Building Your First Simple React Native App
 Shubham Deshmukh
Shubham Deshmukh
1. Create a New React Native Project
First, open your terminal and run the following command to create a new React Native project:
npx @react-native-community/cli init MySimpleApp
Replace MySimpleApp with your desired project name. This command will generate a new project with the necessary files and directories.
2. Navigate to Your Project Directory
Move into your new project directory:
cd MySimpleApp
3. Start Your React Native App
Now, let’s run the app on a device or emulator.
For iOS:
npx react-native run-iosFor Android:
npx react-native run-androidYour app should now start on the simulator or connected device, showing a default "Welcome to React Native!" screen.
4. Edit the Default App
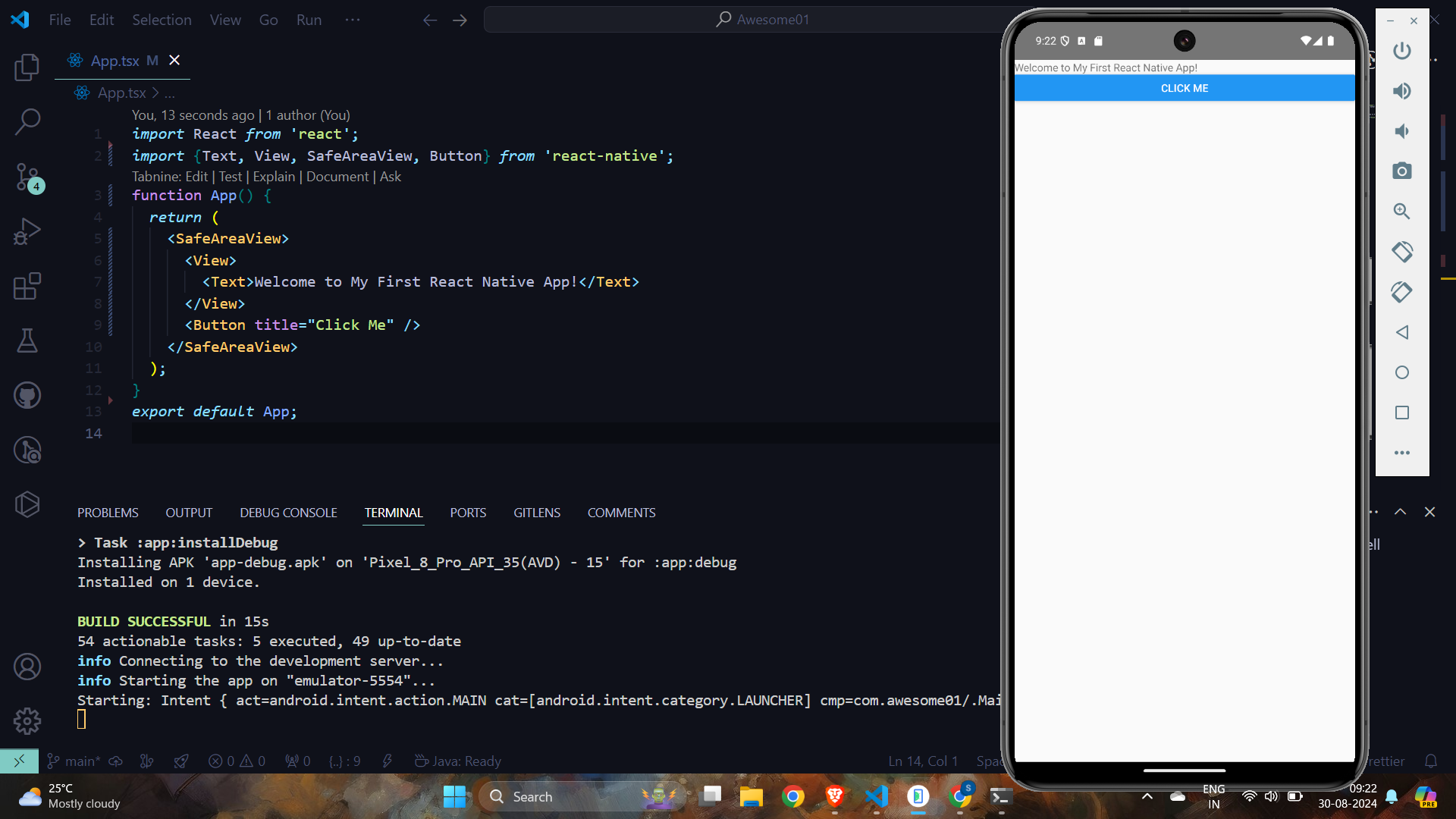
Let’s customize your app by editing the App.tsx file. Open App.tsx in your text editor, and you’ll see some default code like this:
import React from 'react';
import {Text, View, SafeAreaView, Button} from 'react-native';
function App() {
return (
<SafeAreaView>
<View>
<Text>Welcome to My First React Native App!</Text>
</View>
<Button title="Click Me" />
</SafeAreaView>
);
}
export default App;
5. Save and View Changes
After making changes to App.tsx, save the file. Your app will automatically reload, and you’ll see the updated message on your device or emulator.

6. Conclusion
That's it! You’ve built a simple React Native app with a text message and a button. You can explore more features from here, such as adding navigation, integrating APIs, or customizing the UI. React Native’s flexibility allows you to grow your app as needed.
Subscribe to my newsletter
Read articles from Shubham Deshmukh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shubham Deshmukh
Shubham Deshmukh
My career objective is to be a competent individual who can contribute significantly to an organization's growth and also get valuable exposure, that would help me enhance my skill sets and provide me with opportunities to grow and further develop my talents as an individual. Also will offer me a work-life balance.