Crea contenido multimedia y cuenta historias en tu web
 Ale Lazcano
Ale Lazcano
Contar historias con mapas interactivos
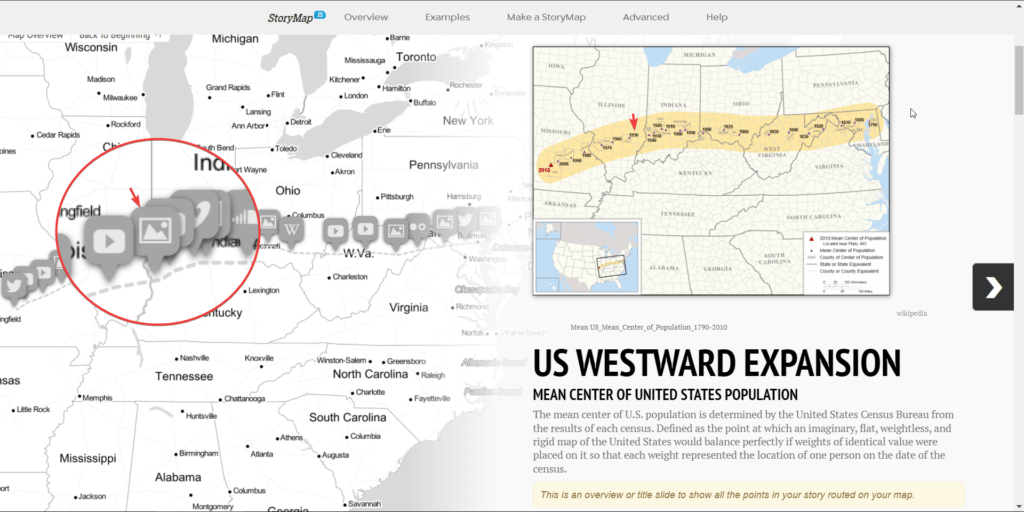
Storymap JS es una librería que sea en modo fácil o integrándolo a tu desarrollo de sitio web, puedes usar para «contar historias» basadas en multimedia con imágenes de alto impacto, mapas y líneas del tiempo o recorridos.
¿Quieres armar la historia de tu empresa y cómo creció, su plan de expansión y crecimiento de territorio o su internacionalización? ¡Te sirve! ¿Quieres comentar al público sobre los movimientos migratorios, batallas o movimientos de animales en un territorio? ¡Esto es excelente!

Contar historias en base a un mapa, con formato interactivo.
Aquí tienes dos ejemplos maravillosos (uno y dos) usando muy bien Storymap, para que te inspires…
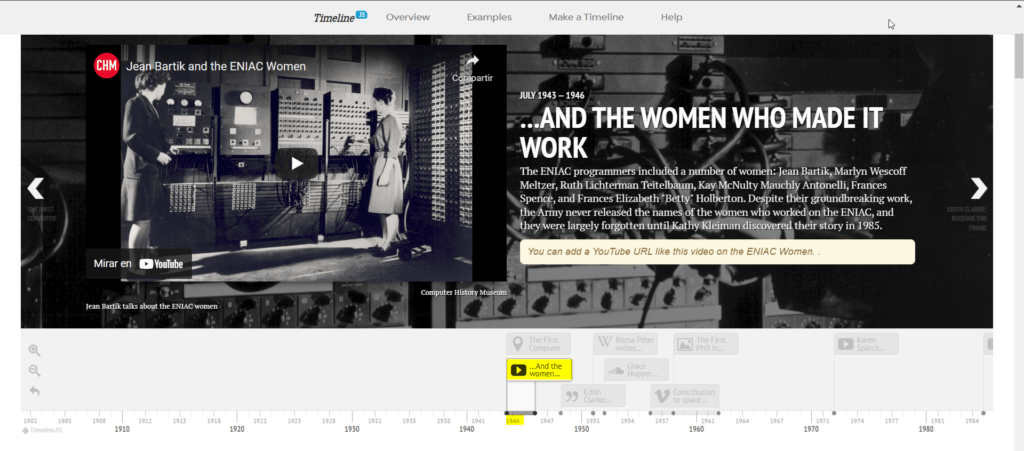
Líneas de tiempo interactivas para la web
Si no necesitas un mapa, sino más bien poder relatar eventos históricos en base a una línea del tiempo, puedes probar este proyecto hermano llamado Timeline JS.

Allí mismo en la web del enlace publicado más arriba te explica paso a paso como cargar los datos de una planilla Excel y con pocos click tener el código de embeber HTML en tu web institucional, blog personal o ecommerce, y generar una buena experiencia para tus usuarios con este contenido interactivo.
También una decena de buenos ejemplos usando la herramienta de generar líneas históricas interactivas para insertar en sitios web.
¿Quieres ver más formatos interactivos? Aquí tienes todos los que se ofrecen en este proyecto, tanto para crearlos «fácil» desde su web como para acceder al código abierto en GitHub y poder manipularlos si tienes ideas de desarrollo web (principalmente javascript).
Subscribe to my newsletter
Read articles from Ale Lazcano directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ale Lazcano
Ale Lazcano
Trabajo en ecommerce, coordinando el equipo de helpdesk Prestashop para más de 120 tiendas online. Fanático de WordPress, aprendiz eterno de javascript y php.