Discover Top Tools: Accelerate Web Application Development
 Lucy Zhang
Lucy Zhang
Originally published at Discover Top Tools: Accelerate Web Application Development. ——NocoBase
Web applications are ubiquitous!
From user-friendly online forms to robust enterprise solutions, the diversity and complexity of web applications continue to grow. With the evolution of low-code and no-code technologies, the barrier to building a web application is significantly lowering.
For newcomers to the field of web development, the right low-code/no-code tools not only speed up the learning process but also enhance development efficiency and project quality. This article will introduce some top tools from a beginner-friendly perspective and showcase their application examples, helping novice developers quickly get started with web application development.
What is Web Application Development?
Web application development is the process of creating and maintaining applications accessed via the internet. Unlike traditional desktop software, web applications can run on any device that supports a browser, making them crucial for modern business and personal use. Web application development typically includes:
Frontend Development: Involves designing the user interface and user experience, using technologies like HTML, CSS, and JavaScript to create interactive and responsive web pages.
Backend Development: Manages the server-side logic, data management, and database operations of the application. Common technologies include server-side languages (such as Python, Java, PHP) and database systems (such as MySQL, MongoDB).
Full-Stack Development: Covers both frontend and backend development work, requiring developers to have a complete set of skills to develop comprehensively from user interface design to server-side implementation.
However, with the rise of no-code and low-code platforms, the approach to web application development is undergoing significant changes.
No-code/low-code platforms simplify the development process by providing intuitive drag-and-drop interfaces and pre-built modules, enabling developers and even non-technical users to rapidly build web applications. This approach not only simplifies frontend and backend development but also reduces development costs and accelerates delivery speed.
Low-code/No-code Tools Advantages
Simplified Frontend Development: Without the need for in-depth knowledge of programming languages such as HTML, CSS, and JavaScript, users can design aesthetically pleasing and responsive user interfaces through graphical interfaces.
Accelerated Backend Development: Provides visual data modeling and automated business logic configuration, reducing the need for manual coding.
Alternative to Full-Stack Development: Even without a complete set of full-stack development skills, users can easily achieve full application development from the frontend to the backend using low-code/no-code tools.
No-code/low-code platforms are transforming the web application development ecosystem, making the process more efficient and reducing the technical barriers, enabling more people to participate in development.
Common Web Application Development Scenarios
After understanding the basics of web application development and the advantages of low-code/no-code tools, we can further explore some common development scenarios. These scenarios often involve the most common application needs in the daily operations of businesses and individuals. By using the right web development tools, you can easily build powerful applications suitable for these scenarios.
Here are a few typical web application development scenarios:
Content Management System (CMS)
Features: CMS allows users to create, edit, and publish digital content such as blog posts, news updates, and multimedia content. Web development tools often provide WYSIWYG editors and templates.
Applicable Scenarios: Websites that require frequent content updates, such as news portals, corporate websites, and personal blogs. With no-code/low-code tools, non-technical users can easily maintain and update website content.
Customer Relationship Management System (CRM)
Features: CRM systems help businesses manage customer information, track sales opportunities, and optimize customer service processes. Web development tools often provide automated workflows and custom forms.
Applicable Scenarios: Businesses of all sizes, especially sales and marketing teams that need to track customer interactions and sales leads. Using no-code/low-code tools, businesses can more flexibly adapt to changing CRM needs.
Project Management System
Features: Project management tools help teams plan, assign tasks, track progress, and collaborate. Web development tools often provide kanban boards, Gantt charts, and task lists.
Applicable Scenarios: Organizations that need to coordinate multiple team members and project resources, such as software development teams, construction companies, and creative agencies. No-code/low-code platforms can quickly respond to changing project demands, ensuring efficient and smooth team collaboration.
💡 Read More:What is BPM, and How to Build a BPM App? - NocoBase
Top 5 Tools: The Best Choices for Accelerated Learning
Next, we will recommend five top tools for you. These tools not only help you quickly get started with web development but also significantly enhance your development efficiency and project quality.
NocoBase
NocoBase is an open-source, low-code rapid development platform designed specifically for building enterprise-level web applications. It integrates features such as data model design, permission management, and automatic API generation, greatly simplifying the development process.
Beginner-Friendly Aspects
- Intuitive Interface: Provides a user-friendly drag-and-drop editor that makes designing and configuring applications simple and intuitive. Even users without a programming background can quickly get started.
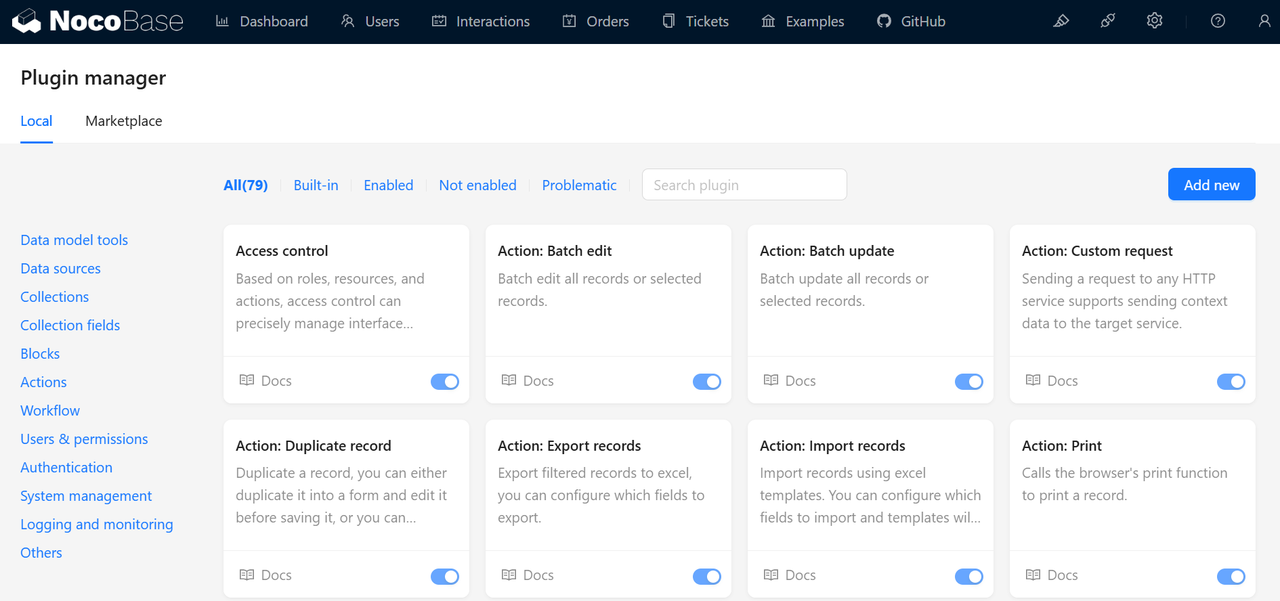
- Templates and Plugins: Comes with many customizable templates and plugins, helping beginners quickly build and test applications, reducing the difficulty of starting from scratch.

What It Can Do for Developers
Rapid Application Construction: Supports database management, API generation, and user permission configuration, enabling novices to swiftly build fully functional web applications.
Simplified Development Process: Reduces tedious coding work, allowing developers to focus on application logic and functionality, ideal for rapidly validating ideas and prototyping.
Application Example

Xiangcheng Records is an archive management application built using NocoBase, primarily used for archive sorting, digitization, management consulting, and storage.
Original Link: Xiangcheng Records Leverages NocoBase to Drive Rapid Development in Smart Record Management - NocoBa
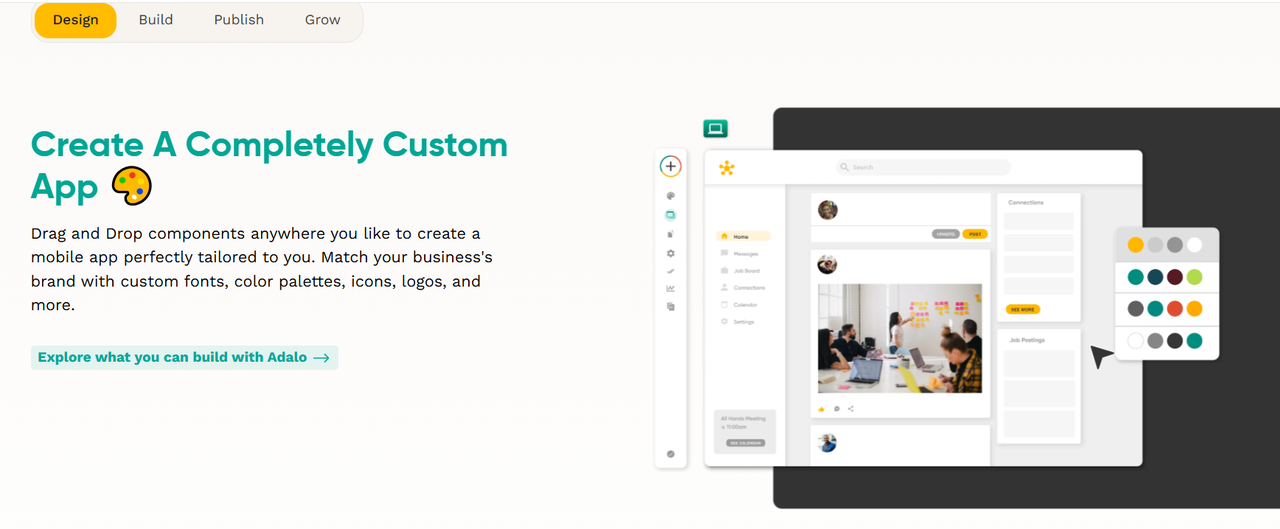
Adalo

Adalo is a no-code platform that allows users to create prototypes and publish web applications through an intuitive drag-and-drop interface. It places special emphasis on simplifying the application design process and offers powerful integration capabilities.
Beginner-Friendly Aspects
Drag-and-Drop Components: Provides an easy-to-use drag-and-drop interface, enabling beginners to effortlessly create and customize application interfaces.
Built-in Features: Adalo offers various pre-built functional components, such as databases and user authentication, helping beginners quickly implement application functionalities.

What It Can Do for Developers
Create Complex Functional Applications: Allows users to build and publish fully featured web applications suitable for various business needs.
Integrate External Services: Supports integration with multiple external services and APIs, enhancing application functionality and flexibility.
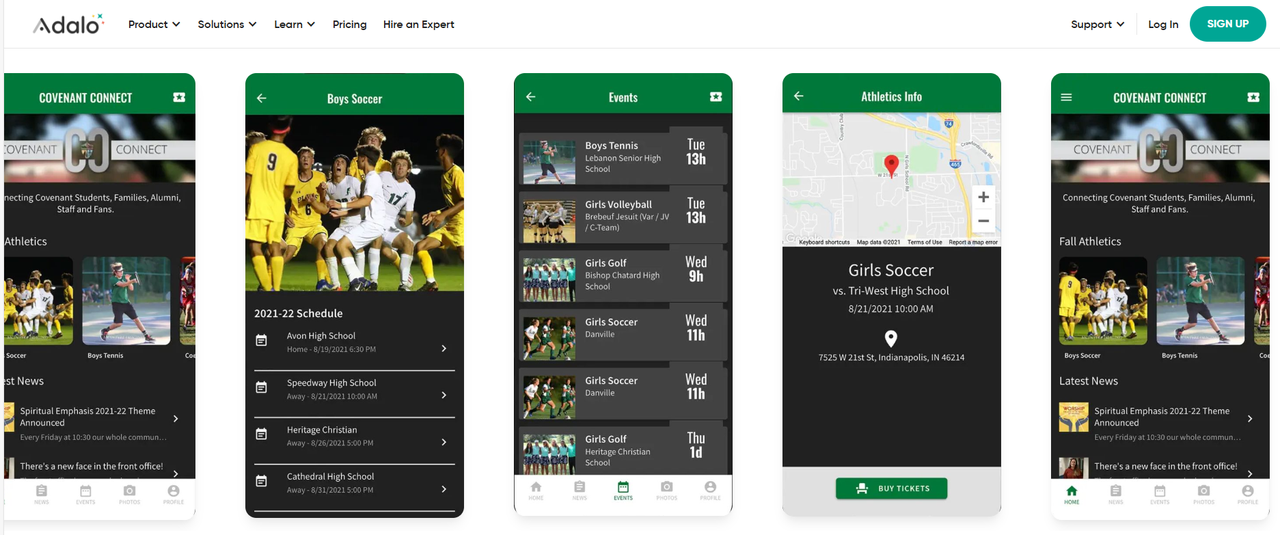
Application Example

Covenant Connect: A school management application where parents, students, and staff can purchase event tickets and pay for lunches without contact or cash.
Original Link: https://www.adalo.com/case-studies/covenant-connect
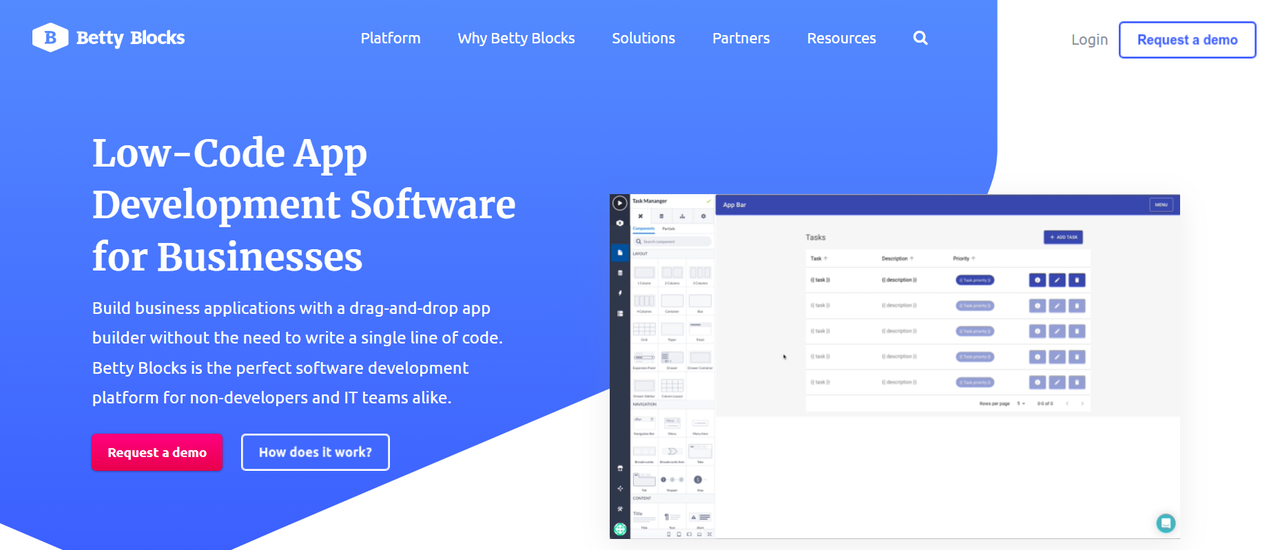
Betty Blocks

Betty Blocks is a no-code development platform focused on providing flexible solutions for creating complex web applications. It emphasizes scalability and user-friendly design.
Beginner-Friendly Aspects
No Coding Required: Builds applications through a visual interface without writing code, making it suitable for beginners to quickly get started.
Pre-built Modules: Offers various pre-built modules and templates to help users quickly design and publish applications.
What It Can Do for Developers

Create Highly Customized Applications: Supports creating various types of web applications, from simple tools to complex business solutions.
Rapid Integration and Expansion: Provides integration capabilities with third-party services to meet complex business requirements.
Application Example

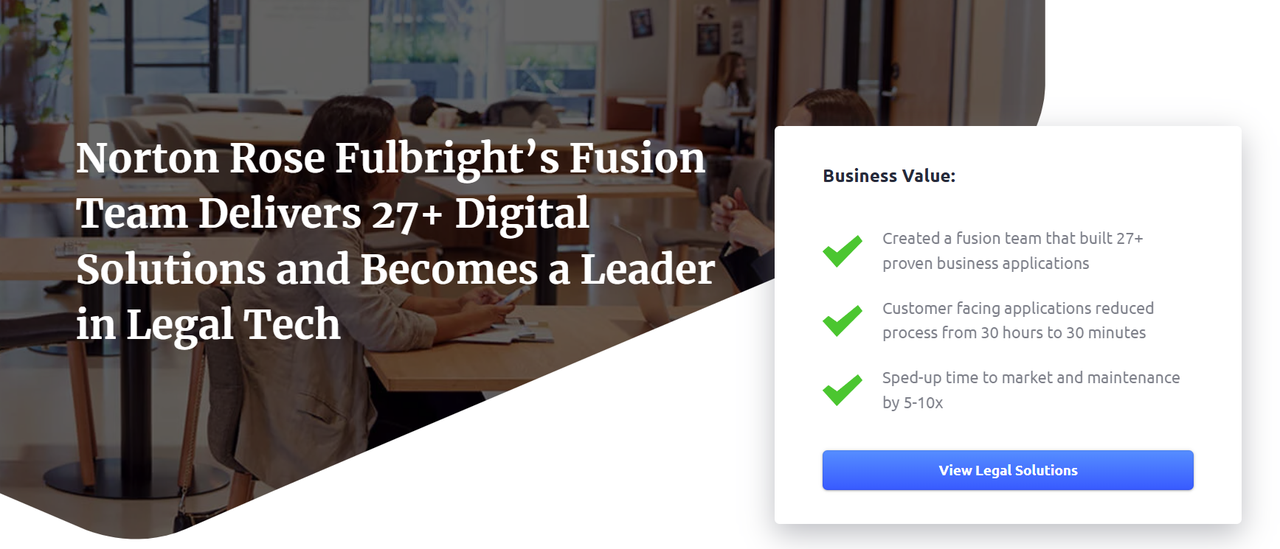
NRF (Norton Rose Fulbright): Using the Betty Blocks platform, NRF's integration team created a customer-facing application that automated the document drafting process, reducing it from 30 hours to 30 minutes.
Original Link: Customer Case | Norton Rose Fulbright (bettyblocks.com)
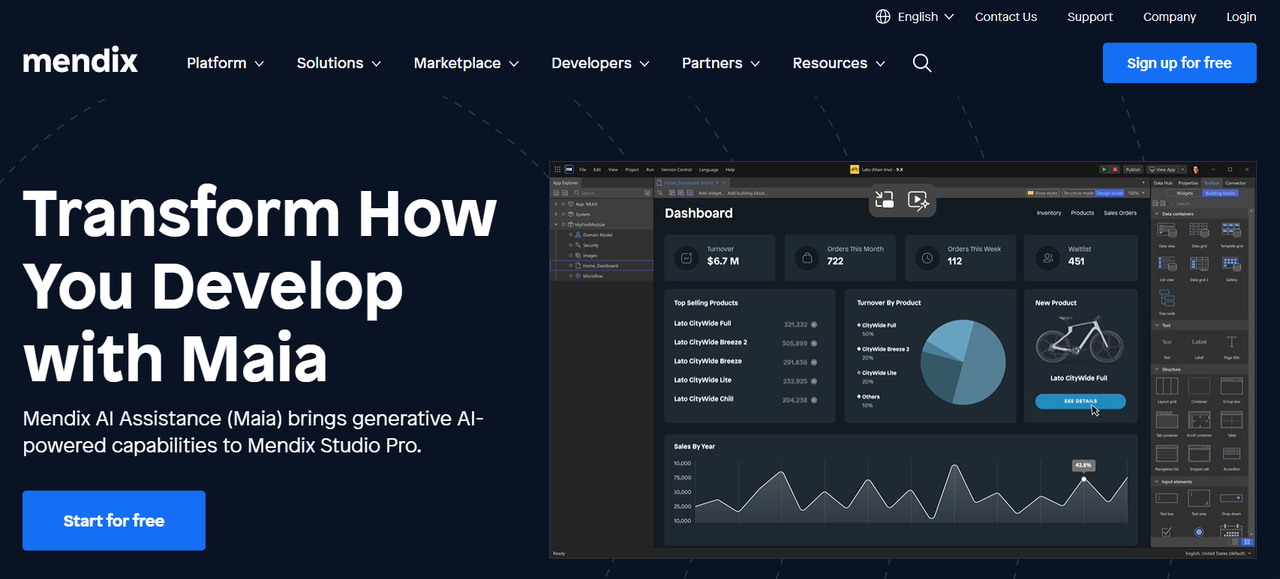
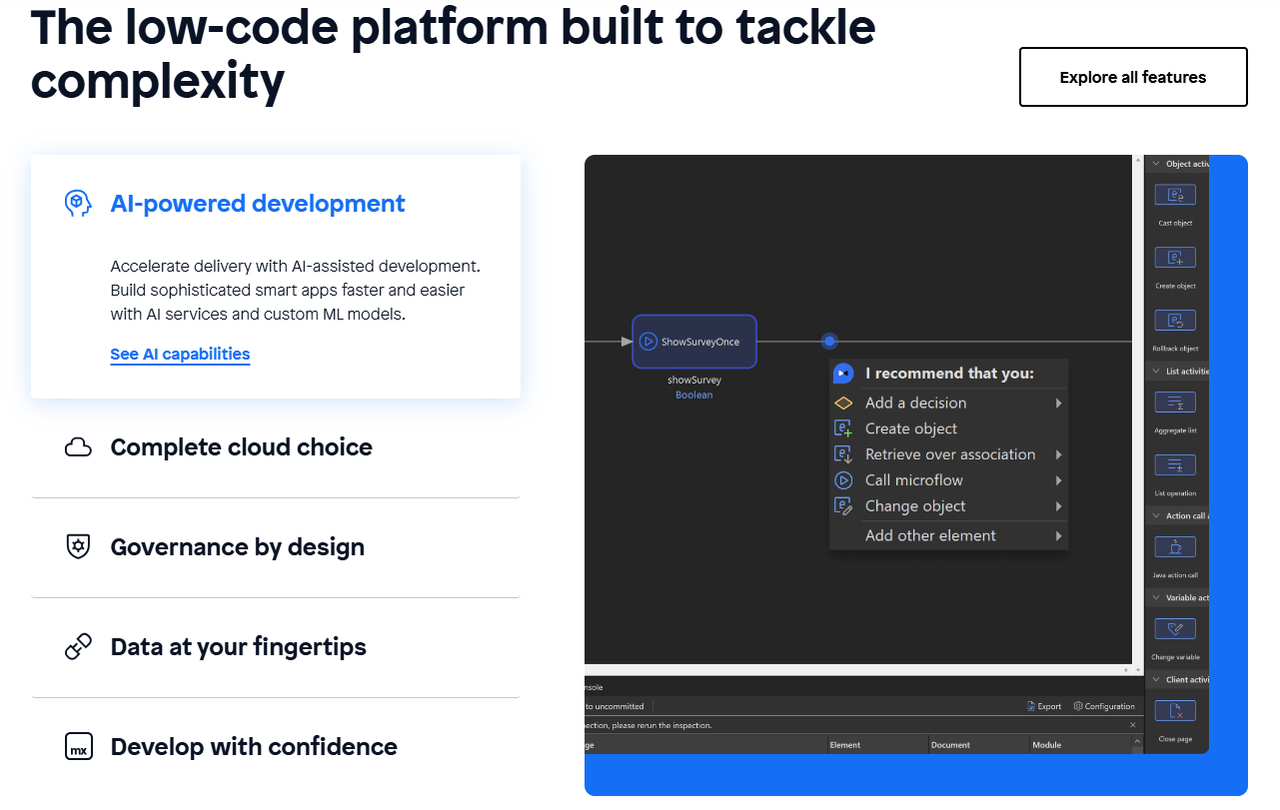
Mendix

Mendix is a low-code platform emphasizing rapid development and collaboration. It allows users to quickly design and deploy applications while seamlessly integrating with existing systems and technologies.
Beginner-Friendly Aspects
- AI-powered Development: Accelerates delivery through AI-assisted development. Utilizes AI services and custom ML models to build complex intelligent applications faster and more easily.

- Visual Development Tools: Features a drag-and-drop interface and pre-configured templates, enabling beginners to design applications without deep technical knowledge.
What It Can Do for Developers
Rapid App Creation: Facilitates the creation of both simple and complex applications, with a focus on speed and efficiency.
Extensive Customization Support: Allows for broad customization and integration capabilities, suitable for a variety of business needs and application scenarios.
Application Examples

ABN AMRO: ABN AMRO has leveraged the Mendix platform to build multiple customer service applications, including a brand-new digital banking platform offering personalized financial services and customer support.
Original Link: ABN AMRO Delivers Future-Proof and Customer-Centric Banking Solutions (mendix.com)
Webflow

Webflow is a design-centric platform that bridges the gap between design and development. It enables users to visually design, build, and launch responsive websites without traditional coding.
Beginner-Friendly Aspects
Visual-First: Emphasizes visual design, making it ideal for beginners who are more familiar with graphic design principles than coding.

Pre-Built Templates: Offers a variety of templates and design elements that can be customized, helping novices create professional-looking websites.
What It Can Do for Developers
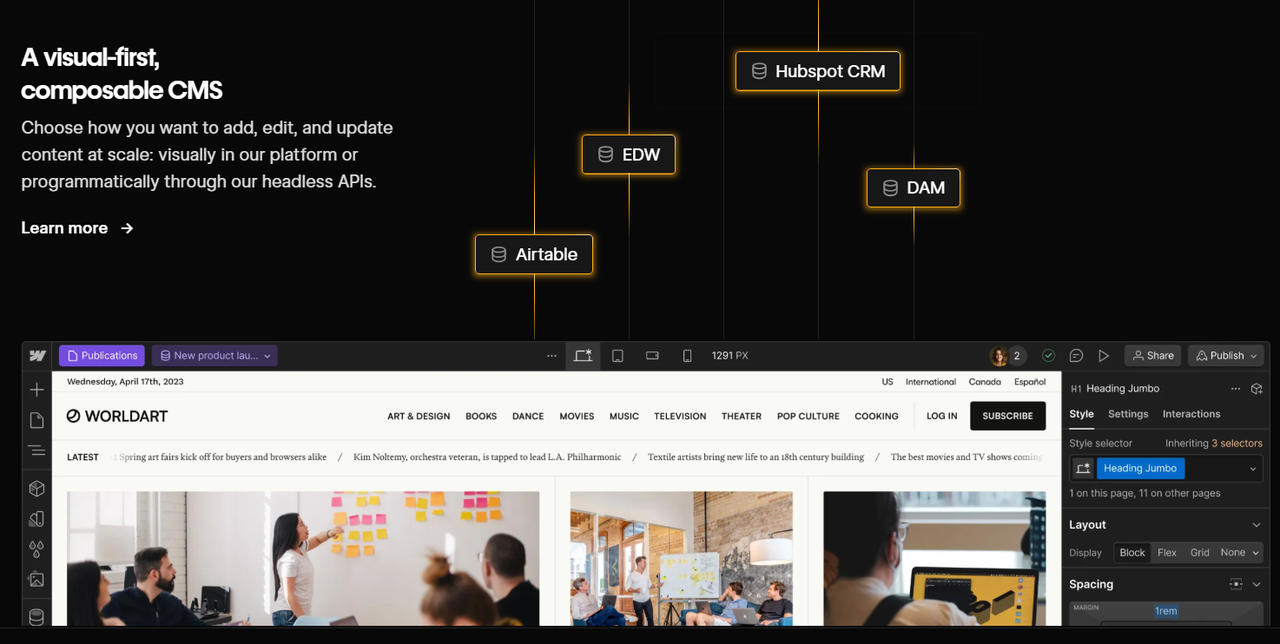
Builds Responsive Websites: Enables users to create responsive websites with advanced interactions and animations, enhancing user experience.
Integrated Hosting Services: Provides hosting services, allowing users to complete the entire process from design to launch on a single platform.
Application Examples

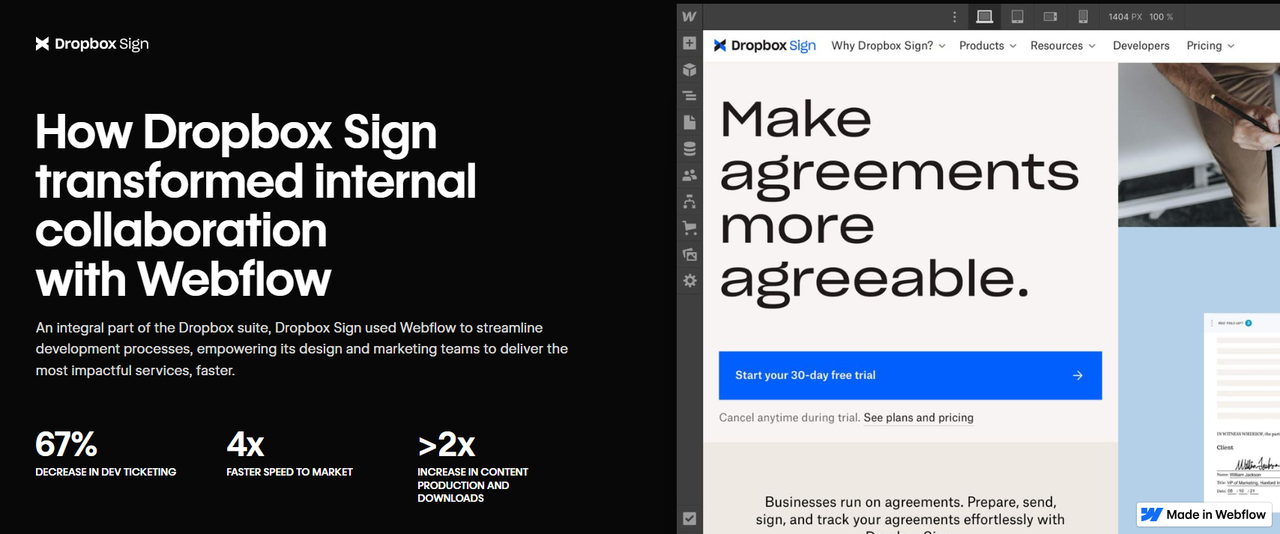
Dropbox Sign: Dropbox Sign used Webflow to develop its official website, showcasing the functionality and features of its electronic signature service while enhancing user experience through high-quality design.
Original Link: How Dropbox Sign transformed internal collaboration with Webflow | Webflow
Creating a CRM in 3 Steps with NocoBase
Next, let's demonstrate how to create a fully functional Customer Relationship Management (CRM) system with NocoBase through a simple three-step process.
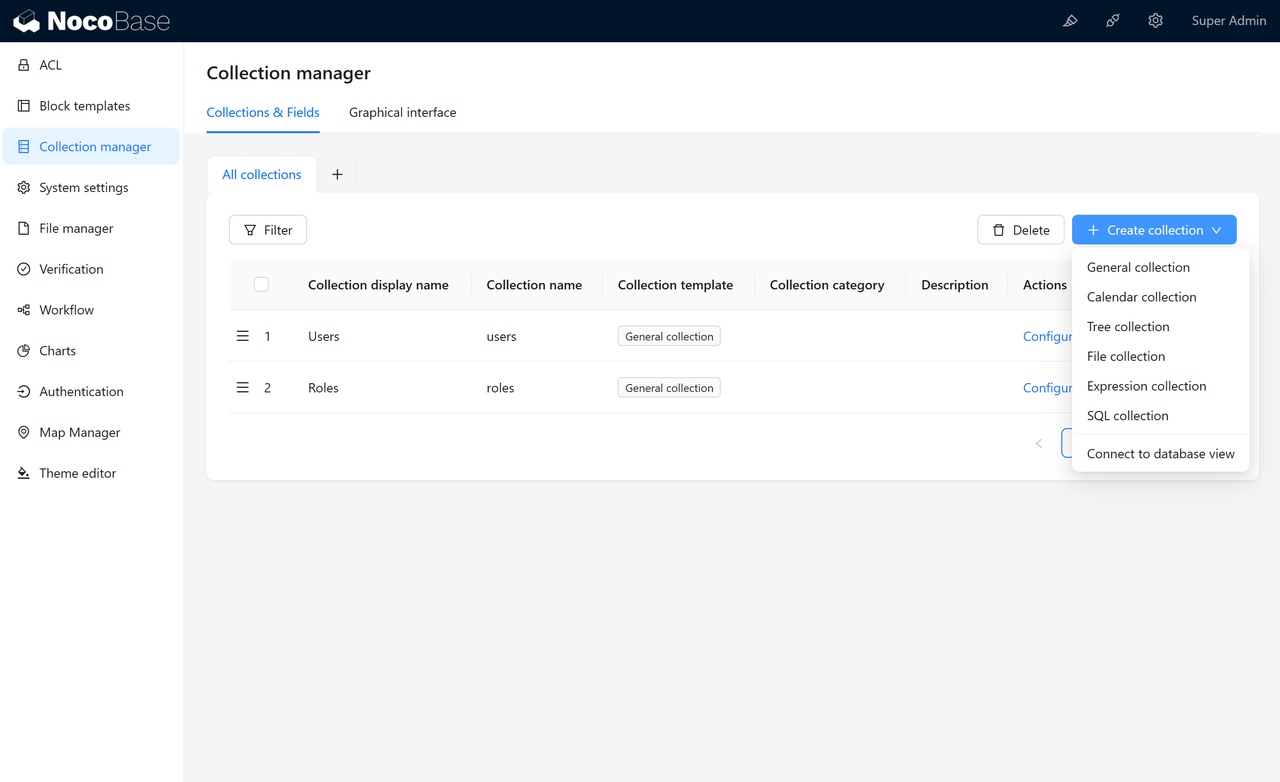
Step 1: Collections and Fields
Enter the data table configuration interface to create the necessary data tables for the CRM system, such as customer and order data tables.
Add essential fields to the data tables, with various field types to choose from.

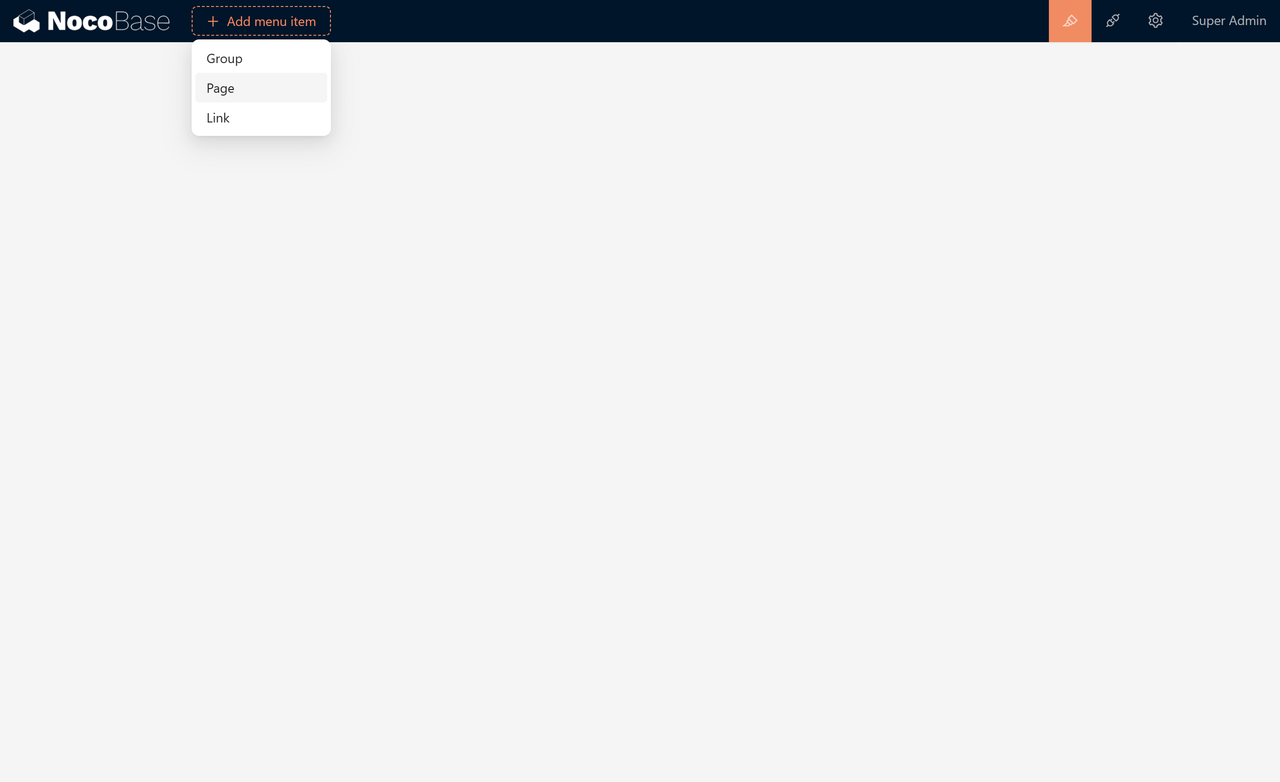
Step 2: Menus and Pages
Enter the interface configuration mode, add menu items, and configure corresponding pages for each menu item.
Add unlimited levels of submenus to accommodate complex business structures.

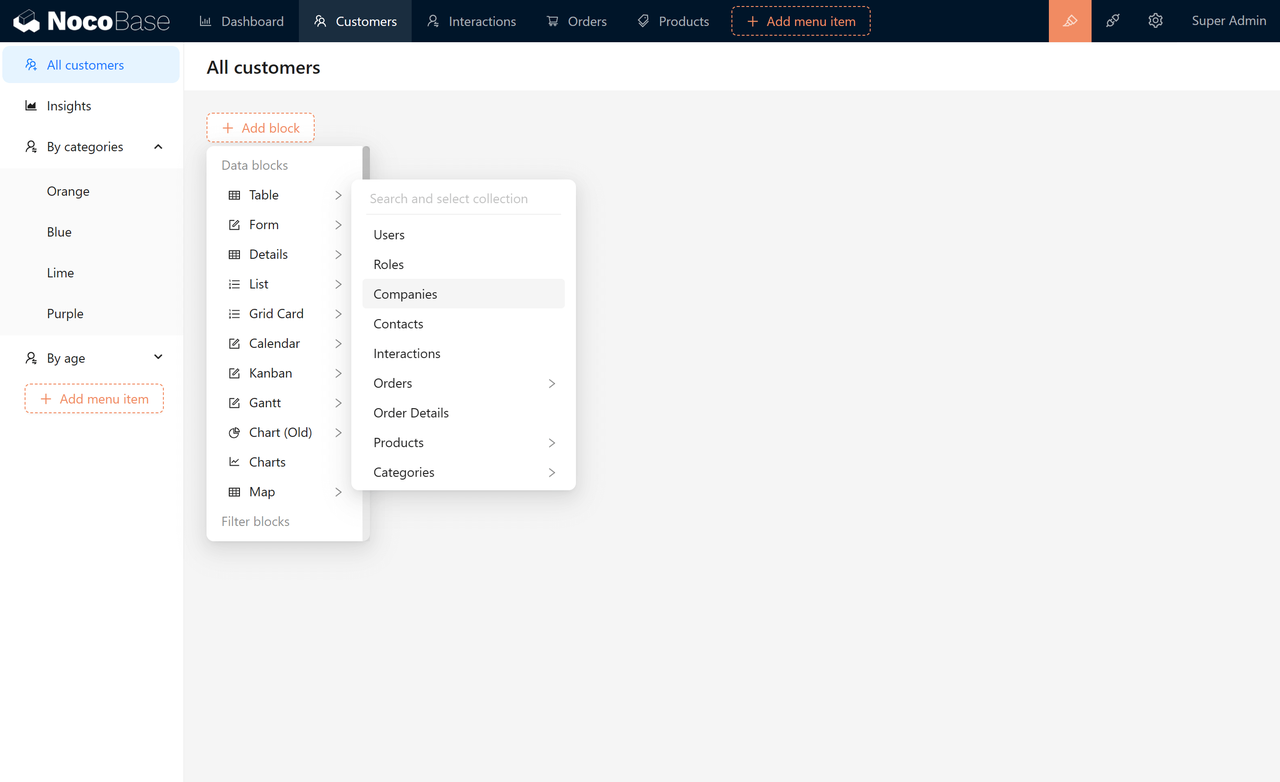
Step 3: Blocks and Actions
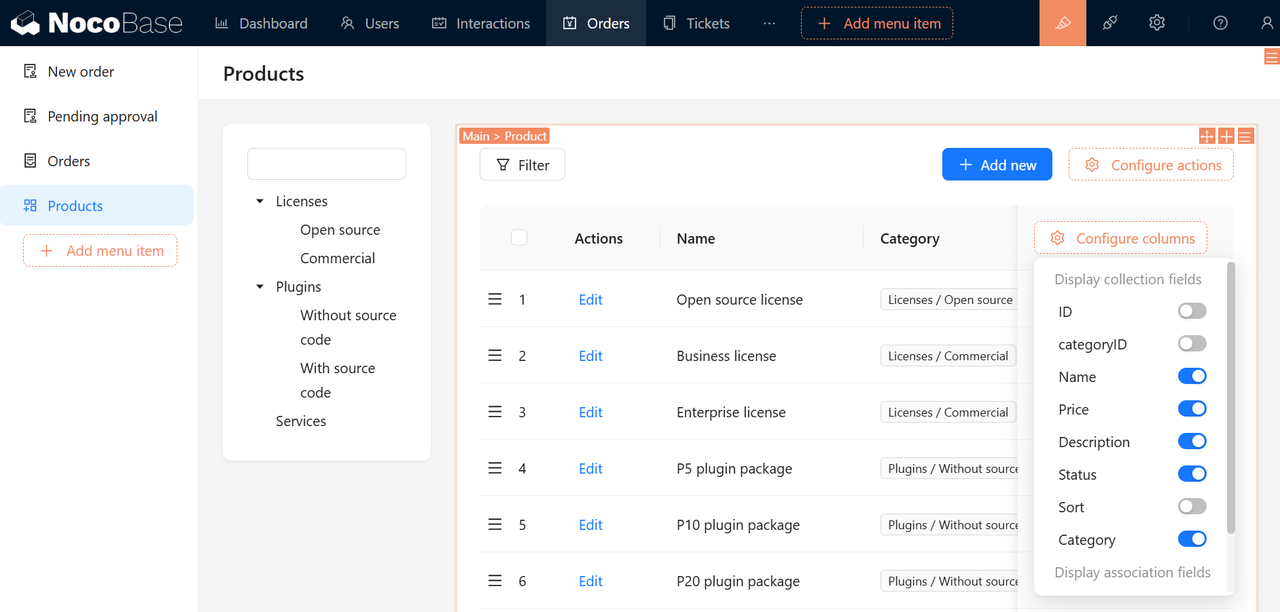
Add and arrange various blocks within pages, such as table blocks and detail blocks, which will be used to display and manipulate data.
Drag and drop fields to adjust the layout, optimizing the user interface and experience.
Specify which columns to display in each block and enable operations like view, edit, delete, etc.

Conclusion
With technological advancements, web application development is no longer exclusive to a select few. The right development tools can not only help you realize your ideas faster but also streamline the development process, ultimately delivering high-quality, user-friendly applications. Whether you're just starting out or have some experience, these tools can offer valuable assistance.
If you are interested in a particular tool, consider requesting a demo version from the official website to experience their effects firsthand. Finding the most suitable development tool for you is key to accelerating learning and improving efficiency. We look forward to your greater progress on the path of web development!
Subscribe to my newsletter
Read articles from Lucy Zhang directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by