Make a share button in Nextjs & Reactjs
 Khushaal Choithramani
Khushaal Choithramani1 min read

For this project, I am using Nextjs & React, for styling I have implemented Tailwind CSS and shadcn as component library.
We need to install a npm package called 'react-share'
npm install react-share
The following contents should be placed in ./page.tsx
import { ShareDialog } from "@/components/ShareDialog";
import React from "react";
export default function Home() {
return (
<main className="max-w-6xl mx-auto p-10 items-center text-center justify-center flex m-10 h-[80vh] ">
<ShareDialog />
</main>
);
}
The following contents should be in ./component/ShareDialog.tsx
import {
Dialog,
DialogContent,
DialogDescription,
DialogFooter,
DialogHeader,
DialogTitle,
DialogTrigger,
} from "@/components/ui/dialog";
import {
FacebookIcon,
FacebookMessengerShareButton,
TwitterIcon,
TwitterShareButton,
WhatsappIcon,
WhatsappShareButton,
} from "react-share";
export function ShareDialog() {
return (
<Dialog>
<DialogTrigger asChild>
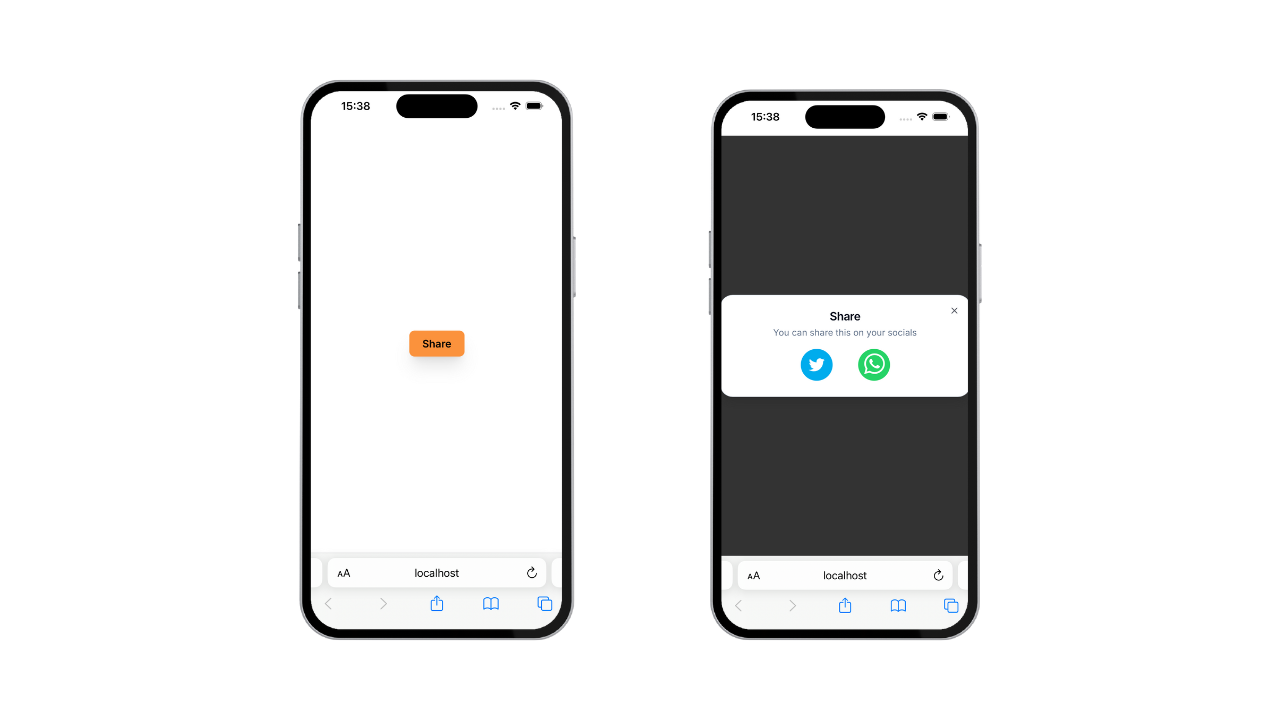
<div className="bg-orange-400 shadow-xl w-fit p-2 px-5 rounded-lg cursor-pointer">
<p className="text-black font-semibold">Share</p>
</div>
</DialogTrigger>
<DialogContent style={{ borderRadius: 20 }} className="sm:max-w-[425px]">
<DialogHeader>
<DialogTitle>Share</DialogTitle>
<DialogDescription>
You can share this on your socials
</DialogDescription>
</DialogHeader>
<div className="flex items-center space-x-10 justify-center">
<TwitterShareButton
title="Hey, I am sharing this through Khush's Blog"
url="https://thepaypage.me/"
>
<TwitterIcon round={true} size={50} />
</TwitterShareButton>
<WhatsappShareButton url="https://thepaypage.me/">
<WhatsappIcon round={true} size={50} />
</WhatsappShareButton>
</div>
</DialogContent>
</Dialog>
);
}
0
Subscribe to my newsletter
Read articles from Khushaal Choithramani directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
