Simple Laravel Inertia React and Tailwindcss Starter Kit
 Didik Tri Susanto
Didik Tri Susanto
It started when I want to refreshing my skill on front end development with building something related with React but I kind of didn't want to build API-based backend then I was remember Inertiajs exists to solve that. I did several projects with Laravel + Inertiajs several years ago so it must be easy to setup.
Surprisingly though, it was hard.
I know, seems skill issue or because didn't use it for years. But at the end, I made it to become a starter kit for future self or maybe you who need it.
Want to jump directly to the code? Here we go
https://github.com/didikz/laravel-inertia-react-starter
Stacks
I want to be specific with React so the main stacks are:
Including suplementaries:
Learning Journey
Basically after I install Laravel, I was only following all the steps on the Inertiajs documentation regarding setup server side and setup client side for React, but it turned out like playing with puzzle to get fit one by one.
So here are the missing pieces in Vite and React setup. Assumed that inertiajs for server already been installed.
- Install React dependencies
npm install react react-dom @inertiajs/react @vitejs/plugin-react
Change
.jsextension file to.jsxIn
/resources/js/app.jsxchangejsextention to.jsxin page resolver. So it will look like thisresolve: name => { const pages = import.meta.glob('./Pages/**/*.jsx', { eager: true }); return pages[`./Pages/${name}.jsx`]; },Go to
vite.config.jsand add plugin forreactandlaravel. Don't forget use.jsxextension becase I already changed that in the first place.import { defineConfig } from 'vite'; import laravel from 'laravel-vite-plugin'; import react from '@vitejs/plugin-react'; export default defineConfig({ plugins: [ react(), laravel({ input: ['resources/css/app.css', 'resources/js/app.jsx'], refresh: true, }), ], });Create the Inertia root view file usually at
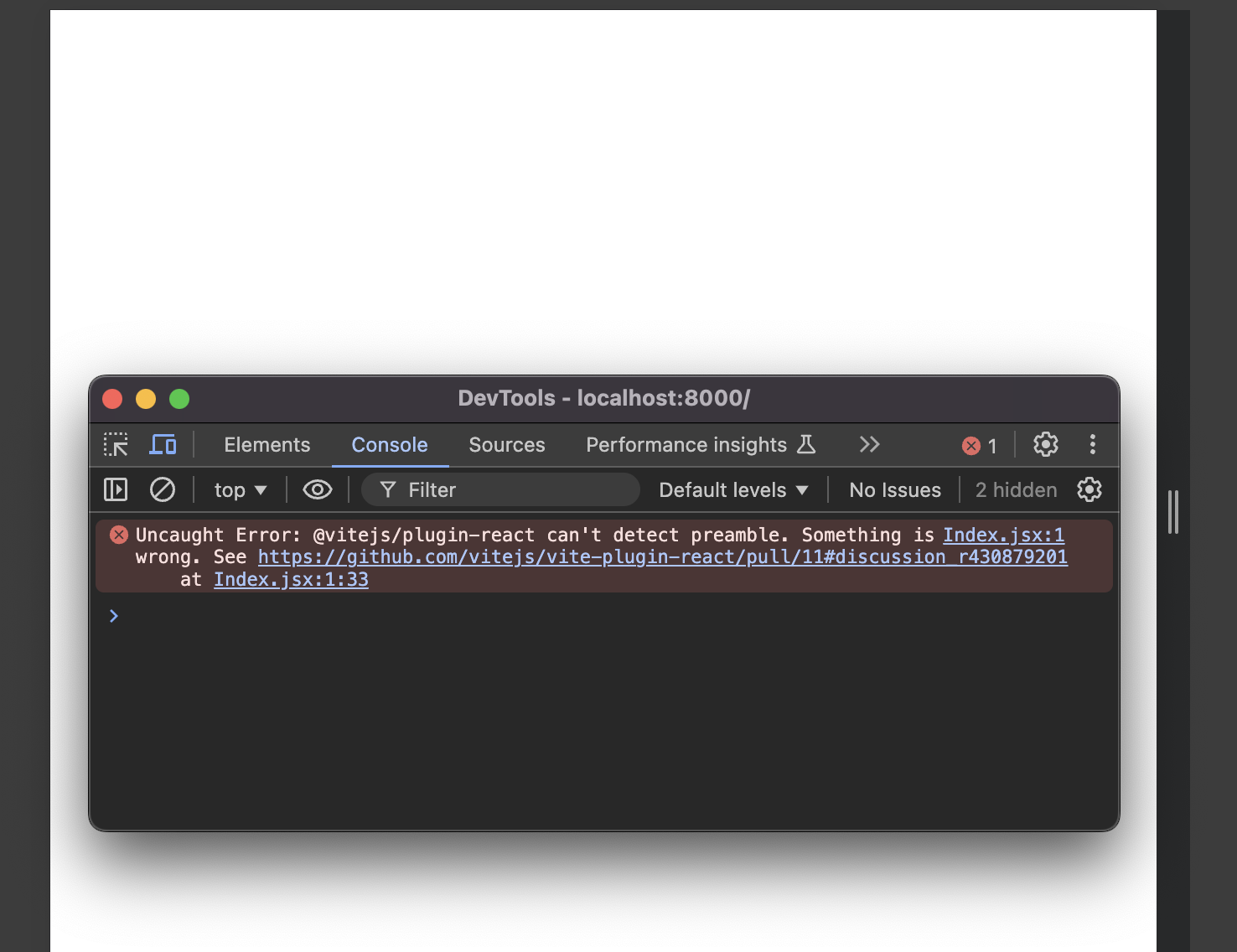
/views/app.blade.phpand include@vitedirective. Once again change to.jsxextension on the js file.It should be able to built and running the site but auto reload when I changed the script page it will got error.

The solution was simply add
@viteReactRefreshdirective before@vitein root Inertia file. It will inject some script that would allow us to hot reload when there is a change in our script.@viteReactRefresh @vite(['resources/js/app.jsx', 'resources/css/app.css']) @inertiaHeadThat's it, the rest only need to create
Pagesand ready to go.Running the service would be need two separate terminals
# running the backend php artisan serve # Running the frontend npm run dev
Happy coding!
Subscribe to my newsletter
Read articles from Didik Tri Susanto directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Didik Tri Susanto
Didik Tri Susanto
Hi, I am a cat lover and software engineer from Malang, mostly doing PHP and stuff. Software Engineer Live in Malang, Indonesia Visit my resume and portfolios at didiktrisusanto.dev See you, folks!