Ordered List
 Jalaj Singhal
Jalaj SinghalTable of contents

The HTML ol tag is used for ordered list. We can use ordered list to represent items either in numerical order format or alphabetical order format, or any format where an order is emphasized. There can be different types of numbered list:
Numeric Number (1, 2, 3)
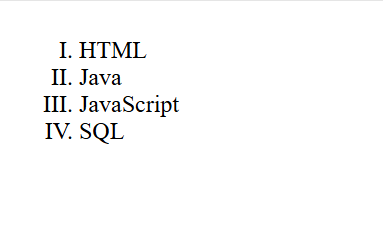
Capital Roman Number (I II III)
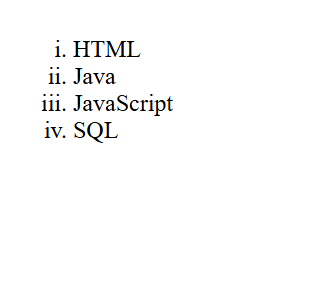
Small Romal Number (i ii iii)
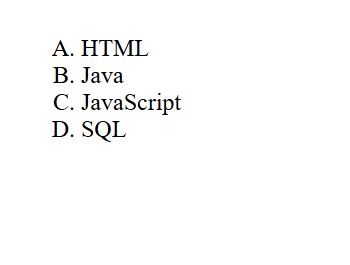
Capital Alphabet (A B C)
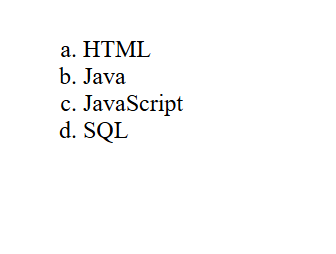
Small Alphabet (a b c)
| Type | Description |
| Type "1" | This is the default type. In this type, the list items are numbered with numbers. |
| Type "I" | In this type, the list items are numbered with upper case roman numbers. |
| Type "i" | In this type, the list items are numbered with lower case roman numbers. |
| Type "A" | In this type, the list items are numbered with upper case letters. |
| Type "a" | In this type, the list items are numbered with lower case letters. |
Examples of the following types:
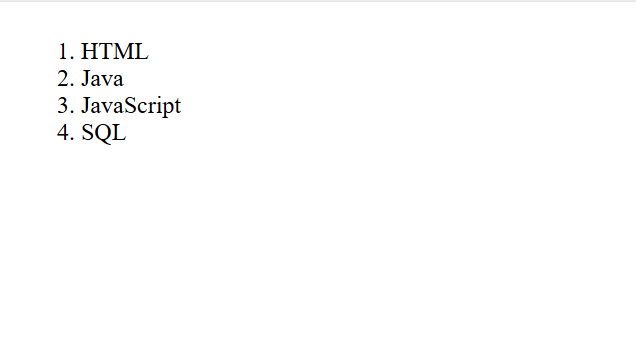
INPUT:
<html>
<body>
<ol>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>
OUTPUT:

<!DOCTYPE html>
<html>
<body>
<ol type="I">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>

<!DOCTYPE html>
<html>
<body>
<ol type="i">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>

<!DOCTYPE html>
<html>
<body>
<ol type="A">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>

<!DOCTYPE html>
<html>
<body>
<ol type="a">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>

Different types of the ol list
<!DOCTYPE html>
<html>
<body>
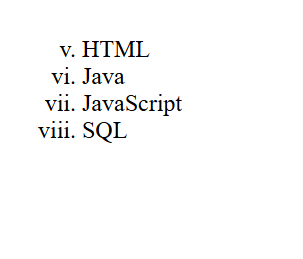
<ol type="i" start="5">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>

<!DOCTYPE html>
<html>
<body>
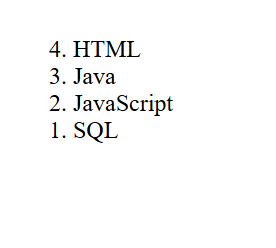
<ol reversed>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>

Subscribe to my newsletter
Read articles from Jalaj Singhal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jalaj Singhal
Jalaj Singhal
👋 Greetings, Jalaj Singhal here! 🚀 I'm an enthusiastic blogger who enjoys delving into the world of technology and imparting my knowledge to the community. 📃 Having experience in HTML and CSS, I enjoy creating interesting and educational content that demystifies difficult ideas and gives readers the tools they need to advance their knowledge. 🌐 I try to contribute to the active tech community and encourage relevant discussions on Hash Node, where you can find my writings on the subject of web development. 💡 Together, let's connect and go out on this fascinating path of invention and learning!