Understanding CSS Specificity and Inheritance
 Turanya Sharma
Turanya Sharma
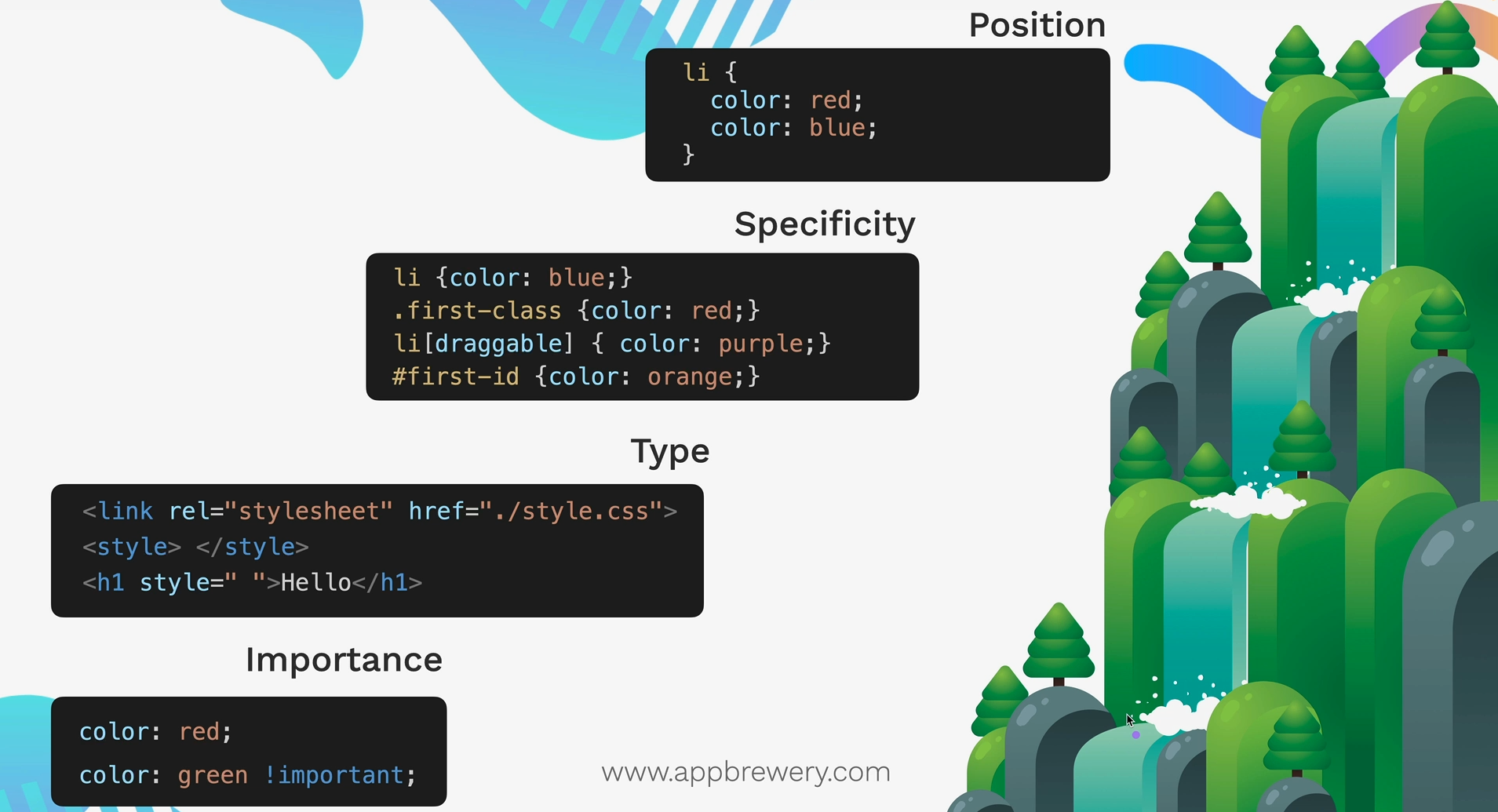
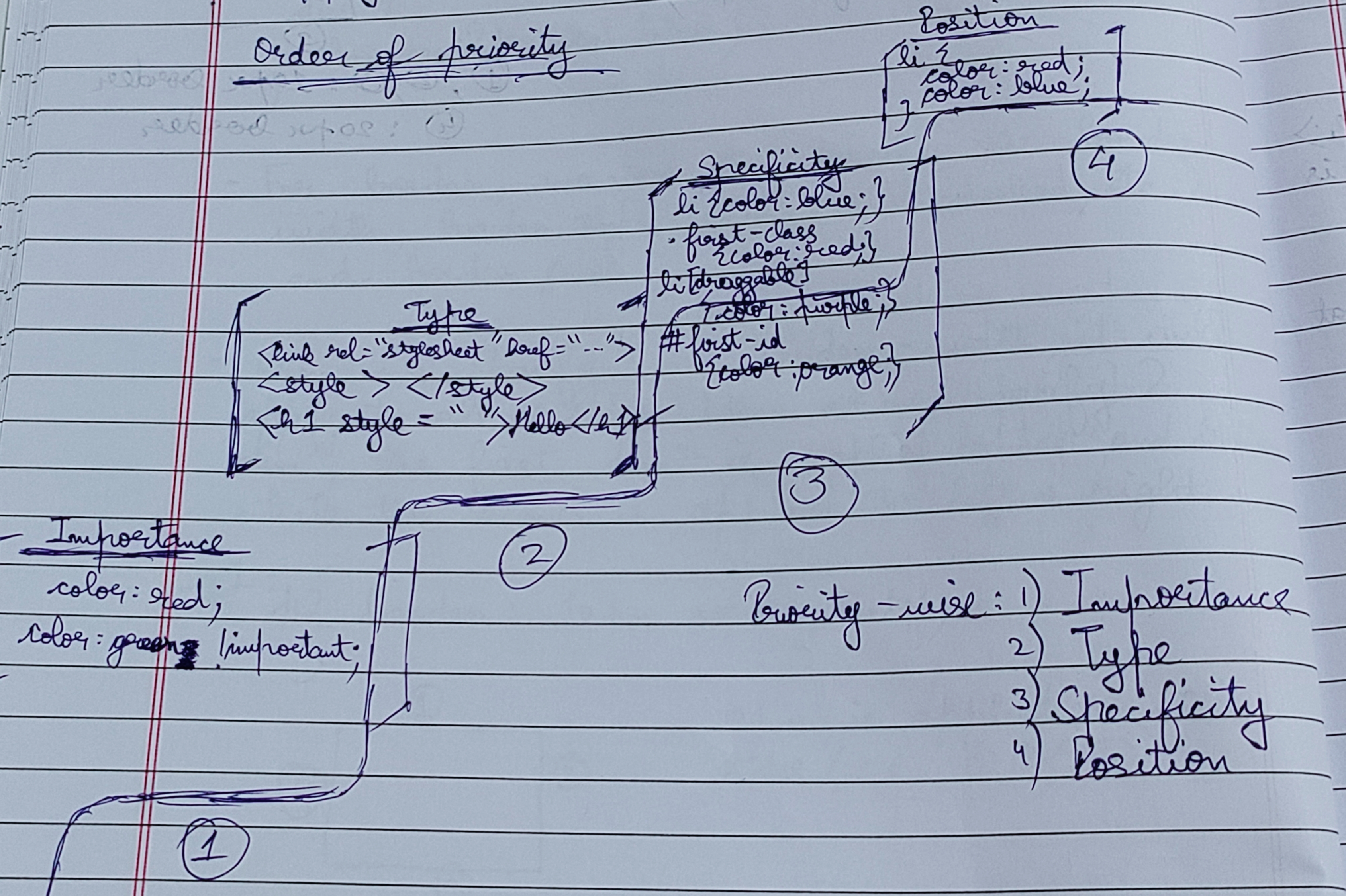
When multiple CSS rules conflict, the browser determines which rule to apply based on a priority system. This system is known as the cascade, and it consists of four main factors:
Position: Rules defined later in the stylesheet generally have higher priority.
Specificity: The specificity of a selector determines its priority. More specific selectors have higher priority.
Type: Inline styles have the highest priority, followed by internal styles and then external styles.
Importance: Rules with the
!importantdeclaration have the highest priority.

Position
Rules defined later in the stylesheet generally have higher priority. This means that if two rules target the same element with the same specificity and type, the rule that appears later in the stylesheet will take precedence.
Example:
CSS
li {
color: red;
}
li {
color: blue;
}
In this example, the li element will have a blue color because the second rule appears later in the stylesheet.
Specificity
The specificity of a selector is calculated based on the number of elements it targets. Here's a breakdown of selector types and their corresponding specificity:
Element selector: Targets all elements with a specific tag name (e.g.,
p). Least specific.Class selector: Targets elements with a specific class attribute (e.g.,
.my-class). More specific than element selectors.Attribute selector: Targets elements with a specific attribute (e.g.,
[draggable]). More specific than class selectors.ID selector: Targets a single element with a unique ID (e.g.,
#my-id). Most specific.
Example:
HTML
<li id="first-id" class="first-class" draggable>List item</li>
CSS:
CSS
li { color: blue; } /* Element selector */
.first-class { color: red; } /* Class selector */
li[draggable] { color: purple; } /* Attribute selector */
#first-id { color: orange; } /* ID selector */
In this example, the #first-id selector has the highest specificity and will override the other rules, applying the orange color to the list item.
Type
The type of the rule also affects its priority. Inline styles, which are defined directly within an HTML element using the style attribute, have the highest priority. Internal styles, defined within a <style> tag in the <head> section of the HTML document, have the next highest priority. External styles, defined in a separate CSS file linked to the HTML document, have the lowest priority.
Example:
HTML
<h1 style="color: red;">Hello</h1>
In this example, the h1 element will have a red color because the inline style has the highest priority.
Importance
The !important declaration can be used to override any other rule, regardless of its specificity, type, or position.
Example:
CSS
h1 {
color: red;
}
h1 {
color: green !important;
}
In this example, the h1 element will have a green color because the second rule uses the !important declaration.
By understanding these concepts, you can effectively manage conflicting styles and create visually appealing and well-structured web pages.
Subscribe to my newsletter
Read articles from Turanya Sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Turanya Sharma
Turanya Sharma
Leveling up, one code block at a time.