Continuous Integration and Deployment with Jenkins and GitHub
 Felix Jumason
Felix Jumason
Jenkins
Jenkins is an open source continuous integration/continuous delivery and deployment (CI/CD) automation software DevOps tool written in the Java programming language. It is used to implement CI/CD workflows, called pipelines.
Pipelines automate testing and reporting on isolated changes in a larger code base in real time and facilitates the integration of disparate branches of the code into a main branch. They also rapidly detect defects in a code base, build the software, automate testing of their builds, prepare the code base for deployment (delivery), and ultimately deploy code to containers and virtual machines, as well as bare metal and cloud servers. There are several commercial versions of Jenkins. This definition only describes the upstream Open Source project.
Login into Jenkins
Navigate to localhost:8080 by default Jenkins will be run at this URL .Key in your credentials then you will be taken to the dashboard

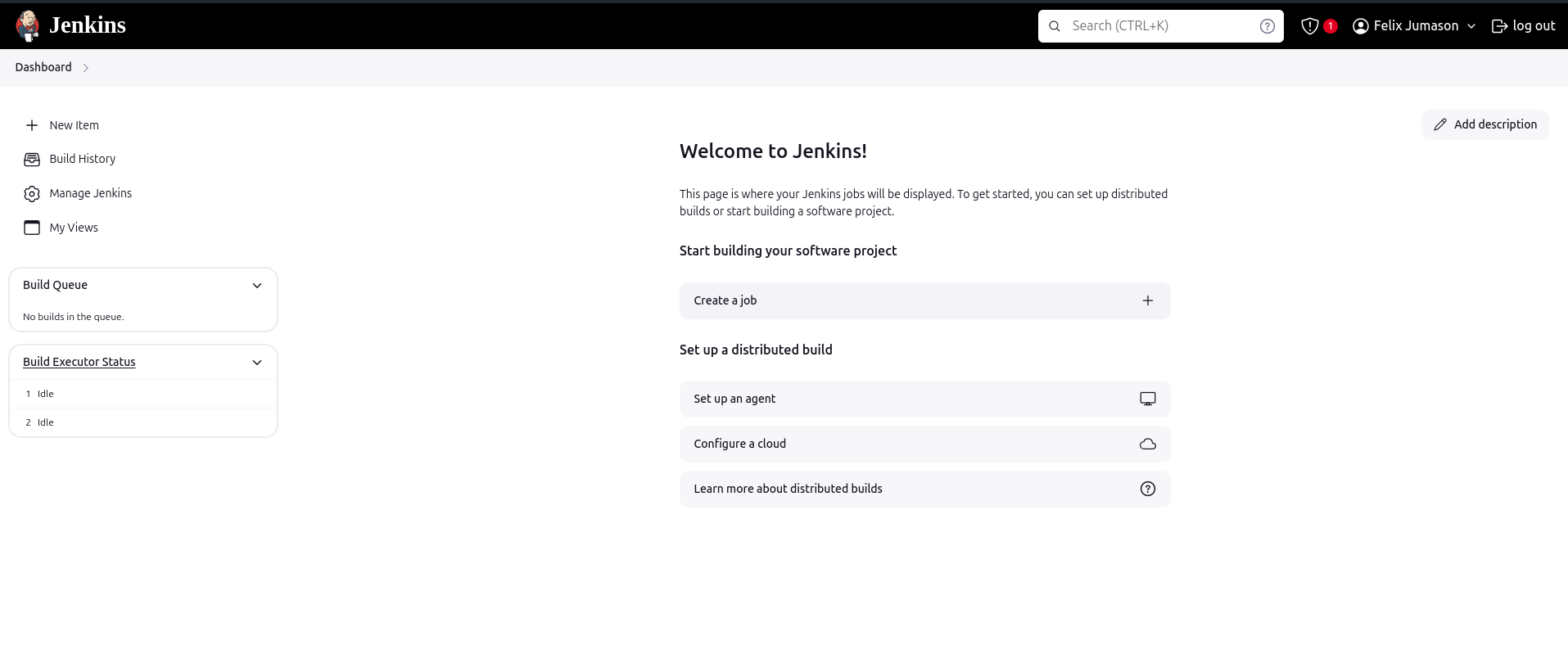
Create a new job
While on the dashboard click on create a job

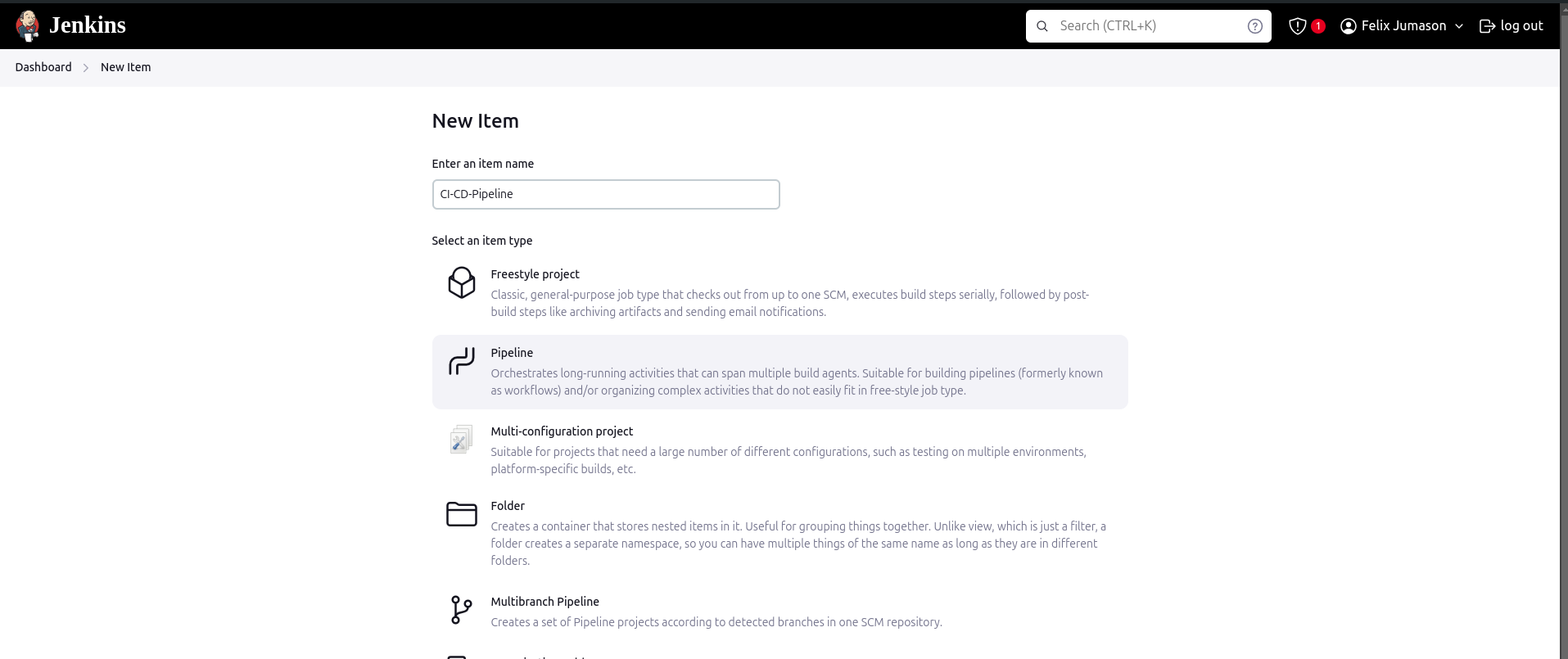
Configure the job
Give your job a name and select Pipeline after this click on okey .

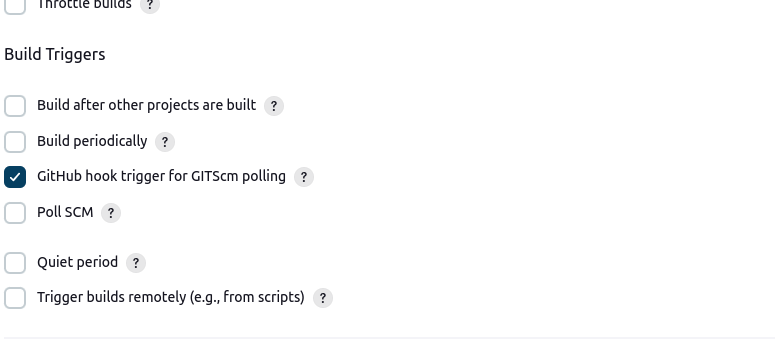
You will be navigated to a configuration page. Select your build triggers.For this example we are going to pick GitHub since we want our build be in sync with git push .

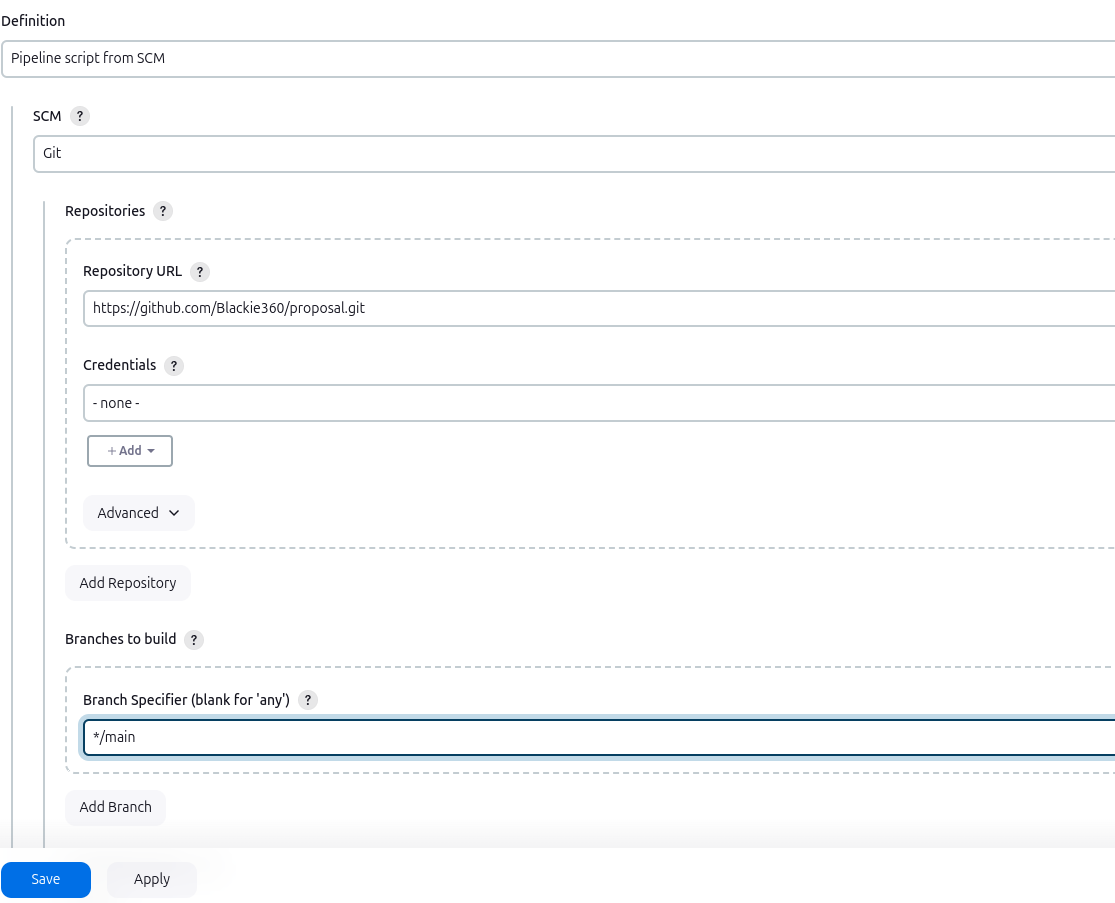
On the pipeline script pick Pipelinescript from SCM and follow the below configuration remember to change your github repo URL and branch name

After all this steps press save
Exposing localhost:8080 using Ngrok
ngrok http http://localhost:8080
Github
In your github repo ensure you have a file called jenkins and it have a script . Example is below
pipeline {
agent any
environment {
DIRECTORY_PATH = "${env.WORKSPACE}"
TESTING_ENVIRONMENT = 'Staging'
PRODUCTION_ENVIRONMENT = 'Blackie360Production' // Customize the production environment name
}
stages {
stage('Build') {
steps {
script {
echo "Fetching the source code from the directory path: ${env.DIRECTORY_PATH}"
echo "Compiling the code and generating any necessary artifacts"
}
}
}
stage('Test') {
steps {
script {
echo "Running unit tests"
echo "Running integration tests"
}
}
}
stage('Code Quality Check') {
steps {
script {
echo "Checking the quality of the code"
}
}
}
stage('Deploy') {
steps {
script {
echo "Deploying the application to the testing environment: ${env.TESTING_ENVIRONMENT}"
}
}
}
stage('Approval') {
steps {
script {
echo "Waiting for manual approval..."
sleep(time: 10, unit: 'SECONDS') // Simulate approval with a sleep
}
}
}
stage('Deploy to Production') {
steps {
script {
echo "Deploying the application to the production environment: ${env.PRODUCTION_ENVIRONMENT}"
}
}
}
}
post {
always {
echo "Pipeline execution complete"
}
}
}
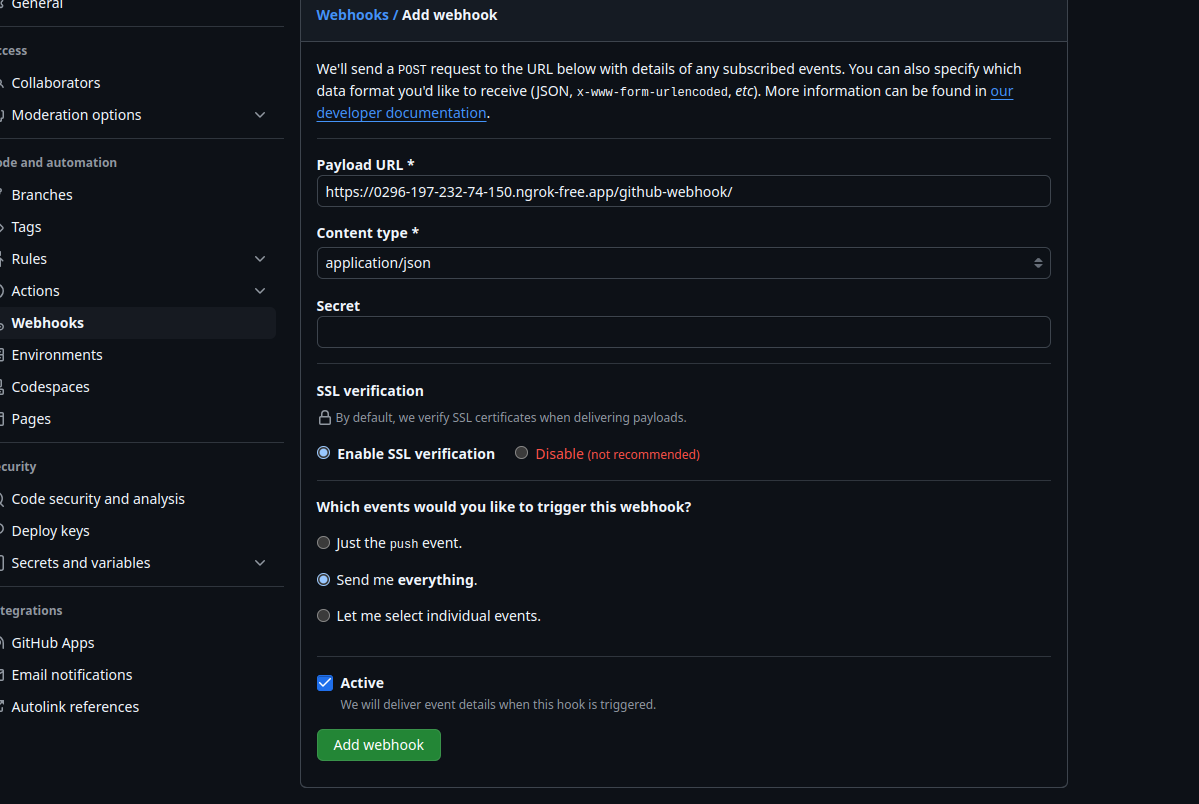
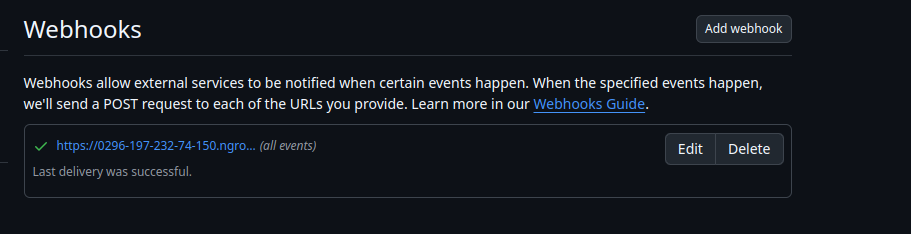
Create a web hook by going to the repo ->setting ->webhook ->add webhook
Here is an example of the configuration


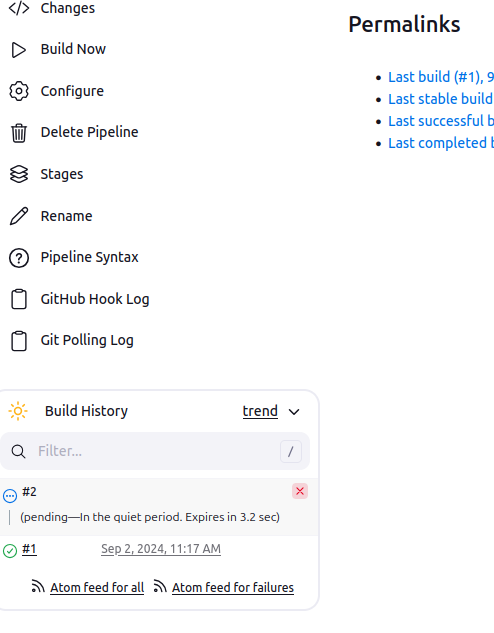
After this now when one adds a commit and push the jenkins pipeline will run and do the build automatic if all check are passed

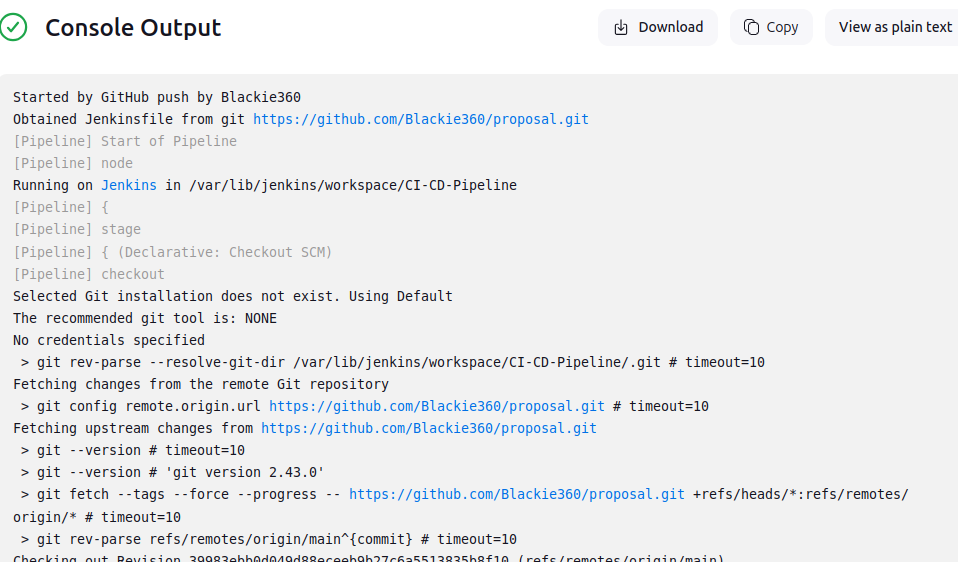
Console output
The console output shows the build was triggered by a GitHub push

Subscribe to my newsletter
Read articles from Felix Jumason directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Felix Jumason
Felix Jumason
👨🏻💻 Felix - Full Stack Web Developer I'm Felix, a passionate web developer specializing in frontend development with React.js and backend development with Node.js, Firebase, and Supabase. I love creating dynamic and user-friendly web applications that provide seamless experiences for users. 🌐 Frontend Development: Crafting responsive and engaging frontend experiences using React.js is where I excel. My attention to detail and design skills help me create visually appealing and intuitive user interfaces. ⚙️ Backend Development: In the backend, I am well-versed in Node.js, Firebase, and Supabase. Leveraging these technologies, I build robust backend solutions that support my frontend applications, ensuring smooth functionality and efficient data management. 🔥 Firebase & Supabase: I leverage Firebase and Supabase as backend-as-a-service platforms to streamline database management, authentication, and real-time data synchronization. These tools enhance the performance of my web applications significantly. 💡 Innovative Solutions: With a creative mindset and problem-solving approach, I continuously seek innovative solutions to deliver high-quality web applications that meet user requirements and industry standards. 🚀 Passionate & Dedicated: I'm committed to staying updated with the latest trends and technologies in web development. My dedication to honing my skills ensures that I deliver exceptional results in every project I undertake.