HTML Tutorial
 DevOpsParthu
DevOpsParthu
HTML Introduction and Definition
- HTML stands for HyperText Markup Language. It is the standard markup language used to create web pages and describe the series of elements that tell the browser how to display the content, such as "This is HTML," "This is HyperText Markup Language," "We are learning HTML," and more, using text, images, links, forms, multimedia, and more.
Let us look at the simple index.html file and its explanation.
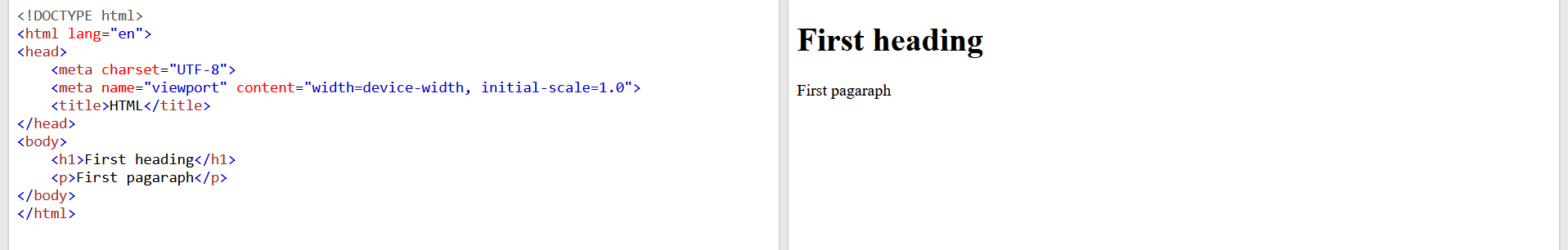
Simple index.html file:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML</title>
</head>
<body>
<h1>First heading</h1>
<p>First pagaraph</p>
</body>
</html>
Explanation:-
<!DOCTYPE html>:- This document is an HTML5 document.<html> </html>:- This is the root element for the HTML page.<head> </head>:- This is the element that contains meta-information about the HTML page.<title> </title>:- This is the element that specifies the title of the web page (browser title bar).<body> </body>:- This is the element that defines the body of the document and contains all visible content such as links, images, headings, paragraphs, hyperlinks, lists, tables, and more.<h1> </h1>:- This element contains a large heading.<p> </p>:- This element contains a paragraph.Above all, this is called HTML Boilerplate.
Note:- If you're using VS Code, create an HTML file and use this symbol
!and press Enter to get the HTML Boilerplate.
What is an HTML Element
- HTML element is defined as a start tag, content, and an ending tag.
| Start Tag | Element Content | End Tag |
<h1> | This is heading | </h1> |
<p> | This is paragraph | </p> |
<br> | none | none |
Note:- There are no elements like break
<br>that have no content and end tag.
This is the final output of your code, which is displayed in your web browser.

Happy Learning
Thanks For Reading! :)
-DevOpsParthu💝💥
Subscribe to my newsletter
Read articles from DevOpsParthu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
