A New Perspective on the Ability of Headless CMS
 Anuj Tomar
Anuj TomarTable of contents

Headless content management systems (CMS) have been gaining popularity over traditional monolithic CMS options. A headless CMS decouples the backend content APIs from the frontend content presentation layer. This modular approach provides more flexibility and omnichannel content delivery.
Several factors are driving the increased adoption of headless CMS platforms. With the growth of modern web and mobile applications built on JavaScript frameworks like React, developers need content APIs that integrate seamlessly.
Headless CMS platforms meet this need with developer-friendly APIs and SDKs. The demand for personalized omnichannel digital experiences is also fueling headless CMS growth. By separating content from presentation, headless CMS makes it easier to push and deliver content, across various devices, apps, and channels.
Additional reasons to use a headless CMS include better scalability, more control over frontend implementations, and future-proofing against changes in technology. The headless architecture ensures the content platform and frontend layers can scale independently. Developers have complete control over frontend implementations without being limited by the CMS platform.
With content accessible via reusable APIs, companies can adopt new devices, frameworks mobile apps, and channels without needing to migrate content.
While traditional CMS options still work for some, headless CMS provides greater flexibility and customization. As omnichannel and other personalization tools grow increasingly important in digital channels, headless CMS platforms enable modern development with an eye toward the future of digital presence.
Increase reusability and scalability
A key benefit of headless content management systems (CMS) is improved scalability and content reusability. With the backend content layer decoupled from the front end, headless CMS allows for independently scaling the content infrastructure and presentation layers as needed. Content teams can scale content production capabilities without impeding the front end.
Likewise, front-end implementations can be scaled to handle traffic spikes without affecting content workflows. On the deploy content reusability side, headless CMS structures content as reusable components that can be assembled into various experiences across different devices and across other digital platforms and channels too. Content is never duplicated, providing a “single source of truth” that is flexible, reusable, and omnichannel-ready.
Traditional content management system architecture?
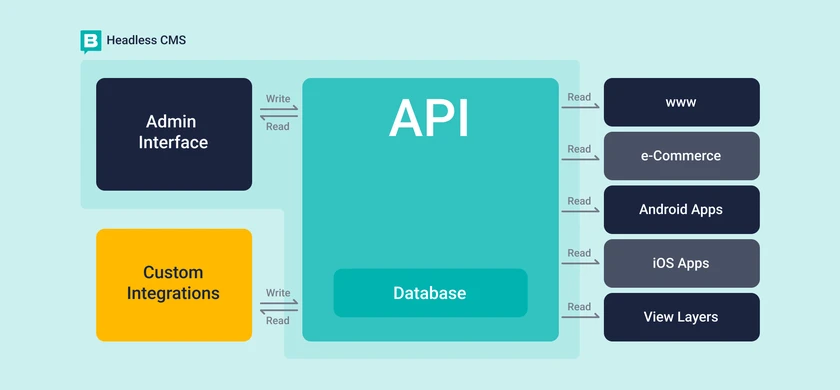
Content management systems typically consist of content management and presentation layers meaning both sides of the system are tightly integrated and presented in unified systems. A headless CMS separates content management from presentation layers and offers material via an API that is easily consumed by many front-end applications. Including websites, native mobile apps, smartwatches, and chatbots. In headless CMS the content management system is independent of the distribution system and allows for the material’s use and display on multiple channels without any dedicated display layer.
Must Read: Custom CRM Software: Benefits, Features, and Examples
How is it different from a traditional CMS?
Traditional content management systems (CMS) have the backend and frontend tightly coupled together. This limits flexibility in the frontend presentation layer.
Templating and theming is typically done within the CMS itself. In contrast, headless CMS decouples the backend content infrastructure from the front end. The backend acts as a reusable content repository, accessible via APIs and SDKs. The presentation layer is handled separately in the application.
This separation enables greater flexibility to manage content itself, as any frontend framework can integrate with the content APIs. Headless CMS also allows for independent scaling of the content and presentation layers. While traditional CMS locks you into certain frameworks, headless CMS provides omnichannel content creation and content delivery networks with complete control over the front end. The tradeoff is increased integration effort upfront.
How does a headless CMS solution work?
Content hosted on Headless CMS is delivered using API and displays across multiple channels on all devices and touchpoints. This allows the content stored in the headless CMS to remain reusable regardless of how the omnichannel is accessed.
This is different than WordPress or other monolithic CMS systems, which closely link frontend and backend and keep your content restricted to display or display. Think of headlessly built websites as just an API call: the most common task of headless CMS is managing content. The content is irrelevant to them.
Headless and traditional website management are compared frequently with a new architecture — a decoupled CMS. The decoupling web CMS has the same function as a headless CMS except that it separates the backend and front end and makes digital content on the web page accessible by API.
However, a decoupled CMS also includes some front-page templates and other useful information. Decoupled CMS approaches allow the development of simple frontend displays (like websites) using your own digital content as a service, while also allowing content to be accessible by other means.
Best practices for setting up headless CMS solutions
While Headless CMS software solutions allow for the deployment of any content across all display layers, the problem is the lack of underlying information. Unless you have unstructured content, it is impossible to publish content or reuse the same content anywhere across different platforms and channels.
Structured content are term describing content that has a structure organized in a predictable manner. To help us show how unorganized content works, we use an example website as an example. The content is not structured content but combines the content with codes to make this site more user-friendly.
Managing your headless content with no worry about the way it will get delivered is a huge bonus. Headless CMS provides developers with easy-to-use interfaces to customize your website content and infrastructure without involving complicated code. The editor’s interface enables them to manipulate content wherever they wish.
The Headless CMS provides an API-based platform for a centralized content distribution solution that can be accessed from any touchpoint or device, ensuring seamless omnichannel availability at any other digital signage digital touchpoint anywhere.
Unify content into a single content hub
By eliminating repetitive content structure, the content editors’ structures can be streamlined using Headless Content Management systems. It makes editing much easier because you simply change a copy or picture to a specific point of view.
Content Editors are now free to manage content independently and apply the COPE Principles by using one central hub for their content management systems. Another idea is to manage content editing at one point and update it anywhere.
Use cases for headless CMS
Some good use cases where a headless CMS can be beneficial:
Building a mobile app — With a headless CMS, you can build a native mobile app that consumes content via APIs. This provides greater flexibility compared to building the app within a traditional CMS.
Omnichannel content delivery — Headless enables you to reuse content across multiple platforms like web, mobile, wearables, digital signage, etc. APIs allow pushing content to any device.
Progressive web apps — PWAs require dynamic content delivery which headless APIs can provide. Content can be cached and synced across devices.
Digital signage — For distributing dynamic content to screens and digital signs, headless provides a scalable approach.
IoT devices — Headless content can power IoT devices like smart speakers, embedded systems, etc. that need content.
Microservices architecture — In a microservices architecture, a headless CMS can be an independent microservice providing content to other apps and services.
Rapid prototyping — With headless, frontend prototypes can be quickly built separately from the backend to validate ideas.
Legacy modernization — Headless CMS can be used to modernize an outdated legacy system by replacing just the frontend presentation layer.
Overall, headless CMS shines for projects with omnichannel or complex content delivery needs across diverse platforms and devices. The flexibility and decoupled nature provides major advantages.
Subscribe to my newsletter
Read articles from Anuj Tomar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
