Micro Frontends: A deep dive into how micro frontends are enabling scalable and maintainable web applications, allowing teams to work independently
 Saunak Ghosh
Saunak GhoshTable of contents

I have witnessed a paradigm shift in web development over the past few years, and micro frontends are at the forefront of this revolution. As an advanced copywriter deeply immersed in the world of web technologies, I've seen firsthand how this architectural approach is transforming the way teams build and maintain large-scale web applications. Let's dive into the fascinating world of micro frontends and explore how they're reshaping the landscape of modern web development.
The Rise of Micro Frontends: A New Era in Web Development
Remember the days when a single team would painstakingly craft an entire web application from start to finish? Those days are rapidly becoming a distant memory. Enter micro frontends – a game-changing approach that's turning heads and winning hearts in the development community.
But what exactly are micro frontends, and why should you care?
Breaking Down the Monolith
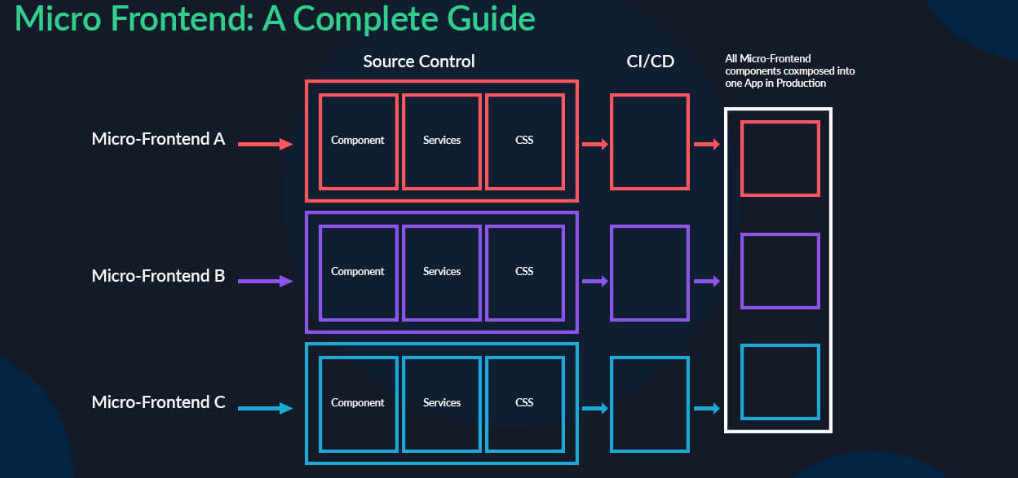
At its core, the micro frontend architecture is about breaking down a monolithic frontend into smaller, more manageable pieces. Imagine a puzzle where each piece represents a distinct feature or functionality of your web application. Now, picture different teams working on these pieces independently, yet seamlessly fitting them together to create a cohesive whole.
This approach offers a myriad of benefits:
Scalability: As your application grows, so can your team structure. Each micro frontend can be developed, tested, and deployed independently.
Flexibility: Different teams can use different technologies for their micro frontends, allowing for innovation and experimentation.
Maintainability: Smaller, focused codebases are easier to understand, debug, and update.
Faster Time-to-Market: Teams can work in parallel, significantly reducing development time.
The Technical Nitty-Gritty
Now, I know what you're thinking – "This sounds great in theory, but how does it work in practice?" Let's get our hands dirty with some technical details.
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import MicroFrontend from './MicroFrontend';
const Header = () => <header>Welcome to Our Micro Frontend App</header>;
const Footer = () => <footer>© 2024 Micro Frontend Inc.</footer>;
const ProductsApp = ({ history }) => (
<MicroFrontend history={history} host={'http://localhost:3001'} name="Products" />
);
const CartApp = ({ history }) => (
<MicroFrontend history={history} host={'http://localhost:3002'} name="Cart" />
);
const App = () => (
<Router>
<React.Fragment>
<Header />
<Switch>
<Route path="/products" component={ProductsApp} />
<Route path="/cart" component={CartApp} />
</Switch>
<Footer />
</React.Fragment>
</Router>
);
export default App;
//MICRO FRONTEND ---
import React, { useEffect } from 'react';
const MicroFrontend = ({ name, host, history }) => {
useEffect(() => {
const scriptId = `micro-frontend-script-${name}`;
const renderMicroFrontend = () => {
window[`render${name}`](`${name}-container`, history);
};
if (document.getElementById(scriptId)) {
renderMicroFrontend();
return;
}
fetch(`${host}/asset-manifest.json`)
.then((res) => res.json())
.then((manifest) => {
const script = document.createElement('script');
script.id = scriptId;
script.crossOrigin = '';
script.src = `${host}${manifest.files['main.js']}`;
script.onload = () => {
renderMicroFrontend();
};
document.head.appendChild(script);
});
return () => {
window[`unmount${name}`] && window[`unmount${name}`](`${name}-container`);
};
}, []);
return <main id={`${name}-container`} />;
};
export default MicroFrontend;
In this example, we have a container application that acts as a shell, integrating different micro frontends (Products and Cart) into a cohesive user experience. The MicroFrontend component dynamically loads and renders each micro frontend based on the current route.
This approach allows different teams to work on the Products and Cart applications independently, using their preferred tech stacks, while still delivering a unified experience to the end-user.
Challenges and Considerations
Of course, no architectural approach is without its challenges. With micro frontends, teams need to be mindful of:
Performance: Ensuring that loading multiple JavaScript bundles doesn't impact page load times.
Consistency: Maintaining a consistent user experience across different micro frontends.
Communication: Establishing effective ways for micro frontends to communicate with each other when necessary.
Deployment: Coordinating deployments to ensure compatibility between different versions of micro frontends.
The Future of Web Development?
As we look to the future, it's clear that micro frontends are more than just a passing trend. They represent a fundamental shift in how we approach building complex web applications, aligning closely with microservices architecture on the backend.
By embracing micro frontends, organizations can build more scalable, maintainable, and innovative web applications. Teams can work more efficiently, technologies can evolve independently, and end-users benefit from faster feature delivery and improved experiences.
As we continue to push the boundaries of what's possible on the web, micro frontends stand as a testament to the ingenuity and adaptability of the development community. They remind us that in the world of web development, the only constant is change – and those who embrace it will thrive.
So, are you ready to take the plunge into the world of micro frontends? The future of web development awaits, and it's looking more modular, scalable, and exciting than ever before.
Subscribe to my newsletter
Read articles from Saunak Ghosh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
