Streaming in Next Js
 Pranav Bakale
Pranav Bakale
While making server side requests using SSR, we all might have faced a issue like as long as the data is not available or the hydration process is not finished, the UI remains non-interactive. This becomes a bad user experience.
When I started to explore the App router, I came across a very interesting concept called streaming, which solves this problem quite elegantly.
Lets dive in deeper to understand what streaming actually is and how it works.
Why Streaming?
Before learning streaming, we must understand how SSR works and what are its limitations.
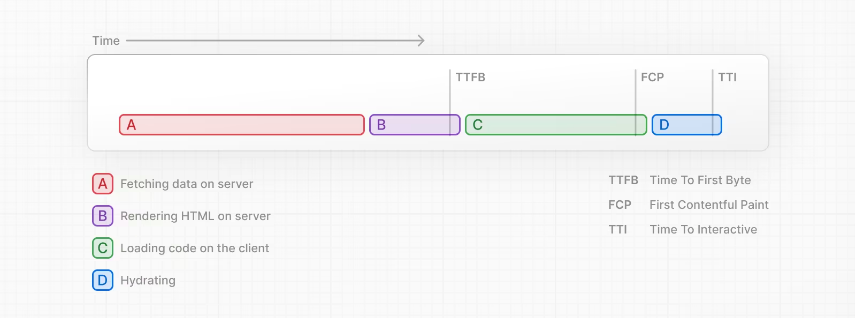
In SSR, before we see anything on the page there are few steps that happens in the background.

(Image Reference- Next Js Docs)
For a particular page, the data is fetched over the server.
Server then creates HTML for that page.
Then the required HTML, CSS and JS is sent to the client.
A UI is shown using this HTML and CSS which is not interactive yet.
Finally, React hydrates the UI and make it interactive.
All this steps happens in sequence and till then it blocks the flow.
Hence, as long as the entire process doesn't complete, the UI will be non-interactive.
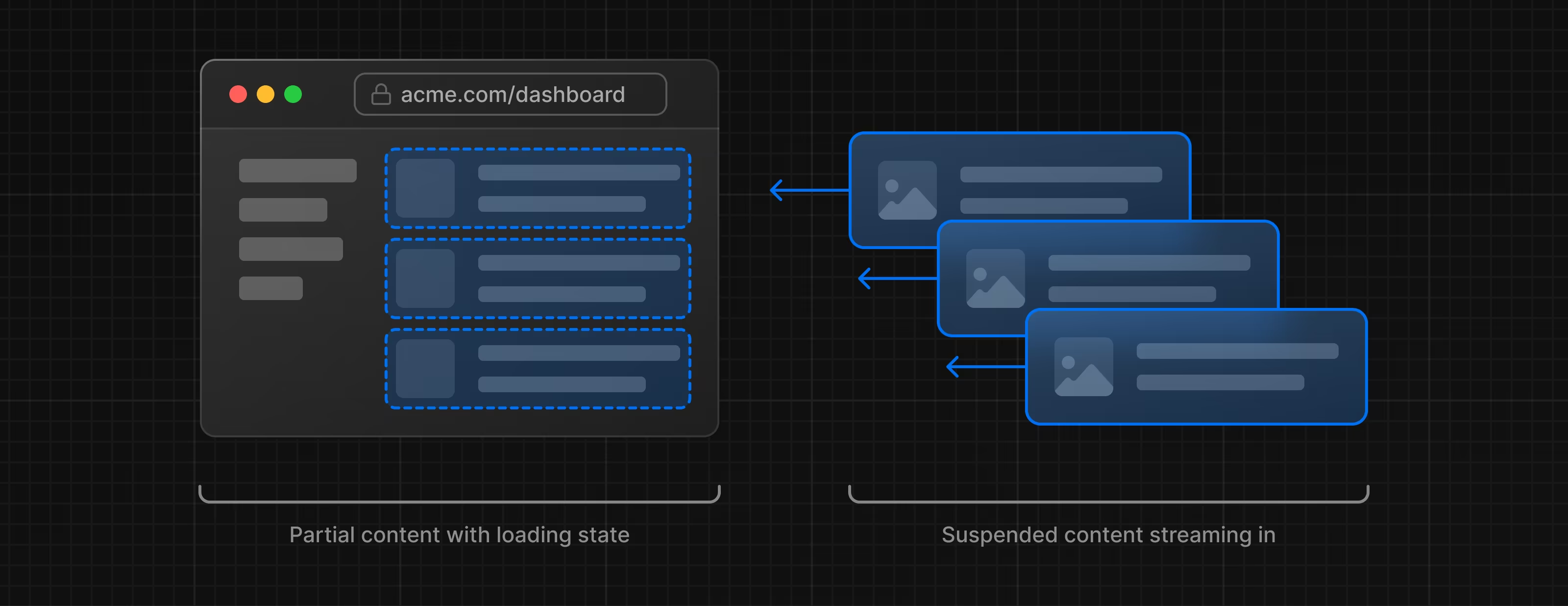
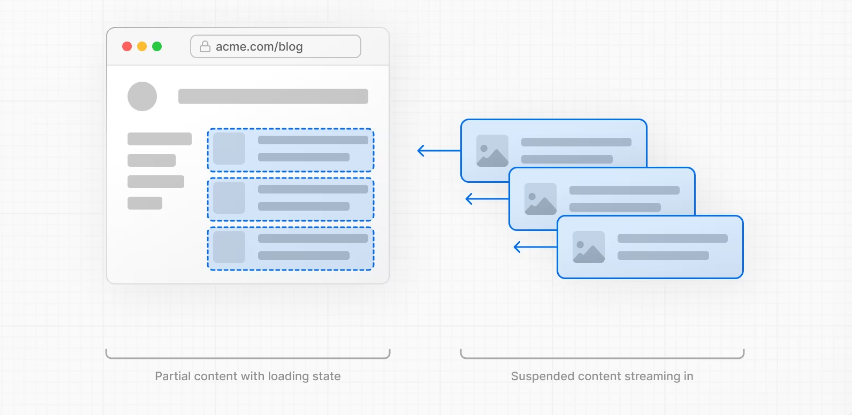
What is streaming?
By definition, Streaming allows to break the HTML of the page in chunks and progressively send those chunks from server to the client.

(Image Reference- Next Js Docs)
Because of this process, some of part of the page will be displayed sooner without waiting for all the data to be loaded. As we can see in the above image.
Streaming works great with React because React is also based on component model. And each component can be considered as a chunk. Component which have higher priority or which does not have dependency on any data can be sent first and React can start hydration of those chunks earlier. Components with lower priority can be sent after the data has been fetched and then React can hydrate those chunks as well.
Streaming can help to reduce Time To First Byte and First Contentful Paint which are important parameter in lighthouse score. It also helps to improve Time to Interactive.
How to use Streaming?
First Option-
A special file called loading.js can be used to show a loading UI which will be shown while the content of the route segments loads. The actual content will replace the loading UI on its own once the rendering is complete. This loading.js file can be created in similar way of how we create layout.js for each page.
Second Option-
If we want to show loading UI for a specific component of the page only, we can use the Suspense component provided by React. Suspense works by wrapping the component which performs some async action. It takes a fallback which will be shown till the actual content gets loaded.
Advantages of Suspense-
Progressively the chunks will be sent from server to client.
Selective Hydration- React can start hydration earlier and can make those component interactive.
IMPORTANT- If SEO is a priority for you, then Streaming works great with it as well since its server-rendered.
That's it for this article. I have tried to put up whatever I understood about Streaming in this article. Please share your feedback if any.
Reference-
https://nextjs.org/docs/app/building-your-application/routing/loading-ui-and-streaming
Subscribe to my newsletter
Read articles from Pranav Bakale directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pranav Bakale
Pranav Bakale
I'm a frontend web developer. I write about React, JavaScript, etc