Dart 웹 서버 프로젝트 생성
 Albert Hongseok Gu
Albert Hongseok Gu1 min read
Table of contents
1. 서론.
- Flutter 프레임워크 설치 시 Dart가 기본 설치됩니다. Dart 언어로 개발되었기 때문입니다.
- CLI 앱, GUI 앱, 웹 서버까지 모두 개발 가능해 하나의 언어로 서비스 전체를 구성할 수 있습니다.
- 언어에 익숙해질 겸 웹 서버 프로젝트를 생성해 보았습니다.
2. 프로젝트 생성.
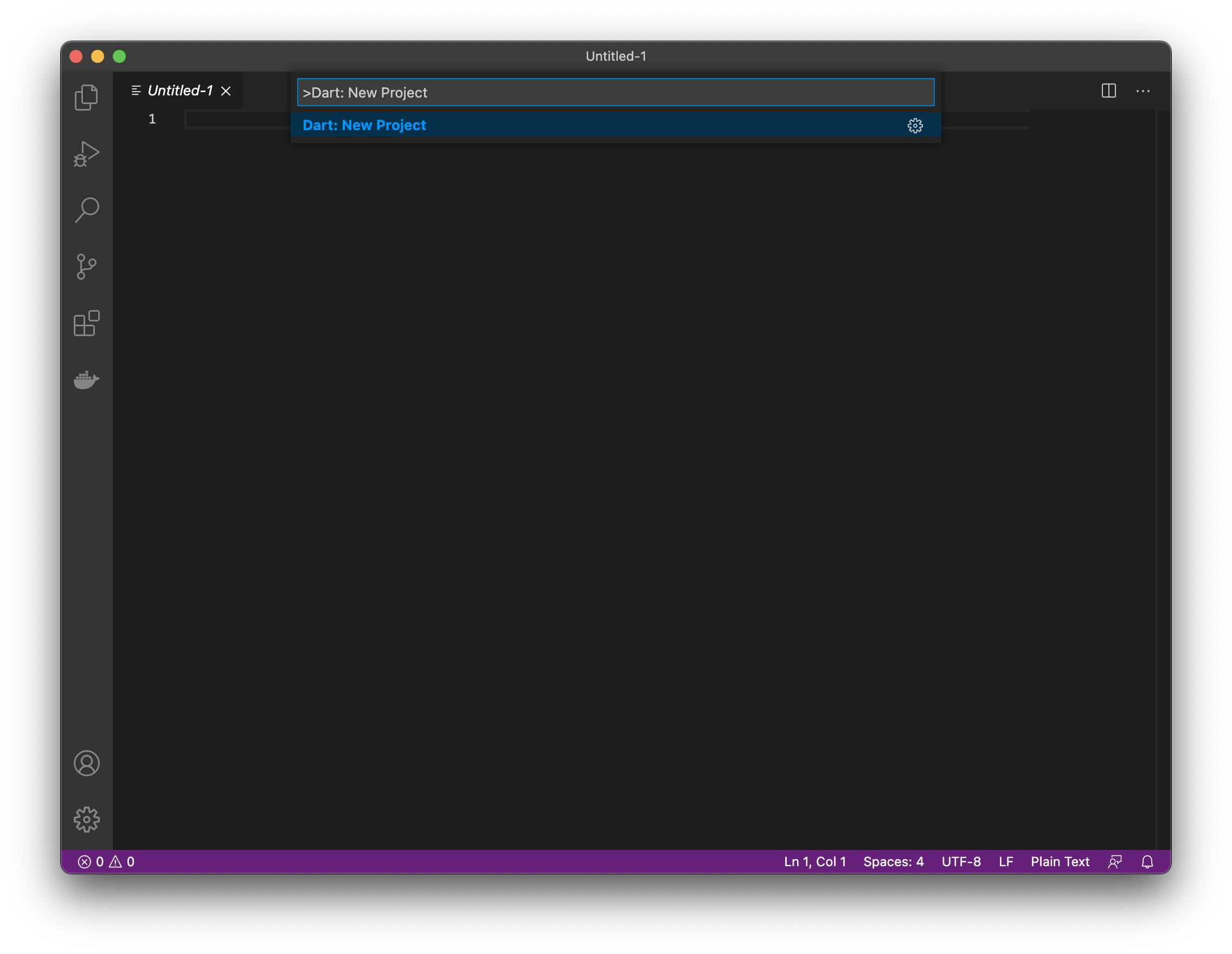
- 상단 메뉴의 View - Command Palette를 선택하거나 Shift+Command+P를 입력해 커맨드 팔레트를 실행합니다.
>Dart: New Project를 입력하고 엔터를 입력합니다.
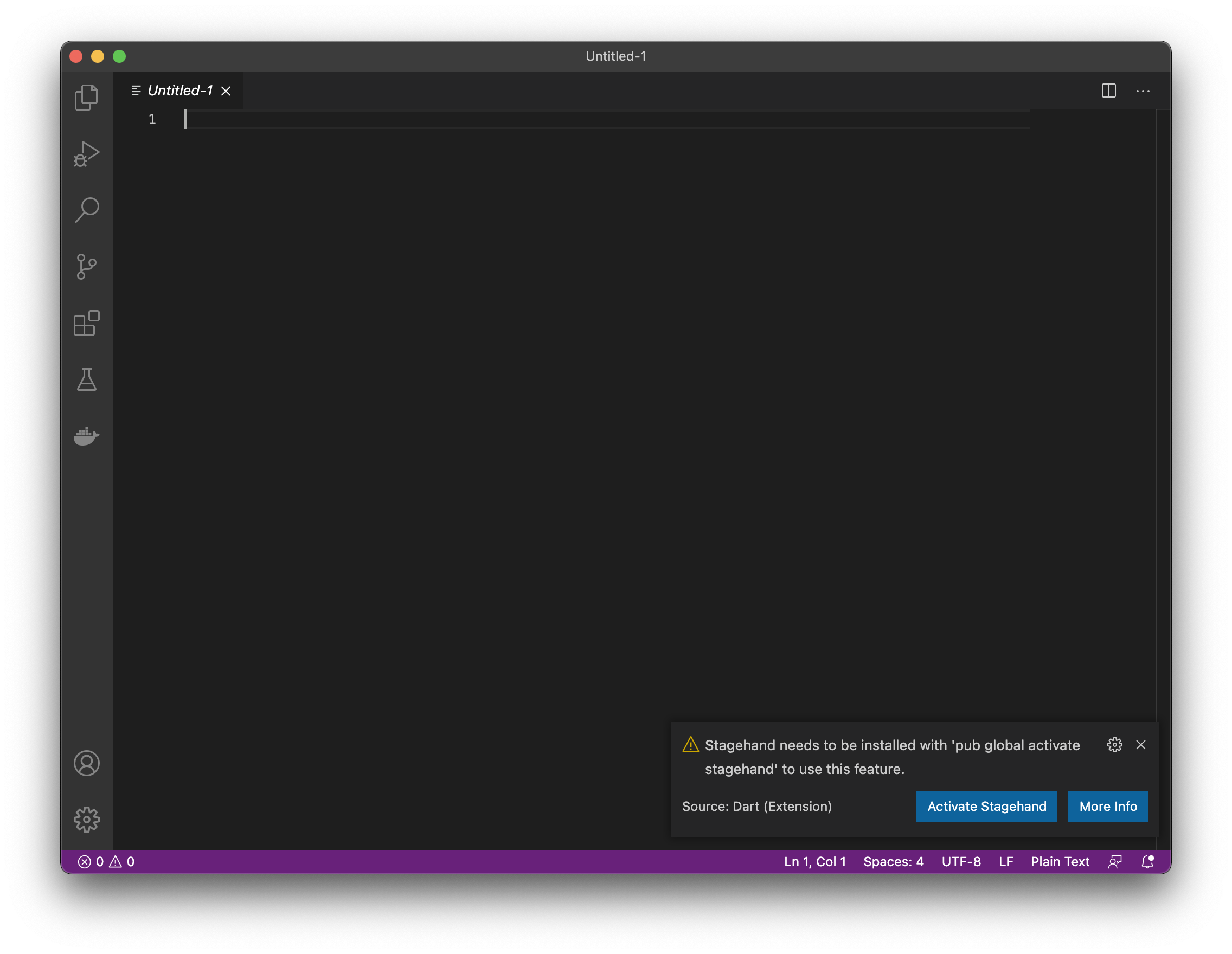
- 우측 하단에 "Stagehand needs to be installed with 'pub global active stagehand' to use this feature." 메시지가 팝업되면, 'Active Stagehand'를 선택합니다.

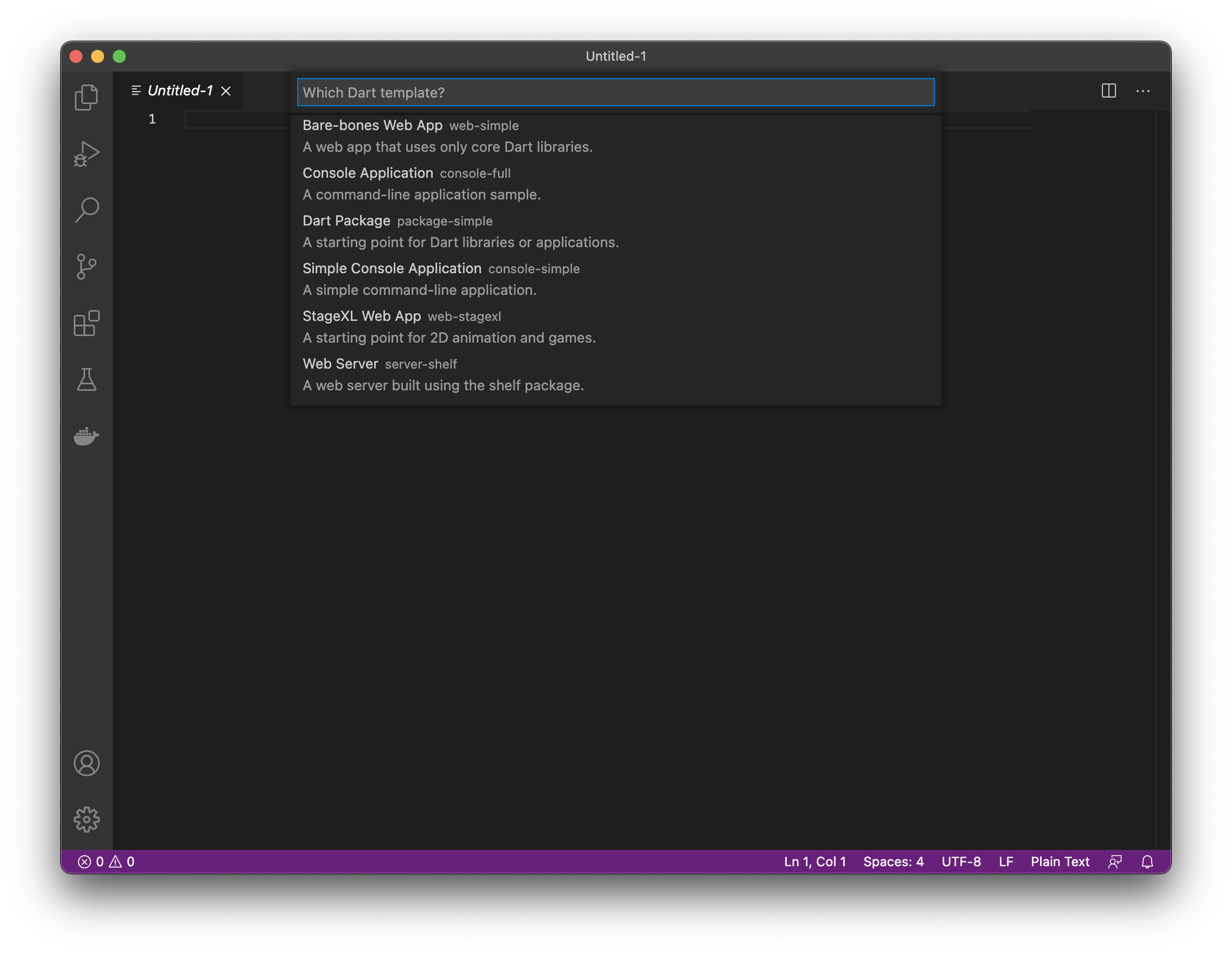
- 'Web Server'를 선택합니다. 다른 옵션들도 한번씩 읽어보면 향후 프로젝트 생성 시 도움이 될 것입니다.

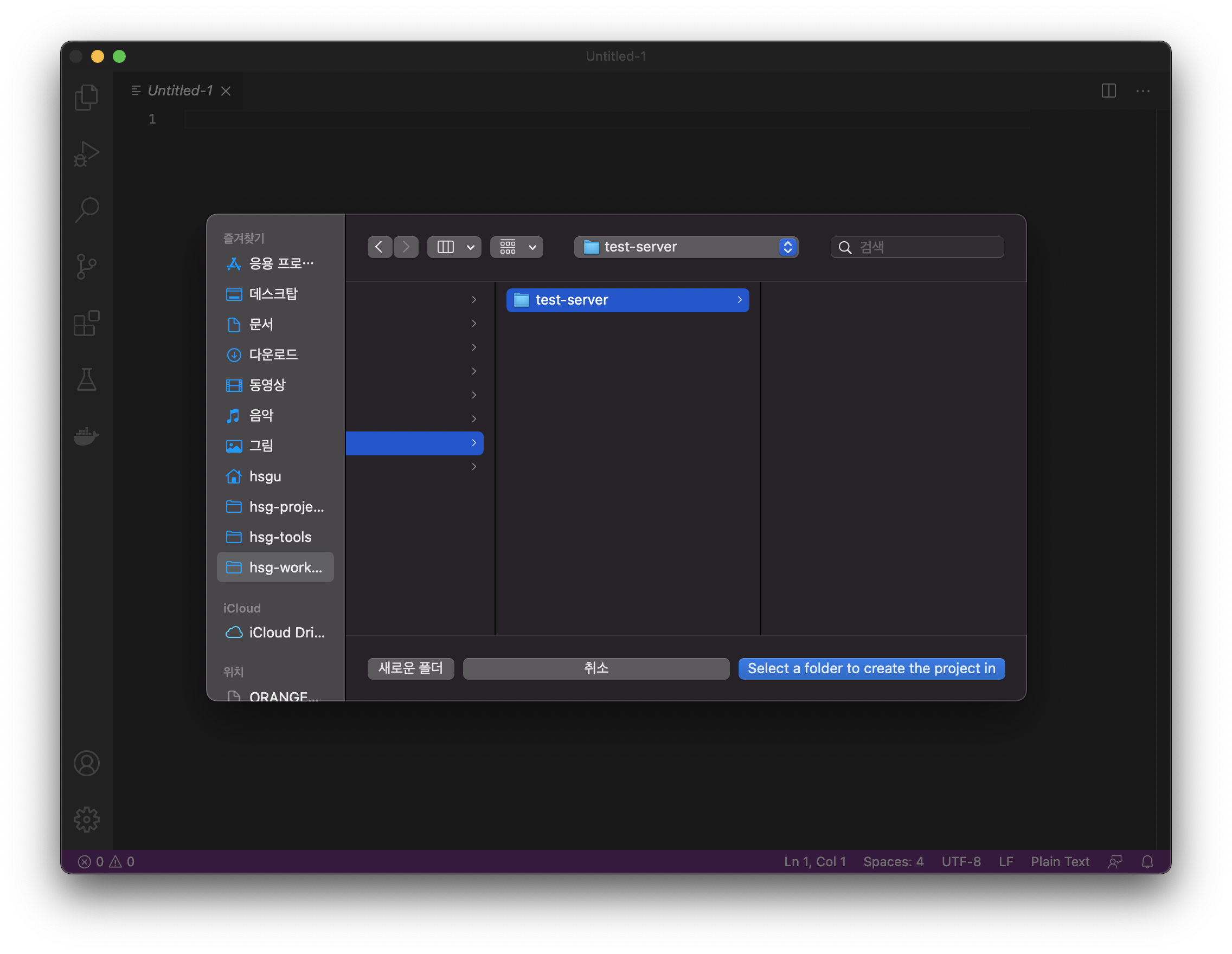
- 저장할 디렉토리를 지정합니다.

- 프로젝트명을 입력합니다.

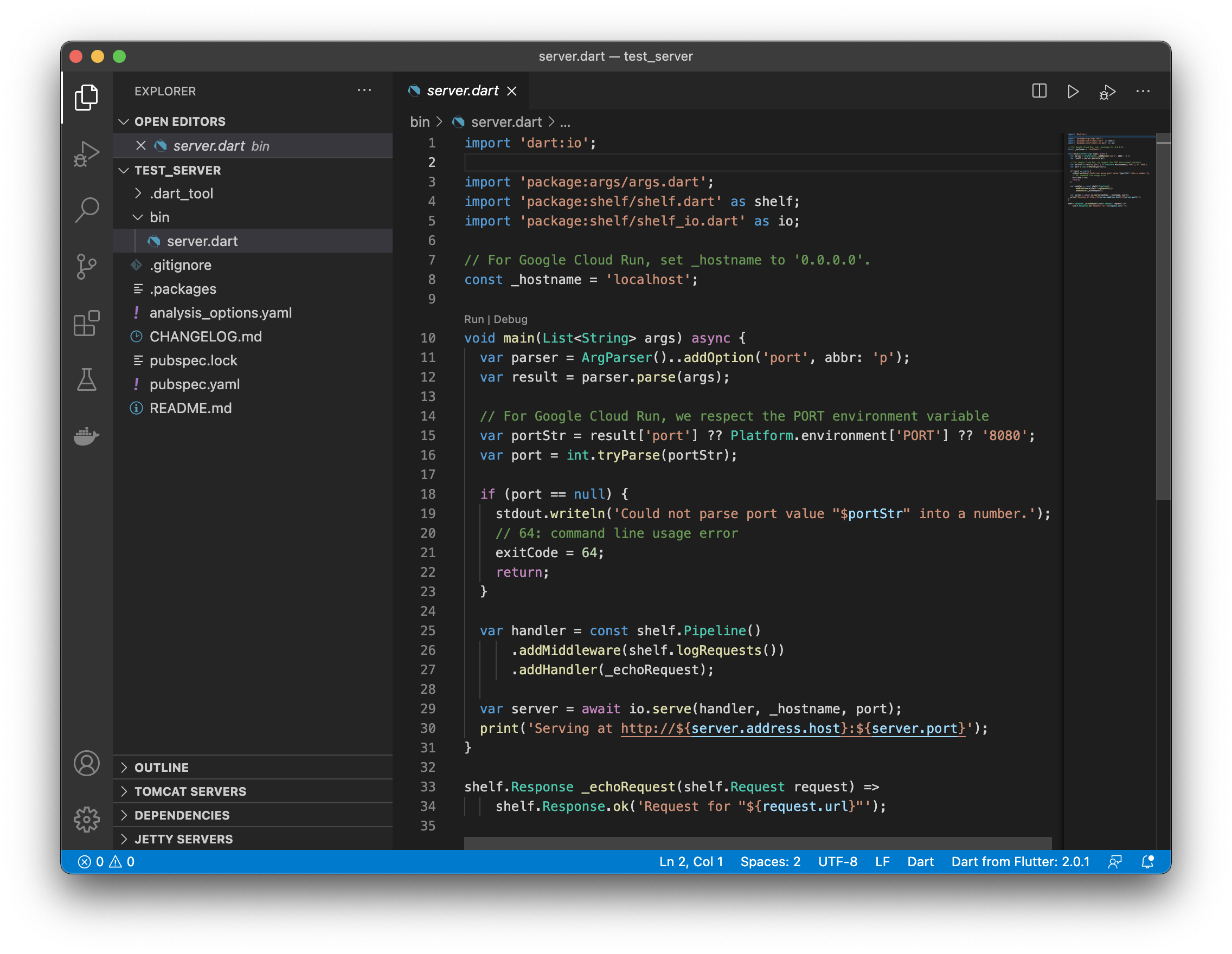
- 프로젝트가 생성되었습니다.

- 프로젝트 기본 구조는 아래와 같습니다.
- pubspec.yaml: 프로젝트명, 버전, 의존성 등을 설정합니다.
- bin/server.dart: main 함수가 있는 프로그램 실행 시작점으로, 로직은 구현하지 않습니다.
- lib/: response handler, service, repository 등 모듈 및 로직을 구현하는 디렉토리입니다.
3. 실행.
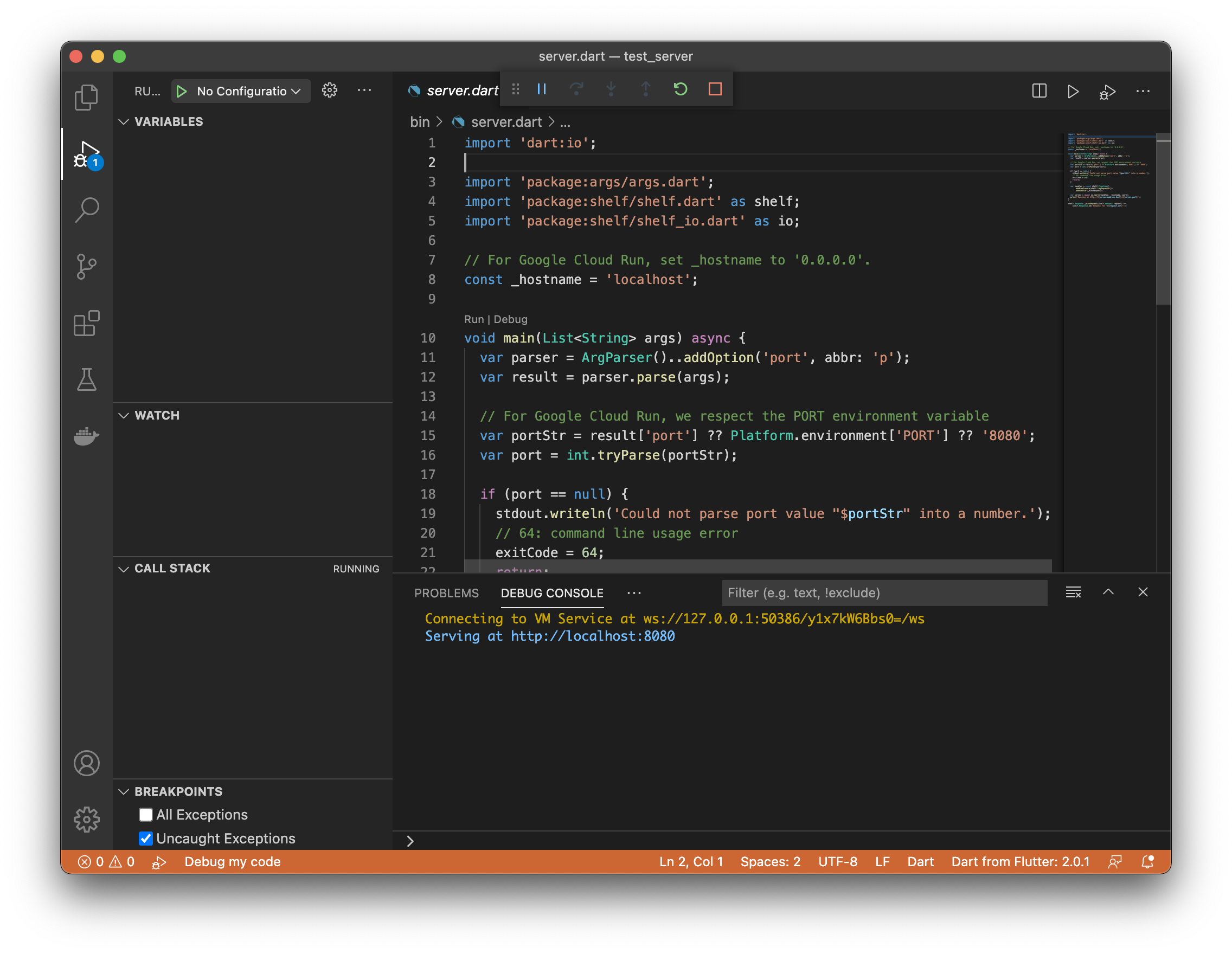
- 상단 메뉴의 Run - Start Debugging를 선택하거나 F5를 입력해 실행합니다.

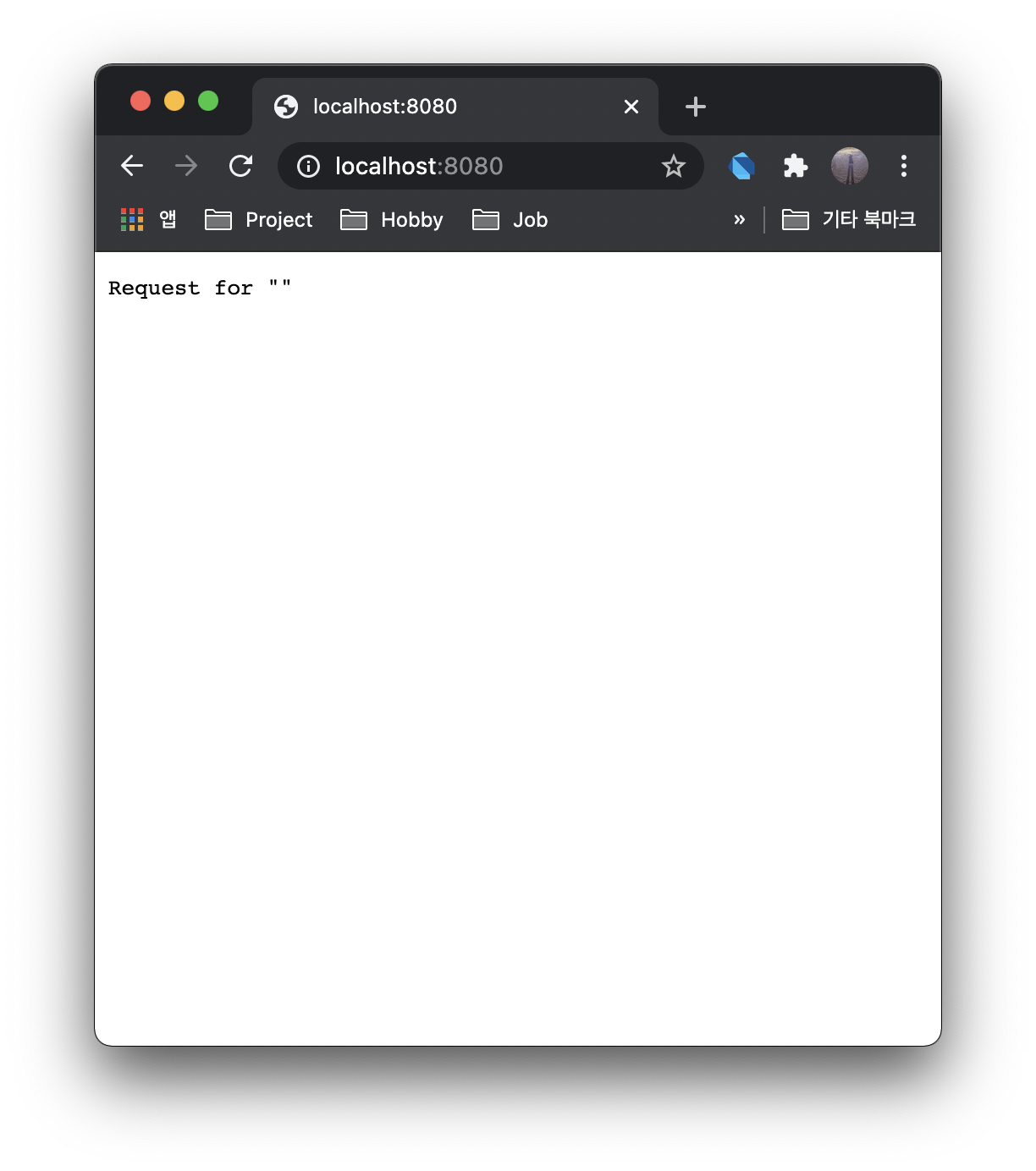
- server.dart에서 지정한 8080 포트로 접속하면 응답하는 것을 확인할 수 있습니다.

0
Subscribe to my newsletter
Read articles from Albert Hongseok Gu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
