Building a Simple Calculator with React
 Abhishek Gurjar
Abhishek Gurjar
Introduction
In this tutorial, we'll walk you through building a simple and functional calculator using React. This project is an excellent starting point for beginners looking to get hands-on experience with React and understand how to manage state and handle events in a React application.
Project Overview
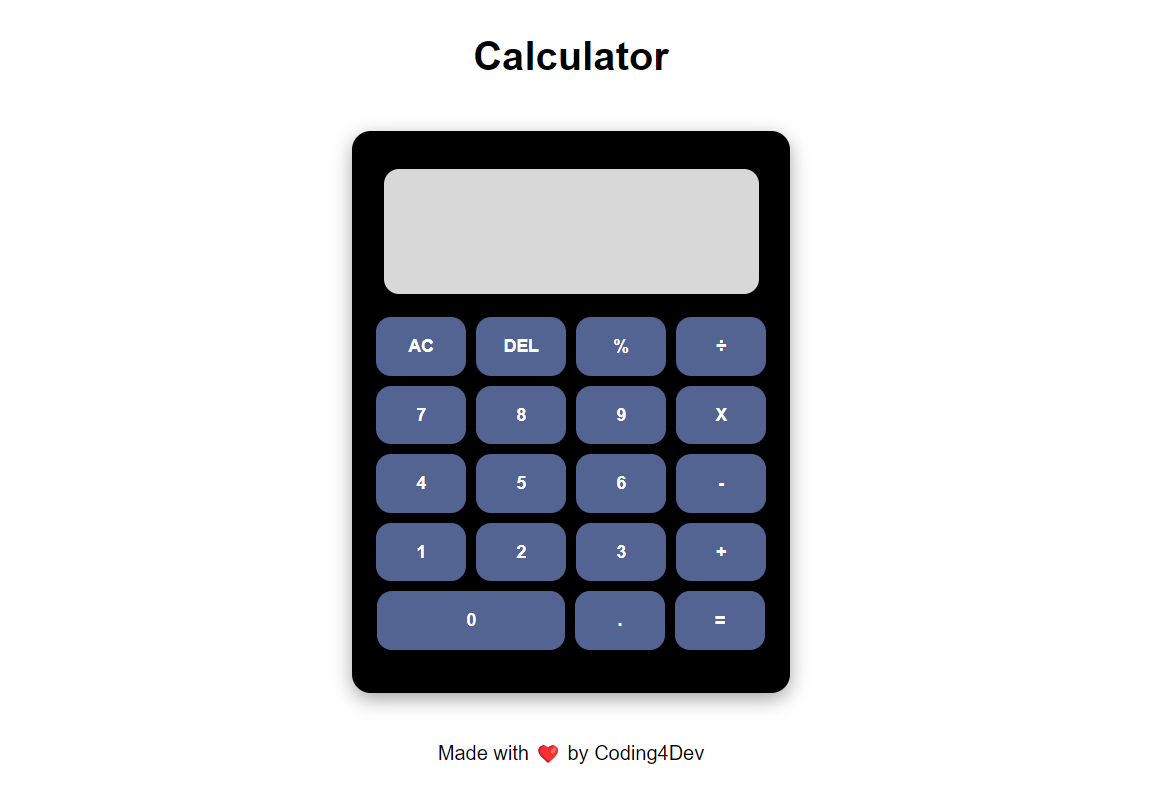
This calculator project allows users to perform basic arithmetic operations like addition, subtraction, multiplication, and division. The calculator has a sleek, user-friendly interface, and it handles all the essential operations, including clearing the input, deleting the last entered value, and calculating the result.
Features
Basic Arithmetic Operations: Supports addition, subtraction, multiplication, and division.
Clear (AC) and Delete (DEL) Functionality: Easily clear all inputs or delete the last entered digit.
Responsive Design: Works well on various screen sizes, with an intuitive button layout.
Error Handling: Displays an error message if an invalid operation is performed.
Technologies Used
React: For building the user interface.
CSS: For styling the application and ensuring a responsive design.
Project Structure
The project is structured as follows:
├── public
├── src
│ ├── components
│ │ └── Calculator.jsx
│ ├── App.jsx
│ ├── App.css
│ ├── index.js
│ └── index.css
├── package.json
└── README.md
Key Components
Calculator.jsx: Contains the main logic for the calculator, including state management and event handling.
App.jsx: Wraps the Calculator component and handles the overall layout of the application.
App.css: Contains the styling for the Calculator component.
Code Explanation
Calculator Component
The Calculator component manages the state of the calculator's input and result using the useState hook. It includes a handleClick function that handles button clicks and updates the state accordingly. The calculateResult function evaluates the input using JavaScript's eval function and updates the result.
import { useState } from "react";
const Calculator = () => {
const [input, setInput] = useState("");
const [result, setResult] = useState("");
const handleClick = (value) => {
if (value === "AC") {
setInput("");
setResult("");
} else if (value === "DEL") {
setInput(input.slice(0, -1));
} else if (value === "=") {
setResult("")
calculateResult();
} else {
setInput(input + value);
}
};
const calculateResult = () => {
try {
setInput(eval(input));
} catch (error) {
setResult("Enter Valid Operation");
}
};
return (
<div className="calculator">
<div className="output-box">
<h1>{input}</h1>
<h2>{result}</h2>
</div>
<div className="buttons">
<div className="row-1">
<button onClick={() => handleClick("AC")}>
<p>AC</p>
</button>
<button onClick={() => handleClick("DEL")}>
<p>DEL</p>
</button>
<button onClick={() => handleClick("%")}>
<p>%</p>
</button>
<button onClick={() => handleClick("/")}>
<p>÷</p>
</button>
</div>
<div className="row-2">
<button onClick={() => handleClick("7")}>
<p>7</p>
</button>
<button onClick={() => handleClick("8")}>
<p>8</p>
</button>
<button onClick={() => handleClick("9")}>
<p>9</p>
</button>
<button onClick={() => handleClick("*")}>
<p>X</p>
</button>
</div>
<div className="row-3">
<button onClick={() => handleClick("4")}>
<p>4</p>
</button>
<button onClick={() => handleClick("5")}>
<p>5</p>
</button>
<button onClick={() => handleClick("6")}>
<p>6</p>
</button>
<button onClick={() => handleClick("-")}>
<p>-</p>
</button>
</div>
<div className="row-4">
<button onClick={() => handleClick("1")}>
<p>1</p>
</button>
<button onClick={() => handleClick("2")}>
<p>2</p>
</button>
<button onClick={() => handleClick("3")}>
<p>3</p>
</button>
<button onClick={() => handleClick("+")}>
<p>+</p>
</button>
</div>
<div className="row-5">
<button id="zero-button" onClick={() => handleClick("0")}>
<p>0</p>
</button>
<button onClick={() => handleClick(".")}>
<p>.</p>
</button>
<button onClick={() => handleClick("=")}>
<p>=</p>
</button>
</div>
</div>
</div>
);
};
export default Calculator;
App Component
The App component renders the Calculator component and adds a header and footer to the application.
import Calculator from "./components/Calculator";
import "./App.css";
const App = () => {
return (
<div className="app">
<div className="header">
<h1>Calculator</h1>
</div>
<Calculator />
<div className="footer">
<p>Made with ❤️ by Abhishek Gurjar</p>
</div>
</div>
);
};
export default App;
CSS Styling
The CSS styles ensure the calculator is centered on the screen and has a modern look. Buttons are styled for a clean and responsive design.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: sans-serif;
}
.app {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header {
margin: 20px;
}
.calculator {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 350px;
height: 450px;
color: white;
background-color: black;
border-radius: 15px;
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
.output-box {
width: 300px;
height: 100px;
color: rgb(53, 52, 52);
background-color: rgb(216, 216, 216);
border-radius: 12px;
}
.output-box h1 {
margin-left: 15px;
font-size: 25px;
overflow: hidden;
}
.output-box h2 {
margin-left: 15px;
font-size: 25px;
}
.buttons {
margin-top: 15px;
width: 350px;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.buttons p {
font-size: 14px;
font-weight: 600;
color: white;
}
button {
width: 72px;
margin: 4px;
border-radius: 12px;
border: none;
background-color: #536493;
}
button:hover {
background-color: #374262;
}
#zero-button {
width: 150px;
}
.footer {
margin: 20px;
}
Installation and Usage
To get started with this project, clone the repository and install the dependencies:
git clone https://github.com/abhishekgurjar-in/Calculator.git
cd calculator-react
npm install
npm start
This will start the development server and open the calculator in your default web browser.
Live Demo
You can check out the live demo of the calculator here.
Conclusion
This simple calculator project is an excellent way to practice your React skills and understand how to manage state and handle user input in a React application. Feel free to expand this project by adding more advanced features like a scientific calculator mode or integrating additional functionality.
Credits
- Inspiration: This project was inspired by various Simple calculators available online.
Author
Abhishek Gurjar is a passionate web developer with a focus on building intuitive and responsive web applications. Follow his journey and explore more projects on GitHub.
Subscribe to my newsletter
Read articles from Abhishek Gurjar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Abhishek Gurjar
Abhishek Gurjar
I’m Abhishek Gurjar, a Full Stack MERN developer specializing in MongoDB, Express.js, React, and Node.js. I love creating dynamic web apps and sharing insights on web development.