How Next.js Enhances SEO: A Deep Dive
 Amitesh Verma
Amitesh Verma
When it comes to Search Engine Optimization (SEO), there are two key areas to focus on: on-page SEO and off-page SEO.
On-page SEO involves optimizing your website or application to be more search engine-friendly. This includes everything from content quality to the technical aspects that make your site easier for search engines to crawl and index. Next.js excels in this area by providing tools and features that enhance on-page SEO.
On the other hand, off-page SEO revolves around activities outside of your website, such as building backlinks and managing a social media presence. These strategies help improve your site’s authority and visibility on the web. However, this is an area where Next.js doesn’t play a role.
Why Server-Side Rendering (SSR) is Crucial for SEO
In a previous lesson, we discussed the difference between server-side rendering (SSR) and client-side rendering (CSR). This distinction is crucial because it directly impacts how Google and other search engines index your site.
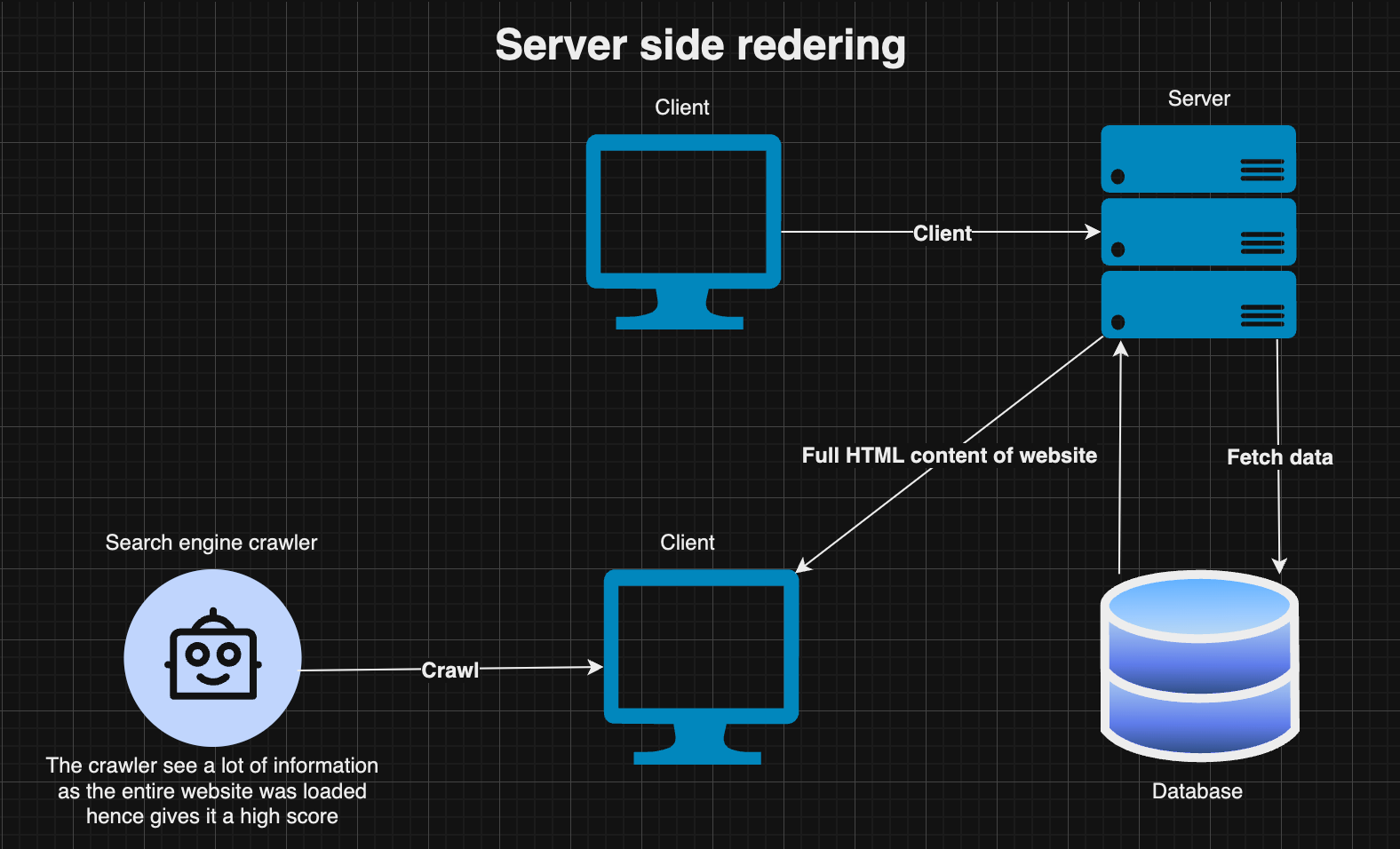
With server-side rendering, all the necessary content is generated on the server and sent to the client as a complete HTML document. This is particularly beneficial for SEO because search engine crawlers can immediately see and index all the content on your page. If a crawler visits your page and finds it fully loaded, it can index the content right away, giving you a better chance of ranking higher in search results.
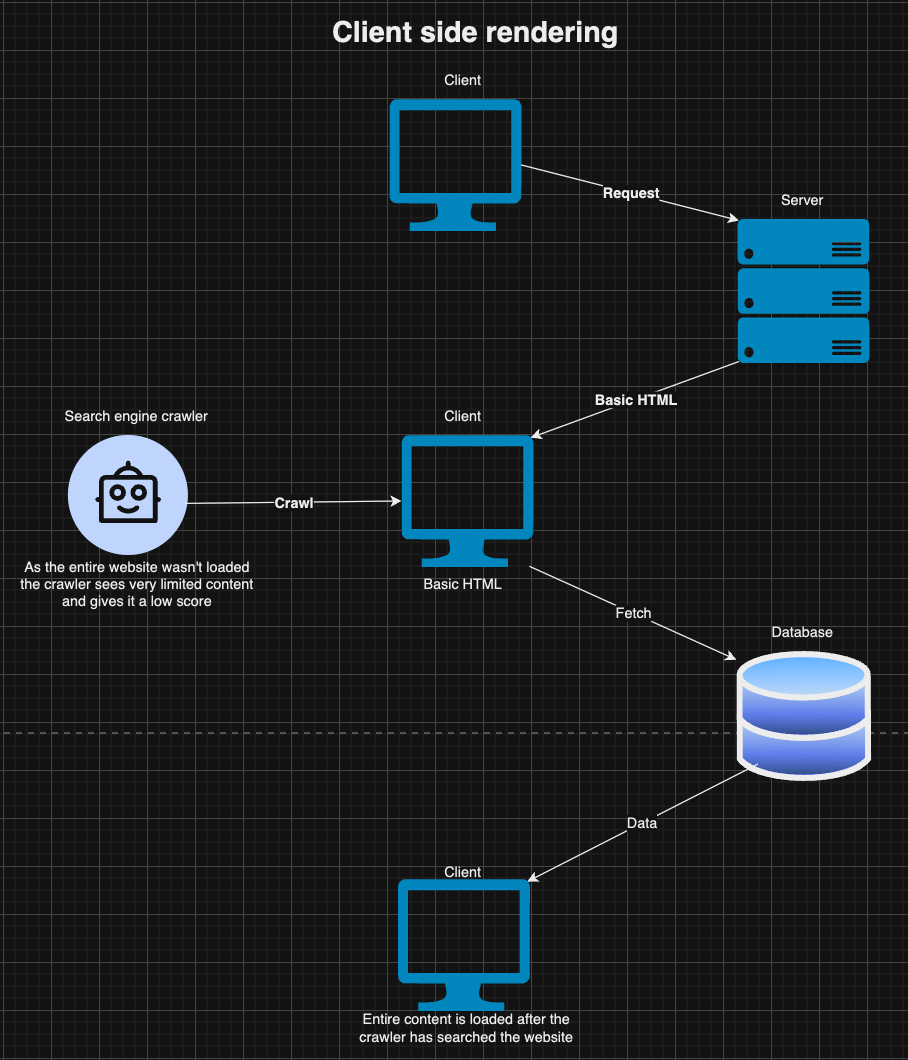
In contrast, with client-side rendering, the initial HTML document sent to the client is often minimal, with the bulk of the content being loaded via JavaScript after the page has initially rendered. If the search engine crawls your site before this content is fully loaded, it may miss important information, which can negatively impact your SEO.
How Next.js Helps Your Application Get Crawled and Indexed

With Next.js, your application benefits from server-side rendering by default. This means that as soon as a search engine crawler requests your page, it receives a fully-rendered HTML document, complete with all the necessary content. This immediate access allows the crawler to index your page more effectively, ensuring that all your valuable content is recognized and ranked.
The Difference with a Pure React Application
In a pure React application, the situation is a bit different. When a search engine crawler visits your page, it initially receives a basic HTML document with little to no content. The real content is generated by React on the client-side after the initial load. By the time the crawler comes back to re-index, it might have missed some or all of the important content. This can lead to lower search engine rankings, as the crawler wasn’t able to capture the full scope of your page.

Conclusion
In the ever-evolving digital landscape, SEO remains a critical component for driving traffic and visibility to your website. While off-page SEO strategies like backlinking and social media are essential, on-page SEO plays a crucial role in ensuring that your content is easily discoverable by search engines. Next.js stands out by offering server-side rendering (SSR) capabilities that significantly enhance your site's SEO. By delivering fully-rendered HTML to search engine crawlers, Next.js ensures that all your valuable content is indexed right away, giving your site the best possible chance to rank well in search results. In contrast, relying solely on client-side rendering can leave your site vulnerable to incomplete indexing, potentially affecting your search engine rankings. If you're looking to build a web application with a strong SEO foundation, Next.js is a powerful tool that can help you achieve that goal.
Subscribe to my newsletter
Read articles from Amitesh Verma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
