How Your Browser Renders the Screen: A High-Level Understanding
 Yash Thakur
Yash Thakur
Hey guys👋🏽, Have you ever wondered how a web page transforms from lines of code into the vibrant, interactive experience you see on your screen? Understanding how browsers render web pages is more than just a technical curiosity—it’s a crucial aspect of web development. This process, often referred to as the browser rendering pipeline, involves how browsers parse HTML, CSS, and JavaScript to build and render a web page.
What Happens When You Make a Request?
Before diving into how the browser renders a page, it’s important to understand the initial steps that occur when you enter a URL into your browser:
Checking the Cache
When you request a web page, the browser first checks its local cache. This cache stores previously fetched resources, such as HTML, CSS, and JavaScript files, to speed up subsequent visits.
If the required resources are in the cache and are still valid (i.e., not expired), the browser uses them without making a new request to the server.
Requesting from the Internet
If the resources are not in the cache or have expired, the browser sends a request to the server via the Internet.
The server responds with the latest version of the requested resources, which may include the HTML document, CSS files, and JavaScript scripts.
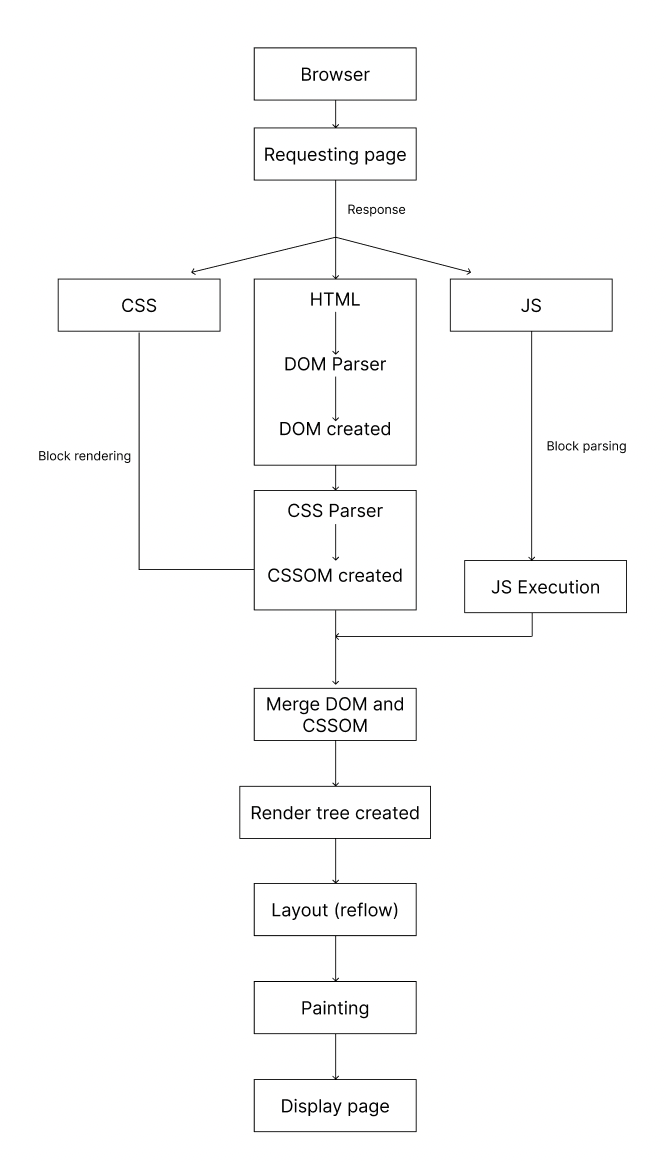
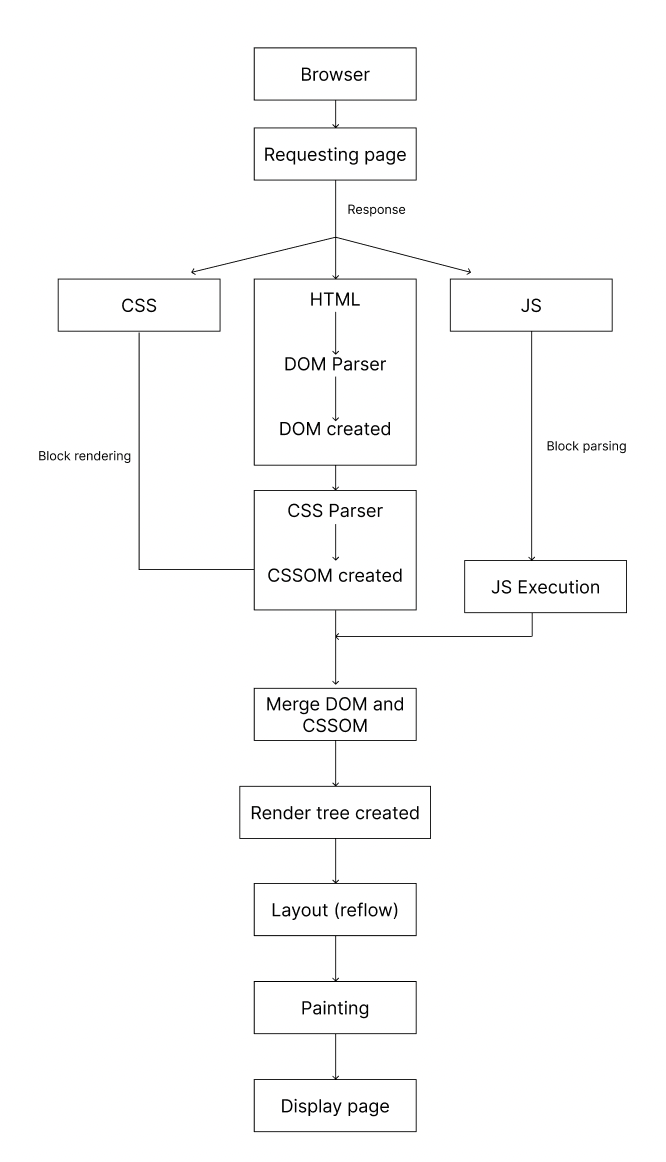
The Browser Rendering Pipeline

1. Fetching and Parsing HTML
Once the browser receives the HTML document in response to the initial request, the rendering process begins in earnest. Here’s a detailed look at what happens next:
Parsing the HTML
Tokenization: The browser starts by breaking down the HTML into smaller, manageable pieces called tokens. Each token represents an element, attribute, or piece of text.
Lexical Analysis: The browser processes these tokens to identify the structure and semantics of the HTML content. For example, it recognizes opening and closing tags, attributes, and nested elements.
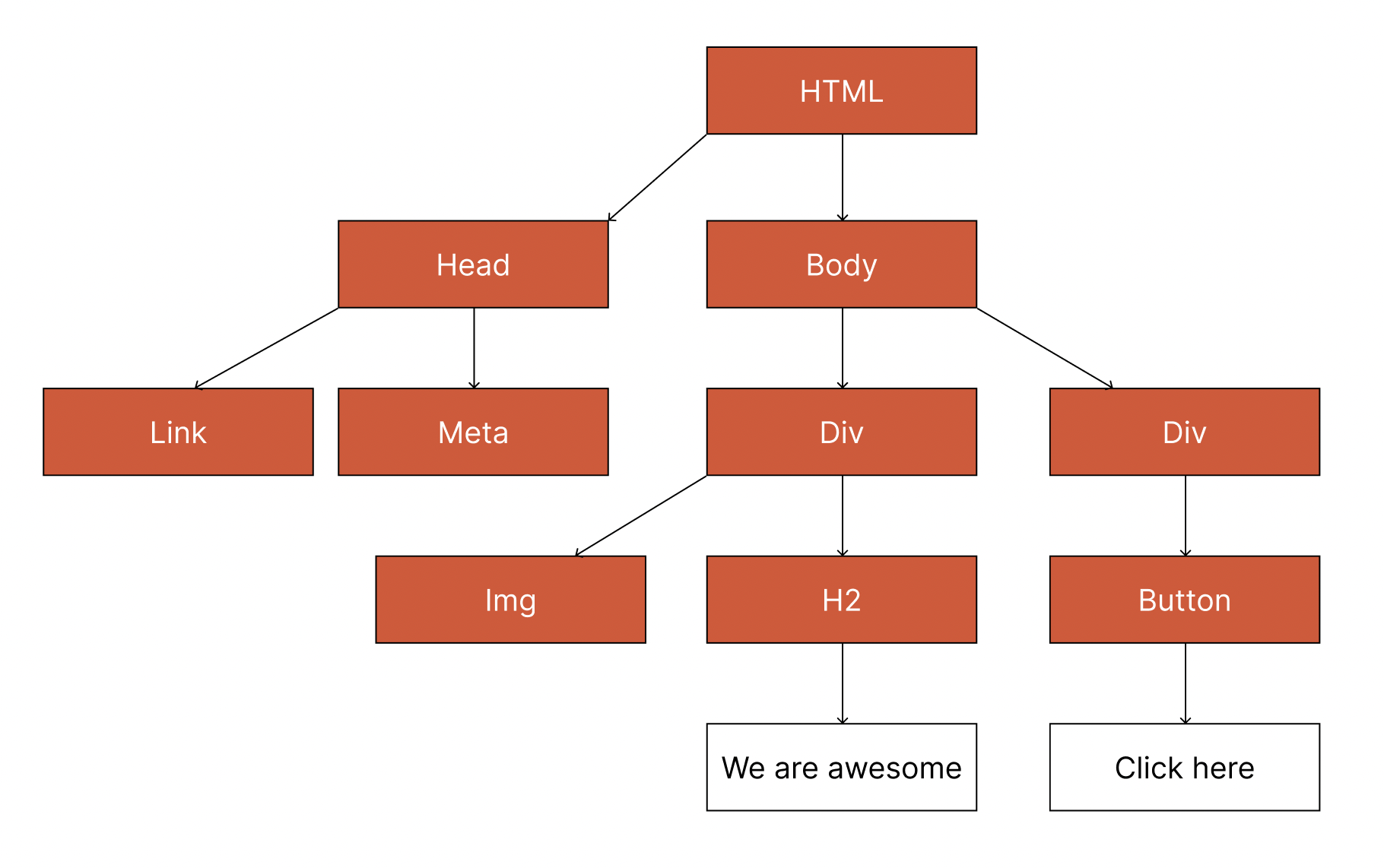
Building the DOM Tree
Element Creation: As the browser parses the HTML, it creates DOM (Document Object Model) nodes for each element, attribute, and piece of text. The DOM is a hierarchical tree structure where each node represents a part of the HTML document.
Hierarchy and Relationships: The browser builds the DOM tree based on the nesting and hierarchy defined by the HTML. For example, a
<div>element that contains several<p>tags will be represented as a parent node with child nodes for each paragraph.

2. Fetching and Parsing CSS
After the browser has parsed the HTML and started building the DOM tree, it moves on to fetch and parse CSS files. This process generally follows sequentially after the initial DOM construction
Fetching CSS
- Resource Requests: The browser identifies
<link>tags in the HTML that reference external CSS files. It makes requests to fetch these CSS files. If CSS is included within<style>tags in the HTML, this is handled immediately.
- Resource Requests: The browser identifies
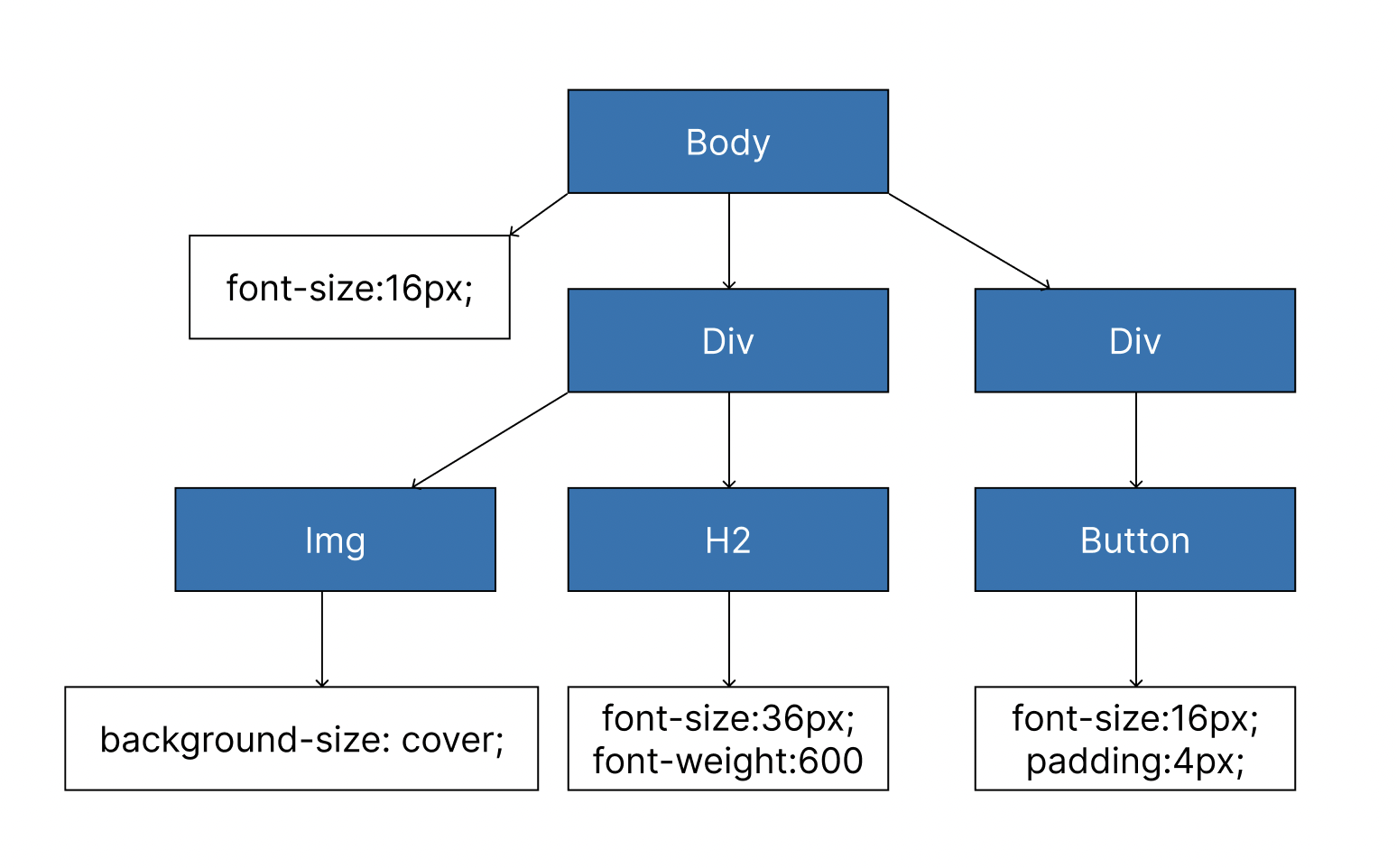
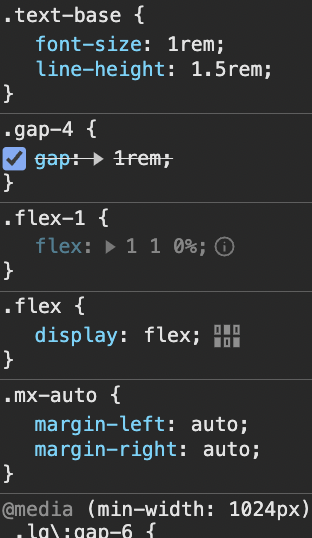
Parsing CSS
Tokenization and Parsing: As CSS files are fetched, the browser parses them similarly to HTML. It breaks the CSS into tokens, analyzes these tokens, and identifies the styles and rules defined in the CSS.
Building the CSSOM: The browser creates the CSS Object Model (CSSOM), a tree-like structure that represents the styles and rules applied to the elements in the DOM. This CSSOM reflects how styles should be applied to each element, and it is built based on the CSS rules provided.

3. JavaScript Execution
Once the browser has parsed the HTML, built the DOM tree, and created the CSSOM, it proceeds to execute JavaScript. For the purposes of this discussion, we'll assume that JavaScript execution occurs after the DOM and CSSOM have been constructed.
JavaScript Execution
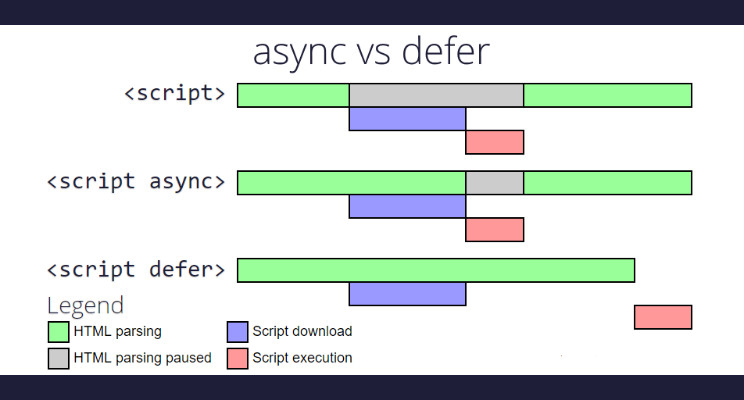
Loading Scripts: The browser identifies
<script>tags in the HTML and fetches the JavaScript files referenced in these tags. JavaScript execution begins once the DOM and CSSOM are ready. Scripts may be executed in the order they appear unless specified otherwise (e.g., usingasyncordeferattributes).Script Execution: As JavaScript executes, it can interact with and modify the DOM and CSSOM. This can include adding, removing, or altering elements and styles, which may impact the layout and visual presentation of the page.

4. Merging the DOM and CSSOM: Creating the Render Tree
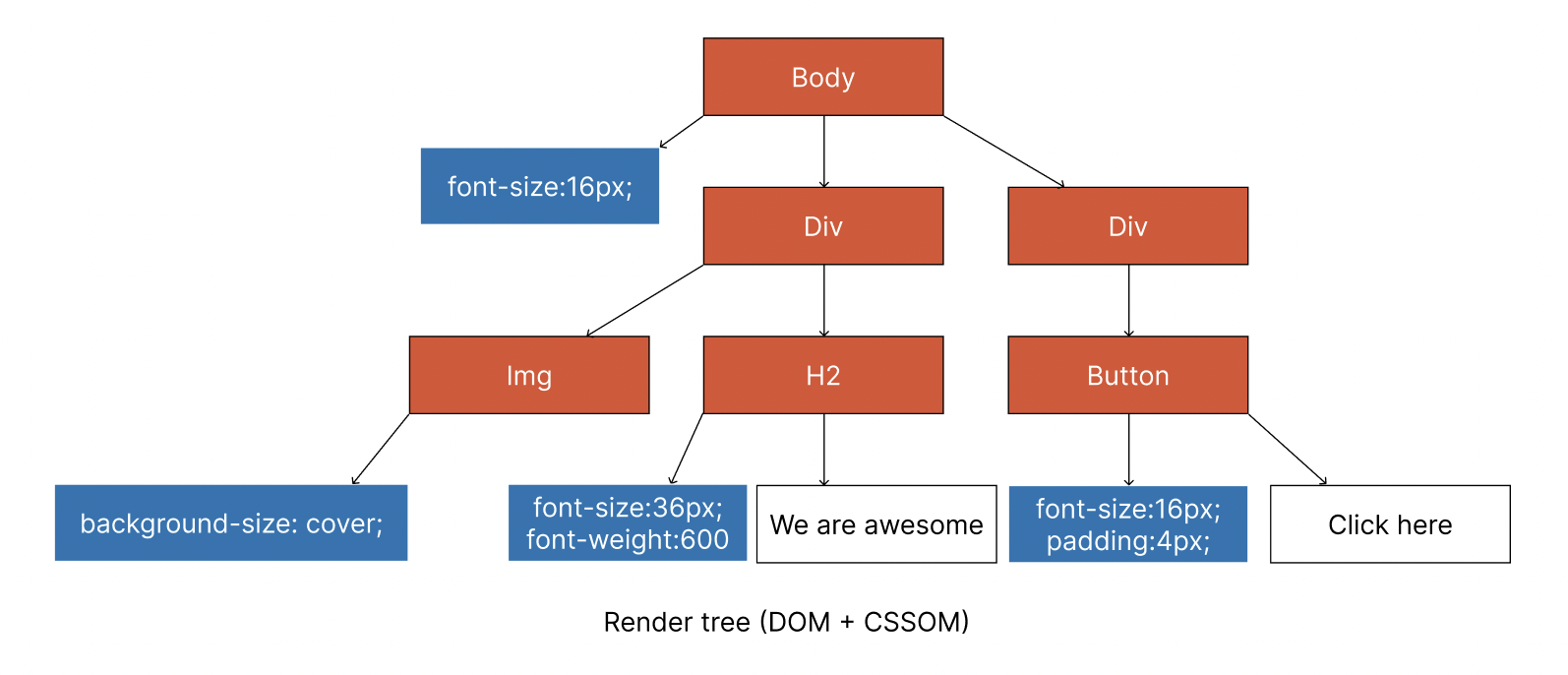
After parsing HTML and CSS, and executing JavaScript, the browser combines the DOM and CSSOM to create the Render Tree. This step is crucial for determining what is actually displayed on the screen.
Combining DOM and CSSOM
Render Tree Construction: The browser merges the DOM and CSSOM to form the Render Tree. The Render Tree consists of nodes that represent visual elements on the page. Unlike the DOM, which represents the structure of the document, the Render Tree contains only the nodes that need to be rendered, with their computed styles applied.
Style Application: As the browser traverses the DOM tree, it applies styles from the CSSOM to each element. It creates a corresponding node in the Render Tree with the computed style, omitting nodes that are not visible (e.g., elements with
display: none).

5. Layout and Painting
After constructing the Render Tree, the browser proceeds to the layout and painting phases to display the web page correctly.
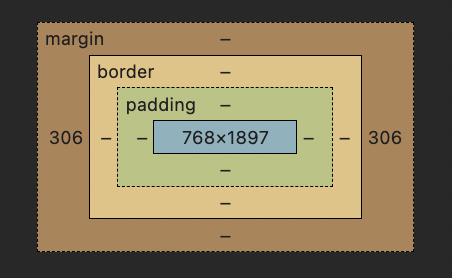
Layout (Reflow)
Calculating Layout: The browser calculates the exact position and size of each element in the Render Tree. This process is known as layout or reflow. The layout is based on the Render Tree structure and the styles applied.
Positioning Elements: During layout, the browser determines where each element should appear on the screen, accounting for CSS properties like margins, padding, and positioning.

Painting
Rendering Visuals: Once the layout is complete, the browser paints the pixels on the screen. This process involves filling in colors, borders, and images according to the styles in the Render Tree.

Compositing Layers: For complex pages, elements might be painted on separate layers. These layers are then composited together to form the final visible page. This step ensures that elements like scrolling or animations are handled efficiently.
6. From Rendering to Display
After the layout and painting phases are completed, the browser combines all the visual elements and finalizes the rendering. Here’s what happens next:
Displaying the Web Page
- User Interaction: Once the rendering is complete, the web page is fully visible to the user. Interactions such as clicking, scrolling, and typing become possible. The browser continues to handle user events and may trigger additional reflows and repaints as needed.
Hey guys, I hope you found this overview of the browser rendering pipeline helpful! If you have any feedback or suggestions to make this more informative, feel free to drop a comment or start a discussion. Your input is always welcome! 🤗.
Subscribe to my newsletter
Read articles from Yash Thakur directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
