JavaScript naming conventions: do’s and don’ts
 Brandon Wozniewicz
Brandon Wozniewicz
I find it amazing how many different meanings we can get from less than 30 characters. I’m talking about the alphabet with some well-placed punctuation, of course. From a love story to a computer program, writing has allowed us to create extraordinarily different worlds. And language, in general, provides a framework in which we can hang a stream of ideas.
Most programming languages seem to have very strict standards — certain terms have to be used in certain places. But one area where there is an enormous amount of freedom is how we name those terms.
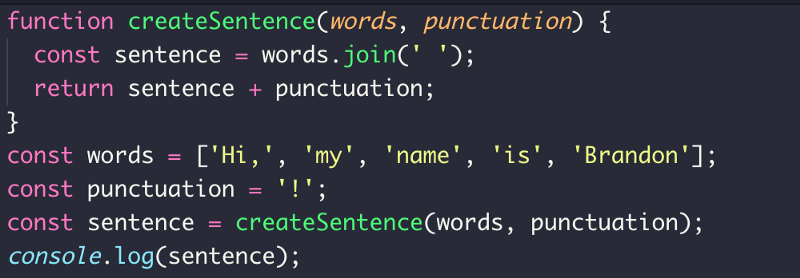
Take this simple program which creates a sentence from an array of words, adds a punctuation mark, and logs it to the console:
Nothing too special, right? But what you may not have considered is how many terms you were responsible to name.
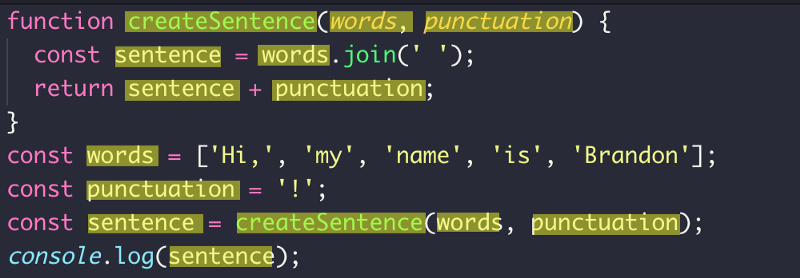
There are 23 words (not including hard-coded values) in the above program. We controlled the names of 14 of those words. That is more than 60% of what was typed, was our responsibility to name!
You are responsible for the majority of the names in your program
Whether you are building an enterprise application or a simple Hello, World, you want your program to read like a Times Bestseller, not a Mad Libs workbook.
This is not a manifesto on how to structure an entire JavaScript application, but rather a chapter on how to choose names for those things in which you have the freedom to do so. I’ve included the various references at the bottom if you want to learn more. One last thing, the key takeaway of all of our conventions and standards is this:
Most of these conventions are not for you today, but instead, for you and the people reading your code tomorrow.
References and continued learning
“Clean Code” by Robert C. Martin — A great read for all languages. It goes beyond naming conventions and proposes the entire structure of your program. The examples are in Java, but the principles apply to JavaScript.
“Clean Code JavaScript” by Ryan Mcdermott — The above book, but remade for JavaScript. It is available online and is free.
Airbnb JavaScript Style Guide — Possibly the most comprehensive style guide for JavaScript. It contains not only the what, but also the why. (If you’re on a small device, you may need to click on “view all readme” to see the entire document).
W3 JavaScript Style Guide — A s_hort and concise guide._
Google’s ES6 Style Guide — Google’s style guide for JavaScript.
Thanks for reading!
woz
Follow me on Twitter.
Subscribe to my newsletter
Read articles from Brandon Wozniewicz directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by