Personal Website
 Neel Patel
Neel Patel
Website: neelbuilds.com
Introduction
Deploying a website involves making it available to users over the internet. It’s a crucial step in the web development process, ensuring that your site is live and accessible. In this blog, I’ll share my experience with deploying and managing my website, NeelBuilds, including the tools and platforms I used, and the challenges I faced along the way.
Source of Code
- For NeelBuilds, I forked the code from PrathmeshRR, which was originally sourced from mldangelo. With a background in HTML and CSS, I decided to expand my skill set to include JavaScript and ReactJS to better understand and work with the code. My goal was to learn how the code is structured, how different files are linked, where the data resides, and how to make necessary changes.
Deployment
What is deployment website?:
- Deployment of a website refers to the process of making a website available to users over the internet.
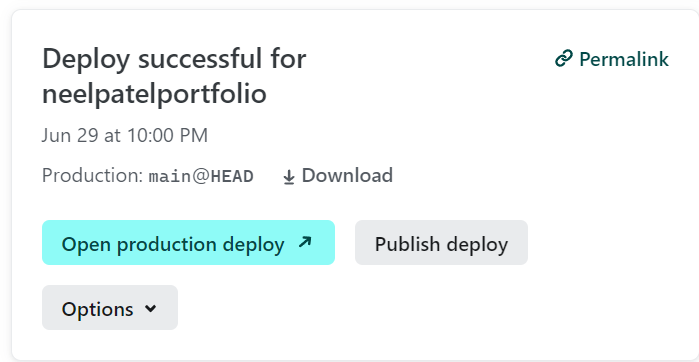
Before editing I want to understand the deployment of the code, So for that I host mldangelo website on netlify.

Why netlify?
Netlify has emerged as a popular platform for deploying websites, particularly for static sites. Its seamless integration with Git-based workflows, easy-to-use interface, and powerful features make it a top choice. Here’s what makes Netlify stand out:
Free deployment:
Free Hosting: Netlify provides free hosting for your websites, including static sites, single-page applications, and serverless functions.
Continuous Deployment: With the free plan, you can set up continuous deployment from GitHub, GitLab, or Bitbucket repositories. Every time you push changes to your repository, your site is automatically rebuilt and deployed.
Global CDN: Your site is served from Netlify’s global content delivery network (CDN), ensuring fast load times for visitors around the world.
Custom Domains: You can use your own custom domain or take advantage of a free Netlify subdomain (e.g.,
yoursite.netlify.app).Free SSL Certificates: Netlify provides free SSL certificates through Let’s Encrypt, enabling HTTPS for your site without any extra cost or configuration.
Serverless Functions: Even on the free tier, you can deploy serverless functions that allow you to add dynamic functionality to your website.
Form Handling: Netlify’s form handling feature allows you to collect form submissions without needing a backend server, even on the free plan.
Bandwidth and Build Limits: The free tier includes 100 GB of bandwidth per month and 300 build minutes per month, which is generally sufficient for personal projects and smaller sites.
Ease of Use: Netlify’s user-friendly interface makes deployment straightforward, even for those who are new to web development.
Continuous Deployment: By connecting your Git repository (GitHub, GitLab, or Bitbucket), Netlify automatically deploys your site whenever you push changes. This ensures that your live site is always up-to-date with the latest code.
Custom Domains and SSL: Netlify allows you to easily set up custom domains and provides free SSL certificates, ensuring that your site is secure.
Global CDN: With Netlify’s global content delivery network (CDN), your website is delivered quickly to users around the world.
Serverless Functions: For dynamic features, Netlify offers serverless functions, enabling you to build complex applications without managing your own backend server.
It gave me general idea regarding deployment , streamline workflow and CI/CD:
What is streamline workflow:A streamlined workflow means making a process simpler and more efficient by cutting out unnecessary steps. In software development, it ensures that every part of the process, from coding to deployment, is smooth and adds value without wasting time or resources
What is CI/CD(Continuous Integration/Continuous Deployment):CI/CD is a set of practices and tools designed to automate the integration, testing, and deployment of code changes. CI/CD aims to ensure that code is always in a deployable state and that updates can be released to users quickly and reliably.
Editing
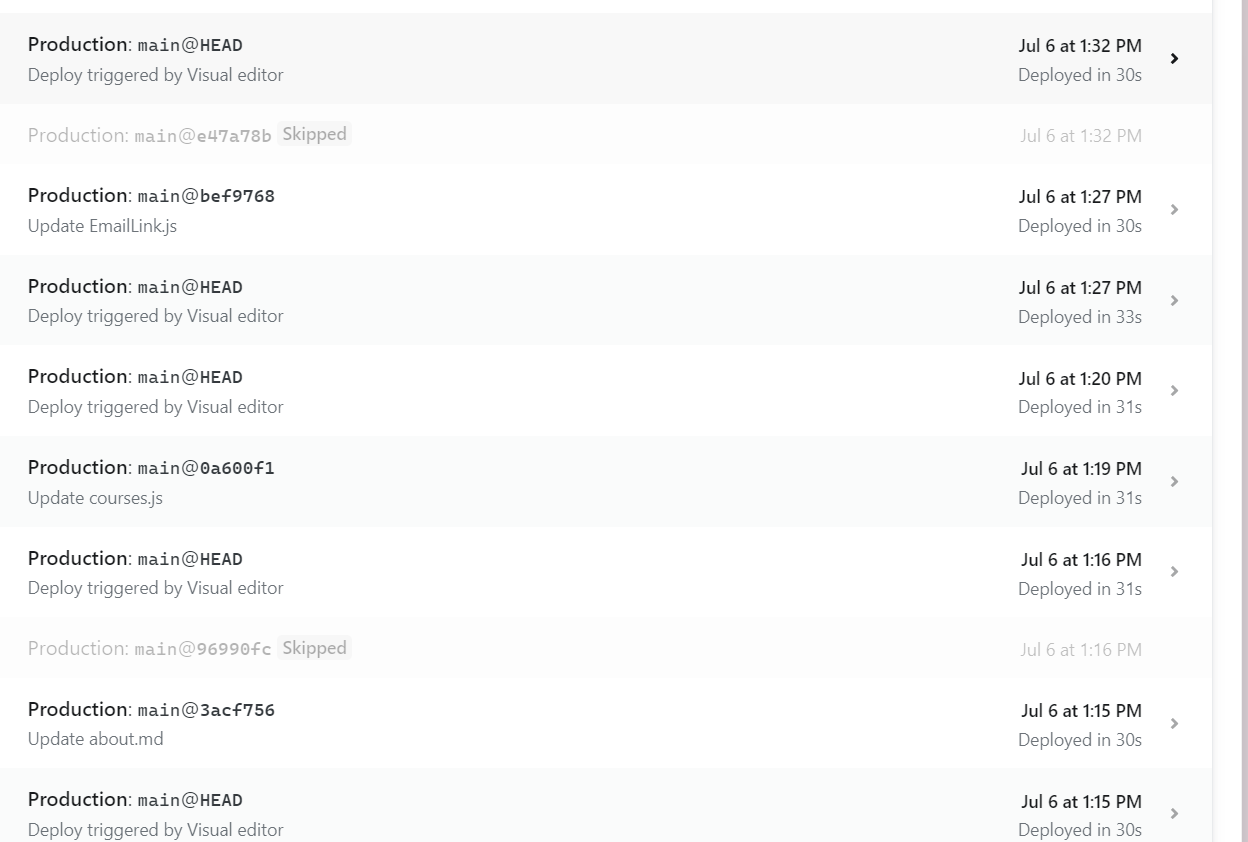
I edited the code from the Github directly and VScode.
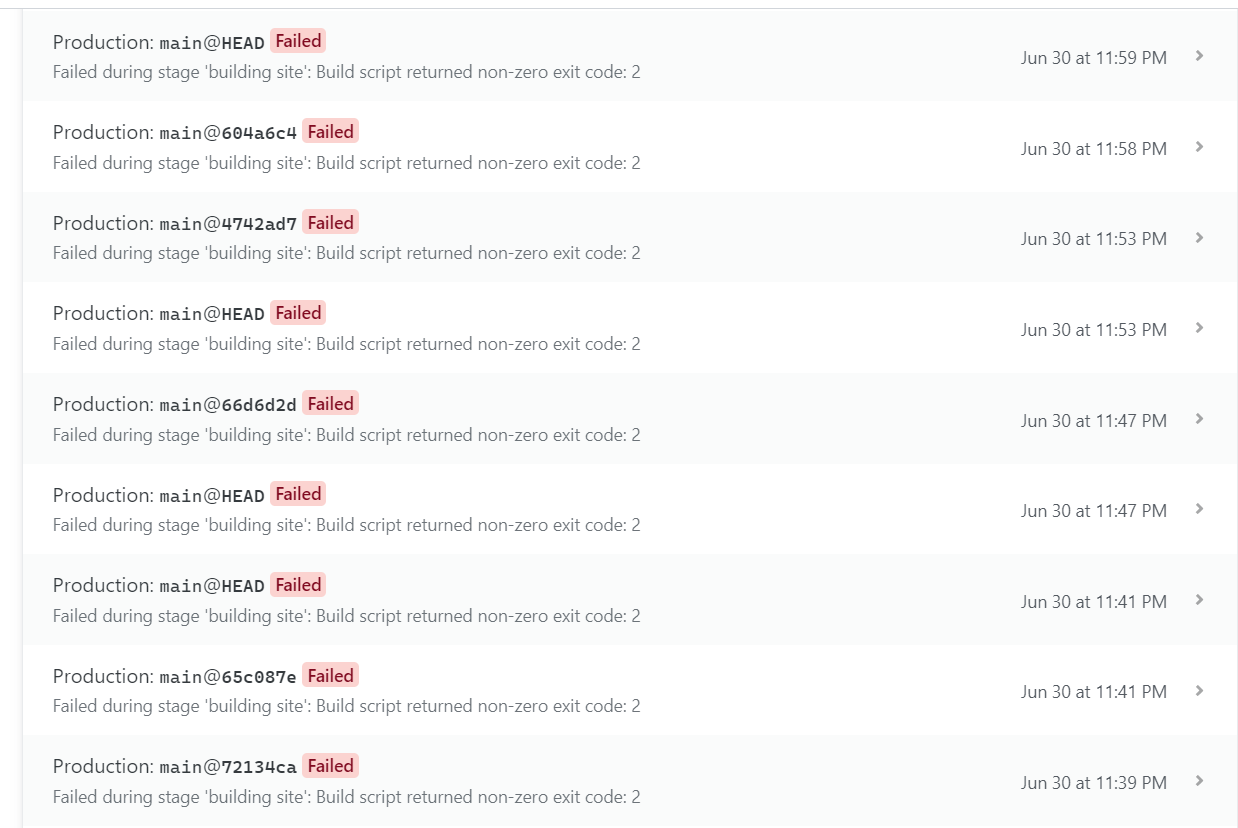
Initially it is giving me an error because I have not completely understand the format of the data that he had written in the code.

After so many error and understanding the format of the code I am able to edit quicky.

On 12th of July I bought domain named "neelbuilds.com".
I have implement the custom domain and linked with my personal site and I have also add the subdomain as blog.neelbuilds.com.
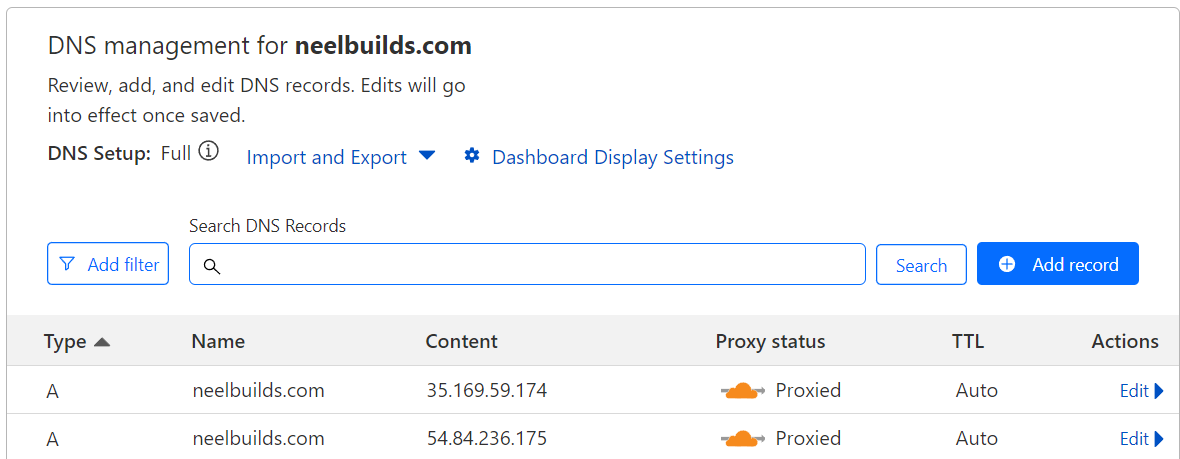
Domain Management
For domain management, I used Cloudflare, which provided robust tools for managing DNS records and enhancing security.

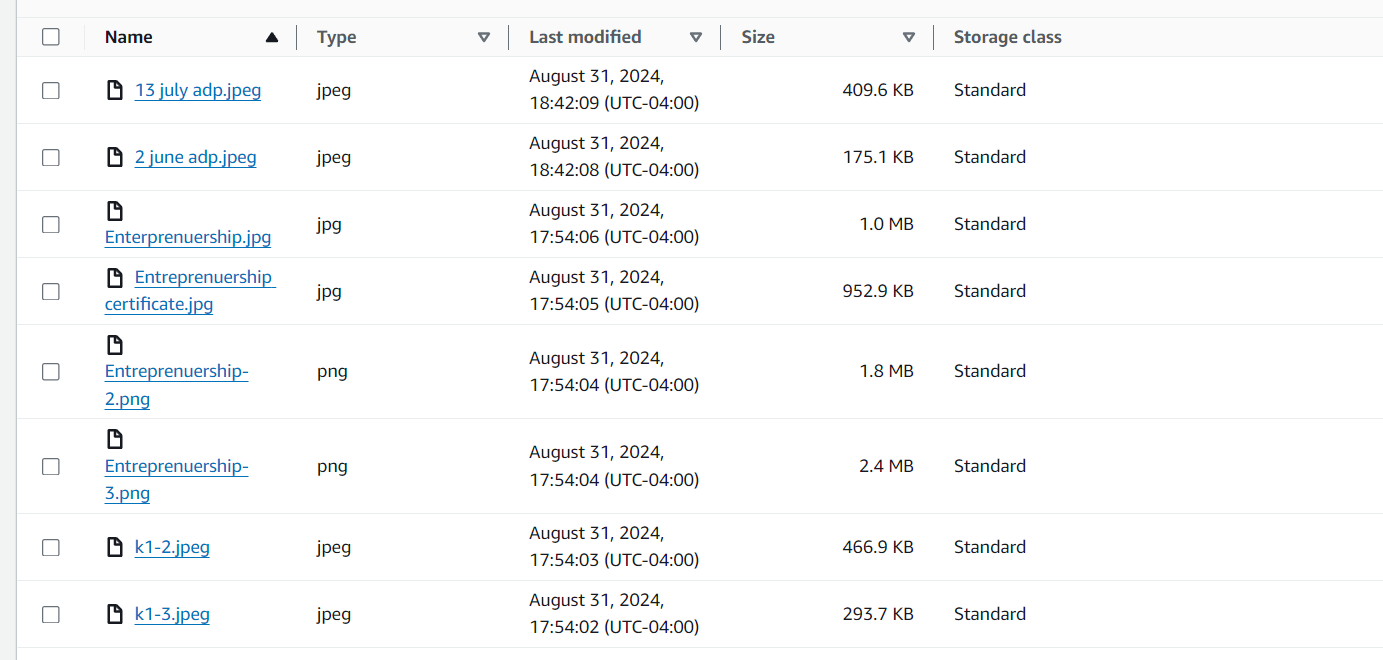
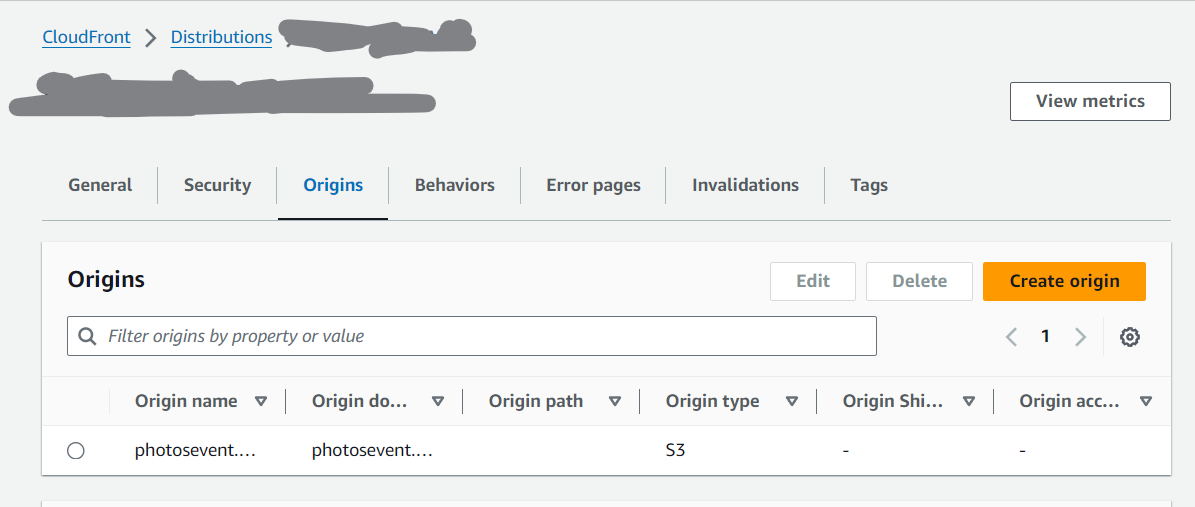
Event Photos
For storing event photos, I used AWS S3 for reliable and scalable storage. To ensure fast global delivery of these photos, I combined it with AWS CloudFront, a content delivery network (CDN). CloudFront caches the photos in multiple locations worldwide, reducing loading times by serving them from the nearest location to the user. This setup improves performance, especially during high traffic events, ensuring fast and cost-effective access to the photos.


Conclusion
Deploying and managing a website involves various steps, from understanding code and choosing a hosting platform to streamlining workflows and managing domains. Through my experience with NeelBuilds, I’ve gained valuable insights into these processes and learned how to leverage tools like Netlify and Cloudflare effectively. Whether you’re just starting or looking to optimize your deployment strategy, I hope my journey provides useful insights and inspiration for your own projects.
Subscribe to my newsletter
Read articles from Neel Patel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
