Installing Laravel
 M'mah Zombo
M'mah Zombo
Welcome 👋🏽
It's good to see you again. In this article, we will go through how to set up your PC to use Laravel, and we'll look at some VS Code extensions that will enhance your development process. Let's go!
Set-Up 👩🏽💻
To get Laravel to work on your PC, you need to install the following:
PHP. Obviously! After all, it is a PHP framework.
Composer. This is the package manager for PHP. It is used to install the dependencies of PHP projects. You need it to install Laravel and its packages.
A web server. Php is a server-side language, so you run it on a server. A web server is simply software that can handle HTTP requests. It determines what to do with each request that comes its way and sends a suitable response to the client or end user.
Laravel Herd
Before now, you would have to install the items listed above independently, with steps that vary based on your OS. But since Laravel Herd now exists we will use it instead. Trust me it's the fastest way to prepare your machine for Laravel. The good news is it's available for both macOS and Windows. You can use it for free and pay to get more features.
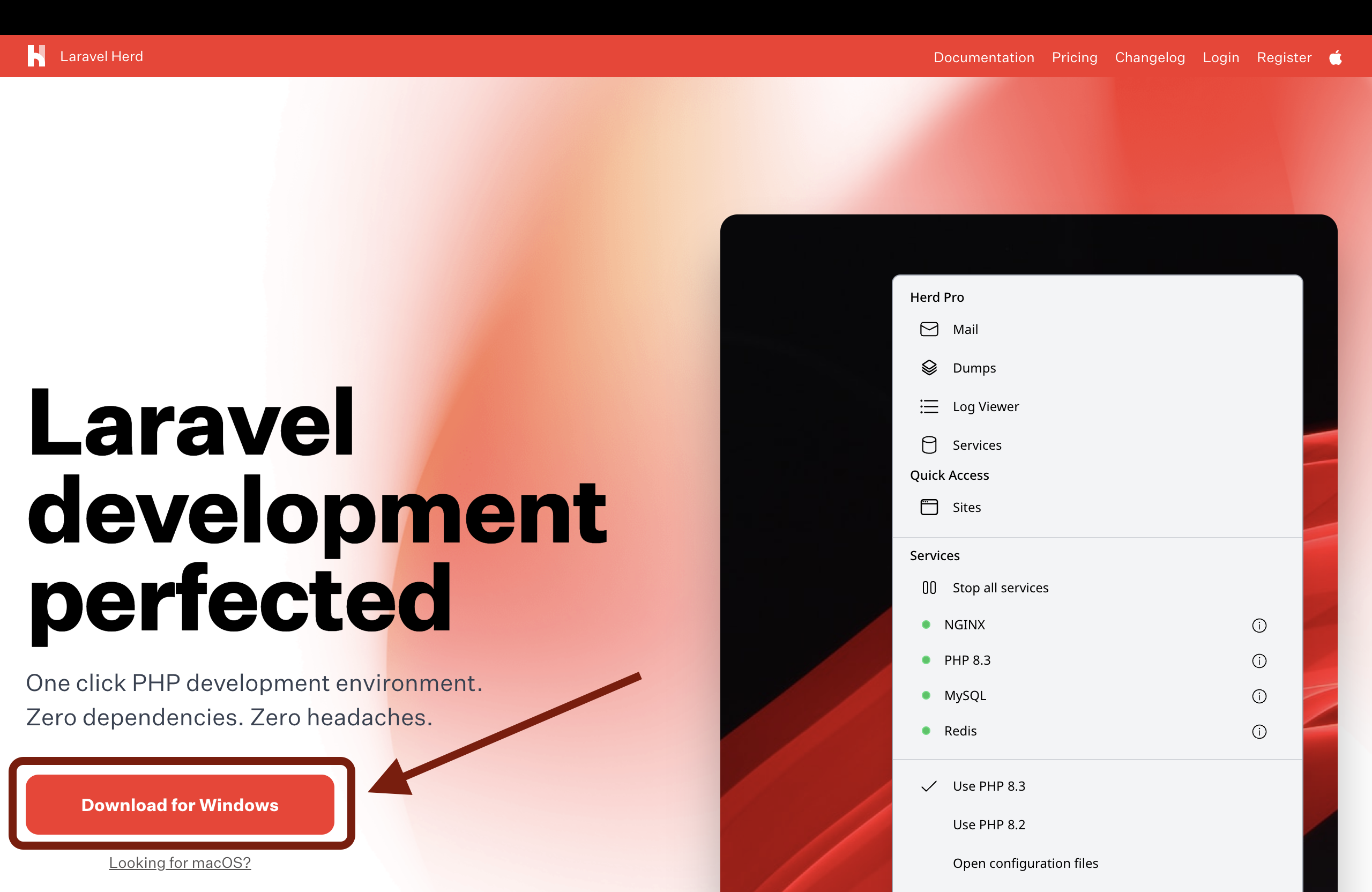
Go to the Laravel Herd website at https://herd.laravel.com. Click the download button. For Windows users:

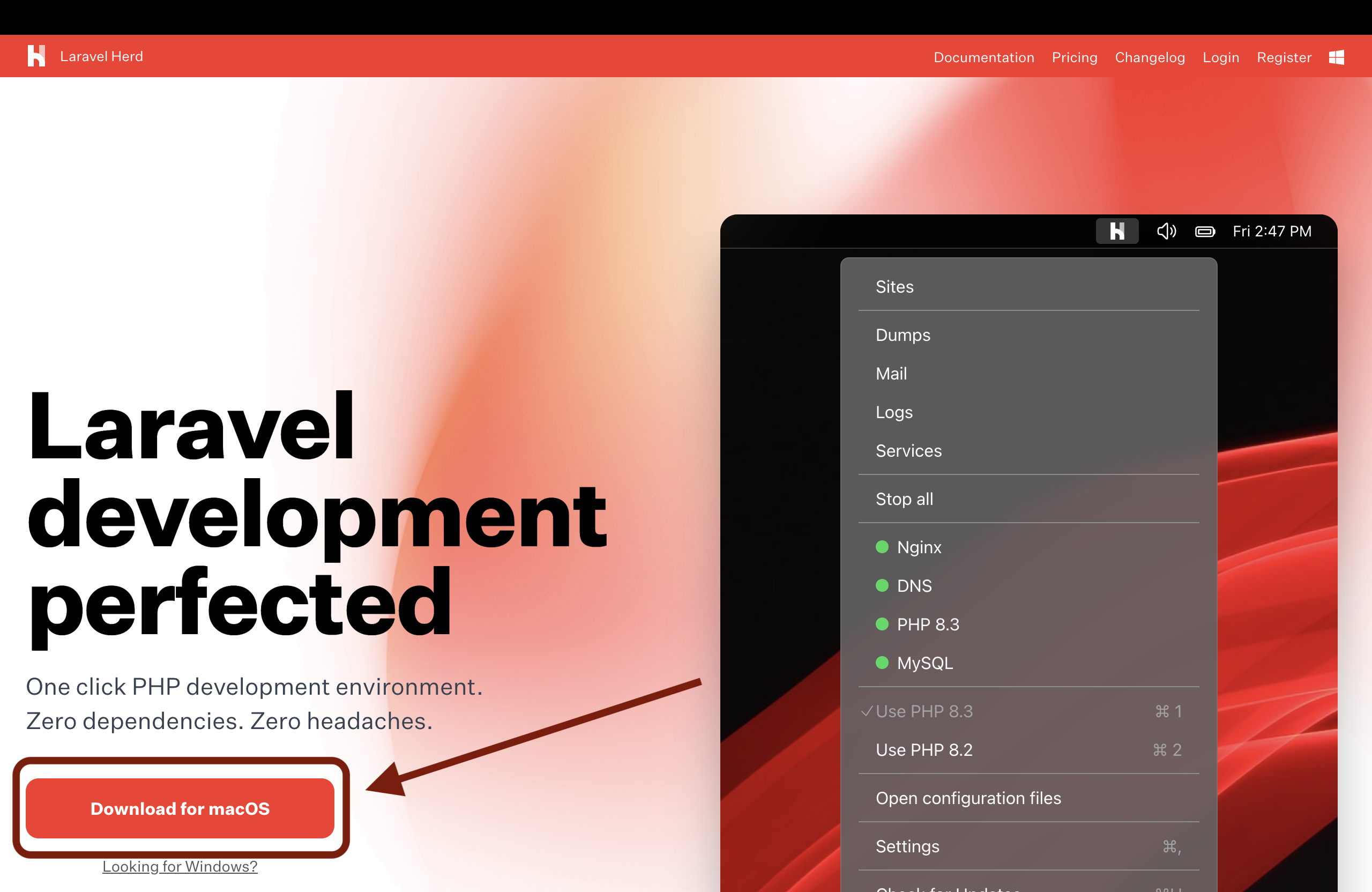
For macOS users:

When Herd is downloaded, run it on your PC. Once Herd is ready, you have everything it takes to run a Laravel application. It automatically installs PHP, composer, a web server, and the Laravel installer. We are ready to go!
To know more about Laravel Herd, visit the official website and read the documentation. But we won't dive into this tool in this article.
Creating a Laravel App
To create a Laravel app open your terminal and ensure that you are in your home directory. Navigate to the Herd directory with this command:
cd Herd
Since the laravel installer is globally installed we will use the shorthand command to create our app, as seen below:
// syntax: laravel new {name_of_the_app}
laravel new journal-app
// The ouput
_ _
| | | |
| | __ _ _ __ __ ___ _____| |
| | / _` | '__/ _` \ \ / / _ \ |
| |___| (_| | | | (_| |\ V / __/ |
|______\__,_|_| \__,_| \_/ \___|_|
┌ Would you like to install a starter kit? ────────────────────┐
│ › ● No starter kit │
│ ○ Laravel Breeze │
│ ○ Laravel Jetstream │
└──────────────────────────────────────────────────────────────┘
Since this is a pure Laravel tutorial do not install a starter kit (unless you are reading this article because you are working on a personal project). Hit enter and you will see this:
┌ Which testing framework do you prefer? ──────────────────────┐
│ › ● Pest │
│ ○ PHPUnit │
└──────────────────────────────────────────────────────────────┘
Tap the enter key on your keyboard this will select Pest. In the next prompt select Yes to initialize a Git repository:
┌ Would you like to initialize a Git repository? ──────────────┐
│ ● Yes / ○ No │
└──────────────────────────────────────────────────────────────┘
A bunch of dependencies and files will be downloaded and you will be prompted to specify the database you want to you for your application. Select SQLite and tap enter. For the sake of learning we will not run the default database migrations; so select No in the next prompt. Your terminal should look like this:
┌ Which database will your application use? ───────────────────┐
│ SQLite │
└──────────────────────────────────────────────────────────────┘
┌ Would you like to run the default database migrations? ──────┐
│ No │
└──────────────────────────────────────────────────────────────┘
A few more things will be downloaded, after which our laravel app is ready. To open the project in VS Code run this command:
cd journal-app
code .
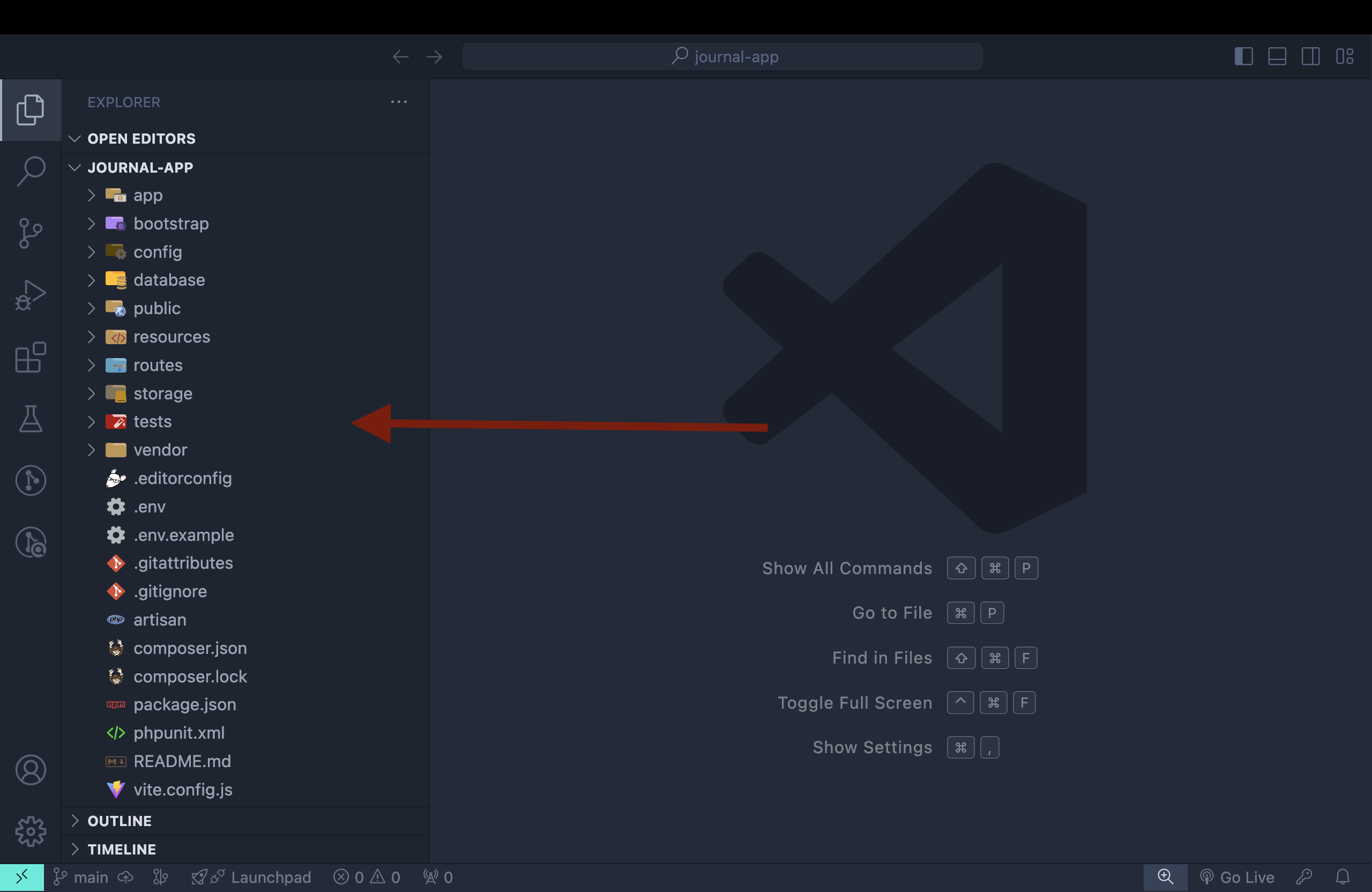
A new vscode window containing your project files and folders will be opened.

At first glance there are lots of files and folders that will be overwhelming for beginners, but don't get over yourself. We will be talking about the directory structure in another article but not today. So just look at it and leave it for later.
VS Code Extensions
The following is a list of the essential extensions that I use when building Laravel apps. Feel free to choose any other extension that meets your needs. 🌸
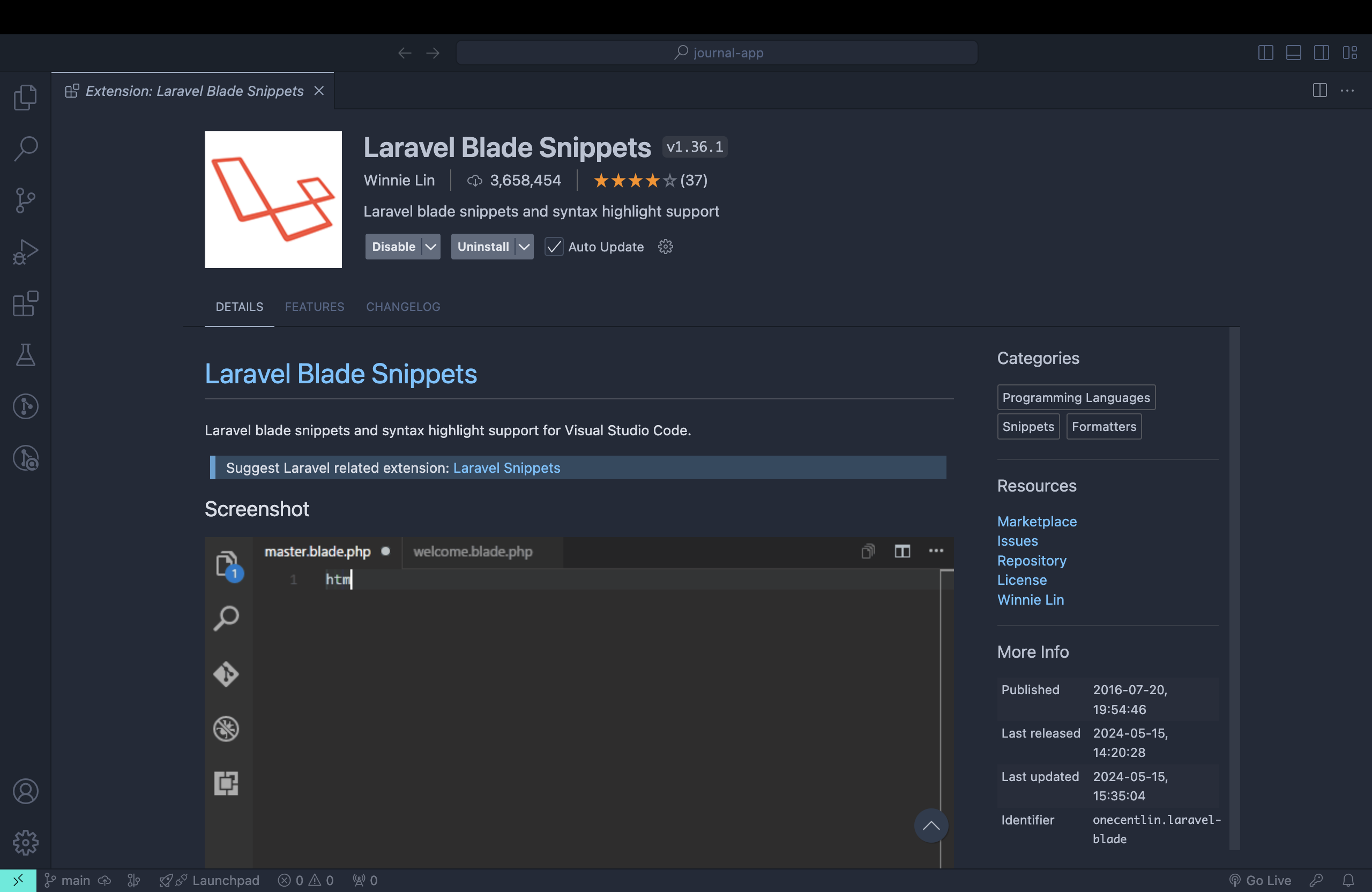
Laravel Blade Snippets. It gives you snippets or short texts that you use to generate laravel code such as functions, loops etc.

Laravel Extra Intellisense. It gives you autocomplete for Laravel routes, views, configs, models etc.

PHP Namespace Resolver. This helps you import classes in your application. It saves you from writing import statements.

PHP Intelliphense. This gives you code PHP code highlighting, go to definition support etc.

To keep this writing short, I had to keep the description of these extensions short. Just know that they will make your VS Code experience while building laravel apps smooth.
Wrap
That's all for this article. In the next article we will be visiting our journal-app and have a look at what's happening in each folder. We will be going through Laravel's directory structure.
Thanks for reading 😁. I hope you learnt something new and interesting. See you in the next article. Bye 👋
Subscribe to my newsletter
Read articles from M'mah Zombo directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

M'mah Zombo
M'mah Zombo
I am a born-again Christian and a software engineer at Korlie Limited. I'm an ALX graduate and I'm studying software engineering at Limkokwing University. I like chess ❤️