CSS Important
 Jalaj Singhal
Jalaj SinghalTable of contents

This property in CSS is used to give more importance compared to normal property. The !important means 'this is important'. This rule provides a way of making the Cascade in CSS.
If we apply this property to the text, then the priority of that text is higher than other priorities. It is to be recommended not to use this CSS property into your program until it is highly required. It is because the more use of this property will cause a lot of unexpected behavior.
If a rule is defined with this attribute, it will reject the normal concern in which the later used rule overrides the previous ones. If we use more than one declaration marked !important, then the normal cascade takes it over again. That means the new marked !important will replace the previous one.
element {
font-size: 14px !important;
color: blue !important;
...
}
Example:
<html>
<head>
<style>
h1 {
color: white ;
}
H1 {
color:blue !important;
}
body {
background-color:lightblue !important;
text-align:center;
background-color:yellow;
}
</style>
</head>
<body>
<h1>Hello World.</h1>
<h1>Welcome to the javaTpoint.com. This is an example of <i>!important</i> property.</h1>
<p></p>
</body>
</html>
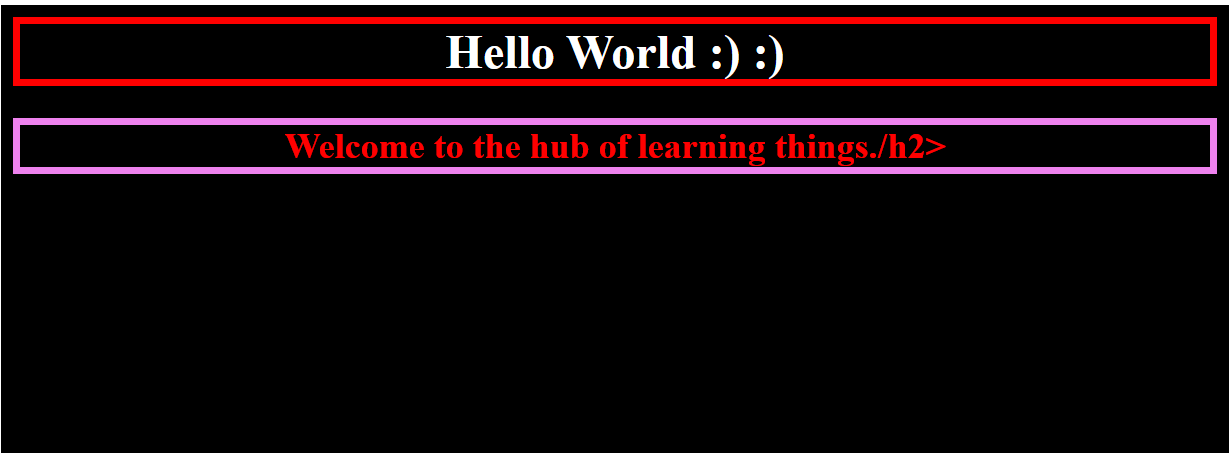
Lets see with the comparison that how dose this works
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body{
text-align: center;
background-color: black;
color: white
}
h1 {
border-color: red !important;
border: 5px green solid;
border-color: black;
}
h2{
color: red!important;
color: green ;
border-color:violet !important;
border: 5px green solid;
}
</style>
</head>
<body>
<h1>Hello World :) :)</h1>
<h2>Welcome to the hub of learning things./h2>
</body>
</html>

Working
Subscribe to my newsletter
Read articles from Jalaj Singhal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jalaj Singhal
Jalaj Singhal
👋 Greetings, Jalaj Singhal here! 🚀 I'm an enthusiastic blogger who enjoys delving into the world of technology and imparting my knowledge to the community. 📃 Having experience in HTML and CSS, I enjoy creating interesting and educational content that demystifies difficult ideas and gives readers the tools they need to advance their knowledge. 🌐 I try to contribute to the active tech community and encourage relevant discussions on Hash Node, where you can find my writings on the subject of web development. 💡 Together, let's connect and go out on this fascinating path of invention and learning!