Using MailDev for Local Development Email Testing
 Tran Tuan
Tran Tuan
In software development, especially for applications that send emails, testing email functionality can be challenging. This is where MailDev comes in. MailDev is a simple but powerful tool that lets developers test email functionality locally without needing to send emails through a real email server. This article will guide you through setting up and using MailDev for local development email testing.

What is MailDev?
MailDev is an open-source SMTP server and web interface designed for developers to test email sending functionality. It captures emails sent from your application and displays them in a web interface, allowing you to inspect the content, headers, and other details of the emails. This makes it an invaluable tool for debugging and verifying email-related features during development.
Key Features of MailDev
SMTP Server: MailDev acts as a local SMTP server, capturing all emails sent to it.
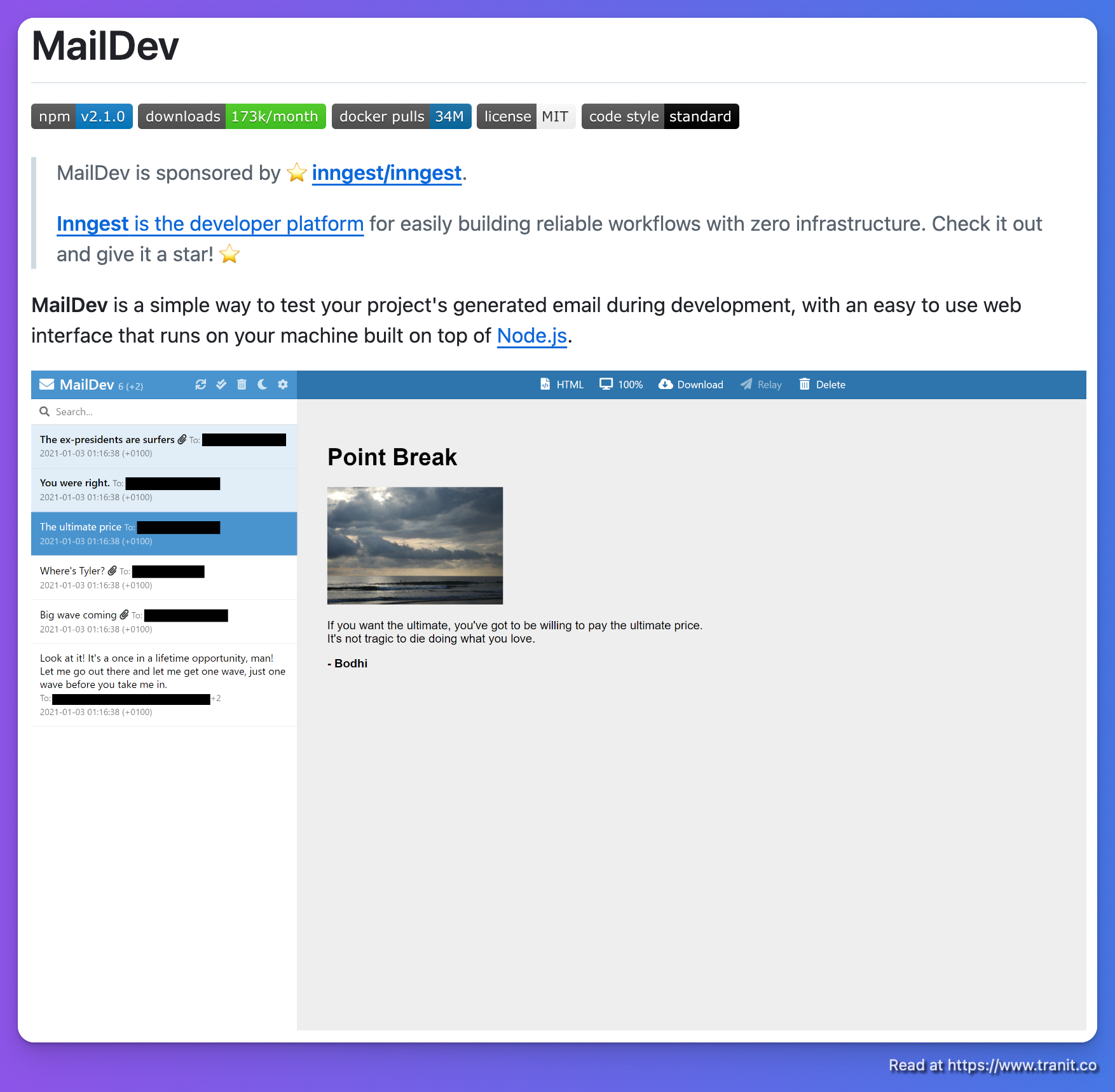
Web Interface: It provides a user-friendly web interface to view and inspect captured emails.
API Access: MailDev offers a RESTful API to programmatically access captured emails.
Real-time Updates: The web interface updates in real-time as new emails are received.
Email Inspection: You can view the email content, headers, attachments, and raw source.
Setting Up MailDev
Setting up MailDev is straightforward. You can install it globally using npm (Node Package Manager). Here’s how you can do it:
Install Node.js and npm: Ensure you have Node.js and npm installed on your machine. You can download and install them from the official Node.js website.
Install MailDev: Open your terminal and run the following command to install MailDev globally:
npm install -g maildevStart MailDev: Once installed, you can start MailDev by running:
maildevBy default, MailDev will start an SMTP server on port 1025 and a web interface on port 1080.
Configuring Your Application
To use MailDev, you need to configure your application to send emails to MailDev’s SMTP server. Here’s an example configuration for a Node.js application using Nodemailer:
const nodemailer = require('nodemailer');
let transporter = nodemailer.createTransport({
host: 'localhost',
port: 1025,
secure: false, // true for 465, false for other ports
tls: {
rejectUnauthorized: false
}
});
let mailOptions = {
from: '"Example Team" <example@example.com>',
to: 'user@example.com',
subject: 'Hello',
text: 'Hello world?',
html: '<b>Hello world?</b>'
};
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
return console.log(error);
}
console.log('Message sent: %s', info.messageId);
});
Accessing the Web Interface
Once your application is configured to send emails to MailDev, you can access the web interface by navigating to http://localhost:1080 in your web browser. Here, you will see a list of all captured emails. Clicking on an email will display its details, including the content, headers, and attachments.
Advanced Configuration
MailDev offers several configuration options to customize its behavior. You can specify these options via command-line arguments or environment variables. Some useful options include:
SMTP Port: Change the SMTP server port using
--smtporMAILDEV_SMTP_PORT.Web Interface Port: Change the web interface port using
--weborMAILDEV_WEB_PORT.Outgoing SMTP Server: Forward emails to an actual SMTP server using
--outgoing-host,--outgoing-port, etc.
For a full list of configuration options, refer to the MailDev documentation.
Conclusion
MailDev is an essential tool for developers who need to test email functionality in their applications. Its ease of setup, user-friendly web interface, and powerful features make it an excellent choice for local development email testing. By using MailDev, you can ensure that your email-related features work correctly before deploying your application to production.
Subscribe to my newsletter
Read articles from Tran Tuan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tran Tuan
Tran Tuan
As a seasoned Senior FullStack Web and Mobile Developer, I bring over 10+ years of extensive experience in designing, developing, and deploying robust applications across various platforms. My expertise spans a diverse range of technologies, including PHP, NodeJS, Flutter, ReactNative, VueJS, AngularJS, and ReactJS, enabling me to deliver comprehensive solutions that meet the dynamic needs of modern businesses.