Client Side rendering vs server side rendering
 Amitesh Verma
Amitesh Verma
As I’ve been diving deeper into web applications, I've come across two fundamental concepts that play a big role in how web applications function: Client-Side Rendering (CSR) and Server-Side Rendering (SSR). While both have their own unique advantages, understanding when to use each can significantly impact the performance and user experience of your application.
Client-Side Rendering (CSR)
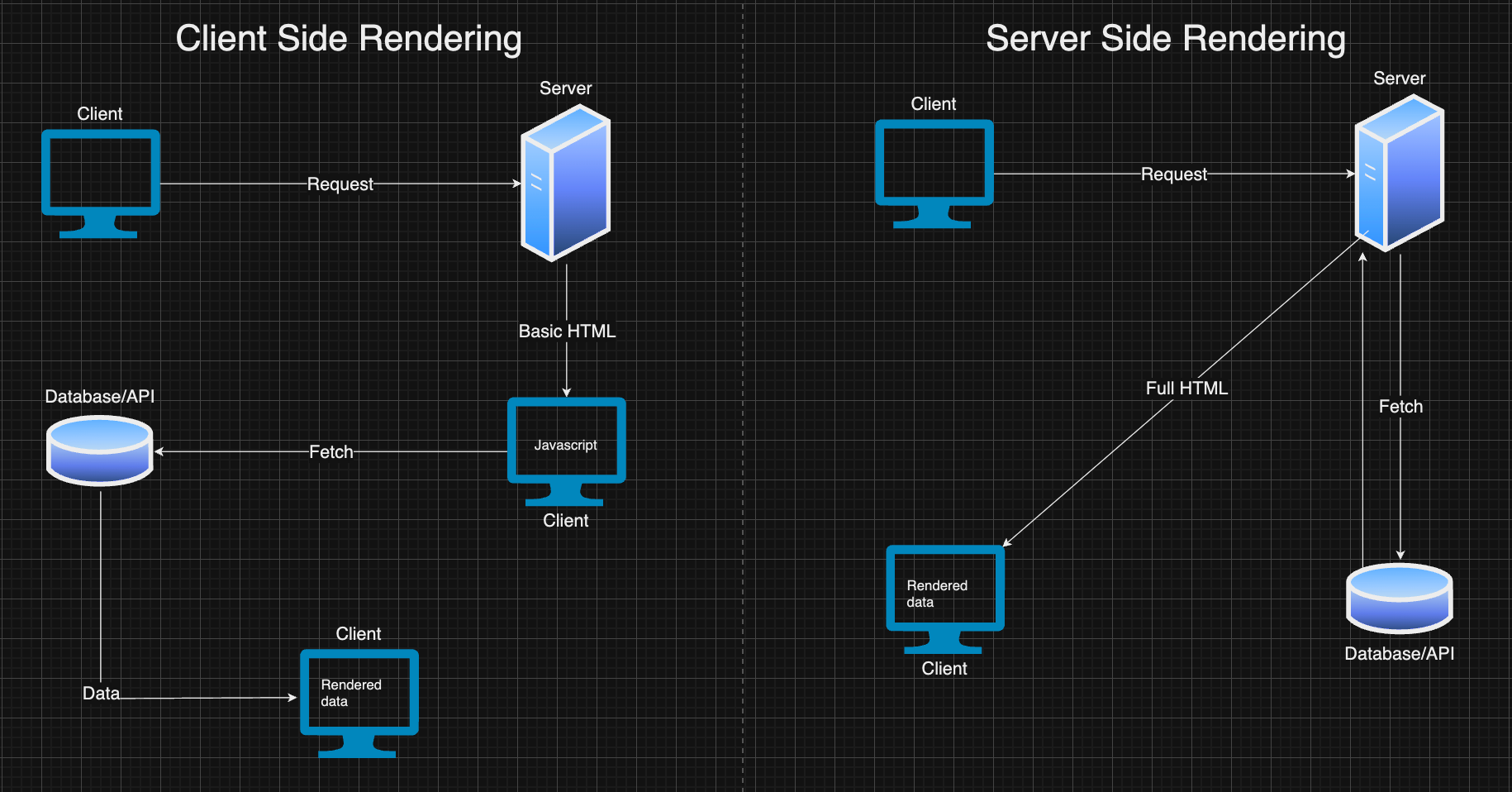
When you build a React app using tools like create-react-app, you're essentially setting up Client-Side Rendering. Here’s how it works:
HTML and JavaScript: Your application starts with a basic HTML file that calls one or more JavaScript files. These JavaScript files dynamically create and load all the HTML into the site by injecting it into the Document Object Model (DOM).
Processing Power: The client’s CPU (your user’s computer) does all the heavy lifting, processing the JavaScript to create the web pages. This usually works smoothly on most modern devices, but on older or less powerful computers, it might struggle, leading to slower load times.
API Requests: While the JavaScript is busy creating the site, it can also asynchronously fetch data from APIs. This is why you might see a page load first with placeholders and then fill in with actual data moments later.
Speed: CSR is generally fast, but its speed depends on several factors like API response time, server performance, internet speed, and the user’s device capabilities.
Server-Side Rendering (SSR)
On the flip side, Server-Side Rendering works a bit differently:
Complete HTML Document: With SSR, the server sends a fully rendered HTML document to the client. The server handles all the JavaScript execution, API requests, and data processing before sending the page to the user.
Server Power: Servers are typically much faster and more powerful than most client devices, so they can handle this processing more efficiently. Plus, they have better internet connections, leading to quicker API responses.
Flexibility: SSR doesn’t mean you’re stuck with just static pages. You can still make asynchronous requests and update the page dynamically without refreshing, just like with CSR.
Speed: While SSR might take slightly longer to initially send a response (since the server is doing all the work), once the client receives it, the page loads all at once, often resulting in a smoother and quicker overall experience.

Final Thoughts
Choosing between Client-Side Rendering and Server-Side Rendering isn’t about which one is better, but rather which one suits your application’s needs. CSR might be the go-to for highly interactive applications, while SSR could be the better choice for content-heavy sites where quick load times are crucial.
Subscribe to my newsletter
Read articles from Amitesh Verma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
