How to Use React Props: A Simple Explanation
 Armaan Singh
Armaan Singh
React is a popular JavaScript library.
You can build user interfaces, especially single-page applications with it.
One of the key features that make React powerful and flexible is props.
In this blog, we'll explore what React props are, why we use them, and how to implement them in your projects.
-What Are React Props?
Props, short for "properties," are a way to pass data from one component to another in React. Think of props as the arguments you pass to a function.
Here's a simple analogy: imagine you're ordering a pizza. The toppings you choose (like cheese, pepperoni, and mushrooms) are like props. The pizza base is the component, and the toppings (props) define the final output—your customized pizza.
-Why Do We Use Props?
Make components reusable.
Pass data between components.
Props help in breaking down the UI into smaller, manageable pieces.

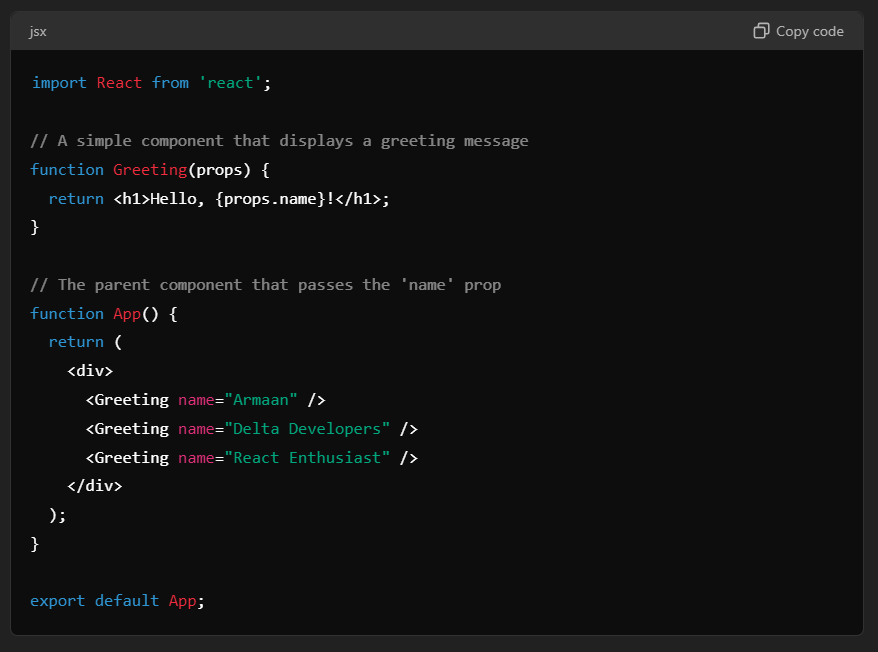
We have a
Greetingcomponent that takes a prop callednameand displays a personalized greeting message.The
Appcomponent is the parent component that renders theGreetingcomponent multiple times with differentnameprops.The output will be:
"Hello, Armaan!"
"Hello, Delta Developers!"
"Hello, React Enthusiast!"
Props are a fundamental concept in React, allowing you to create dynamic, reusable components that can communicate with each other. Whether you're passing simple data, functions, or even default values, understanding how to use props effectively is key to building robust React applications.
CodeBetter 💻
Stay updated with my articles ....
Connect with me on:
📩 Subscribe to Newsletter, 👨🏻💻 LinkedIn, 🌍 Personal Website, and 📸 Instagram,🎬 YouTube
Subscribe to my newsletter
Read articles from Armaan Singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Armaan Singh
Armaan Singh
Aspiring Cloud Engineer ☁️ | DevOps Enthusiast 🧑💻 | Top #250 Contributor @GSSoC 🌍 | HTML | CSS | JS | React | C++ | Building Impactful Projects & Solving Real-World Problems 🚀