"Mastering HTML: Essential Tags and Best Practices for Web Developers"
 Rohit Gawande
Rohit Gawande
Understanding HTML Elements: A Dive into Tags and Their Usage
Welcome to another post on my web development journey! 🚀 Today, we’re diving deep into some fundamental HTML elements that are essential for every web developer to understand. This post will explore different tags, their usage, and best practices. Let’s get started!
📜 Index:
1. Heading Tags
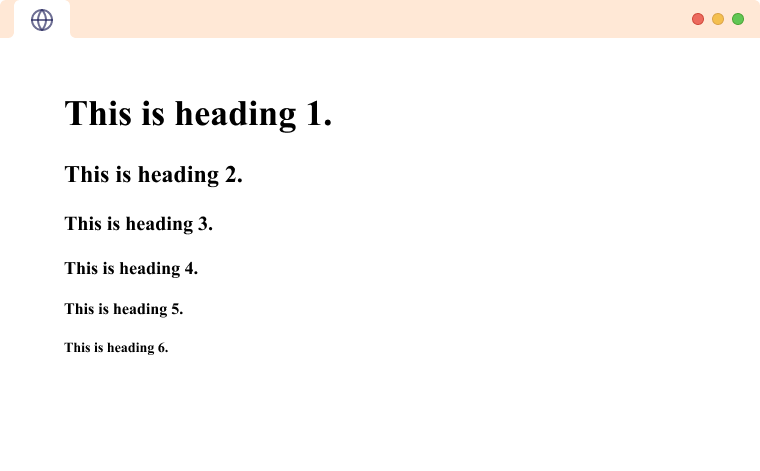
In HTML, we generally have six heading tags: <h1> through <h6>. While it's technically possible to create more heading tags like <h7>, this is against convention and should be avoided. These tags help in structuring the content of a webpage and are important for both users and search engines.

2. Paragraph and <pre> Tag
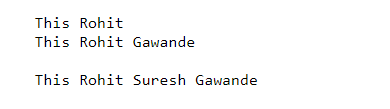
The <p> tag is used to define paragraphs. However, when writing poems or code blocks where spacing and line breaks matter, the <pre> tag comes in handy. The <pre> tag preserves whitespace and formatting, making it ideal for such cases. However, it has limitations, particularly in terms of flexibility and styling.

<pre>
This Rohit
This Rohit Gawande
This Rohit Suresh Gawande
</pre>
3. Making Text Bold in HTML vs. Editor
In HTML, you can easily make text bold using the <b> or <strong> tags. However, in many code editors, you can't make text bold directly within the editor's UI because the editor is meant to render the output, not the styled text itself. Bold formatting will only be visible on the web page once rendered.
4. <b> vs. <strong> Tag
<b>tag: This tag simply makes the text bold. It is generally used for styling purposes.<strong>tag: This tag not only makes the text bold but also indicates that the text is of strong importance, which can be useful for accessibility and SEO.<p>Thid is a <strong>nice </strong>Paragraph</p>

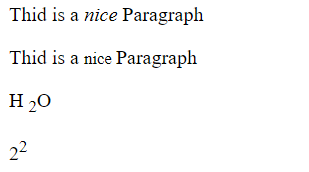
5. <em>, <small>, <sub>, and <sup> Tags
<em>tag: Italicizes the text and indicates emphasis.<small>tag: Reduces the font size of the text, often used for fine print.<sub>tag: Subscripts the text, often used in chemical formulas or footnotes.<sup>tag: Superscripts the text, commonly used for exponents or ordinal indicators.<p>Thid is a <em>nice </em>Paragraph</p> <p>Thid is a <small>nice </small>Paragraph</p> <p>H <sub>2</sub>O</p> <p>2<sup>2</sup></p>

These tags are crucial for correctly formatting content and ensuring that it’s semantically correct for both browsers and users.
6. Tag Usage and Professional Coding
It's important to know when and why to use specific tags, even if they seem to do the same thing. Understanding these nuances helps in writing professional, maintainable code and improves accessibility and SEO. For example, using <strong> instead of <b> when you want to convey importance is not just about styling—it's about conveying meaning to the browser and assistive technologies.
7. Citations and Accessibility
Citations in HTML are used to give credit to sources and improve accessibility. Properly citing sources using the <cite> tag makes your content more credible and helps screen readers understand the content context.
Example:
<p><cite>Rohit</cite>: Animals are our best friends</p>
8. <q>, <blockquote>, and <cite> Tags
<q>tag: Used for short quotations, usually displayed inline.<blockquote>tag: Used for longer quotations, typically displayed as a block.<cite>tag: Used to reference the title of a work or to give credit.
Example:
<blockquote>
<p>"Animals are our best friends."</p>
<cite>Rohit</cite>
</blockquote>
9. Bi-Directional Override: The <bdo> Tag
The <bdo> (Bi-Directional Override) tag is used to change the direction of text. For example, you can reverse the direction of the text using the dir="rtl" attribute.
Example:
<bdo dir="rtl">Rohit</bdo>
This tag is particularly useful for languages that are written from right to left, such as Arabic or Hebrew.
I hope this post helps you understand the importance of these HTML tags and how to use them effectively. Stay tuned for more insights as I continue my web development journey! 🚀
Subscribe to my newsletter
Read articles from Rohit Gawande directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Rohit Gawande
Rohit Gawande
🚀 Tech Enthusiast | Full Stack Developer | System Design Explorer 💻 Passionate About Building Scalable Solutions and Sharing Knowledge Hi, I’m Rohit Gawande! 👋I am a Full Stack Java Developer with a deep interest in System Design, Data Structures & Algorithms, and building modern web applications. My goal is to empower developers with practical knowledge, best practices, and insights from real-world experiences. What I’m Currently Doing 🔹 Writing an in-depth System Design Series to help developers master complex design concepts.🔹 Sharing insights and projects from my journey in Full Stack Java Development, DSA in Java (Alpha Plus Course), and Full Stack Web Development.🔹 Exploring advanced Java concepts and modern web technologies. What You Can Expect Here ✨ Detailed technical blogs with examples, diagrams, and real-world use cases.✨ Practical guides on Java, System Design, and Full Stack Development.✨ Community-driven discussions to learn and grow together. Let’s Connect! 🌐 GitHub – Explore my projects and contributions.💼 LinkedIn – Connect for opportunities and collaborations.🏆 LeetCode – Check out my problem-solving journey. 💡 "Learning is a journey, not a destination. Let’s grow together!" Feel free to customize or add more based on your preferences! 😊