Hosting a Static Website using AWS Amplify
 yyounos shaik
yyounos shaik
Difficulty : Easy-Peezy Duration : 30 mins Cost : 0$
What You'll Need :
AWS account - Create one here!
Familiarity with git and a Github account.
AWS Services : AWS Amplify
Overview
Amplify offers a Git-based CI/CD workflow for building , deploying and hosting websites. Static websites deliver HTML, JavaScript, images, videos, and other files to your website visitors.
AWS Amplify provides fully managed hosting for static websites and web apps. Amplify’s hosting solution leverages Amazon CloudFront and Amazon S3 to deliver your site assets via the AWS content delivery network (CDN).
Amplify offers a Git-based workflow with continuous deployment, allowing you to automatically deploy updates to your site on every code commit.
Let's learn with this project how we can:
Host a static Website using AWS Amplify in the AWS console.
Set up continous Deployment.
Step 1 : Create a new React Application
Technically we use can other languages also such as JavaScript, Angular JS, Python and many more...
In a new terminla windor or command line, run the following command to use Vite to create a React application.
npm create vite@latest staticwebsite -- --template react cd staticwebsite npm install npm run devIn the terminal window, select and open the local link to view the Vite and the react application.

The website should some what looks like this...

Step 2 : Initalize GitHub Repository
You will need to create a GitHub repository and commit your code yo the repository.
Sign In to Github Account - click here!
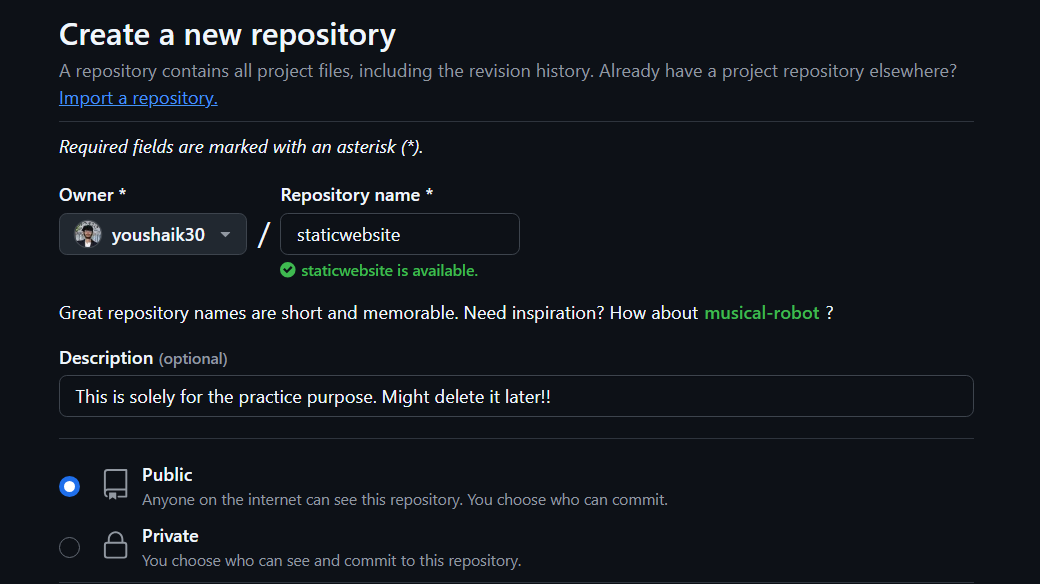
In the Start a new repository section make the following selections:
For Repository name, enter
staticwebsiteand choose the public radio button.
Select, Create a new repository.
Open a new terminal window, navigate to your projects root folder -
staticwebsite.Run the following command to initialize a git and push the application to the new github repository.
Note : Replace the SSH GitHub URL in the command with your SSH GitHub URL.
git init git add . git commit -m "first commit" git remote add origin git@github.com:<your-username>/staticwebsite.git git branch -M main git push -u origin main
Step 3: Deploy Your Static Website into AWS Amplify
you will connect the GitHub repository you just created to AWS Amplify. This will enable you to build, deploy, and host your app on AWS.
Go to yoru AWS Managemetn console.
Search for AWS amplify.

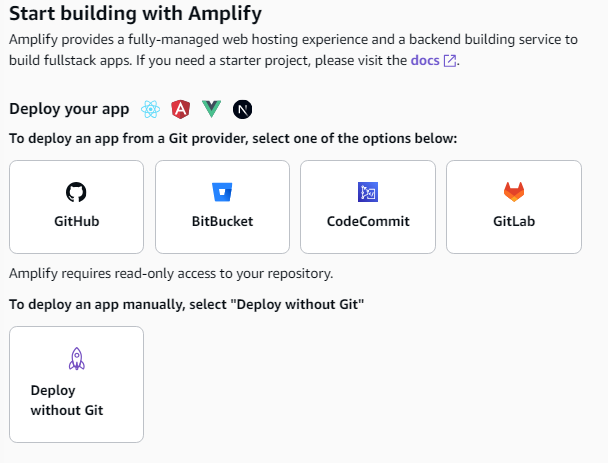
After opening it, choose
create new app.On the start building with amplify page, for deploy your app, select Github.
Select next.
Note : If you are using an existing repository, connect your GitHub, Gitlab or AWS codeCommit repositories.
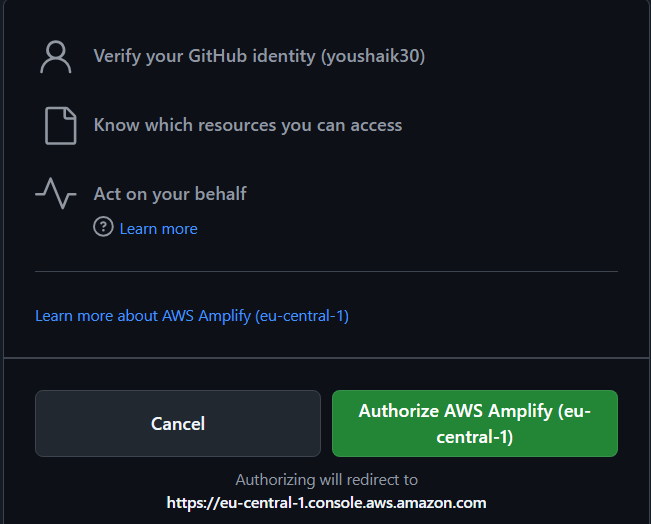
After you autherize the amplify console, amplify fetches access tokens from the respository provider, but it does not store the token on the AWS servers.

When Prompted, authenticate with GitHub.

You will be automatically redirected back to the console.
Choose the
repositoryandmain branchyou created earlier.Select Next.
Leave the
default settingsand selectnext.Amplify inspects your repository to automatically detect the sequence of build commands to be invoked.

Review the inputs selected, and choose
save and deployto deply your web app to a global content delivery network (CDN).Once the build completes, select the
visit deployed URL buttonto see your web app up and running live.And you are done! congrats, you have successfully deployed an static website using Amazon Amplify.
Summary
You have learned how to create and host a website using AWS amplify. You can host this type of websites using Amazon S3 too check it out once I post it. Stay tuned......
Subscribe to my newsletter
Read articles from yyounos shaik directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

yyounos shaik
yyounos shaik
An Aspring Cloud Engineer