QuizRush: Building a Next-Level Quiz Game with Next.js, Appwrite, and Solana
 Asutosh Ranjan
Asutosh RanjanTraditional trivia websites are boring, and bloated with ads, pop-ups, and even shady stuff. QuizRush set new standards for online trivia. This blog will explore the technical foundation of QuizRush, detailing how it leverages Next.js, Appwrite, and Solana to create a joyful, engaging, and rewarding quiz platform.
Why Solana?
Solana stands out for its high throughput, and low transaction costs, making it the ideal blockchain for QuizRush. With Solana, QuizRush can handle a large number of microtransactions quickly and efficiently, ensuring a smooth user experience even during peak usage times.
User Authentication with Solana Wallet
QuizRush uses Solana wallets for user authentication via the Solana wallet adapter, providing a secure and truly decentralized way for users to access the platform. Upon authentication, a user session is created, and session cookies are set. The wallet adapter allows your DApp to interact with the user's wallet. For this integration, I used the Solana wallet adapter by @anza-xyz. It provides all the essential utilities and hooks to interact with users' wallets out of the box and integrates smoothly with your Next.js app.
Appwrite Cloud Function for Transaction Validation
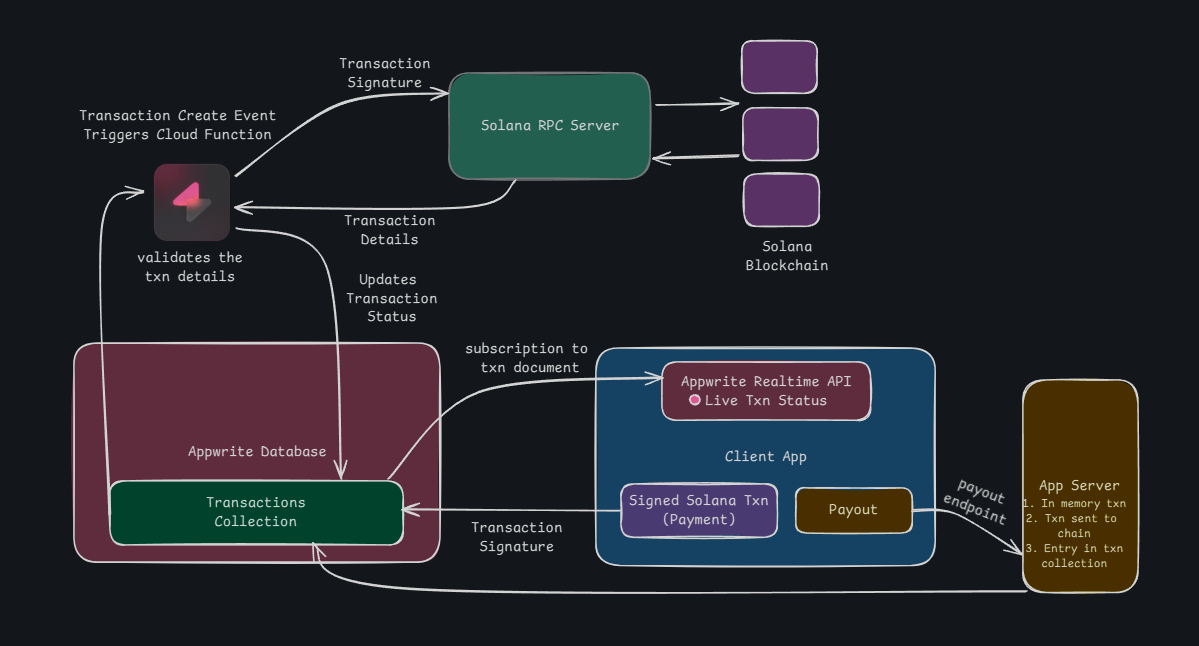
Ensuring that transactions are legitimate, processed securely, and efficiently is a top priority. To achieve this, QuizRush leverages Appwrite's cloud functions, which play a crucial role in verifying transactions on the Solana blockchain.
The Appwrite cloud worker function listens to database events in the transactions collection and is responsible for monitoring and verifying the status of every Solana transaction initiated on the QuizRush platform. When a user redeems points for Solana or pays to create a new quiz, the cloud worker function kicks into action, updating the transaction document with verified transaction details. This information is then relayed to the frontend via subscription to document events using the Appwrite Realtime API.

Building the Gameplay with Next.js
Next.js is the full-stack framework powering both the front-end and serverless functions of QuizRush. It handles server-side rendering, database interactions, session management, and all backend APIs, resulting in fast load times—crucial for a time-based trivia game. The gameplay involves users answering questions within a set time limit, with answers automatically submitted when time runs out. API that manages the generation of random questions from a set, storing quiz session data, adding points, and more, ensuring a smooth and responsive game experience. Find the GitHub repository below.
Conclusion
QuizRush leverages best-in-class technologies and modern web development standards to deliver a top-tier experience. It uses Next.js for a robust frontend and serverless functions, Appwrite for secure and scalable backend services, and Solana for fast, decentralized transactions. Whether you're playing to earn Solana or creating quizzes to challenge the world, QuizRush provides a dynamic and engaging experience that’s built on a solid technical foundation.

Subscribe to my newsletter
Read articles from Asutosh Ranjan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by