Don’t Be the Party Loner: Build and Host Your Portfolio Website for Free in 2024🎉
 Abhijit Zende
Abhijit Zende
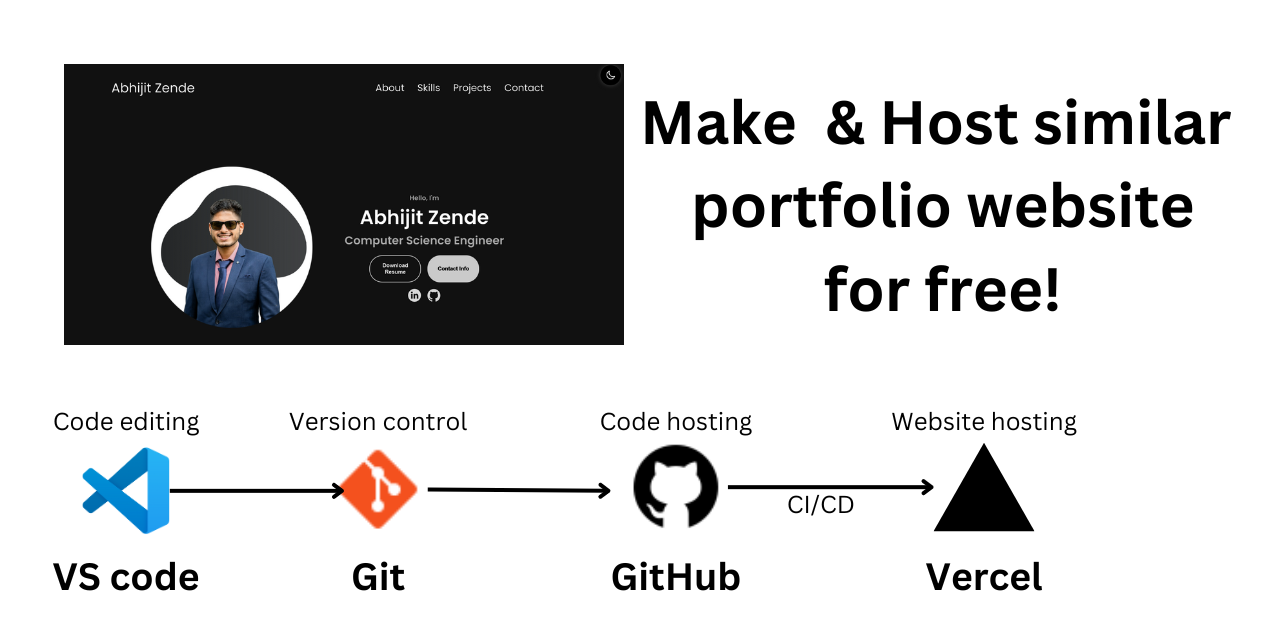
In 2024, not having a portfolio website is like being the only person at a party without a smartphone — awkward and out of place! 😅 But don’t worry, creating a professional portfolio website is easier than you think. Plus, hosting on Vercel is free, and I’ve got all the code ready for you. Check out my portfolio at Abhijit Zende portfolio to see what you’ll be building! So let’s get started!
Prerequisites 📋
Before diving into the fun stuff, let’s get the basics out of the way:
Install VSCode: This will be your go-to code editor. Need help? Check this guide for VS code
Sign Up on GitHub: Your code’s new home. Here’s how to create an account.
Install Git: For version control. Learn how to install Git.
Basic HTML, and CSS Knowledge: You're good to go if you know how to create a basic webpage! 👍

Actual Implementation 💻
Let’s get our hands dirty with some code!
Create Profile Images 🖼️:
Choose your best photos (because first impressions matter!).
Visit PFP maker, upload your photos, and customize them. Download your stylish new profile pics.
Set Up GitHub Repository 🛠️:
- Create a new repository on GitHub. Need help?
Clone Your GitHub Repository Locally 🖥️:
Open your command prompt and run:
git clone https://github.com/YourUsername/YourRepoName.gitReplace
YourUsernameandYourRepoNamewith your GitHub username and repository name.
Clone My Repository:
In a different folder, clone my repository:
git clone https://github.com/Abhiz2411/abhijit-zende-portfolio.gitThis is where all the magic happens! 🎩✨
Copy Files 📁:
- Copy all the files (except the
.gitfolder) from my repository to your repository.
- Copy all the files (except the
Customize Your Website 🎨:
Open the project in VSCode.
Replace my images with yours and update the content with your information. It’s like putting your face on my body — creepy but effective!
Track and Commit Your Changes 🔍:
Run these commands in the VSCode terminal:
git add . git commit -m "Initial commit: Portfolio website"
Push Your Changes to GitHub 🚀:
Push the code to your GitHub repository
git push origin main
Deploy on Vercel 🌐:
Sign up on Vercel using GitHub.
Create a new project and link it to your GitHub repository. Follow the simple steps, and voila! Your minimalistic portfolio website is live and free!
FAQ Help 💡
Cloning a GitHub Repo: Guide here.
Publishing Your First Project on GitHub: Step-by-step guide
Deploying Your Website on Vercel: Detailed tutorial.
Features of My Website 🌟
Minimalistic Design: Clean and simple, just like your morning coffee. ☕
Consistent Styling: Because nobody likes a messy wardrobe. 👔👗
Only HTML, CSS, and JS: No frameworks, no libraries — just pure code. 💻
Beginner-Friendly: Perfect for those just starting. 🆕
Smooth Animations: Like butter on toast. 🧈
Great Profile Pics: Thanks to PFP Maker! 📸
Fast Loading: No one likes waiting in the digital world. ⏩
SEO Friendly: Helps you get noticed by search engines. 🌐
Easily Customizable: Make it yours! 🛠️
Extra Feature: Dark Mode/Light Mode Switch 🌗
Because who doesn’t love a good theme toggle? Tutorial to add dark mode with single line of code
Credits 🙏
Theme Inspiration: Check out this awesome tutorial.
And there you have it! Your very own portfolio website. Remember, having a portfolio is like having a superpower in the tech world. It showcases your skills and projects, helping you stand out to potential employers or clients. So don’t be the party loner — join the crowd and build your online presence today!
Check out my portfolio at My portfolio website link, If you have any questions or need further assistance, feel free to contact me at abhijitzende75@gmail.com.
Happy coding! 🎉
Subscribe to my newsletter
Read articles from Abhijit Zende directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
