Easily Create PDF Tables with Advanced Customization in C#
 syncfusion
syncfusion
TL;DR: Let’s see how to easily create and customize tables in your PDFs using the .NET PDF Library. This guide covers building tables, styling them, and enhancing data organization and readability. You’ll learn how to make your documents more professional and accessible. Perfect for developers looking to streamline PDF table creation in C#.
PDF tables are essential in business and technical documentation because they organize and present data clearly and professionally. They enhance readability, maintain consistent layouts, and manage large datasets efficiently. Tables effectively communicate trends and relationships, aiding decision-making across various document types, such as financial reports, project plans, and technical manuals.
Using the Syncfusion .NET PDF Library, creating and customizing these tables is effortless, enabling high-quality documentation with ease.
This article will provide a comprehensive guide on creating tables with advanced customization, styling, and formatting using the Syncfusion .NET PDF Library. We will cover the following topics:
Getting started with app creation
1.First, create a .NET console app using Visual Studio. 2.Go to Tools -> NuGet Package Manager -> Package Manager Console to open the Package Manager Console. 3.Execute the following command in the Package Manager Console to install the Syncfusion.Pdf.Net.Core NuGet package.
Install-Package Syncfusion.Pdf.Net.Core
Creating a simple PDF table
The PdfGrid class is used to create a table by entering the data directly or from external sources. Follow the steps to create a simple PDF table using the .NET PDF Library:
1.Initialize a PdfDocument instance and add a PdfPage. 2.Then, define a PdfGrid with columns and rows, populate it with data, and draw it on the page. 3.Finally, save the document.
using Syncfusion.Drawing;
using Syncfusion.Pdf;
using Syncfusion.Pdf.Grid;
//Create a PDF document.
PdfDocument document = new PdfDocument();
//Add a page to the PDF document.
PdfPage page = document.Pages.Add();
//Create PdfGrid.
PdfGrid pdfGrid = new PdfGrid();
//Add the columns to the grid.
pdfGrid.Columns.Add(3);
//Add the grid header row to the grid.
PdfGridRow[] headerRows = pdfGrid.Headers.Add(1);
//Get the header row.
PdfGridRow headerRow = headerRows[0];
//Set the header row values.
headerRow.Cells[0].Value = "Employee ID";
headerRow.Cells[1].Value = "Employee Name";
headerRow.Cells[2].Value = "Salary";
//Add rows to the grid.
PdfGridRow row = pdfGrid.Rows.Add();
//Add values to the grid row.
row.Cells[0].Value = "E01";
row.Cells[1].Value = "Clay";
row.Cells[2].Value = "$10000";
//Draw the grid to the page of the PDF document.
pdfGrid.Draw(page, new PointF(10, 10));
//Save the document.
using(FileStream outputStream = new FileStream("create-simple-pdf-table.pdf", FileMode.Create))
{
document.Save(outputStream);
}
//Close the document.
document.Close(true);
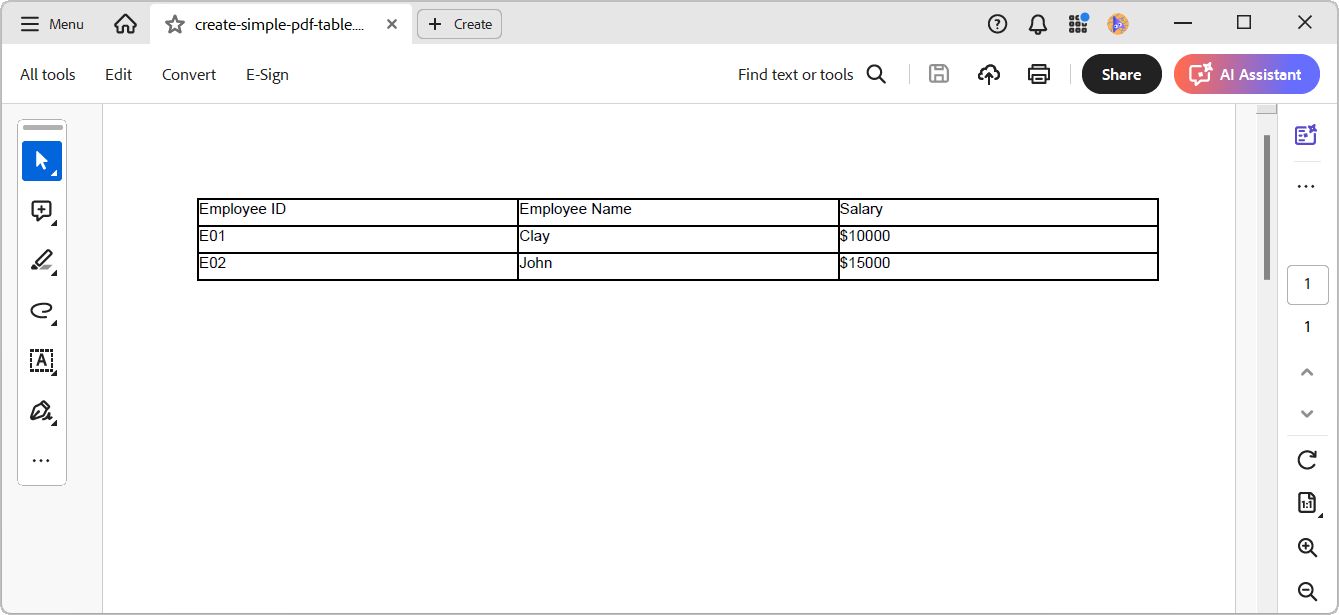
The above code example creates a PDF with a basic table layout, defines columns and rows, and saves the resulting PDF to a file named create**-simple-pdf-table.**pdf. Adjust the table content and layout according to your specific needs.

Generate PDFs with simple tables
Creating a table from a data source
We can also create a table from various sources, such as a dataset, data table, arrays, or an IEnumerable object, with the help of the DataSource property available in the PdfGrid class.
Refer to the following code example.
//Create PdfGrid.
PdfGrid pdfGrid = new PdfGrid();
//Create a list of IEnumerable objects.
List<object> datasource = new List<object>();
//Add values to the list.
datasource.Add(new { ID = "E01", Name = "Clay" , Salary = "$10000"});
datasource.Add(new { ID = "E02", Name = "Smith", Salary = "$12000" });
datasource.Add(new { ID = "E03", Name = "Garner", Salary = "$15000" });
datasource.Add(new { ID = "E04", Name = "Margaret", Salary = "$20000" });
datasource.Add(new { ID = "E05", Name = "Doran", Salary = "$18000"});
//Assign data source.
pdfGrid.DataSource = datasource;
//Draw a grid to the page.
pdfGrid.Draw(page, new PointF(10, 10));
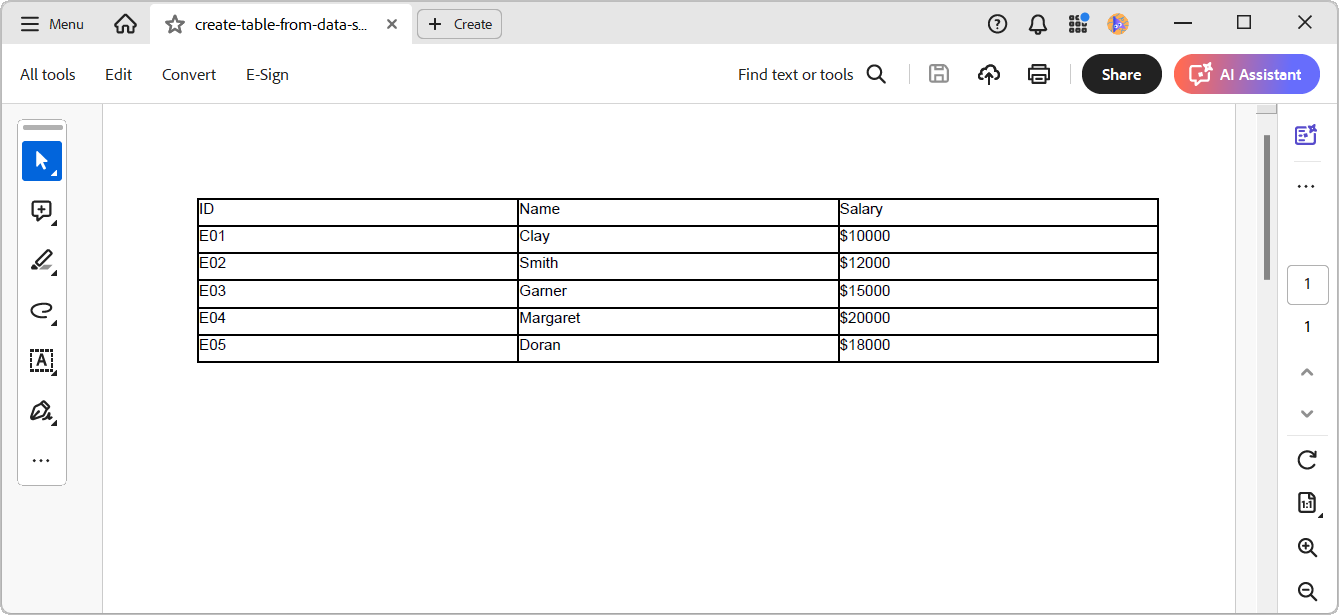
By executing the above code example, we’ll get the following output document.

Creating a PDF table from a data source using .NET PDF Library
Adding multiple tables to a PDF document
The .NET PDF Library allows users to position tables accurately on a PDF page using the PdfGridLayoutResult.
This feature provides the rendered bounds of the previously added table, which can be used to place successive elements without overlapping.
Using this feature, users can add multiple tables to their PDF document, ensuring that each table is positioned correctly using the bottom position of the previously rendered table.
Refer to the following code to add multiple tables to a PDF document.
//Create the first PdfGrid.
PdfGrid pdfGrid1 = new PdfGrid();
//Create a list of IEnumerable objects.
List<object> datasource = new List<object>();
//Add values to the list.
datasource.Add(new { ID = "E01", Name = "Clay", Salary = "$10000" });
datasource.Add(new { ID = "E02", Name = "Smith", Salary = "$12000" });
datasource.Add(new { ID = "E03", Name = "Garner", Salary = "$15000" });
datasource.Add(new { ID = "E04", Name = "Margaret", Salary = "$20000" });
datasource.Add(new { ID = "E05", Name = "Doran", Salary = "$18000" });
//Assign data source.
pdfGrid1.DataSource = datasource;
//Create the header cell style.
PdfGridCellStyle headerStyle = new PdfGridCellStyle()
{
Font = new PdfStandardFont(PdfFontFamily.Helvetica, 8, PdfFontStyle.Bold)
};
//Apply the header cell style.
pdfGrid1.Headers[0].ApplyStyle(headerStyle);
//Draw a grid to the page and get the result.
PdfGridLayoutResult result = pdfGrid1.Draw(page, new PointF(10, 10));
//Create the second grid.
PdfGrid pdfGrid2 = new PdfGrid();
//Create a list of IEnumerable objects.
List<object> datasource2 = new List<object>();
//Add values to the list.
datasource2.Add(new { ID = "E06", Name = "John", Salary = "$10000" });
datasource2.Add(new { ID = "E07", Name = "Peter", Salary = "$12000" });
datasource2.Add(new { ID = "E08", Name = "Smith", Salary = "$15000" });
datasource2.Add(new { ID = "E09", Name = "Margaret", Salary = "$20000" });
datasource2.Add(new { ID = "E10", Name = "Doran", Salary = "$18000" });
//Assign data source.
pdfGrid2.DataSource = datasource2;
//Apply the header cell style.
pdfGrid2.Headers[0].ApplyStyle(headerStyle);
//Draw a grid to the page based on the result of the first grid.
pdfGrid2.Draw(page, new PointF(10, result.Bounds.Bottom + 10));
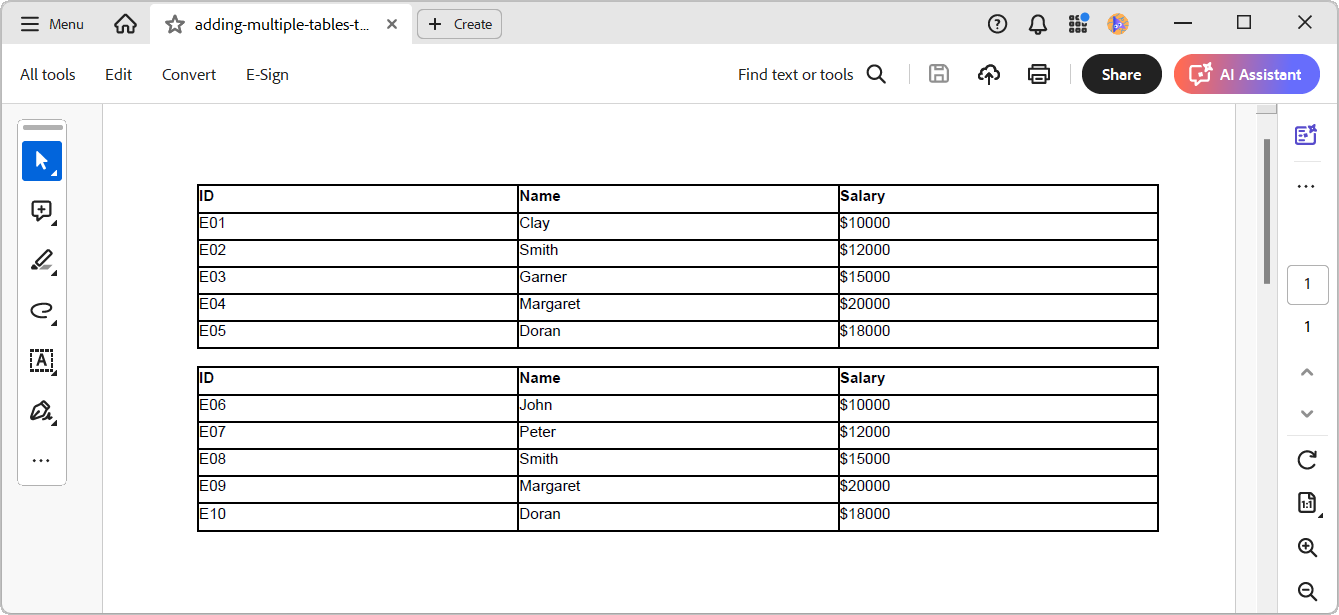
By executing the above code examples, we’ll get the following output document.

Adding multiple tables to a PDF document
Creating nested tables
We can also create nested tables by placing a table inside a cell of another table. This feature helps represent complex data structures hierarchically.
The following example demonstrates how to create nested tables.
//Create a PDF grid.
PdfGrid parentGrid = new PdfGrid();
//Add columns to the grid.
parentGrid.Columns.Add(2);
//Add rows to the grid.
PdfGridRow row = parentGrid.Rows.Add();
row.Cells[0].Value = "Employee ID";
row.Cells[1].Value = "E01";
row = parentGrid.Rows.Add();
row.Cells[0].Value = "Employee Name";
row.Cells[1].Value = "Simons Bistro";
row = parentGrid.Rows.Add();
row.Cells[0].Value = "Contact Details";
//Create a nested grid.
PdfGrid nestedGrid = new PdfGrid();
//Add columns to the nested grid.
nestedGrid.Columns.Add(2);
//Add rows to the nested grid.
PdfGridRow nestedRow = nestedGrid.Rows.Add();
nestedRow.Cells[0].Value = "Phone";
nestedRow.Cells[1].Value = "1234567890";
nestedRow = nestedGrid.Rows.Add();
nestedRow.Cells[0].Value = "Email";
nestedRow.Cells[1].Value = "simonsbistro@outlook.com";
nestedRow = nestedGrid.Rows.Add();
nestedRow.Cells[0].Value = "Address";
nestedRow.Cells[1].Value = "Vinbaeltet 34, Denmark";
//Add the nested grid to the parent grid cell.
row.Cells[1].Value = nestedGrid;
//Apply cell padding to the grid.
parentGrid.Style.CellPadding = new PdfPaddings(5, 5, 5, 5);
//Draw the grid to the page.
parentGrid.Draw(page, new PointF(10, 10));
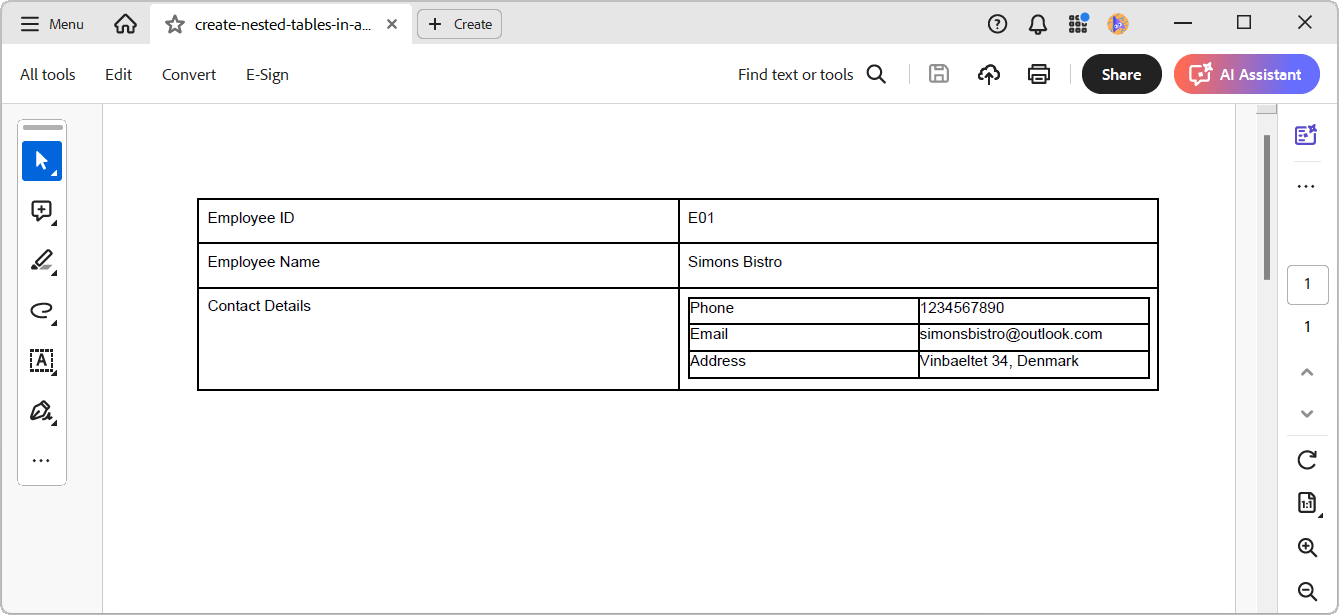
By executing the code, you will get the following output document.

Creating nested tables
Customizing cells, rows, columns, and tables
You can extensively customize cells, rows, columns, and tables to create visually appealing and professionally formatted PDF documents.
Here’s a detailed explanation and code examples for each customization aspect.
Customizing cells
You can customize individual cells in a PDF table to change their appearance, including background color, text alignment, font style, borders, and background image.
//Create a PDF grid cell style.
PdfGridCellStyle cellStyle = new PdfGridCellStyle()
{
//Set the cell background color.
BackgroundBrush = PdfBrushes.LightBlue,
//Set the cell text brush.
TextBrush = PdfBrushes.White,
//Set the cell text pen.
TextPen = new PdfPen(Color.Black, 0.5f),
//Set the cell font.
Font = new PdfStandardFont(PdfFontFamily.Helvetica, 12),
//Set the cell text format.
StringFormat = new PdfStringFormat() { Alignment = PdfTextAlignment.Center, LineAlignment = PdfVerticalAlignment.Middle },
//Set the cell borders.
Borders = new PdfBorders() { Top = PdfPens.Red, Bottom = PdfPens.Green, Left = PdfPens.Blue, Right = PdfPens.Yellow}
};
//Apply the cell style to the grid cell.
grid.Rows[0].Cells[0].Style = cellStyle;
//Set the cell background image.
grid.Rows[0].Cells[1].Style.BackgroundImage = new PdfBitmap(new FileStream(@"sample.png", FileMode.Open));
//Set the row and column span.
grid.Rows[0].Cells[1].RowSpan = 2;
grid.Rows[0].Cells[1].ColumnSpan = 2;
//Set cell spacing.
grid.Style.CellSpacing = 5;
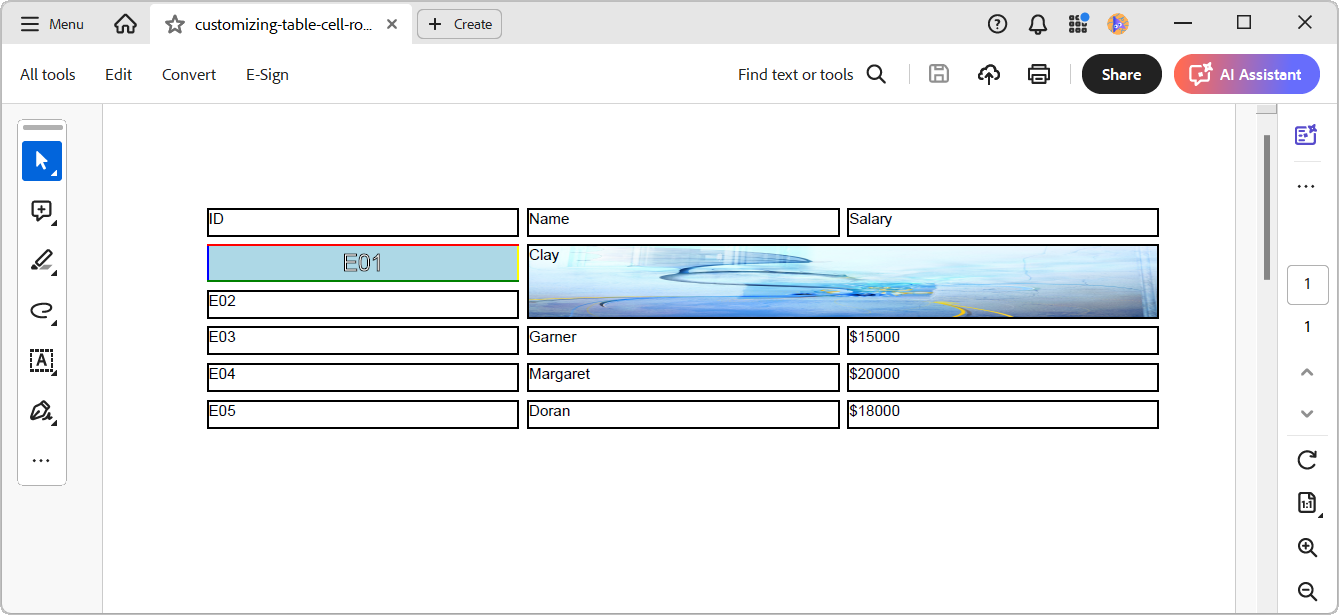
By executing the above code examples, you will get the following output PDF document.

Customize cells with style & color
Customizing rows
Customizing rows allows you to apply styles to entire rows, such as background row brush, text pen, brush, font, row height, and more row-specific formatting.
//Create an instance of PdfGridRowStyle.
PdfGridRowStyle rowStyle = new PdfGridRowStyle();
//Set the row background color.
rowStyle.BackgroundBrush = PdfBrushes.LightYellow;
//Set the row font.
rowStyle.Font = new PdfStandardFont(PdfFontFamily.Courier, 10);
//Set the row text format.
rowStyle.TextBrush = PdfBrushes.Blue;
//Set the row text pen.
rowStyle.TextPen = new PdfPen(Color.Green, 0.5f);
//Set the row style.
grid.Rows[2].Style = rowStyle;
//Set the row height.
grid.Rows[2].Height = 30;
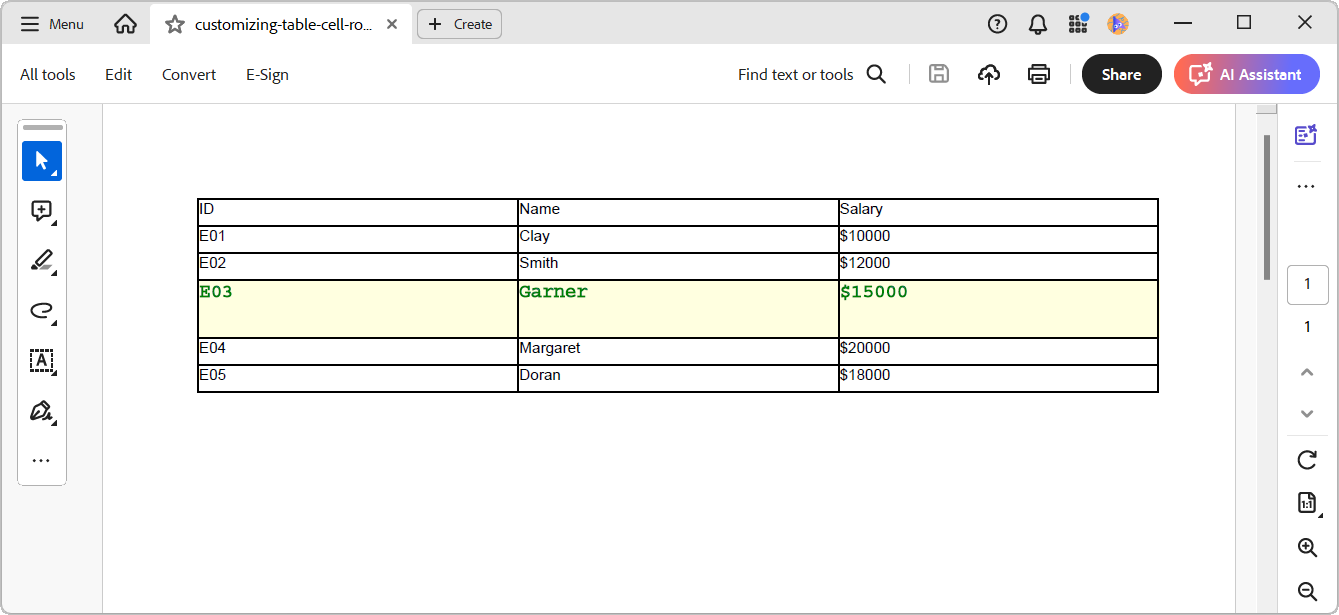
By executing the above code example, you will get the following output PDF document.

Style rows with custom formats
Customizing columns
Customizing columns allows you to set properties like width, text alignment, and specific column styles.
//Get the grid column.
PdfGridColumn column = grid.Columns[0];
//Set column width.
column.Width = 150;
//Set the column format.
column.Format = new PdfStringFormat() { Alignment = PdfTextAlignment.Center, LineAlignment = PdfVerticalAlignment.Middle };
//Set the column format.
grid.Columns[1].Format = new PdfStringFormat() { Alignment = PdfTextAlignment.Center, LineAlignment = PdfVerticalAlignment.Middle };
//Set the column format.
grid.Columns[2].Format = new PdfStringFormat() { Alignment = PdfTextAlignment.Right, LineAlignment = PdfVerticalAlignment.Bottom };
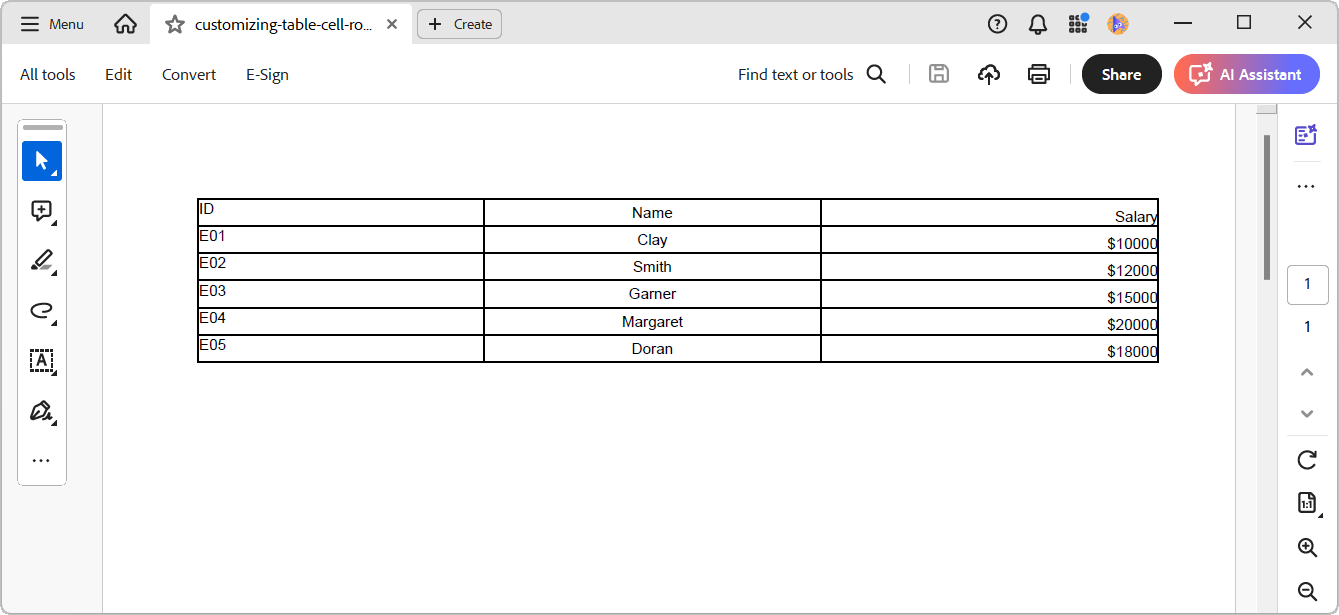
By executing the above code example, you will get the following output document.

Customize columns width, alignment, style
Customizing tables
You can apply the styles to the entire table, including font, pen, text brush, background brush, cell padding, and spacing.
//Create a new PdfGridStyle.
PdfGridStyle gridStyle = new PdfGridStyle();
//Set cell padding.
gridStyle.CellPadding = new PdfPaddings(5, 5, 5, 5);
//Set cell spacing.
gridStyle.CellSpacing = 5;
//Set background color.
gridStyle.BackgroundBrush = PdfBrushes.LightGreen;
//Set font.
gridStyle.Font = new PdfStandardFont(PdfFontFamily.TimesRoman, 8);
//Set the grid style.
grid. Style = gridStyle;
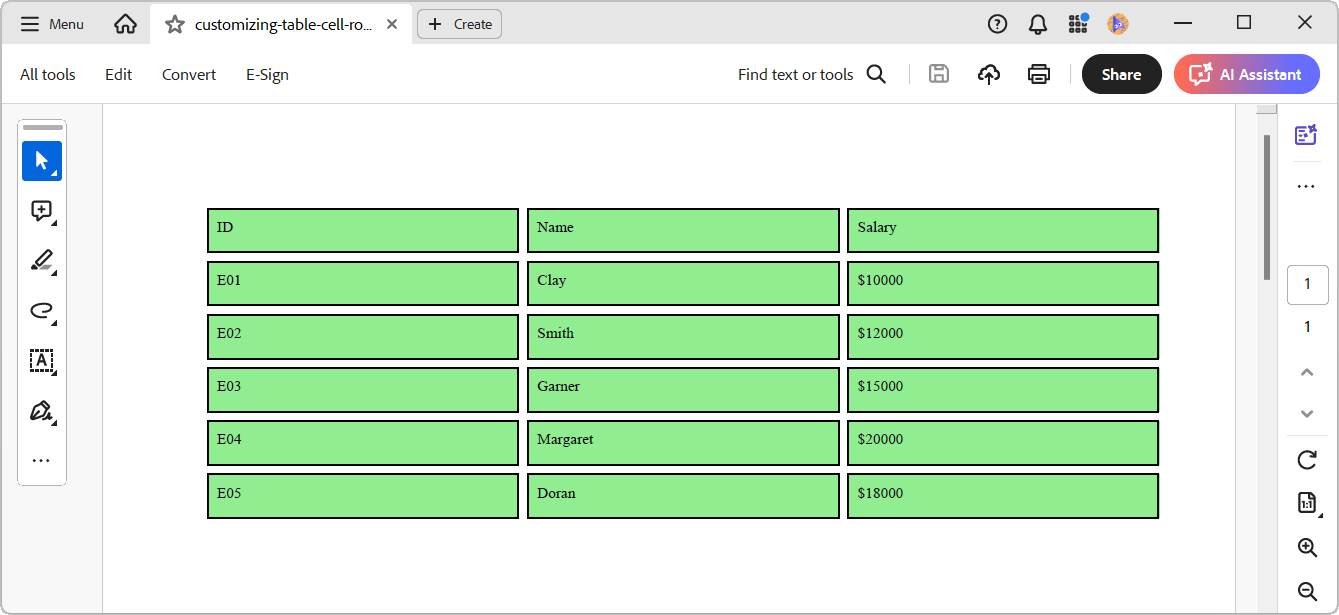
Refer to the following output image.

Customizing a table in a PDF using the .NET PDF Library
Paginating table across multiple pages
Proper pagination ensures the table content is spread across multiple pages, avoiding overcrowded pages and maintaining readability when working with large tables in PDF documents. The .NET PDF Library simplifies this process by automatically handling pagination.
Paginate table rows
Refer to the following code example to paginate the table rows across multiple pages.
//Create a PDF grid.
PdfGrid grid = new PdfGrid();
//Get the IEnumerable data source.
IEnumerable<Orders> orders = GetOrdersData("Orders.xml");
//Set the data source.
grid.DataSource = orders;
//Get the grid header and set the style.
PdfGridCellStyle headerStyle = new PdfGridCellStyle();
headerStyle.BackgroundBrush = new PdfSolidBrush(new PdfColor(0, 0, 0));
headerStyle.TextBrush = PdfBrushes.White;
//Set the header style.
grid.Headers[0].ApplyStyle(headerStyle);
//Create PdfGridLayoutFormat.
PdfGridLayoutFormat format = new PdfGridLayoutFormat();
//Set the layout type as Paginate.
format.Layout = PdfLayoutType.Paginate;
//Draw the grid.
grid.Draw(page, PointF.Empty, format);
By executing the above code example, you will get the following PDF document as an output.

Paginating table rows in a PDF Using the .NET PDF Library
Paginate table columns
When working with wide tables in PDF, pagination might be needed not only for rows but also for columns. This ensures that the table content fits appropriately on each page, especially when there are many columns.
The .NET PDF Library supports column pagination, allowing you to manage wide tables effectively. It also supports different pagination types, such as paginating columns to the next page or the last page in a PDF (after completing all rows).
Refer to the following code example to paginate table columns in a PDF.
//Create a PDF grid.
PdfGrid grid = new PdfGrid();
//Get the IEnumerable data source.
IEnumerable<Orders> orders = GetOrdersData("Orders.xml");
//Set the data source.
grid.DataSource = orders;
//Get the grid header and set the style.
PdfGridCellStyle headerStyle = new PdfGridCellStyle();
headerStyle.BackgroundBrush = new PdfSolidBrush(new PdfColor(0, 0, 0));
headerStyle.TextBrush = PdfBrushes.White;
//Set the header style.
grid.Headers[0].ApplyStyle(headerStyle);
//Set horizontal overflow.
grid.Style.AllowHorizontalOverflow = true;
//Set the column overflow style.
grid.Style.HorizontalOverflowType = PdfHorizontalOverflowType.NextPage;
//Create PdfGridLayoutFormat.
PdfGridLayoutFormat format = new PdfGridLayoutFormat();
//Set the layout type as Paginate.
format.Layout = PdfLayoutType.Paginate;
//Draw the grid.
grid.Draw(page, PointF.Empty, format);
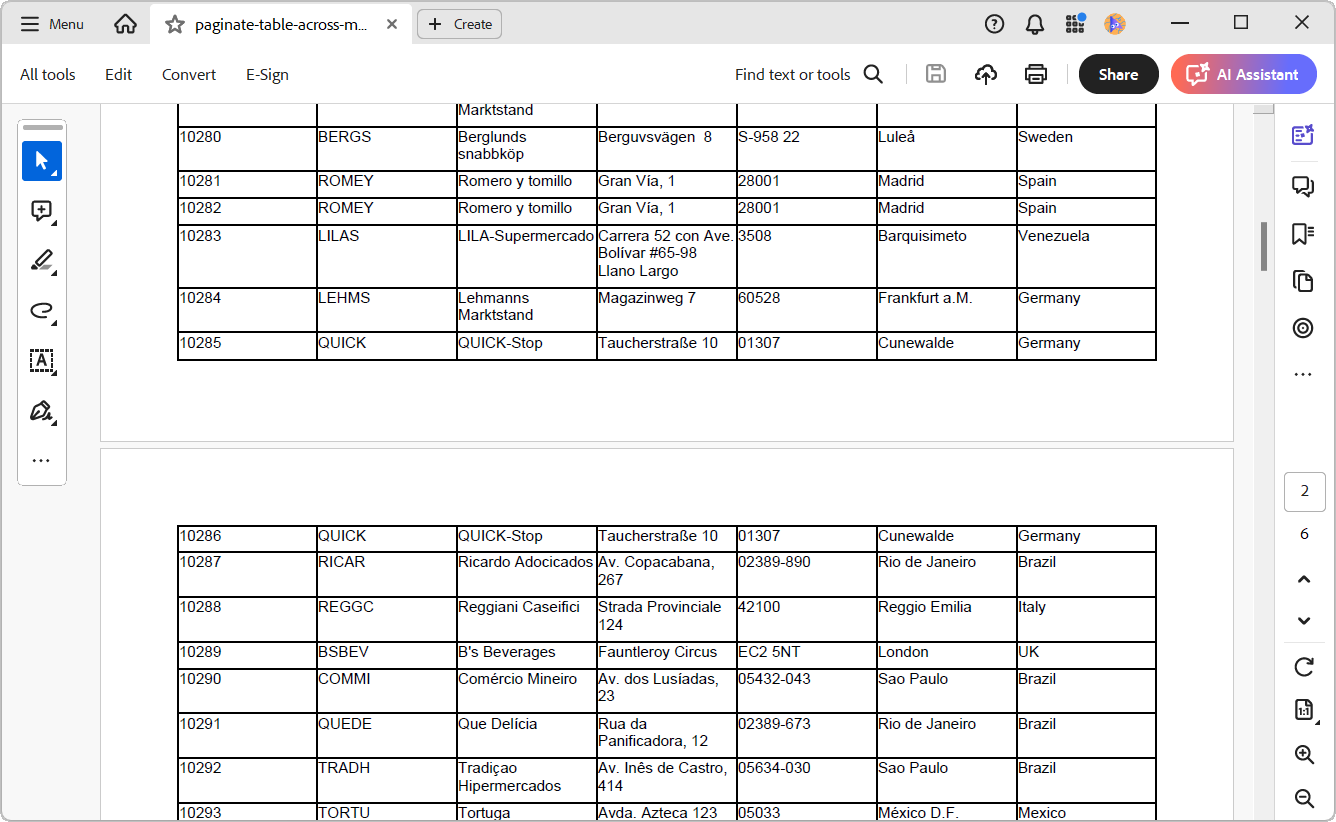
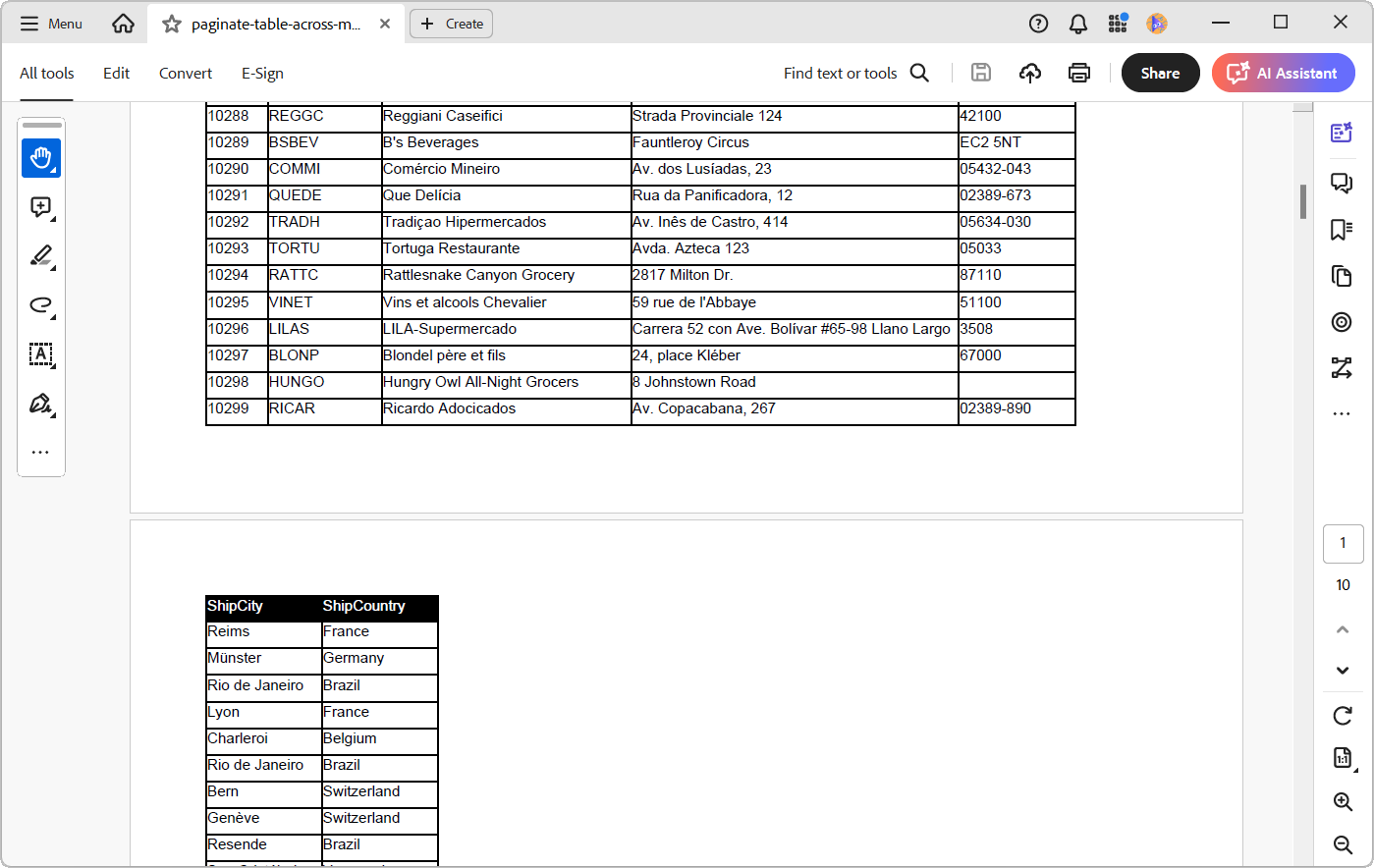
By executing the above code, you will get the following output document.

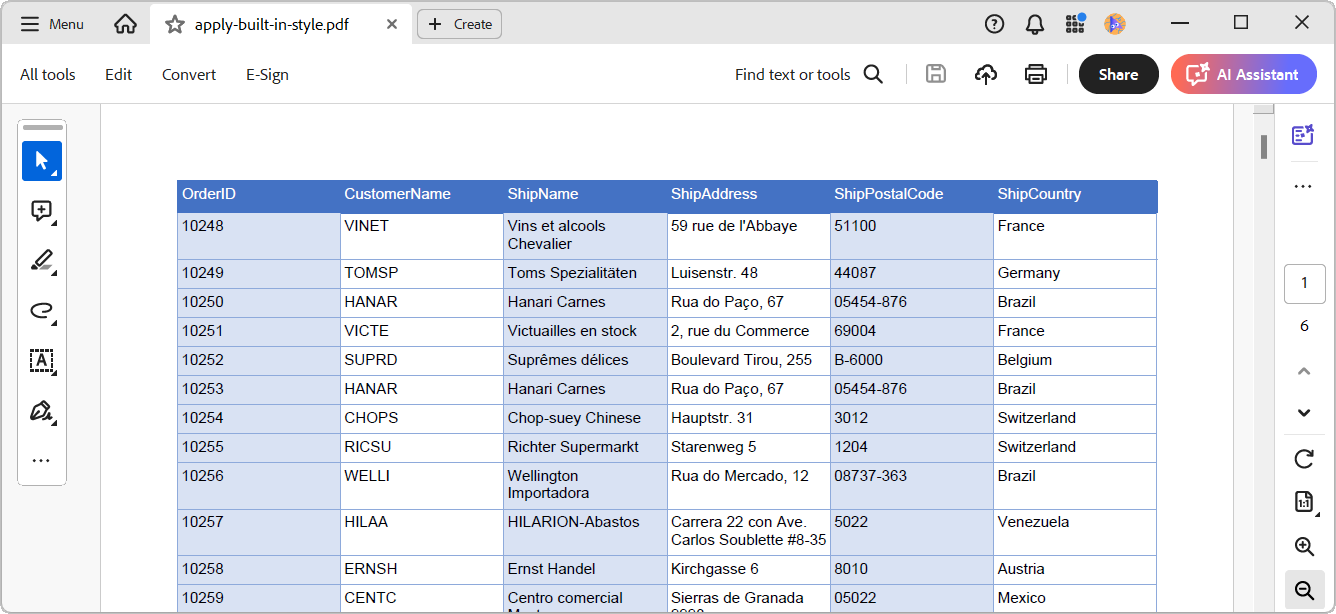
Paginating table columns in a PDF using the .NET PDF Library
Adding built-in table styles
The .NET PDF Library provides several built-in table styles that you can easily apply to your PDF tables to enhance their appearance and maintain consistency in your documents. These styles include predefined formatting for table headers, rows, and cells, making it simple to create professionally styled tables with minimal effort.
You can refer to the following code example, which illustrates applying the built-in table style using the ApplyBuiltinStyle method of the PdfGrid with styles from the PdfGridBuiltinStyle Enum.
//Create a PDF grid.
PdfGrid grid = new PdfGrid();
//Get the IEnumerable data source.
IEnumerable<Orders> orders = GetOrdersData("Orders.xml");
//Set the data source.
grid.DataSource = orders;
//Apply the built-in style to the PDF grid.
grid.ApplyBuiltinStyle(PdfGridBuiltinStyle.GridTable4Accent5);
//Set cell padding.
grid.Style.CellPadding.All = 2;
//Set layout properties.
PdfGridLayoutFormat format = new PdfGridLayoutFormat();
//Set the layout break type to FitElement.
format.Break = PdfLayoutBreakType.FitElement;
//Set the layout type as Paginate.
format.Layout = PdfLayoutType.Paginate;
//Draw the grid.
grid.Draw(page, PointF.Empty, format);
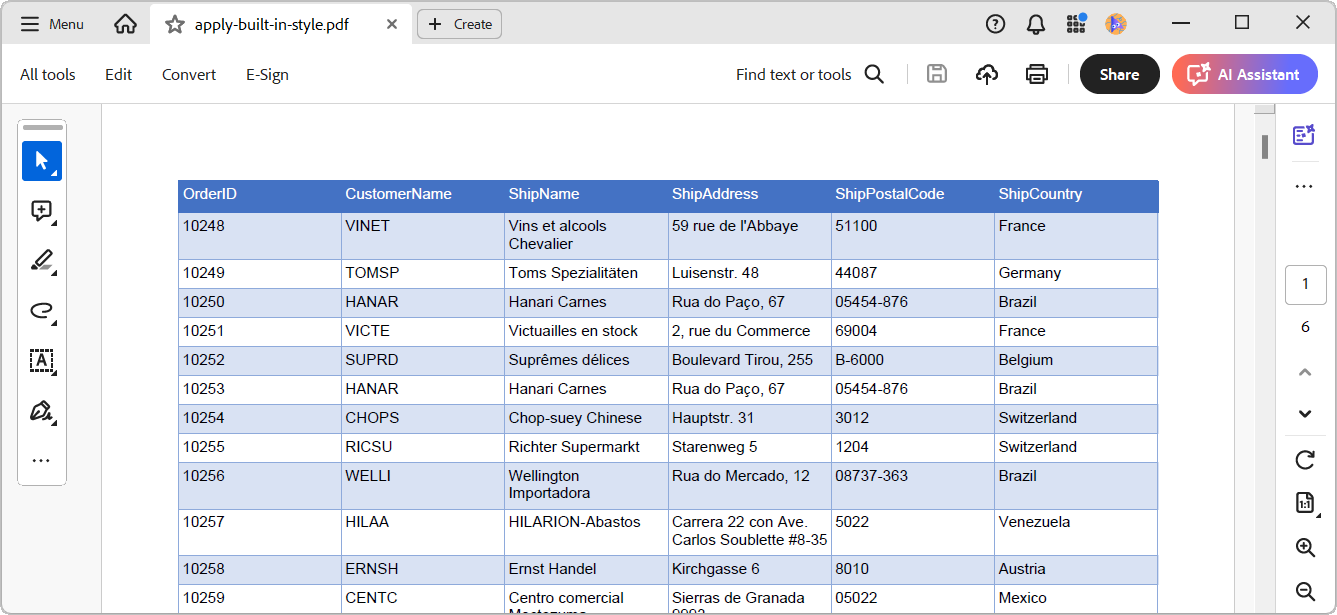
By executing the code, you will get the following output document.

Applying built-in styles to a PDF table using the .NET PDF Library
You can also customize various options within the built-in style settings, such as applying styles to the header row, banded rows, banded columns, first column, last column, and last row. Refer to the following code example for further details.
//Create built-in style settings.
PdfGridBuiltinStyleSettings builtinStyleSettings = new PdfGridBuiltinStyleSettings();
//Set header row.
builtinStyleSettings.ApplyStyleForHeaderRow = true;
//Set last row.
builtinStyleSettings.ApplyStyleForLastRow = false;
//Set first column.
builtinStyleSettings.ApplyStyleForFirstColumn = false;
//Set last column.
builtinStyleSettings.ApplyStyleForLastColumn = false;
//Set odd row.
builtinStyleSettings.ApplyStyleForBandedRows = false;
//Set even row.
builtinStyleSettings.ApplyStyleForBandedColumns = true;
//Apply the built-in style settings to the PDF grid.
grid.ApplyBuiltinStyle(PdfGridBuiltinStyle.GridTable4Accent5 ,builtinStyleSettings);
By executing the code, you will get the following output PDF document.

Customizing built-in styles in a PDF table using the .NET PDF Library
Adding different elements in a PDF cell
By properly using the value property available in the PdfGridCell, we can incorporate various elements into the PDF grid cell value, such as text, images, PdfTextElement, PdfHTMLTextElement, PdfDocumentLinkAnnotation, and more. Refer to the following code example for further details.
//Create PdfGrid.
PdfGrid pdfGrid = new PdfGrid();
//Add the columns to the grid.
pdfGrid.Columns.Add(3);
//Add rows to the grid.
PdfGridRow row = pdfGrid.Rows.Add();
//Add values to the grid row.
//Create a PdfTextElement and assign it to the cell value.
PdfTextElement textElement = new PdfTextElement("Lorem Ipsum is simply dummy text of the printing and typesetting industry…", new PdfStandardFont(PdfFontFamily.Helvetica, 12));
row.Cells[0].Value = textElement;
//Create a PdfUriAnnotation and assign it to the cell value.
PdfUriAnnotation pdfUriAnnotation = new PdfUriAnnotation(new RectangleF(0, 0, 0, 0), "https://www.syncfusion.com");
pdfUriAnnotation.Text = "Syncfusion";
row.Cells[1].Value = pdfUriAnnotation;
row.Cells[1].Style.TextBrush = new PdfSolidBrush(new PdfColor(0, 0, 255));
//Set cell padding.
row.Cells[1].Style.CellPadding = new PdfPaddings(10, 10, 10, 10);
//Create a child grid and add to the cell value.
PdfGrid childGrid = new PdfGrid();
childGrid.Columns.Add(2);
PdfGridRow childRow = childGrid.Rows.Add();
childRow.Cells[0].Value = "Child Grid";
childRow.Cells[1].Value = "Child Grid";
row.Cells[2].Value = childGrid;
row.Cells[2].Style.CellPadding = new PdfPaddings(10, 10, 10, 10);
//Draw the grid to the page of the PDF document.
pdfGrid.Draw(page, new PointF(10, 10));
By executing the above code, you will get the following output PDF document.

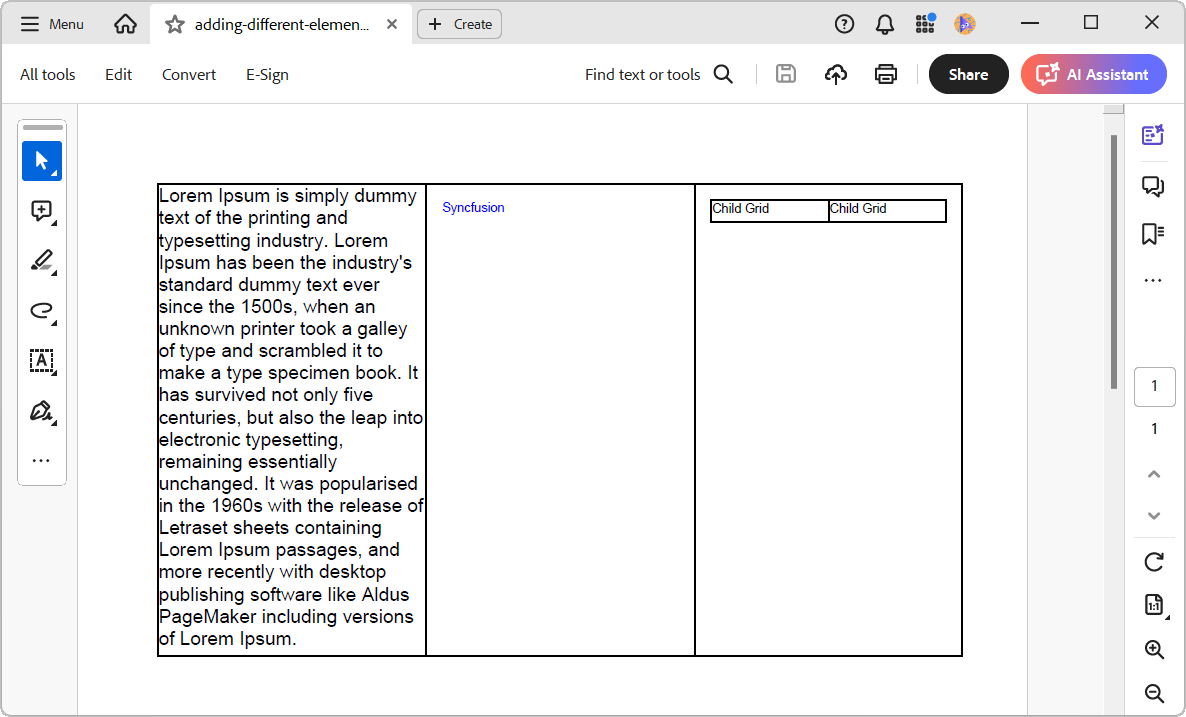
Adding elements in a PDF table cell using the .NET PDF Library
GitHub reference
For more details, refer to the creating tables in a PDF using the .NET PDF Library in C# GitHub demo.
Conclusion
Thanks for reading! In this blog, we’ve seen how to create tables in a PDF with the advanced customization features of the Syncfusion .NET PDF Library in C#. We encourage you to explore the documentation further, as it includes additional options and features, all with accompanying code examples.
If you have any queries regarding these functionalities, kindly let us know by leaving a comment below or reaching out to us through our support forum, support portal, or feedback portal. We are always delighted to help you out!
Related blogs
Subscribe to my newsletter
Read articles from syncfusion directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

syncfusion
syncfusion
Syncfusion provides third-party UI components for React, Vue, Angular, JavaScript, Blazor, .NET MAUI, ASP.NET MVC, Core, WinForms, WPF, UWP and Xamarin.