Diagramas Gantt en GitHub Readme.md y donde quieras
 Ale Lazcano
Ale Lazcano
Te pasa que usas mucho Github, tanto como programador o en tu proyecto con la empresa o clientes freelance, y andas renegando en insertar un diagrama Gantt.
Sucede a veces que encuentras la formas de crear un gráfico Gantt al paso, pero igualmente terminas en Excel, en Paint o en cualquier web que queda separada.
Entonces creas el Gantt para la gestión o mapeo del proyecto de forma disociada de la plataforma principal donde documentas o almacenas código, y luego es complicado de actualizar.
Diagramad o gráficas Gantt en GitHub de manera nativa y fácil
Ok, eso puedes resolverlo con algo que he descubierto hace poco, lo he usado lo suficiente para validarlo y me sorprende que en tantos Readme.md de GitHub no lo estén usando.
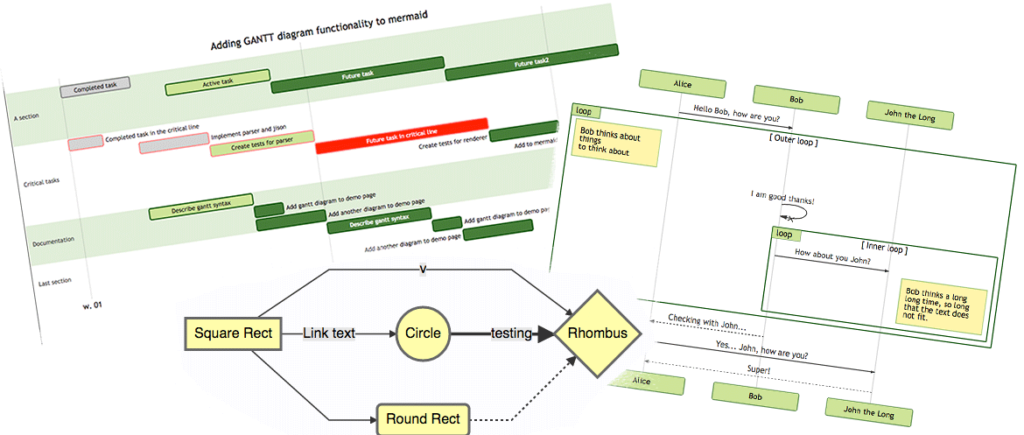
Se trata de esto, una pequeña muestra anticipo:

Mermaid, la librería para insertar gráficas en GitHub
Con Mermaid.js podemos insertar gráficas Gantt y otros tipos en GitHub de forma nativa. Esta librería interpreta un formateo de código basado en una sintaxis sencilla de aprender y modificar, similar a los documentos YML o de formateo por tabulaciones, y en base a eso dibuja la gráfica.
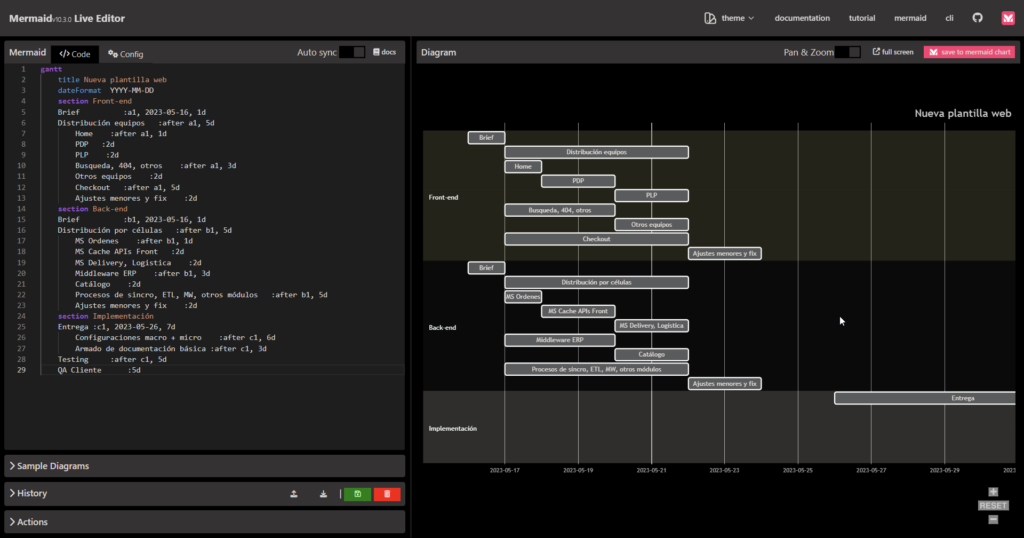
Pero no es necesario instalar nada en GitHub, simplemente insertar un bloque de código y agregar mermaid como tipo:
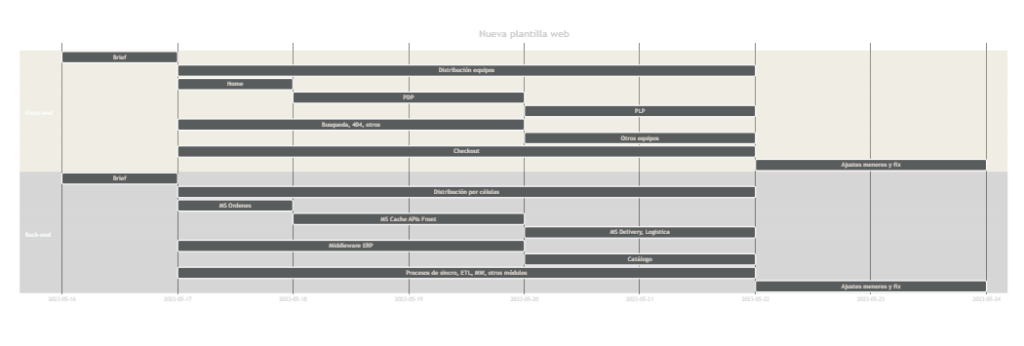
Imagen exportada:

El código que la genera:
Aquí vemos un bloque como código, para ver como está formateado, y en el otro ya renderizado por GitHub al cargarse. Puedes acceder al Gist e inspeccionarlo en detalle.
Mermaid además tiene varias plantillas y estilos de colores predeterminados, que puedes elegir para tener estilos similares a tu marca o proyecto.
Otras gráficas con Mermaid
En la documentación y sitio web de Mermaid, tienes la nomenclatura y sintaxis de todos los tipos de gráficas y diagramas que admite. No solo Gantt.

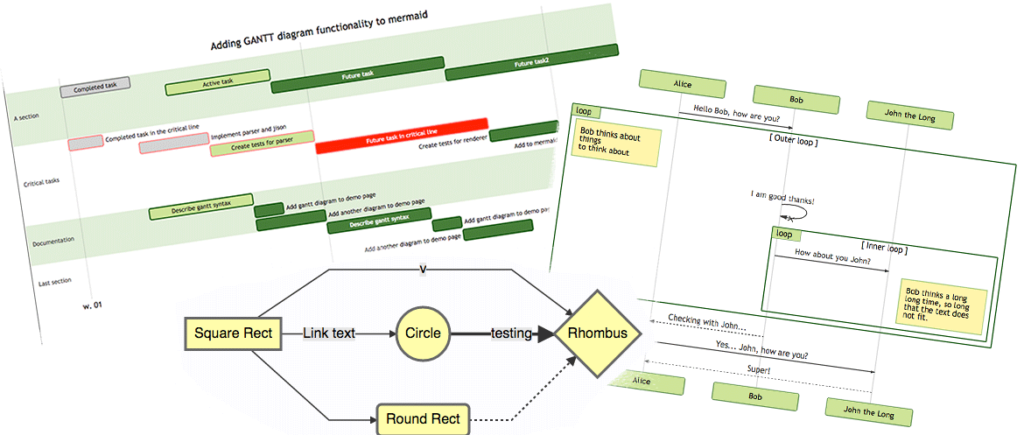
Puedes crear con Mermaid, y mostrar en tu web, en GitHub y otras plataformas más, todos estos tipos de gráficos y diagramas:
📊Flowchart, Sequence Diagram, Class Diagram, State Diagram, Entity Relationship Diagram, User Journey, Gantt, Pie Chart, Quadrant Chart, Requirement Diagram, Gitgraph (Git) Diagram, C4 Diagram, Mindmaps, Timeline, Zenuml, Sankey, y más.
Subscribe to my newsletter
Read articles from Ale Lazcano directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ale Lazcano
Ale Lazcano
Trabajo en ecommerce, coordinando el equipo de helpdesk Prestashop para más de 120 tiendas online. Fanático de WordPress, aprendiz eterno de javascript y php.