How to Set Up Stripe Test and Live Mode on Xano Backend/Webhook
 Likhika Routray
Likhika Routray
Brief Introduction to Stripe Webhooks and Xano:
Stripe is a popular payment processing platform that developers often integrate into their Xano projects. Whether you're building an e-commerce site, a subscription service, or any application that requires online payments, Stripe's robust API makes it a go-to choice for handling transactions securely and efficiently.
Now while working on Stripe and Xano integration, you may need to track customer Stripe events through webhooks. There is a potential risk of processing test mode to our Xano live data source and branch while working with webhook with the Xano environment.
This article explains how to set up live and test modes for Stripe webhooks with our Xano environments, enabling seamless testing in different environments without manual changes.
Setting Up Development Environment
To start development, it is best practice to set up a development environment by creating a “test” data source and branch for Xano APIs, Functions, Addons, and Tasks.
In this example:
- Development data source name: "test"
- Development branch name: "dev"
For more information on Xano data sources and branches, refer to:
Branches & Merging | Xano Documentation
Data Sources | Xano Documentation
Xano API URLs:
1. live branch:
https://x8ki-letl-twmt.n7.xano.io/api:XhMNLu/webhook/stripe_test
2. dev branch:
https://x8ki-letl-twmt.n7.xano.io/api:XhMNLu:dev/webhook/stripe_test
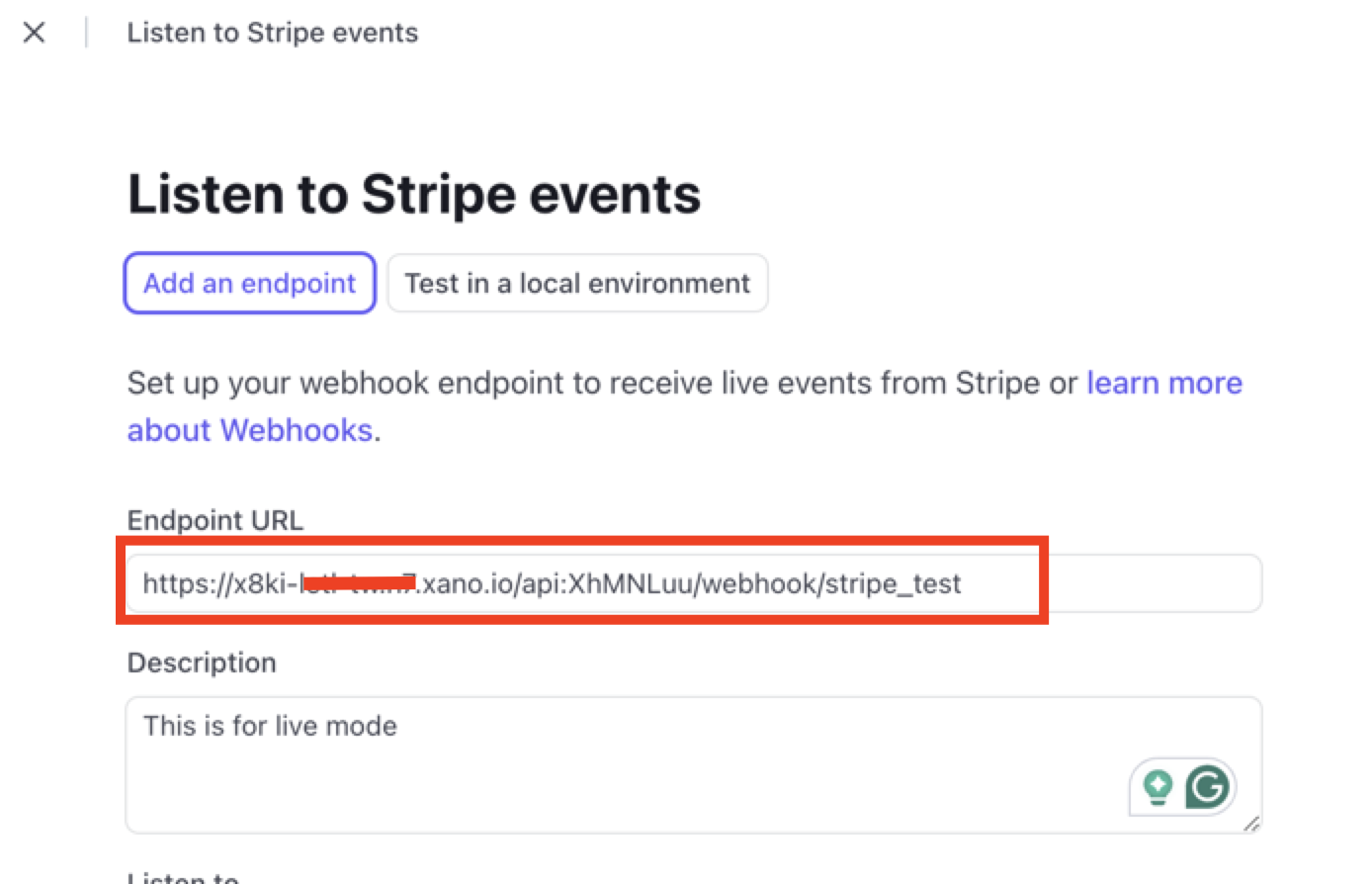
Add these two separate Xano API URLs to your Stripe webhooks settings in both test and live mode, respectively.
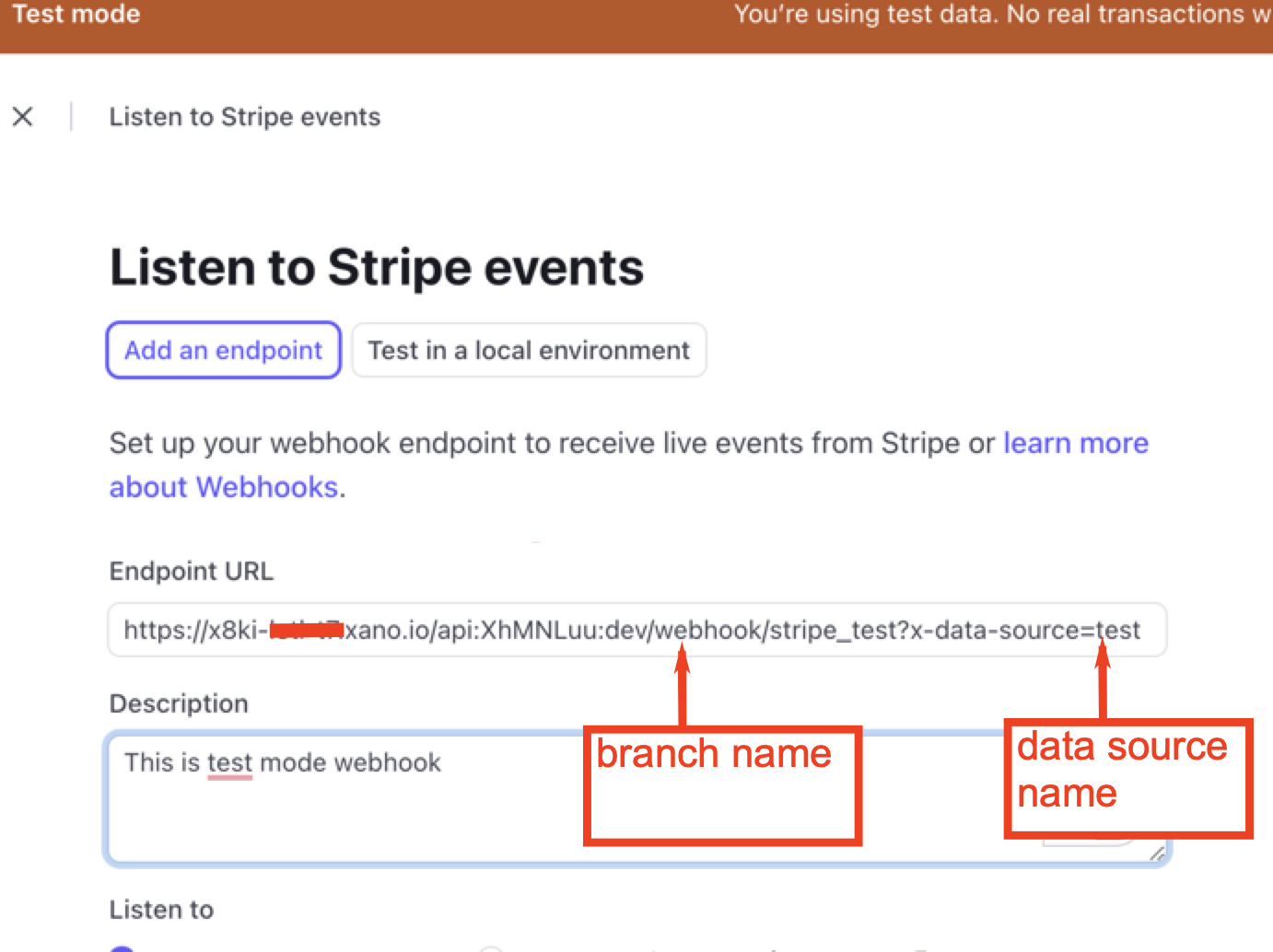
Add an extra "?x-data-source=test" at the end of the webhook URL, this means Xano will consider the “test” data source for any operations happening inside this API function stack.
Stripe live mode webhook:

Stripe test mode webhook:

Webhook API URL Structure Breakdown:
https://x8ki-letl-twmt.n7.xano.io/api:XhMNLu:{{branch name}}/webhook/stripe_test?x-data-source={{datasource name}}
Implementing Business Logic:
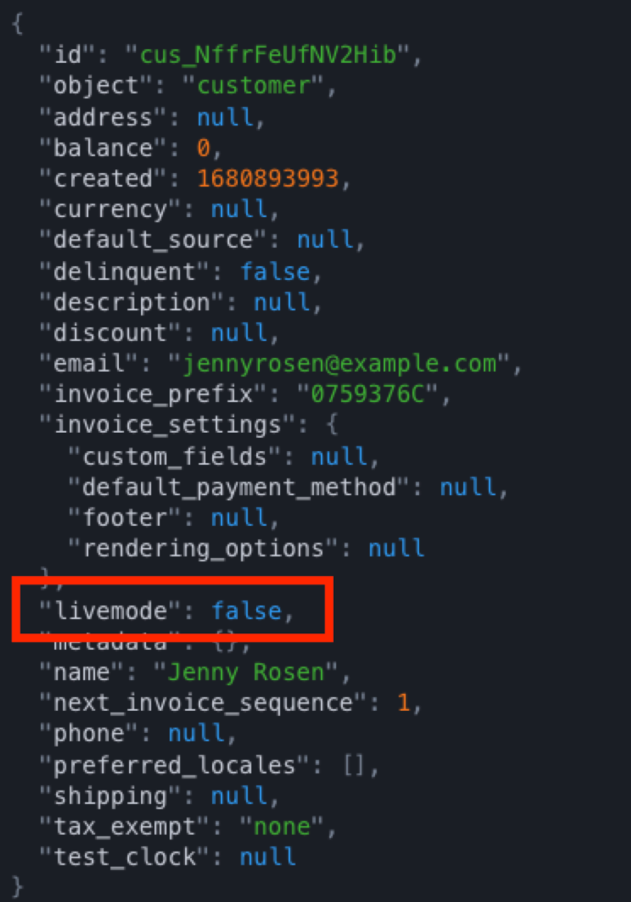
To enhance functionality, create a custom Xano function that checks the "livemode" property in the Stripe webhook response object. This boolean (false for test mode) allows you to implement environment-specific logic.

Use Case: Stripe API Calls in Webhook Responses
Sometimes your webhook may need to perform additional Stripe API requests as part of its business logic. To ensure these requests use the appropriate Stripe API keys and redirect URLs for each environment, we can implement the following approach:
Set up environment variables:
Create separate Stripe secret keys for
testandlivemodesDefine different domain URLs for staging and production
In your webhook function:
Check the
'livemode'property from the Stripe webhook response dataBased on
'livemode', choose the appropriate Stripe secret key and domain URL
This setup allows your webhook to automatically use the correct credentials and URLs without manual changes, ensuring smooth operations in both test and live environments.
This approach eliminates the need to manually replace Stripe API keys in environment variables or update redirect URLs between live and staging domains during development.
Video walkthrough of use case API/function stack setup:
Get started now:
Receive Stripe events in your webhook endpoint | Stripe Documentation
Subscribe to my newsletter
Read articles from Likhika Routray directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
