CSS3 Pseudo-Classes and Pseudo-Elements: An In-Depth Look
 Eleftheria Batsou
Eleftheria Batsou
Introduction
Hey amazing people. Today, we're diving deep into the world of Pseudo-Classes and Pseudo-Elements in CSS. These are powerful tools in our CSS toolkit that help us target and style elements in unique ways, making our work more efficient and our web pages more dynamic.
We'll start with the basics, understanding what pseudo-classes and pseudo-elements are and how to use them. We'll then explore some of the most common ones you'll encounter in your coding journey. Not just that, we'll also look at lots of coding examples to see these concepts in action!
We'll further distinguish between pseudo-classes and pseudo-elements, highlighting their differences and similarities. Finally, we'll see some practical applications and best practices.
So, grab a cup of coffee (or tea), and let's dive in!

Understanding Pseudo-Classes
Definition and Usage
Pseudo-classes are keywords that allow you to select and style elements based on their state, like :hover, or their relation to other elements, like :first-child. They're prefixed with a colon and added to selectors in your CSS.
Commonly Used Pseudo-Classes
Here are some commonly used pseudo-classes:
:hover- selects an element when the user hovers over it.:active- selects an element during the activation state, such as when a user clicks a button.:first-child- selects the first child element within a parent.:last-child- selects the last child element within a parent.:nth-child(n)- selects the nth child element within a parent.
Coding Examples of Pseudo-Classes
Beginner Example
Here's how you'd change the color of a link when you hover over it:
a:hover {
color: red;
}
Intermediate Example
This example selects the first child of a ul element and changes its color:
ul li:first-child {
color: green;
}
Advanced Example
In this example, we use the :nth-child(n) pseudo-class to style odd and even rows of a table differently:
tr:nth-child(even) {
background: #f2f2f2;
}
tr:nth-child(odd) {
background: #ddd;
}
Remember, pseudo-classes can greatly enhance your CSS and make your web pages more dynamic. Practice using them in your projects to get comfortable with their syntax and behavior.
Keep reading, we're going to have more real-world examples.
Understanding Pseudo-Elements
Definition and Usage
Pseudo-elements are keywords used in CSS to style specific parts of an element. They're prefixed with two colons and are added to selectors.
Commonly Used Pseudo-Elements
Here are some commonly used pseudo-elements:
::before- inserts content before the content of an element.::after- inserts content after the content of an element.::first-letter- selects the first letter of a text block.::first-line- selects the first line of a text block.::selection- applies styles to the part of a document that has been highlighted by the user.
Coding Examples of Pseudo-Elements
Beginner Example
Here's how you'd insert content before an element:
p::before {
content: "Important: ";
color: red;
}
Intermediate Example
This example styles the first letter of a paragraph:
p::first-letter {
font-size: 20px;
color: blue;
}
Advanced Example
In this example, we change the background color of any text selected by the user:
::selection {
background: yellow;
}
Just like pseudo-classes, pseudo-elements can add a lot of dynamism to your web pages. Experiment with them in your projects to better understand their usage and impact.
Differences and Similarities between Pseudo-Classes and Pseudo-Elements
Pseudo-classes and pseudo-elements both allow us to select and style parts of our HTML that aren't necessarily available to us through traditional selectors. However, they do have some key differences:
Prefix: Pseudo-classes are prefixed with a single colon (:), whereas pseudo-elements are prefixed with two colons (::).
Use: Pseudo-classes are mainly used to define a special state of an element, like
:hoveror:active. On the other hand, pseudo-elements are used to style certain parts of an element, like::beforeor::after.Number of Instances: A pseudo-class can be used multiple times within a single element, while a pseudo-element can only be used once.
Despite these differences, both pseudo-classes and pseudo-elements are essential tools in CSS that can make your stylesheets more dynamic and efficient.
Practical Examples
Example 1: Creating a Button with Hover and Active States Using Pseudo-Classes
In this example, we're using the :hover and :active pseudo-classes to change the background color of a button when the user hovers over it or clicks it. This enhances the user experience by providing visual feedback on user interaction.
Example 2: Using the ::before and ::after Pseudo-Elements to Create a Tooltip
In this example, we're using the ::before pseudo-element to create a tooltip that appears when the user hovers over the .tooltip element. The tooltip text is set using the content property, and we use the :hover pseudo-class to make the tooltip visible when the user hovers over the element.
Example 3: Styling the First Letter and First Line of a Paragraph Using Pseudo-Elements
In this example, we're using the ::first-letter and ::first-line pseudo-elements to style the first letter and the first line of a paragraph. The first letter is increased in size and colored red, and the first line is underlined and transformed to uppercase. This can be used to add emphasis or stylistic flair to your text content.
Example 4: Creating a 3D Button Effect with Pseudo-Classes
In this example, we're using the :active pseudo-class to give a 3D effect to the button. When the button is pressed, it moves downwards, creating an illusion of depth.
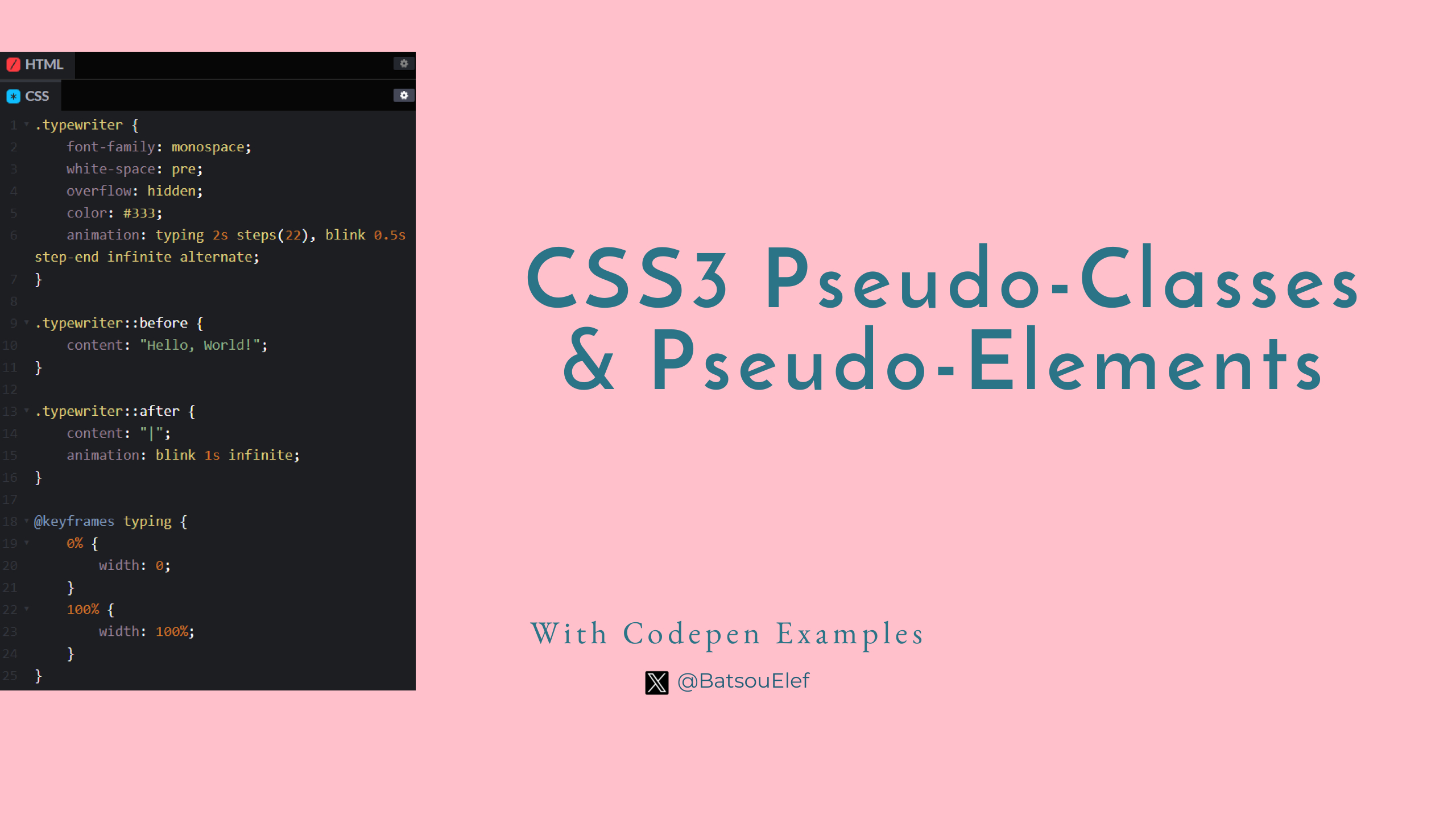
Example 5: Creating a Typewriter Effect with Pseudo-Elements
In this example, the ::before pseudo-element is used to insert the text "Hello, World!", and the ::after pseudo-element is used to create the blinking cursor. The @keyframes rule is used to gradually change the CSS styles, creating a typing animation.
Key Takeaways and Best Practices
Pseudo-classes and pseudo-elements are powerful tools: They let us select and style elements based on their state, their relation to other elements, or specific parts of an element.
Prefixes matter: Pseudo-classes use a single colon prefix, while pseudo-elements use a double colon prefix.
Use cases differ: Pseudo-classes are primarily used to style an element based on its state or its relation to other elements. Pseudo-elements, on the other hand, allow us to style specific parts of an element.
Practice makes perfect: The more you use pseudo-classes and pseudo-elements in your projects, the more comfortable you'll become with their syntax and behavior.
Enhance user experience: Pseudo-classes and pseudo-elements can greatly enhance the user experience by providing visual cues and feedback.
Conclusion
Pseudo-classes and pseudo-elements are invaluable tools in CSS. They allow us to go beyond the limitations of traditional selectors and style our web pages in unique and dynamic ways. By understanding their differences, and when and how to use them, we can create more interactive and engaging user interfaces.
Keep experimenting with them and see how they can enhance your next project!
👋 Hello, I'm Eleftheria, Community Manager, developer, public speaker, and content creator.
🥰 If you liked this article, consider sharing it.
Subscribe to my newsletter
Read articles from Eleftheria Batsou directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Eleftheria Batsou
Eleftheria Batsou
Hi there 🙆♀️, I'm Eleftheria, Community Manager with a coding background and a passion for UX. Do you have any questions? Don't hesitate to contact me. I can talk about front-end development, design, job hunting/freelancing/internships.