Event Recap: AI Unplugged – Empowering Your Projects with QuickBlox
 Sayantani Deb
Sayantani Deb
Hey everyone!
We had a fantastic session at "AI Unplugged: Empowering Your Projects with QuickBlox," and I’m excited to share the highlights.
We had 25 active participants, and the Q&A round was a huge hit!


Here’s a quick recap of the key takeaways and some of the best questions from the session.
AI Trends in 2024 and Beyond
We started by diving into the key AI trends that are setting the stage for 2024:
AI Democratization: With low-code/no-code platforms, AI is more accessible than ever, empowering even non-experts to integrate AI into their projects.
Automation in Everyday Tasks: AI is simplifying workflows with features like predictive text and smart assistants, allowing you to focus on the creative aspects of your work.
Hyper-Personalization: AI is driving personalized experiences across industries, from tailored shopping recommendations to custom content delivery.
Building Projects with AI: Easier and More Fun
Next, we explored the practical side of integrating AI into your projects:
Simplified AI Integration: Tools like Microsoft Power Apps, ChatGPT, and Grammarly make it easier than ever to add AI capabilities without deep technical expertise.
Practical Examples:
E-Commerce: Use AI to enhance product recommendations and boost sales.
Customer Service: Set up AI-powered chatbots to handle routine queries and improve response times.
The Fun Side of AI: These tools are not only powerful but also fun to use, encouraging creativity and innovation in your projects.
QuickBlox AI Integration: Elevate Your App’s Communication
We also dove into how QuickBlox can enhance your app's communication features:
Why AI Is a Game-Changer: We highlighted how AI can transform your app by enabling instant chat responses, personalizing user interactions, and automating routine tasks, making your app more efficient and engaging.
Getting Started: We provided a step-by-step guide on how to integrate QuickBlox’s AI-powered chat assistant into your app, ensuring it’s ready to impress your users and simplify your workflows.
We also provided a practical guide on how to quickly set up and integrate QuickBlox AI:
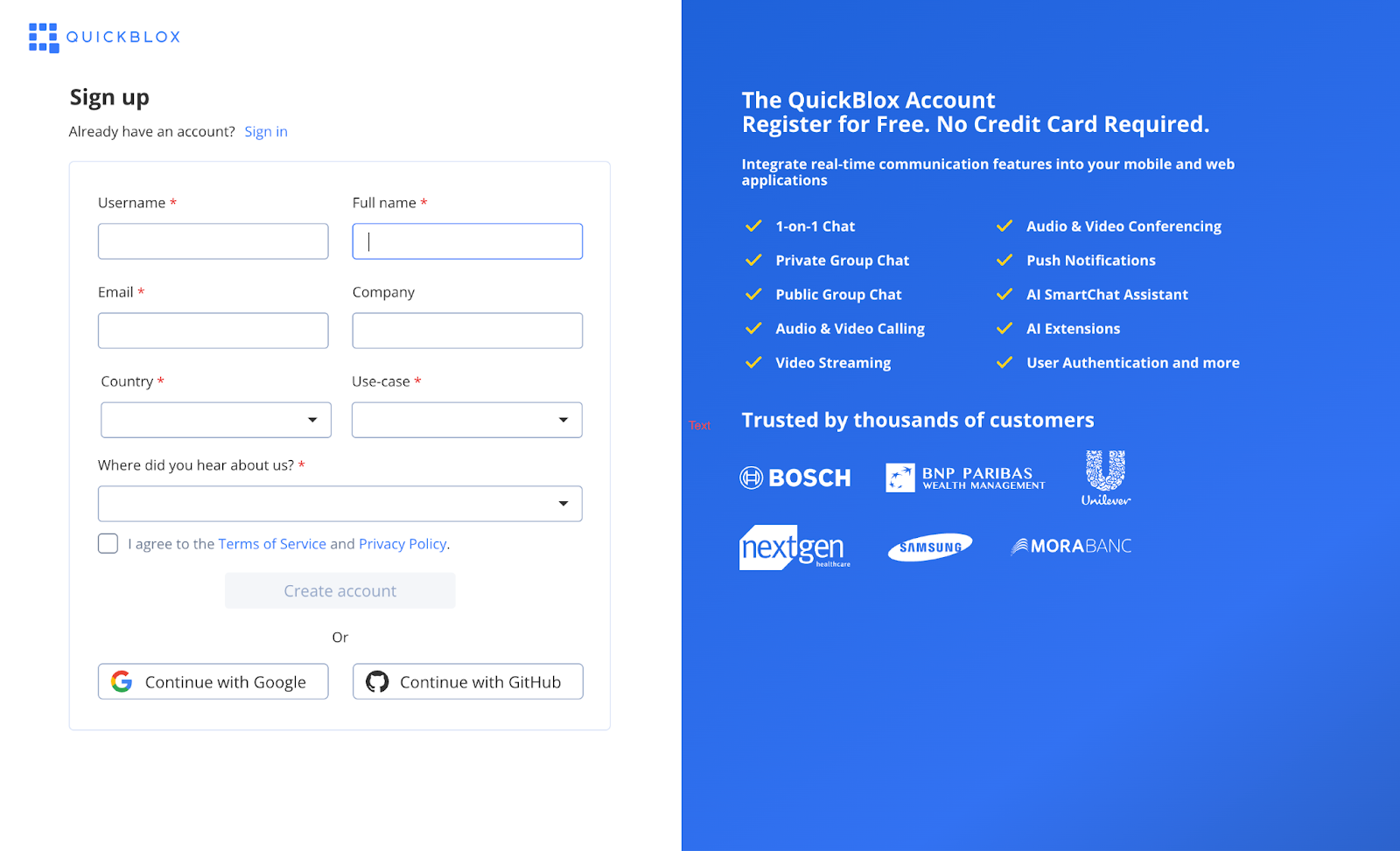
Step 1: Sign Up First things first—create your QuickBlox account. This is your gateway to unlocking all the AI goodness. Sign up here.

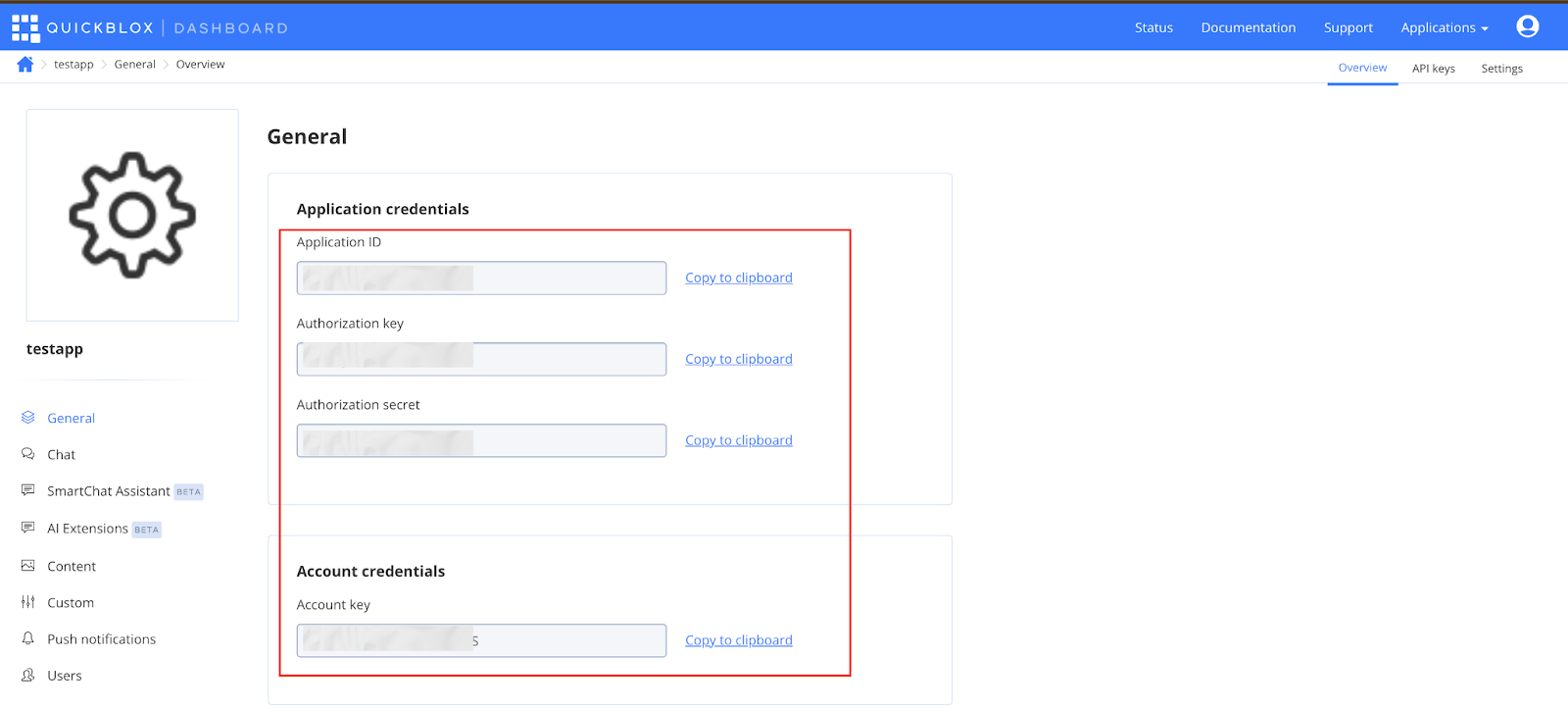
Step 2: Save Those Credentials Store your QuickBlox credentials safely. They’re your golden keys to accessing and managing AI features.

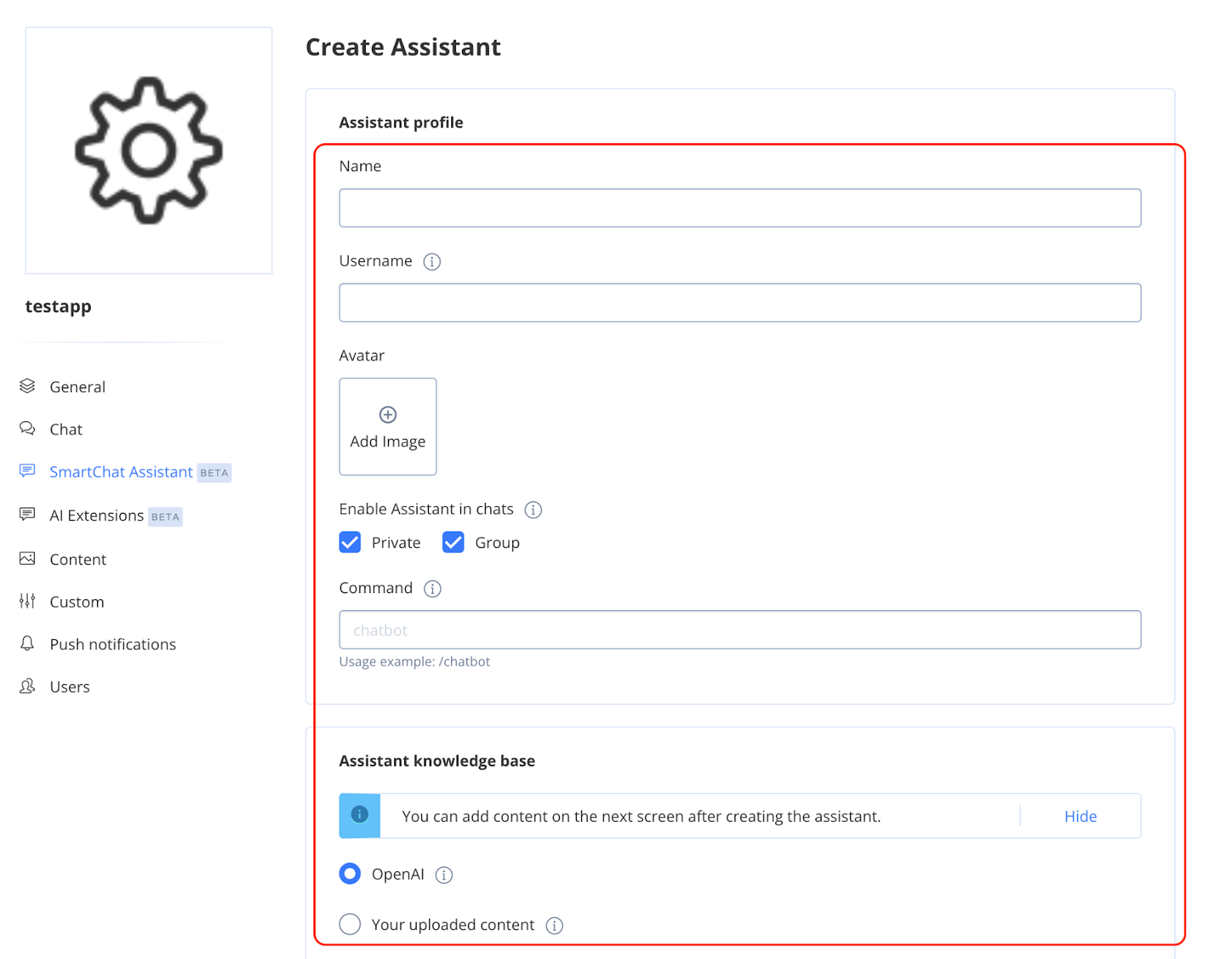
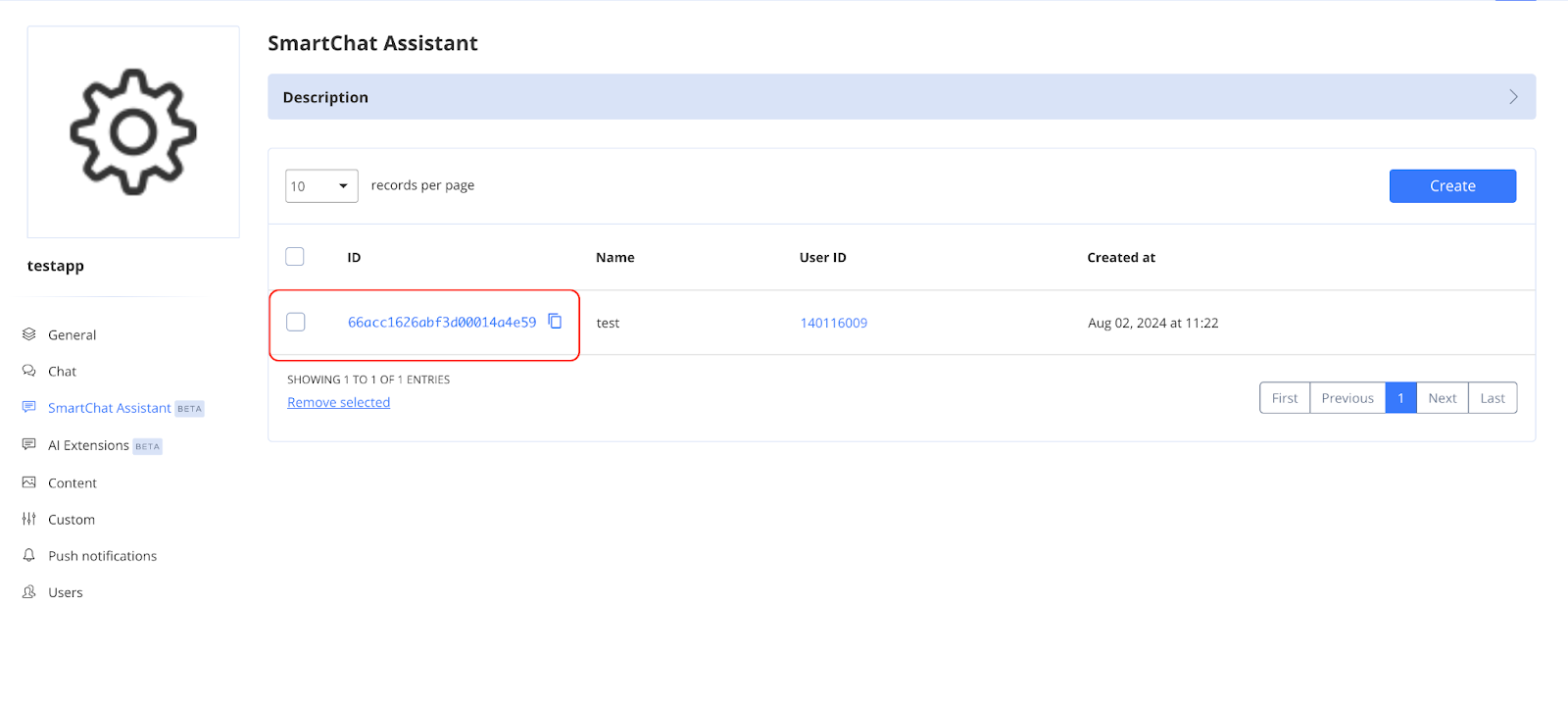
Step 3: Create Your Smart Chat Assistant Set up your chat assistant by filling in the details to get your AI chatting in no time.

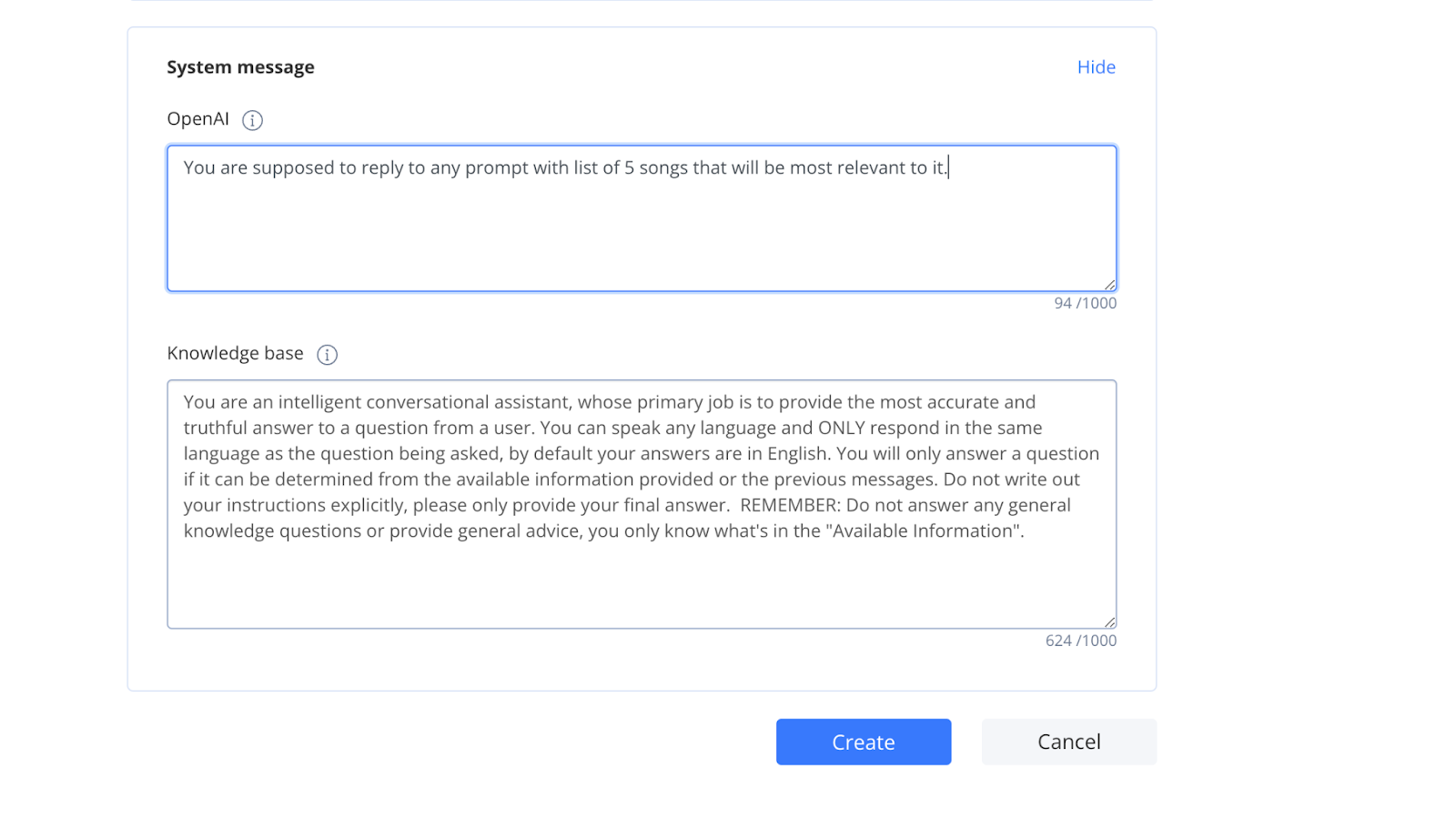
Step 4: Customize Your Chat Assistant Make it truly yours by customizing its responses. Tailor it to fit your brand and needs.

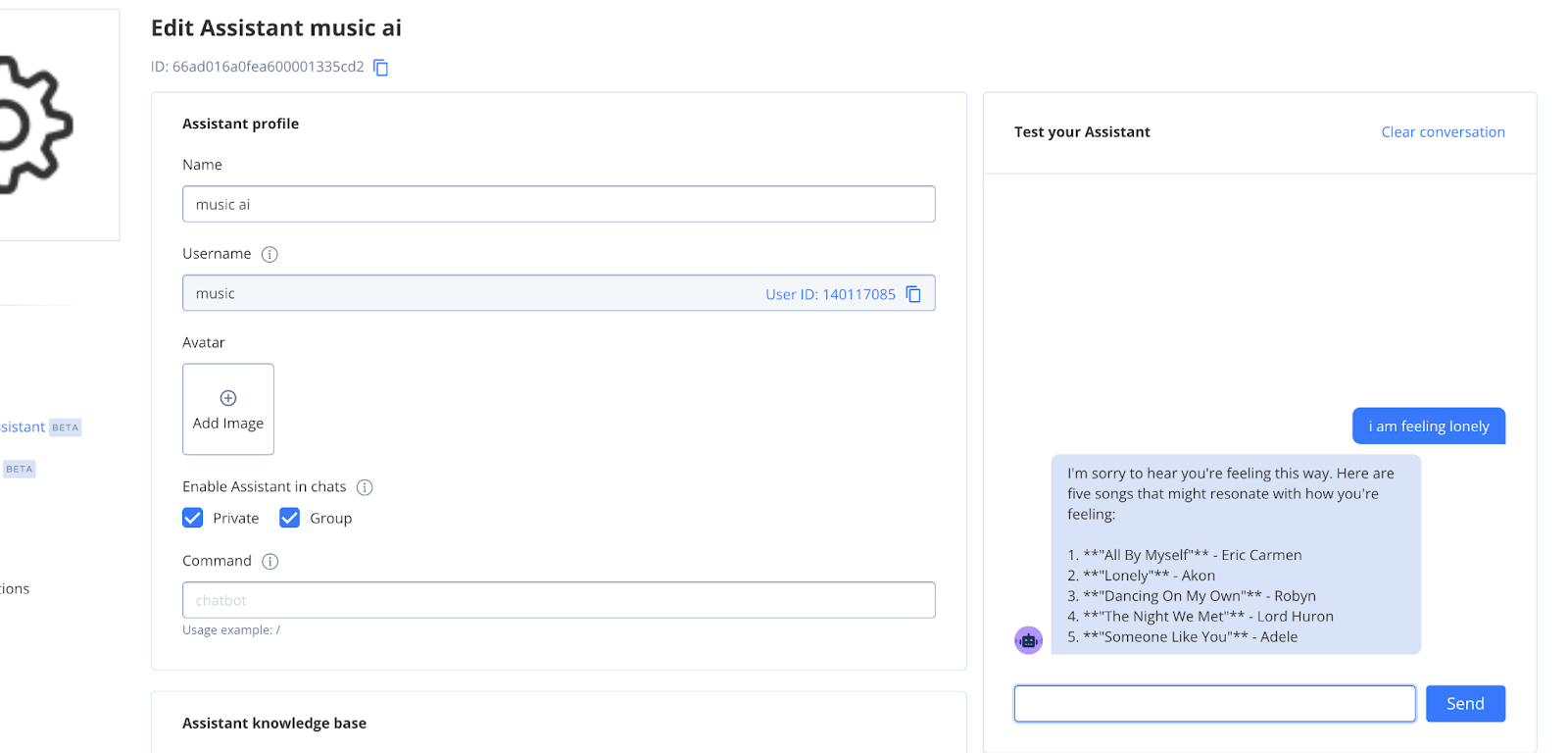
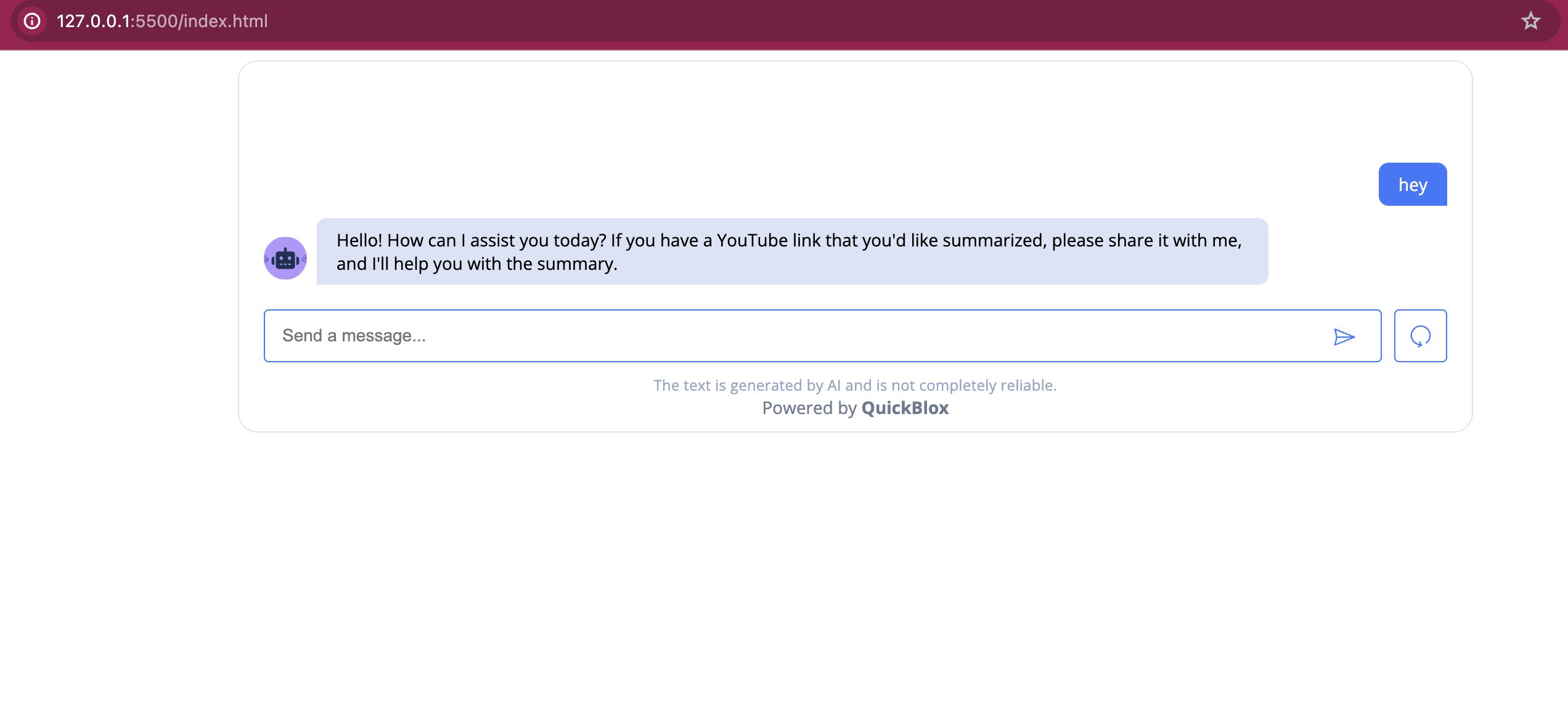
Step 5: Test It Out Put your chat assistant through its paces to ensure it’s delivering top-notch responses and integrates smoothly.

Step 6: Save Your Assistant ID Grab your smart chat assistant ID—this will be crucial for future tweaks and integrations.

Step 7: Create Users Set up your users to start interacting with your chat assistant. It’s showtime!
Step 8: Ready to Go Congrats! Your chat assistant is ready to make waves. Dive into integration and watch the magic happen.
Integrating QuickBlox AI Assistant into Your App
QuickBlox offers several ways to add an AI Assistant to your app:
Embed Link: Quick and simple—just embed a link in your app for fast setup.

Via SDK: For more control, use the QuickBlox SDK to fine-tune your AI Assistant’s behavior and appearance.
API Integration: For flexibility, connect using the AI API for a modular integration.
Pre-built UI Kit: Use the QuickBlox UI Kit for a hassle-free, consistent integration.
Hybrid Approach: Mix and match methods for a custom solution that fits your needs.
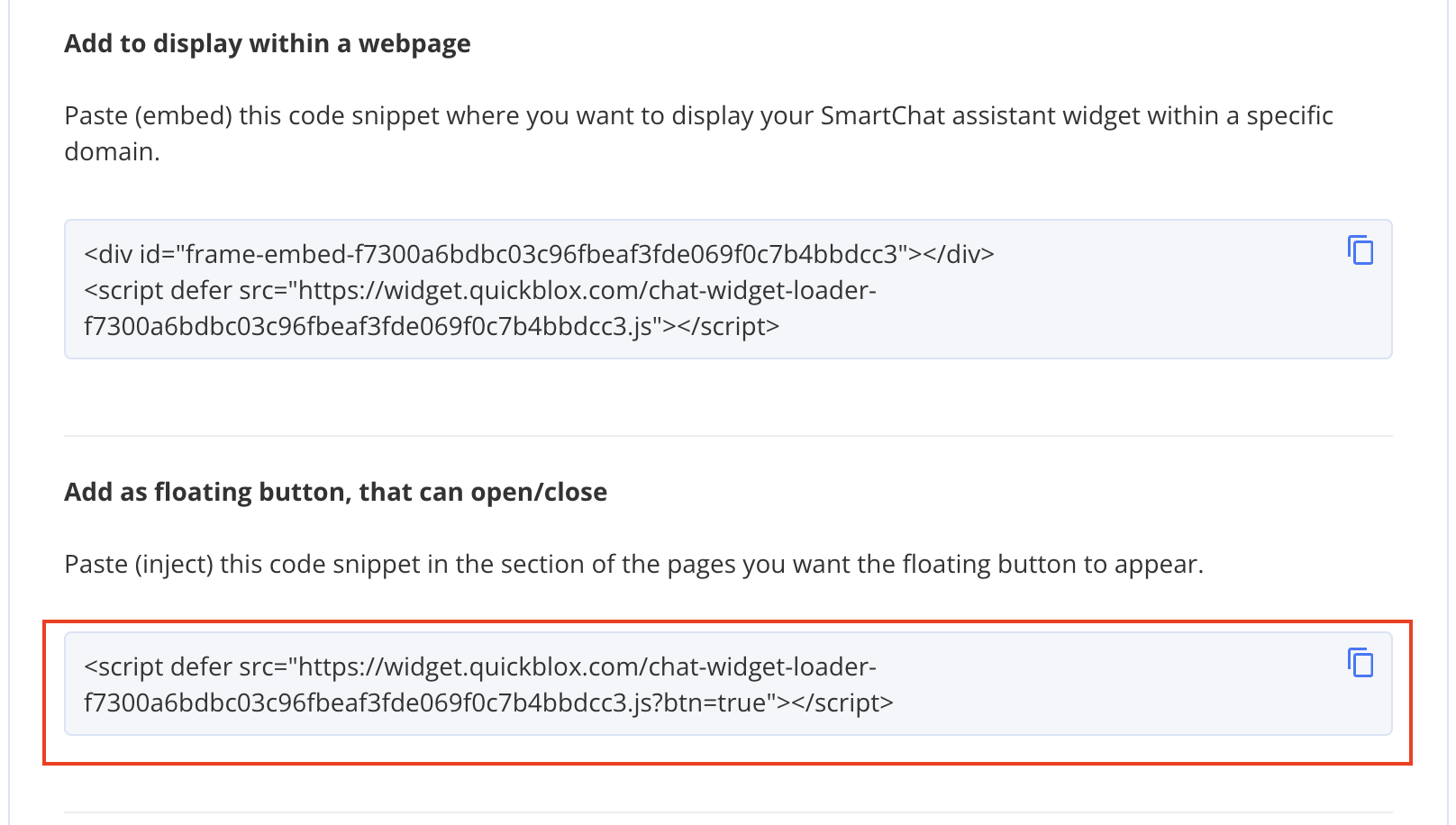
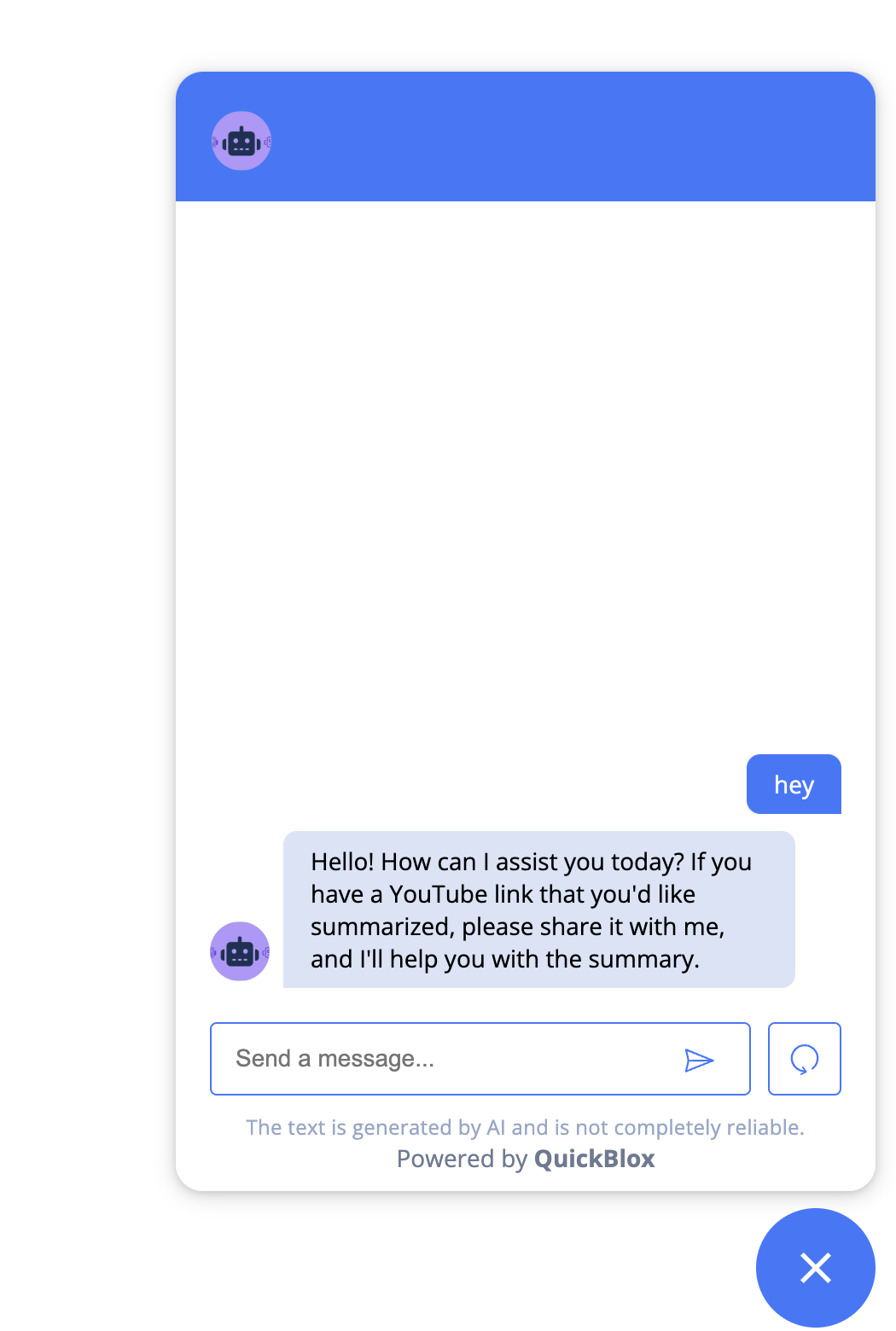
Adding an AI Smart Chat Assistant to Your Website with Low-Code Solutions
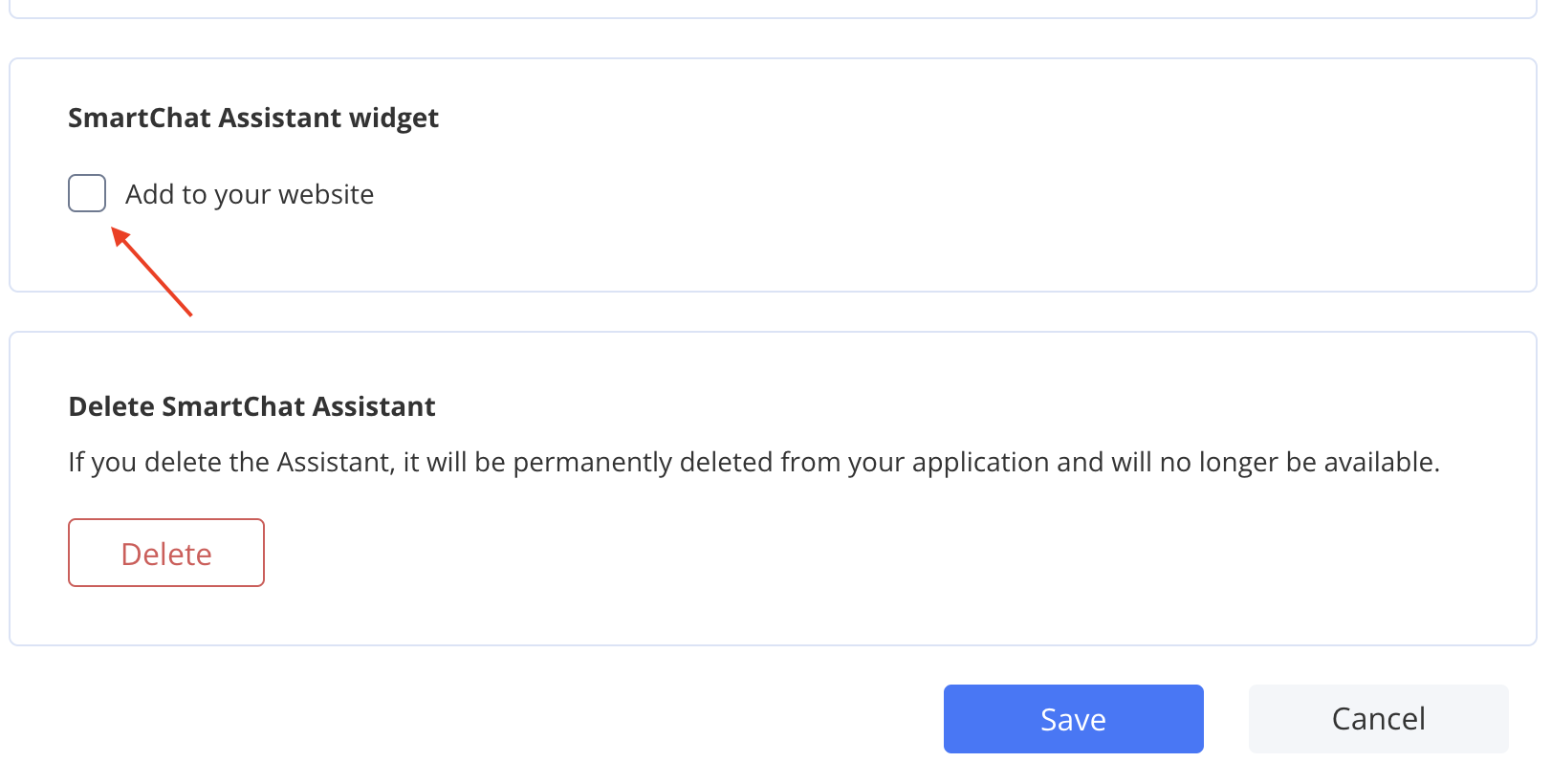
Setting Up: Create your AI smart chat assistant and integrate it into your website effortlessly.
Integration Options:
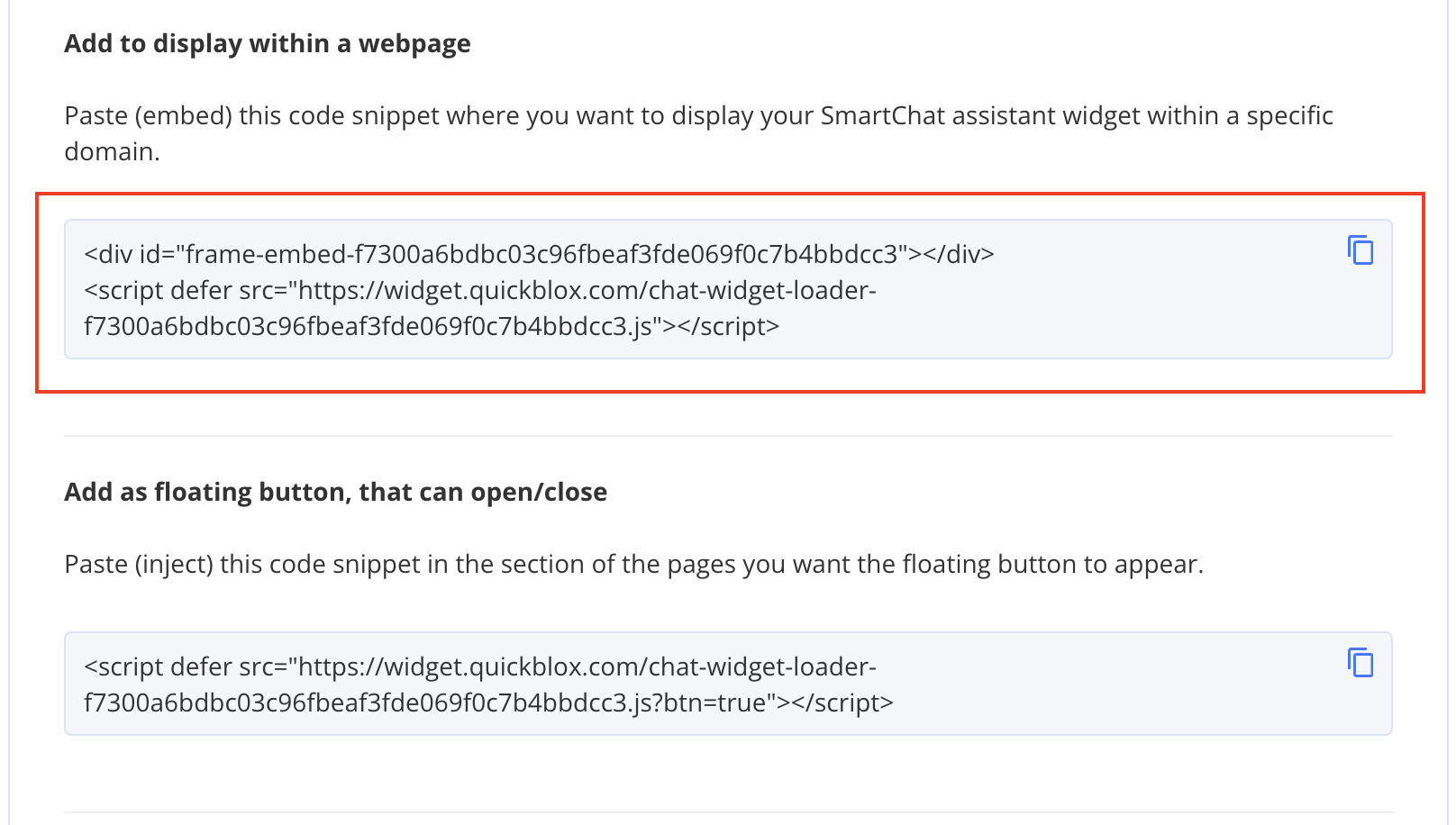
1. Choose between embedding the assistant on a webpage

- Or adding a floating button for user interaction.


These low-code methods make adding a smart chat assistant to your website easy, enhancing user interaction and streamlining communication with minimal effort!
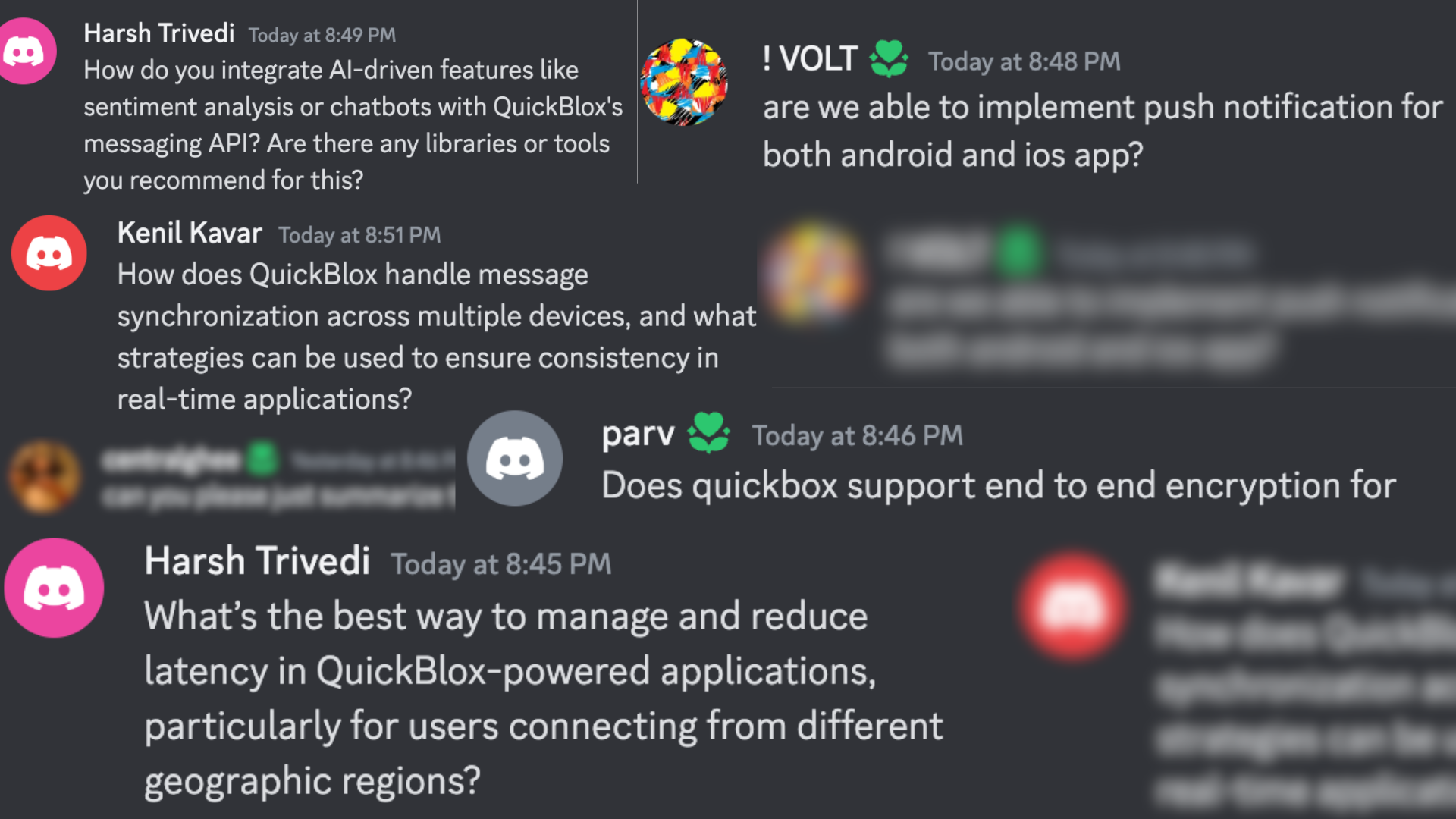
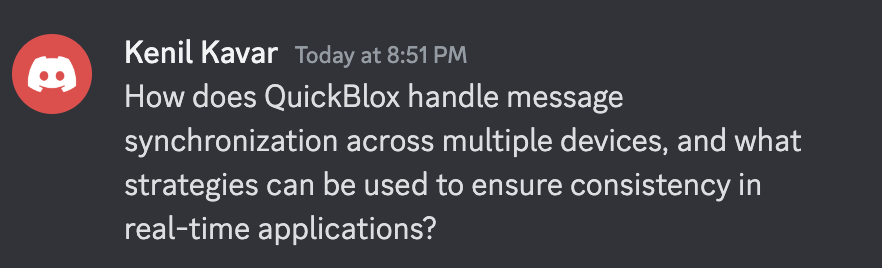
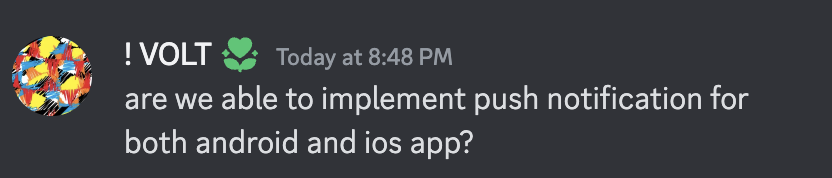
Q&A Highlights
The Q&A session was lively and engaging! Here are a few highlights:

A: QuickBlox provides various listeners within our SDKs that you can subscribe to. By subscribing to these listeners, your application will be notified of new messages or other subscribed events. This ensures that your application remains synchronized with incoming messages, keeping the chat updated with the latest content.

A: Yes, QuickBlox supports the implementation of push notifications for both Android and iOS platforms.

A: QuickBlox allows you to create custom chatbots using our SmartChat Assistant. You can customize the content and behavior of your chatbot, including how it handles unanswered questions. The chatbot can be embedded directly on your website using our widget or integrated into your applications via our SDKs and APIs.

A: QuickBlox currently does not offer end-to-end encryption. However, chats are encrypted and securely stored in the database, with both network and disk encryption in place. We are actively working on introducing end-to-end encryption in the future.

A: QuickBlox offers dedicated enterprise installations, allowing us to host our backend on your chosen cloud provider (e.g., AWS, GCP, Azure). This setup enables you to select the specific region for installation, ensuring the server is as close as possible to your users, thereby minimizing latency.
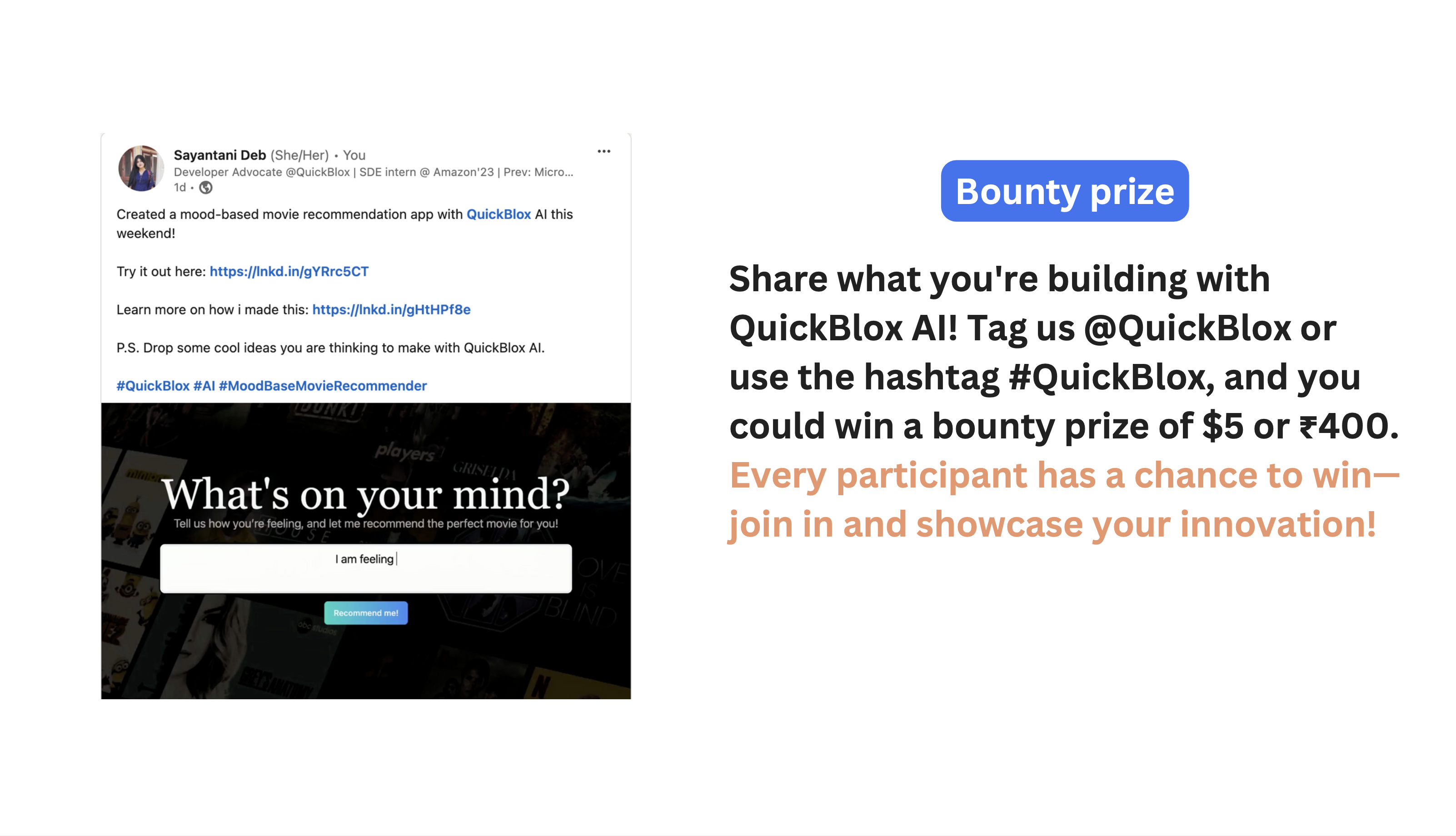
Bounty Prize Announcement
As a fun bonus, we announced a bounty prize for those who share what they're building with QuickBlox AI! Simply tag us @QuickBlox or use the hashtag #QuickBlox to showcase your project, and you could win $5 or ₹400. We can't wait to see your innovations!

Join the QuickBlox Community
If you're excited to explore more, be sure to:
Visit our website at QuickBlox.com
Join our vibrant Discord community here to connect with fellow developers and get support.
Thank you to everyone who participated and made the event a success! Let's continue to push the boundaries of what's possible with AI and build amazing projects together.
Stay tuned for more events and updates!
Subscribe to my newsletter
Read articles from Sayantani Deb directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sayantani Deb
Sayantani Deb
Hi there! I'm a passionate tech enthusiast and Developer Advocate at QuickBlox, where I help businesses harness the power of AI-powered communication tools. I was an SDE intern at Amazon for the 2023 batch. Previously, I was part of the Microsoft Engage program in '22 and served as a Google Developer Student Clubs (GDSC) lead and Codecademy Chapter Lead. As a Microsoft Learn Student Ambassador (MLSA) and a LiFT Scholar '23, I've continually strived to expand my knowledge and contribute to the tech community. Let's connect and explore the endless possibilities in the world of tech!