Day 51: Your CI/CD pipeline on AWS - Part 2 🚀 ☁
 Pooja Bhavani
Pooja BhavaniWhat is CodeBuild ?
- AWS CodeBuild is a fully managed build service in the cloud. CodeBuild compiles your source code, runs unit tests, and produces artifacts that are ready to deploy. CodeBuild eliminates the need to provision, manage, and scale your own build servers.
Task-01 :
Read about the Buildspec file for Codebuild.
- A
buildspec.ymlis the YML/YAML file formated used in AWS CodeBuild to define your project's build command and setting. This file specifies how code build should build and test your code. Here are some examples and details ofbuildspec.ymlthe file.
Examplebuildspec.ymlfile:-
version: 0.2
env:
variables:
NODE_ENV: production
phases:
install:
runtime-versions:
nodejs: 14
commands:
- echo Installing dependencies...
- npm install
pre_build:
commands:
- echo Running pre-build phase...
- npm run lint
build:
commands:
- echo Build started on `date`
- npm run build
post_build:
commands:
- echo Build completed on `date`
- npm test
artifacts:
files:
- '**/*'
discard-paths: yes
cache:
paths:
- 'node_modules/**/*'
Detailed Explanation of YAML/YML file:-
1.version: Specify the version of the CodeBuild, currently using 0.2
2.env : Specify the environment variable, parameters-store variable secert-manager variable and more.
variable: Define the environment variable that can be used throughout the build process.parameter-store: Allows you to pull value from the AWS system manager parameter store.secrets-manager: Allows you to pull secrets from AWS secerts-manager.
3.phase : Defining the sequence of commands to run in different stages of the build process.
install: This phase is used to write a command to install all dependencies required for the build process. which means a command to run the build start (eg:- installing dependencies).pre-build: This phase is used for any commands to run before the actual build process. which means the command to run before the build process (eg:- preparing the environment).build: This phase mainly builds commands like compiling code, running scripts or creating packages. which means commands to compile, build or package the source code.post-build: This phase includes testing and deployment commands. which means a command to run after the build (eg:- testing, deployment).
4.artifacts : Specify the file and directory to be uploaded to the output of the artefact bucket.
5.cache : Specify the file and directory to be cached to speed up the subsequent builds.
The
buildspec.ymlfile is a powerful way to define your build process in AWS CodeBuild. By understanding its structure and capabilities, you can customize and optimize your builds to meet your specific needs.
Create a simple index.html file in the CodeCommit repository.
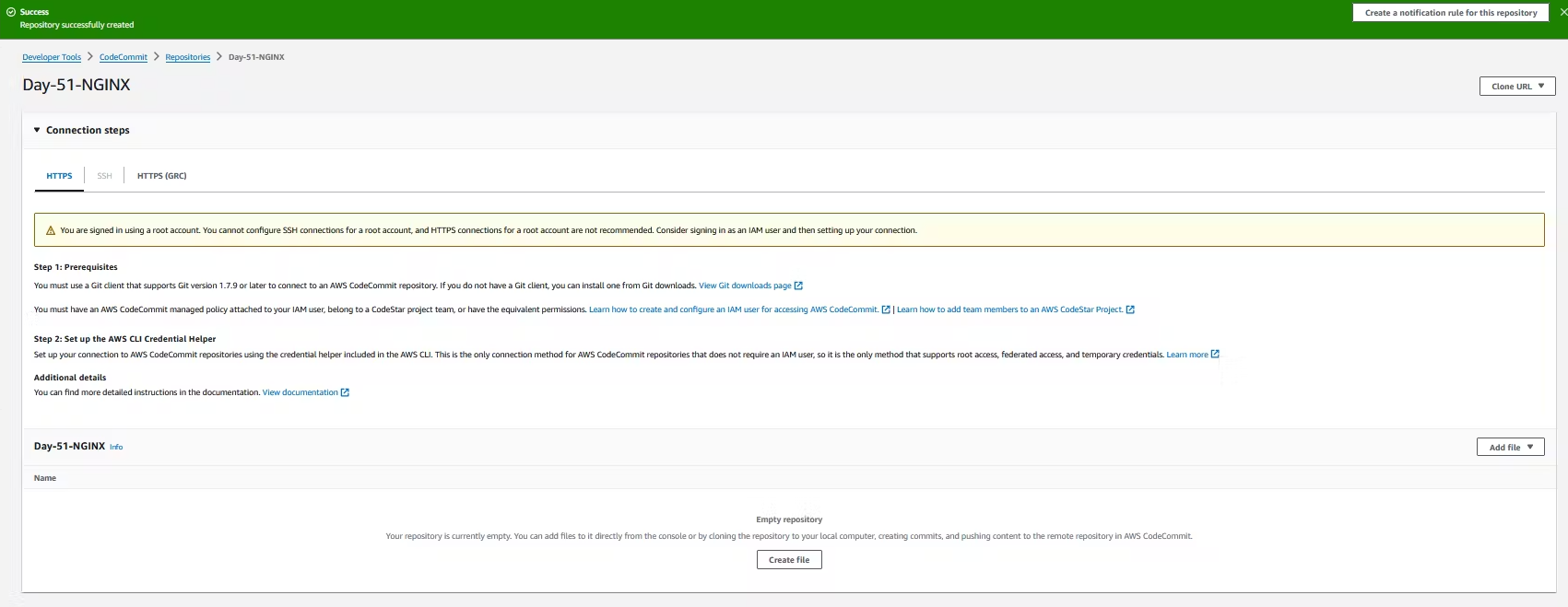
- Open your AWS Management Console and navigate to the CodeCommit service. On the right side, click on Create Repository and enter your repository name as DAY-51-NGINX. Write a description and click on Create.

- After that, you will automatically enter your repository. Scroll down and you will see the Create file. Click on it.

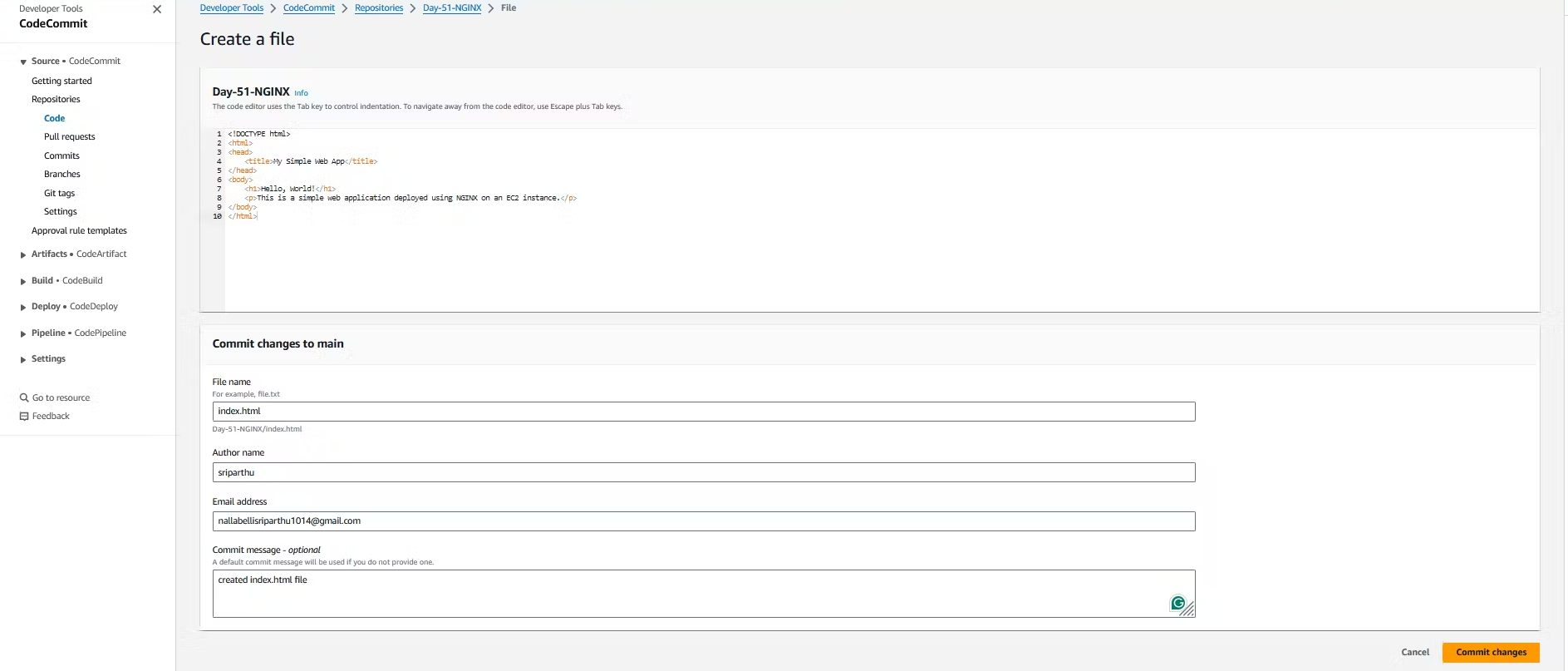
- On Day-50, copy the index.html file you created and paste it into the CodeCommit file in the Day-51-NGINX repository. Scroll down to the "Commit changes to main" section. You must enter the file name, author name, email address, and commit message there. Finally, click on "Commit changes."

- After that, on the right side, select clone URL, click on Clone HTTPS, copy that URL, and clone it to your local machine but it will ask for credentials you can past Day-50's credentials.
You have to build the index.html using the NGINX server.
- This will be covered in TASK-2.
Task-02 :
Add buildspec.yaml file to CodeCommit Repository and complete the build process.
- On your local machine, create a file called buildspec.yml, then commit and push it to your CodeCommit repository.
vim buildspec.yml
version: 0.2
phase:
install:
commands:
- echo installing NGINX
- sudo apt-get update
- sudo apt-get upgrade -y
- sudo apt-get install nginx -y
build:
commands:
- echo build started on 'date'
- cp index.html /var/www/html/
post_build:
commands:
- echo configuring NGINX
artifacts:
files:
- '**/*'
git add <filename> git commit -m "<commit messgae>"
git branch git push origin <branch name>
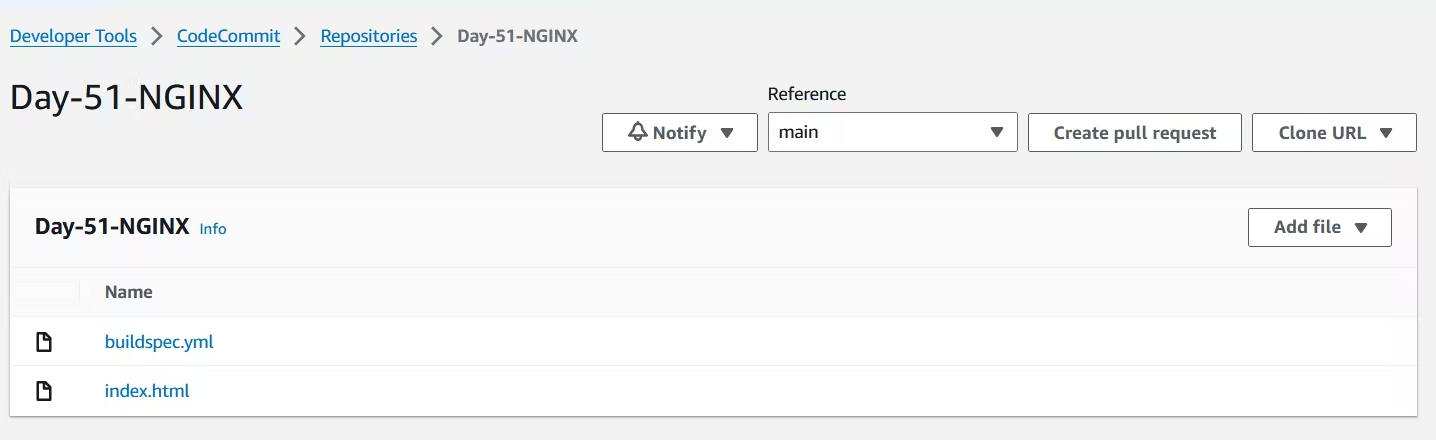
- Now go to the CodeCommit Console and refresh the page. You will see both the index.html and buildspec.yml files.

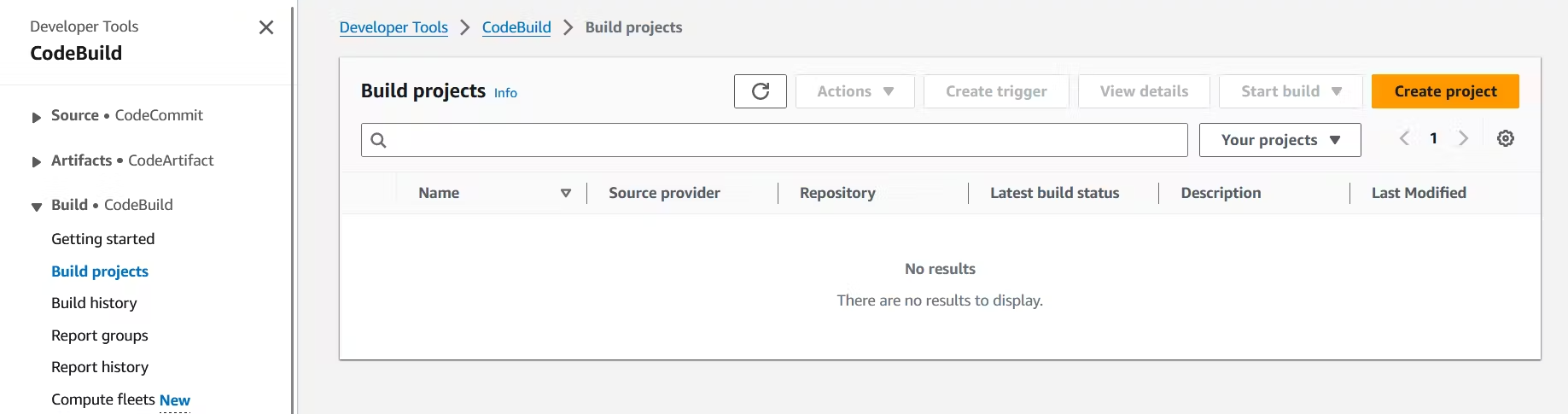
- Now you have to build that file in the CodeBuild service. To do that, navigate to the CodeBuild console and click on Create project.

- In the project configuration, you have to write the name of the project.

- In the Source, you have to select AWS CodeCommit, and in the Repository, select the Day-51-NGINX repository and the Branch of the repository.

- In the Environment section, keep the Provisioning model, Environment image, and Compute as default, and select Ubuntu in the Operating system.

- In the Buildspec section, choose Use a buildspec file and unselect cloudwatch in the logs. Keep the rest as default and then click on Create build project.

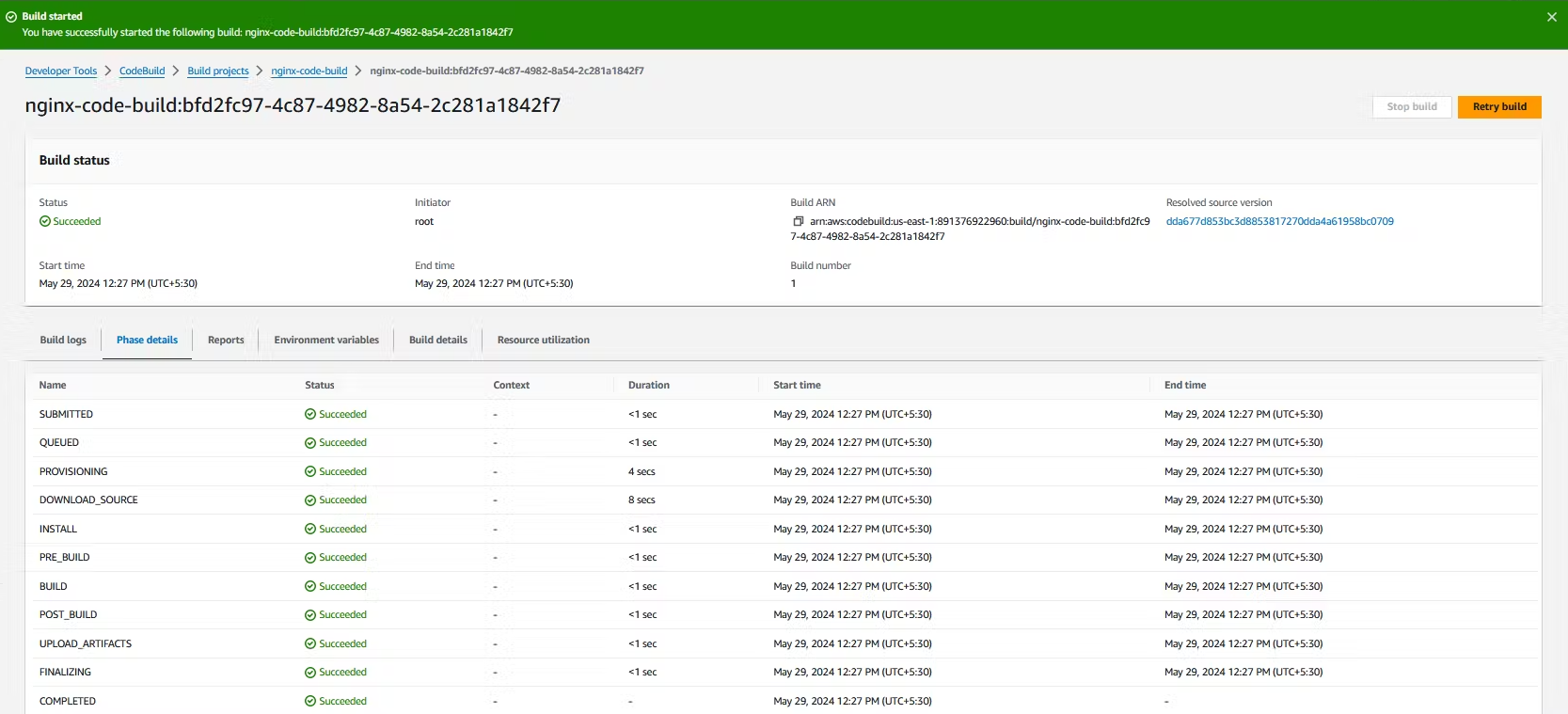
- After that, click on Start Build and check the phase details. All should come in success status.


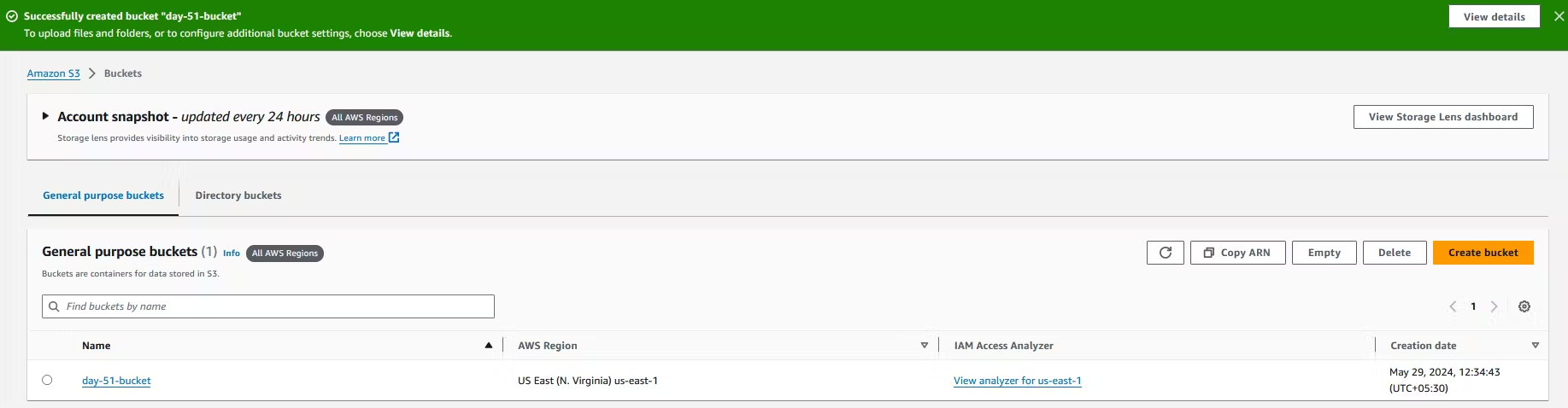
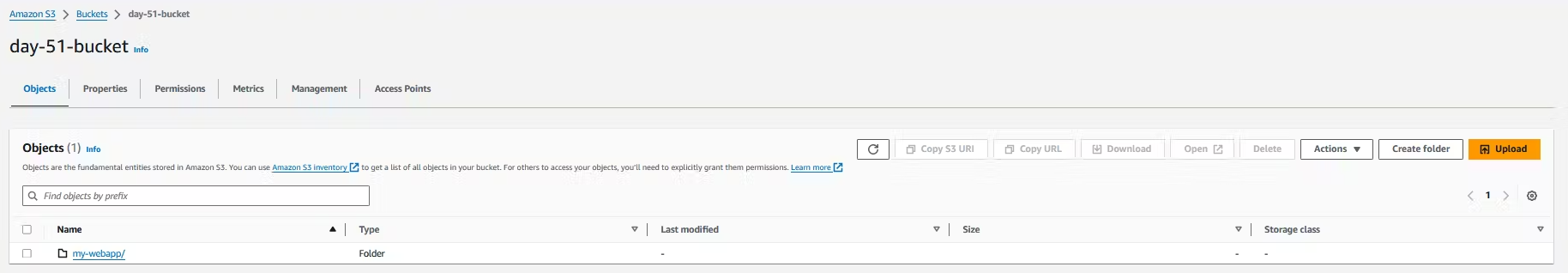
- Now we have to store the artifacts in the S3 bucket. For that, navigate to the S3 bucket console and create a bucket called day-51-bucket.

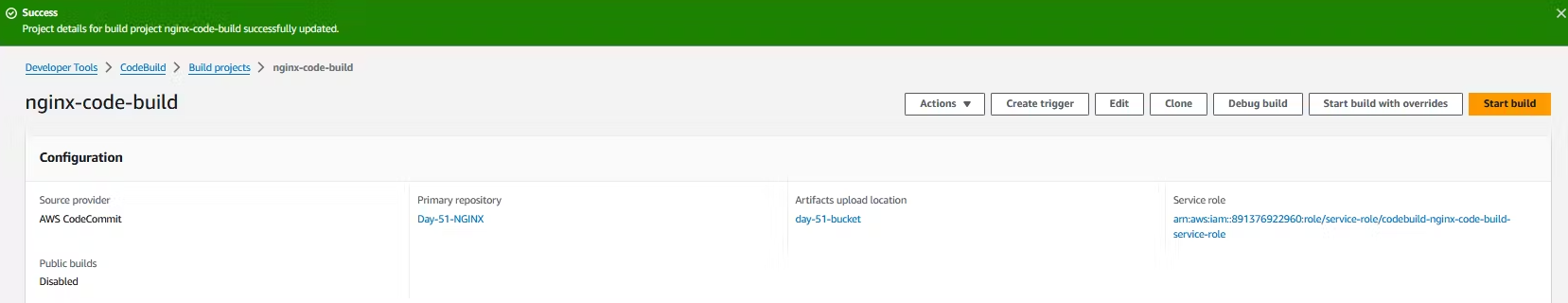
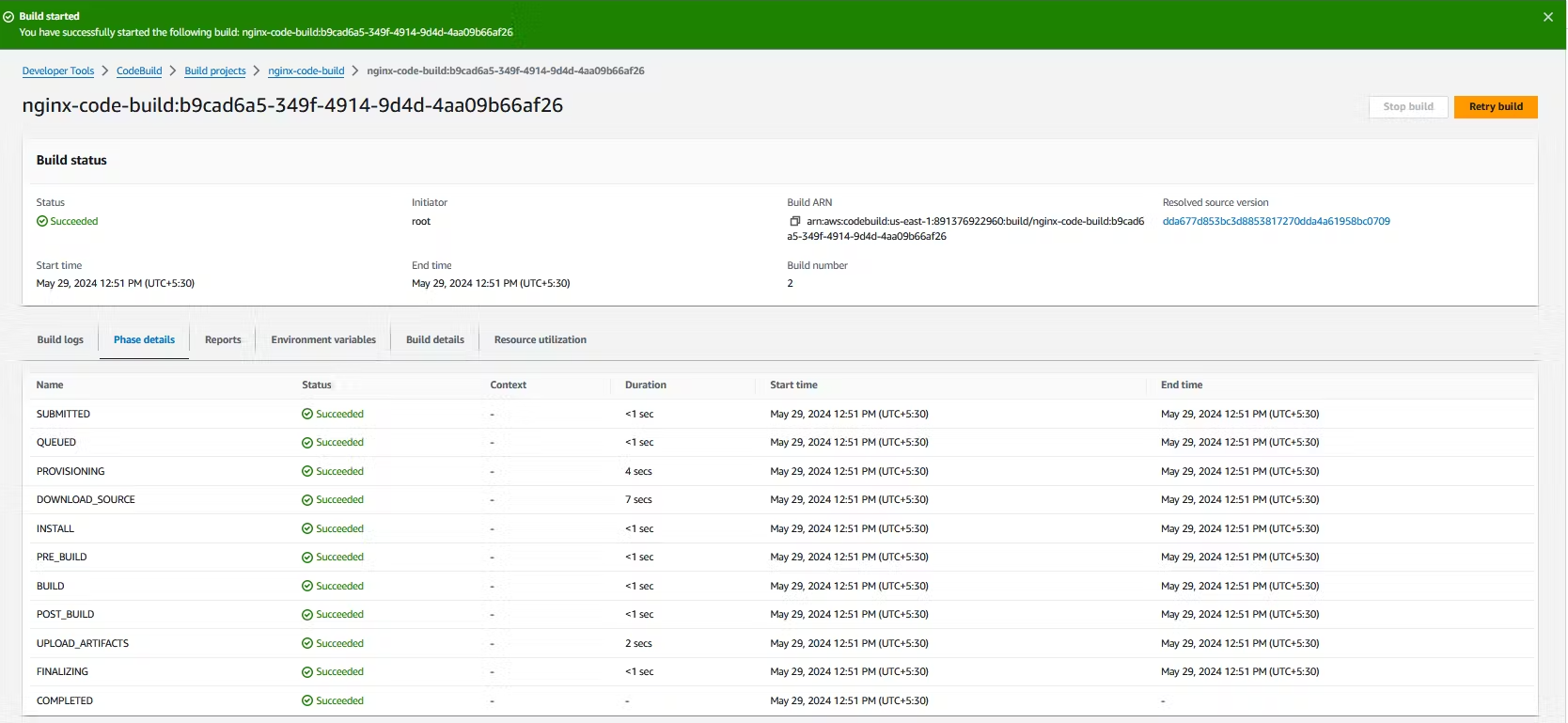
- Now come back to the CodeBuild console, click on Build projects, select your build project, and at the top, click on Edit. Scroll down to Artifacts, select Amazon S3, and in Bucket name, select the bucket you created. In the Name field, write the bucket name folder and click on Update project. Then click on Start build and in phase details, all should come in success status.



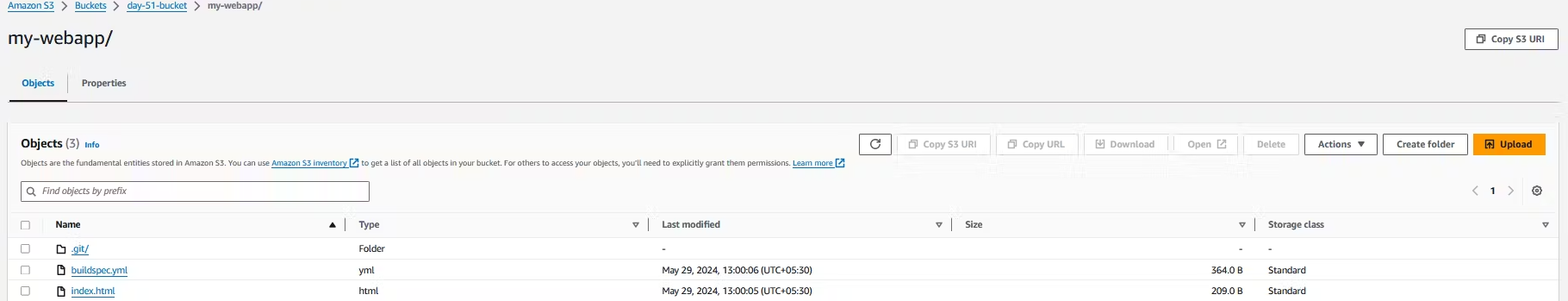
- Now go to the S3 bucket console, refresh the page, and open your bucket. You will see your folder created in your bucket.


Subscribe to my newsletter
Read articles from Pooja Bhavani directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pooja Bhavani
Pooja Bhavani
Hi, I am Pooja Bhavani, an enthusiastic DevOps Engineer with a focus on deploying production-ready applications, infrastructure automation, cloud-native technologies. With hands-on experience across DevOps Tools and AWS Cloud, I thrive on making infrastructure scalable, secure, and efficient. My journey into DevOps has been fueled by curiosity and a passion for solving real-world challenges through automation, cloud architecture, and seamless deployments. I enjoy working on projects that push boundaries whether it's building resilient systems, optimizing CI/CD pipelines, or exploring emerging technologies like Amazon Q and GenAI. I'm currently diving deeper into platform engineering and GitOps workflows, and I often share practical tutorials, insights, and use cases from my projects and experiences. ✨ Let’s connect, collaborate, and grow together in this ever-evolving DevOps world. Open to opportunities, ideas, and conversations that drive impactful tech!