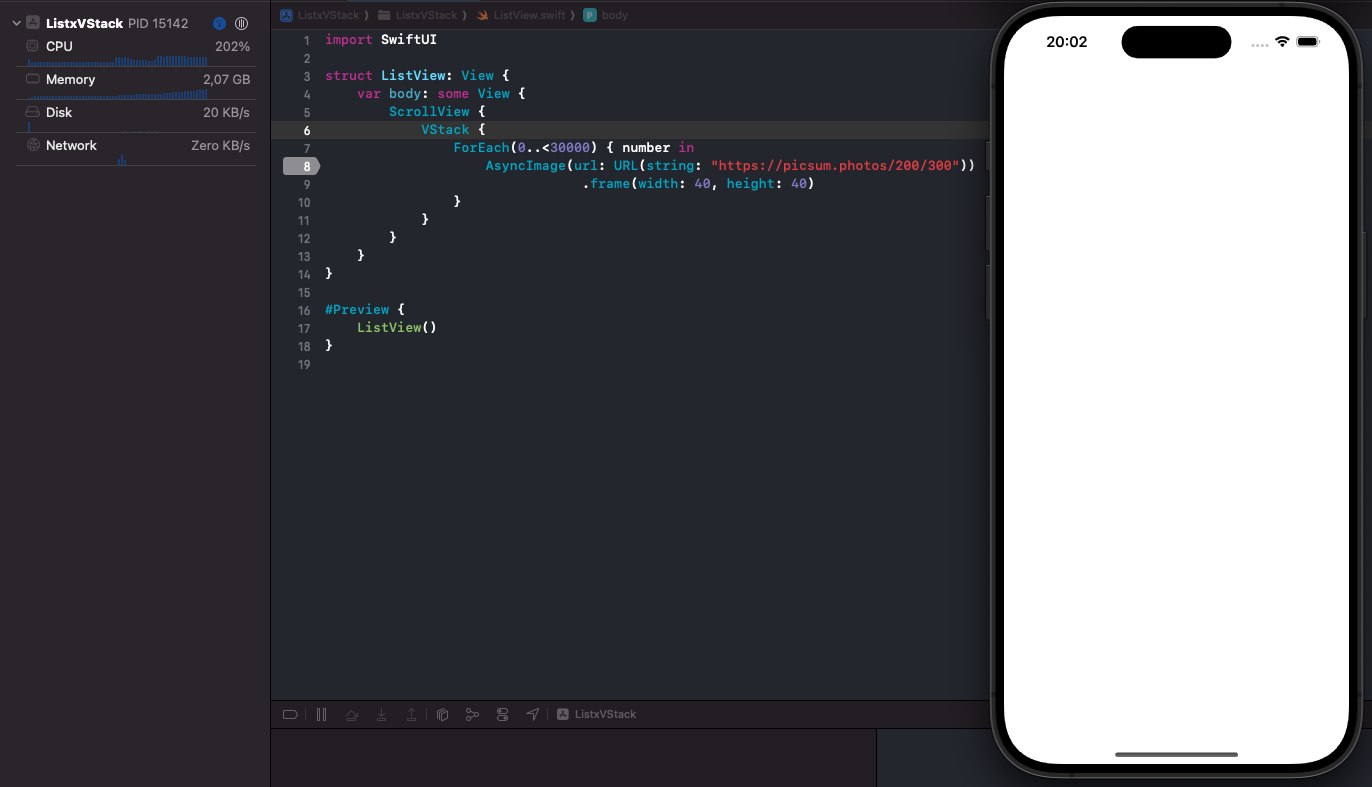
VStack
A VStack ela aloca todas os elementos na memória mesmo que não estejam visíveis e também não remove por nenhum motivo. Supondo que você monte uma lista com ForEach e VStack de 200 elementos, os 200 elementos estarão alocados na memória mesmo que o usuário não faça nada.
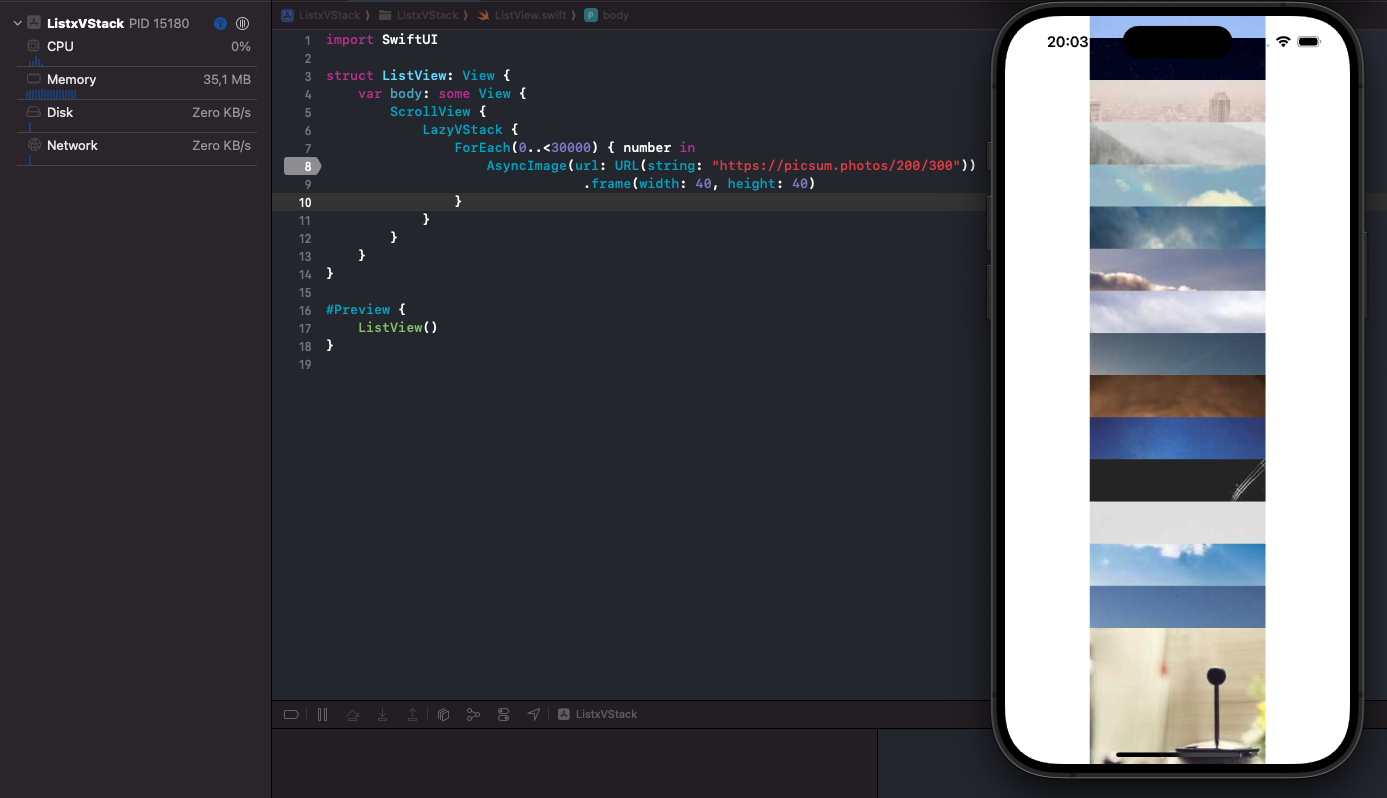
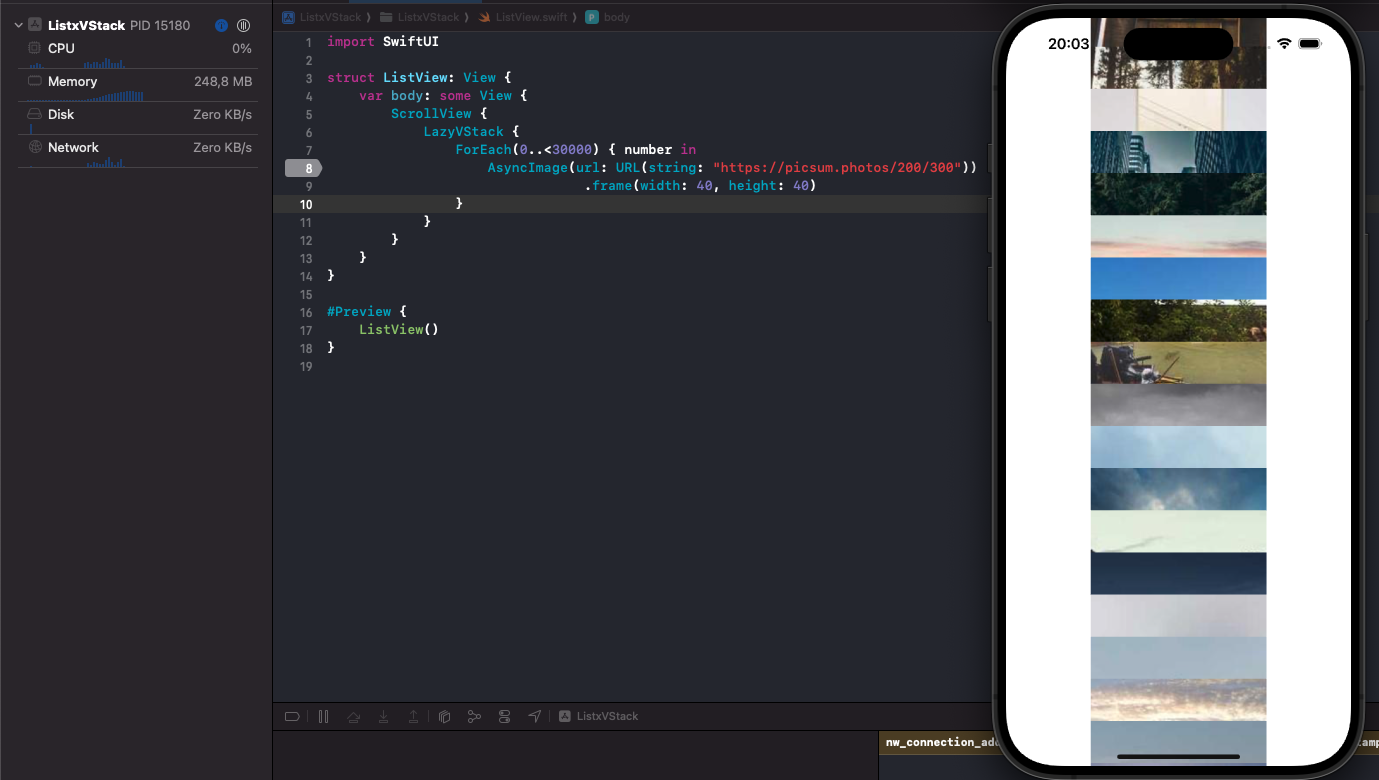
LazyVStack
A LazyVStack ela aloca na memória somente os elementos que estão sendo visto mas não remove os elementos já alocados na memória. Supondo que você monte uma lista com ForEach e VStack de 200 elementos, os 10 primeiros elementos estarão alocados na memória e o restante não, entretanto se o usuário fizer scroll até o elemento 200 a memória vai estar com os 200 elementos alocados.
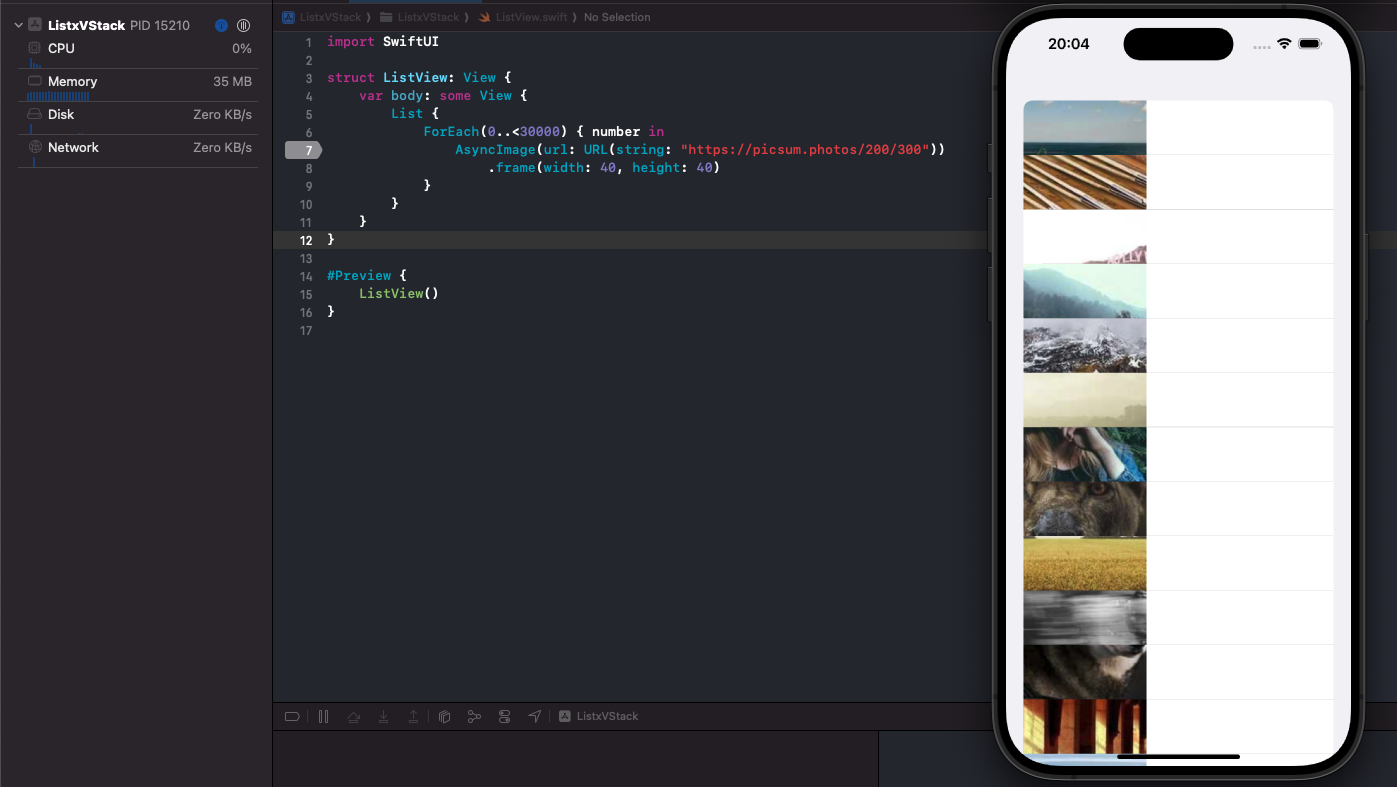
List
A List ela usa o mesmo mecanismos de reutilização da TableView(saudades UIKit), ela aloca e remove os elementos, reutilizando os componentes. Supondo que você monte uma lista com ForEach e List de 200 elementos, os 10 primeiros elementos estarão alocados na memória e o restante não e se o usuário realizar o scroll vai remover da memória os elementos que ficaram não visíveis pro usuário e alocar os novos que ficaram visíveis.
Basicamente se a sua tela exibe 10 elementos a List vai deixar os 5 elementos antes e depois alocado na memória para melhorar a performance do scroll e quando damos mais alguns scrolls ela reutiliza a memória alocada para esses novos objetos sempre deixando reservado reservado um espaço de memória de 20 itens mais ou menos.
Comparação Real
VStack

Como vocês podem perceber no exemplo acima a VStack nem tinha terminado de carregar todos os elementos mas o uso da memória já estava em 2.07 GB
LazyVStack

Reparem que a LazyVStack alocou os elementos de maneira mais rápida e não consumiu memória desnecessária neste primeiro momento, entretanto basta fazer scroll para perceber que a alocação de memória só aumenta, nem fizemos tanto scroll assim e nosso uso de memória foi pra 248,8 MB, mostrando que realmente os objetos renderizados não removidos.

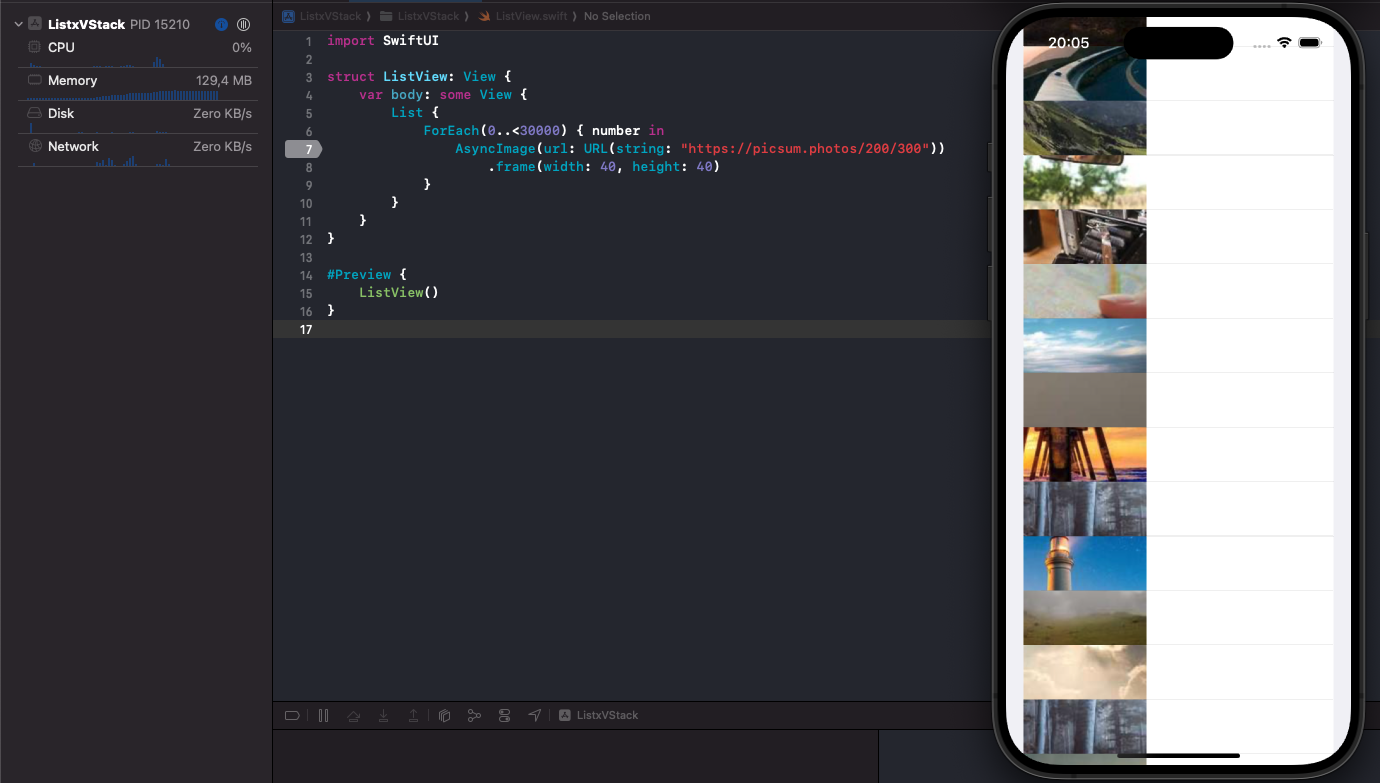
List

A List em um primeiro momento se parece muito com a LazyStack somente aloca os elementos visíveis na memória mas basta realizar o scroll para vermos a diferença. Fizemos o scroll até o final da lista e pasmem o uso de memória foi de apenas 129,4 MB enquanto na LazyStack um simples scroll ja aumentou consideravelmente o uso de memória

Conclusão
Não sou o dono da verdade eu acho que cada um sabe o que é melhor para usar em cada situação do seu projeto mas atualmente eu tenho feito da seguinte maneira:
se são elementos estáticos e que não possuem scroll eu utilizo normalmente a VStack sem nenhum problema;
se é alguma lista um pouco mais longa mas eu sei a quantidade de itens ou sei que a API retornará por exemplo um numero de itens relativamente baixo eu utilizo a LazyVStack;
se for alguma lista com scroll infinito ou a API pode me mandar uma lista longa, sem controle de tamanho eu opto por utilizar a List mesmo sabendo que ela não é tão maleável assim.
Subscribe to my newsletter
Read articles from Bruno Faganello directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
