HTML Basic Example
 DevOpsParthu
DevOpsParthu
Here we learn some basic examples of HTML, but don't worry about tags we haven't learned about yet.
HTML Document
All HTML files will start with the document type
<!DOCTYPE html>and it only appears once at the top of the HTML file.HTML document itself begins with
<html>and ends with</html>The visible part of the HTML document is between
<body>and ends with</body>.
HTML Heading
- HTML headings are defined with
<h1>to<h6>tags.
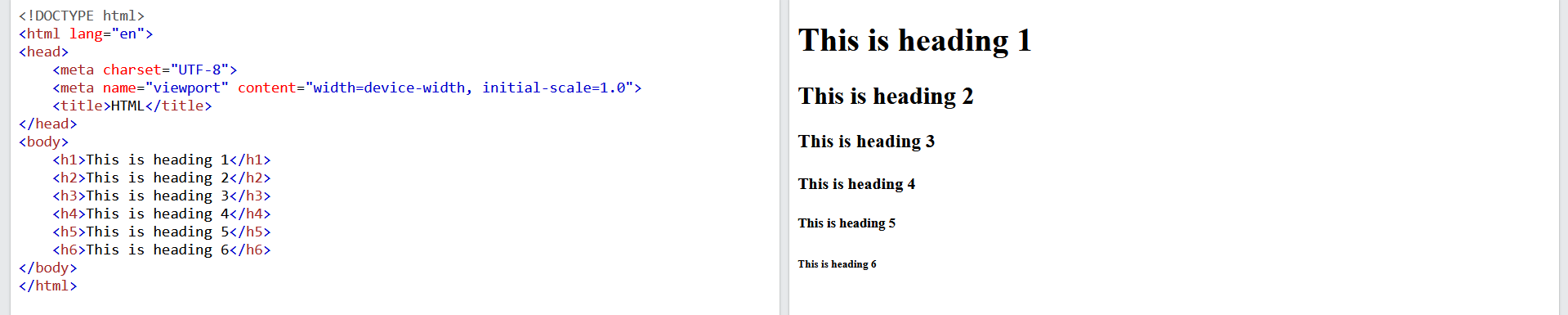
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
This is the final output of your code, which is displayed as a heading in your web browser.

HTML Paragraph
- This is the paragraph defined with
<p>and ends with</p>.
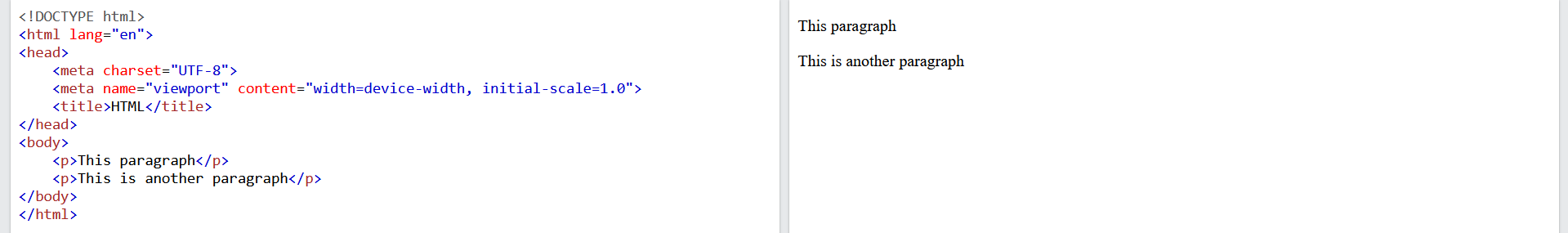
<p>This paragraph</p>
<p>This is another paragraph</p>
This is the final output of your code, which is displayed as a paragraph in your web browser.

HTML Link
HTML links are defined with
<a>and end with</a>This link has a special attribute called
href=""and is used to provide additional information about the HTML element.
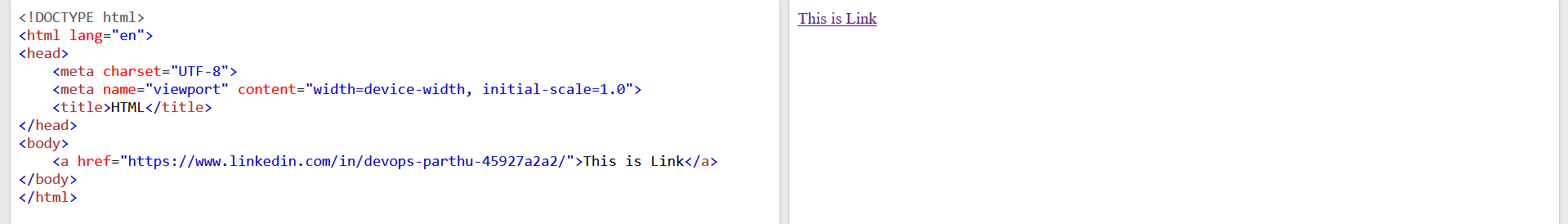
<a href="your link">This is link</a>

HTML Images
HTML images are defined with
<img>but do not have an end tag.HTML images have some attributes like
src=""for the source file,alt=""for alternative text, andheightandwidthfor size.
<img src"https://collection.cloudinary.com/dvd4dtnth/eb24973ce69ba57cbd26eb4c174bcd65" alt="DevOpsParthu" width="104" height="142">

Now let's create an HTML using a heading, paragraph, link, and image.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML</title>
</head>
<body>
<h1>DevOpsParthu</h1>
<p>You can learn DevOps from my Linkedin</p>
<a href="https://www.linkedin.com/in/devops-parthu-45927a2a2/">This is my LInkedIn</a>
<img src="https://res.cloudinary.com/dvd4dtnth/image/upload/v1719681801/my_logo_nyls53.png" alt="This my Logo" height="160" width="145"
</body>
</html>

Happy Learning
Thanks For Reading! :)
-DevOpsParthu💝💥
Subscribe to my newsletter
Read articles from DevOpsParthu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
