Essential UI Components for NextJS with TypeScript and TailwindCSS
 Christine Perry
Christine Perry
Have you ever searched for UI components online for NextJS that use TypeScript and TailedCSS? If you have, you've already found out that there are few free options available, and everything else is paywalled. UI development is a lot of work, and sometimes you just want a little help with creating a Toggle button or a MultiSelect dropdown. As I'm building the UI for Nomikai (an AI orchestration tool for marketing and sales teams), I've decided that I will slowly build out a generic components library for other UI developers to use for inspiration, or just a push in the right direction. Sometimes, all we need is a template to get our own creativity working. Follow along as I release new components every week!
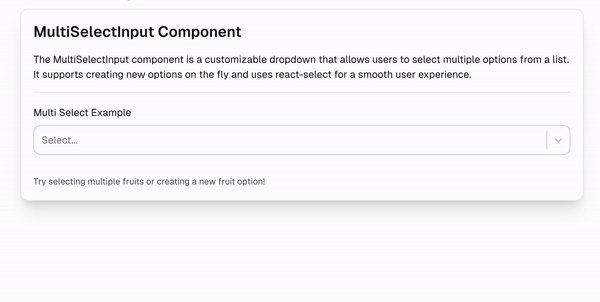
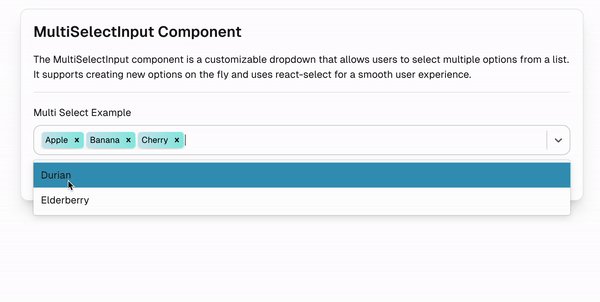
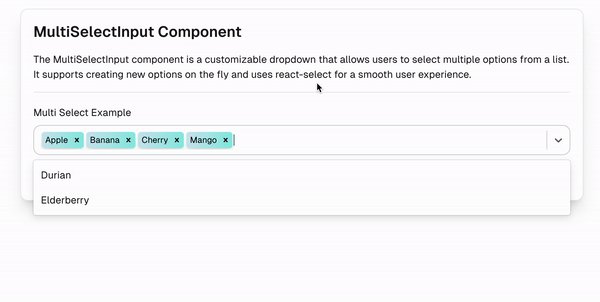
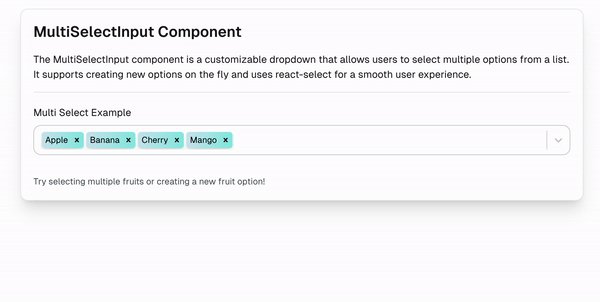
To kickstart this off, check out this reusable Multi Select Dropdown component:

This component uses React Select library.
Check out the component here:
Subscribe to my newsletter
Read articles from Christine Perry directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Christine Perry
Christine Perry
Hi, I'm Christine! With a background in coding and leading solutions engineering teams for GTM organizations, I'm now developing a platform designed to enable non-technical users to automate their workflows and analyze data efficiently, with a multi-agent AI tool. A random fun fact is that I hold 2 Guinness Book World Records: 1 for skydiving and 1 for race car driving. Happy to connect to talk about AI, coding, or helping GTM teams leverage AI.