No API Key? No Problem! Here's How to Add Google Maps to Your Site.
 Samuel Uzor
Samuel Uzor
With the increased demand to make websites more interactive by embedding Maps on them, it has become more relevant to simplify the process of integrating Google Maps into websites without needing an API key.
In this article, I will outline two straightforward methods of embedding Google Maps without the added complexity of managing an API key. So let's jump right into it.
Prerequisite
To follow along with this article, you'll need the following:
Basic knowledge of HTML
Basic knowledge of how the web works
Method 1: Using the Iframe Embed Code
To integrate a Google Map using the iframe embed code in your website, follow these simple steps;
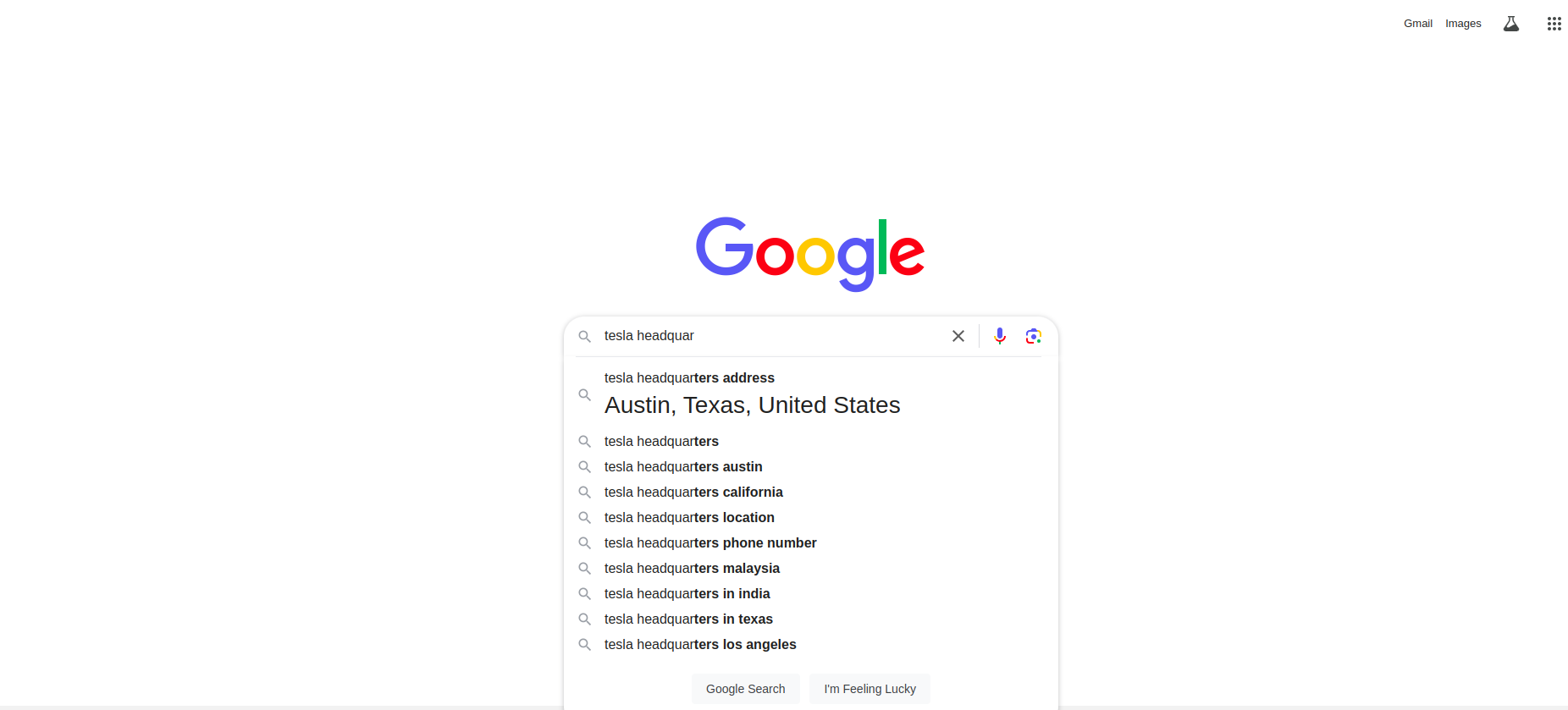
First, search for the location or address on Google that you wish to embed on your website.

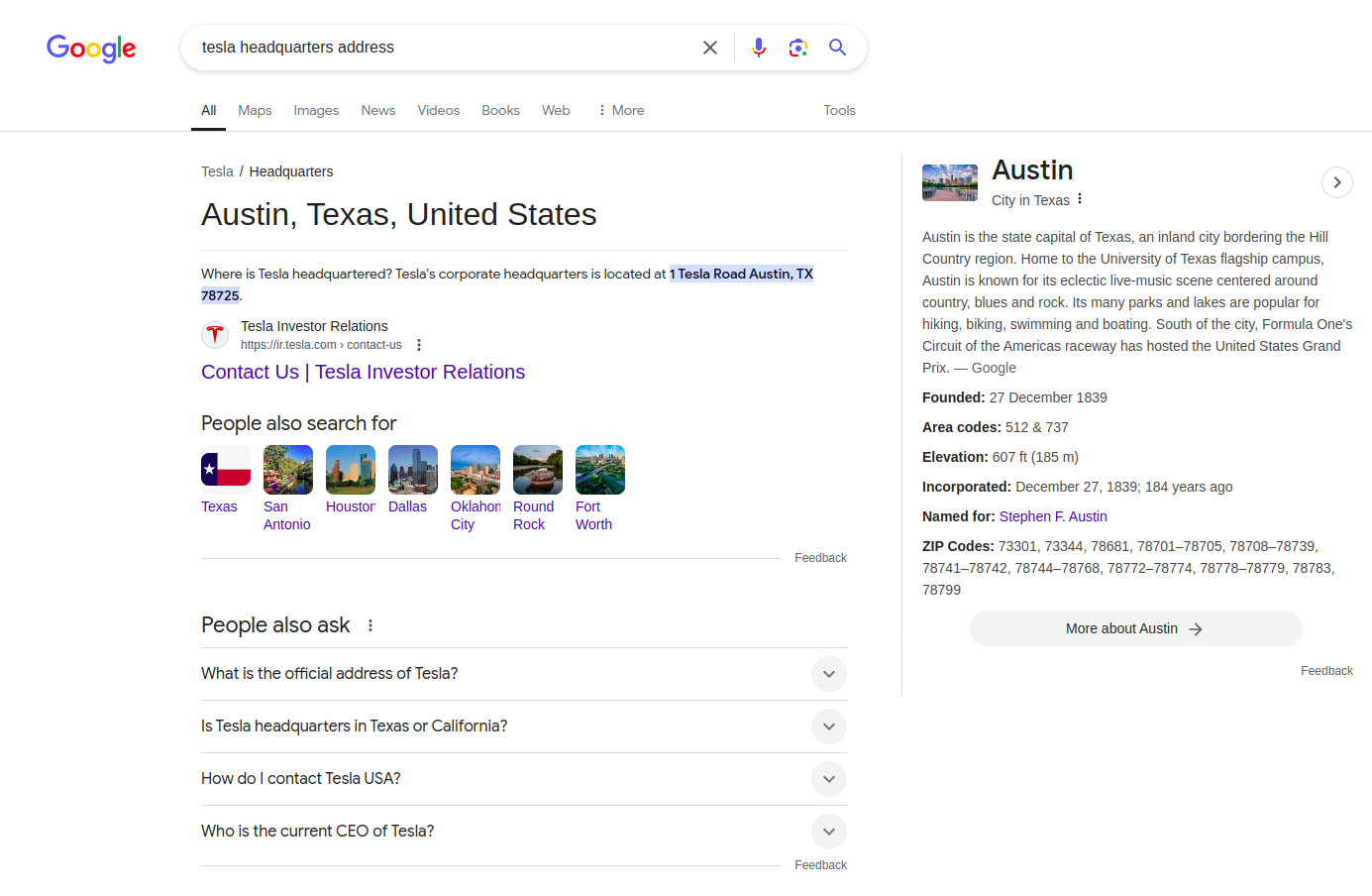
Your search result should appear like this;

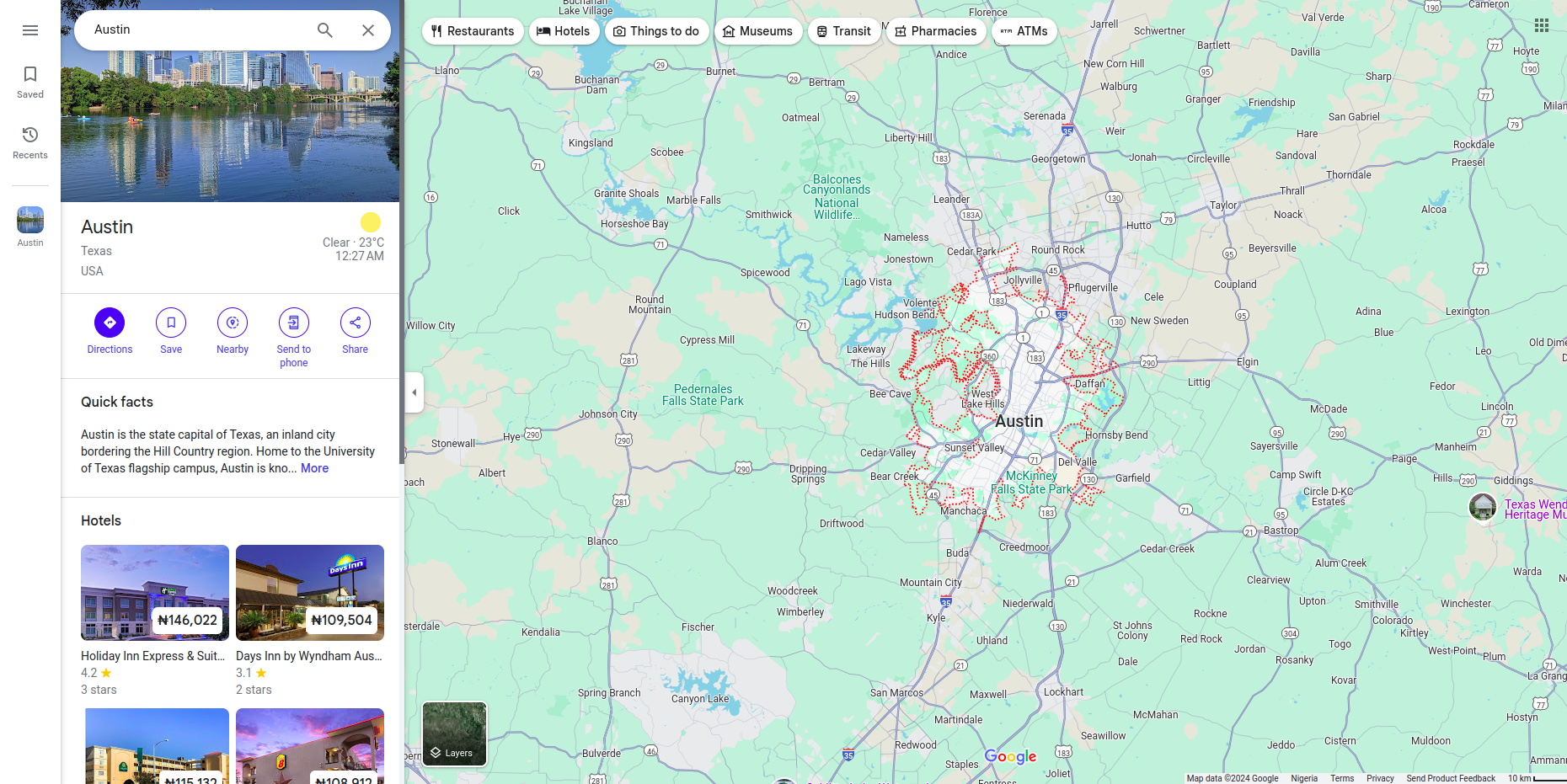
Switch to the "Maps" tab:
when you navigate to the Maps tab, you will find something similar to the below image.
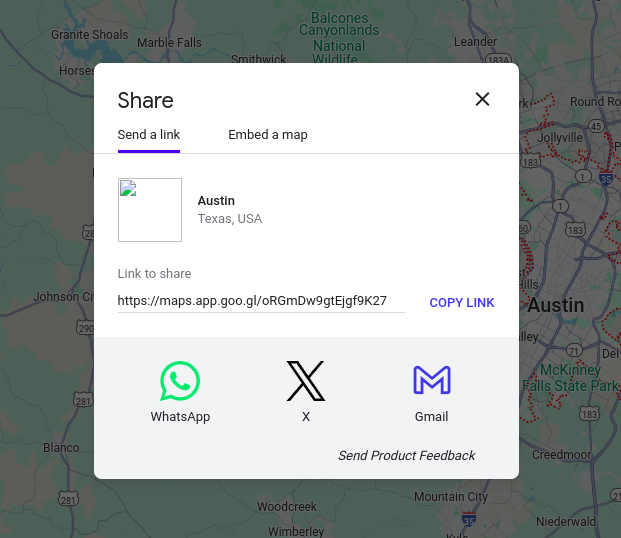
Click on the "Share" icon or button:
On the left of the page (as seen in the above image), click on the share icon to trigger a dialog box or modal that contains the embed code for the location you searched.
Get the
iframeembed code:
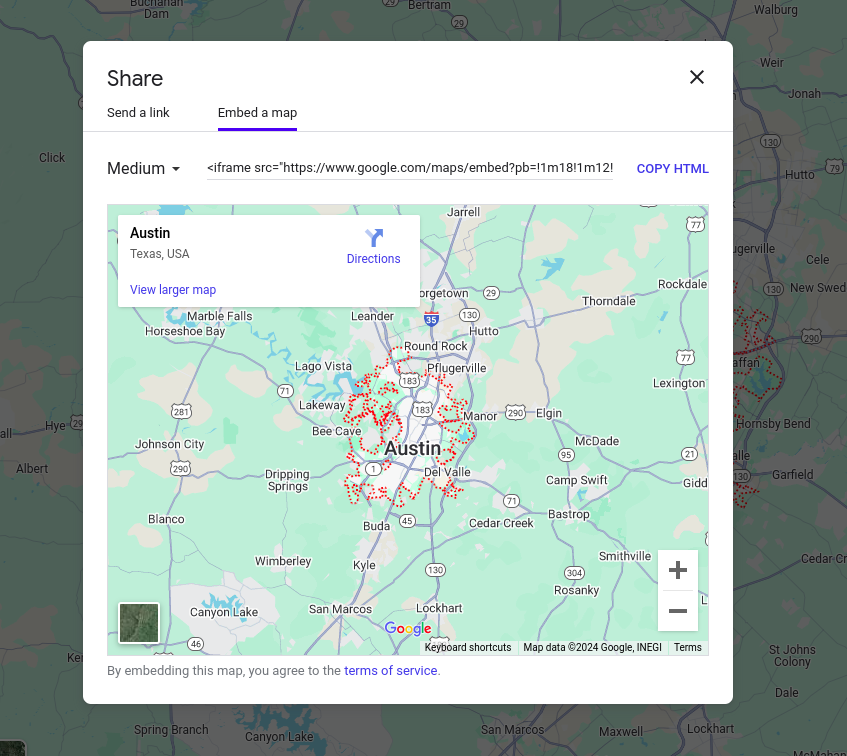
Switch to the "Embed a map" tab to get theiframecode for your location.
You can toggle the dropdown with "Medium" to choose your desired map view and zoom level.
Now, copy the HTML for the
iframe:
Click on the "COPY HTML" button to get theiframecode. You can now paste theiframecode into your website's HTML and viola you have a functional Google Map in your project.
Here's an example of what the iframe code looks like;
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d440900.25075381575!2d-98.08539470457364!3d30.307347737273965!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x8644b599a0cc032f%3A0x5d9b464bd469d57a!2sAustin%2C%20TX%2C%20USA!5e0!3m2!1sen!2sng!4v1725946462269!5m2!1sen!2sng"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>
Method 2: Using Google My Maps
Another way to embed Google Maps in your website is by creating a custom map using Google My Maps. Here's how you can do it;
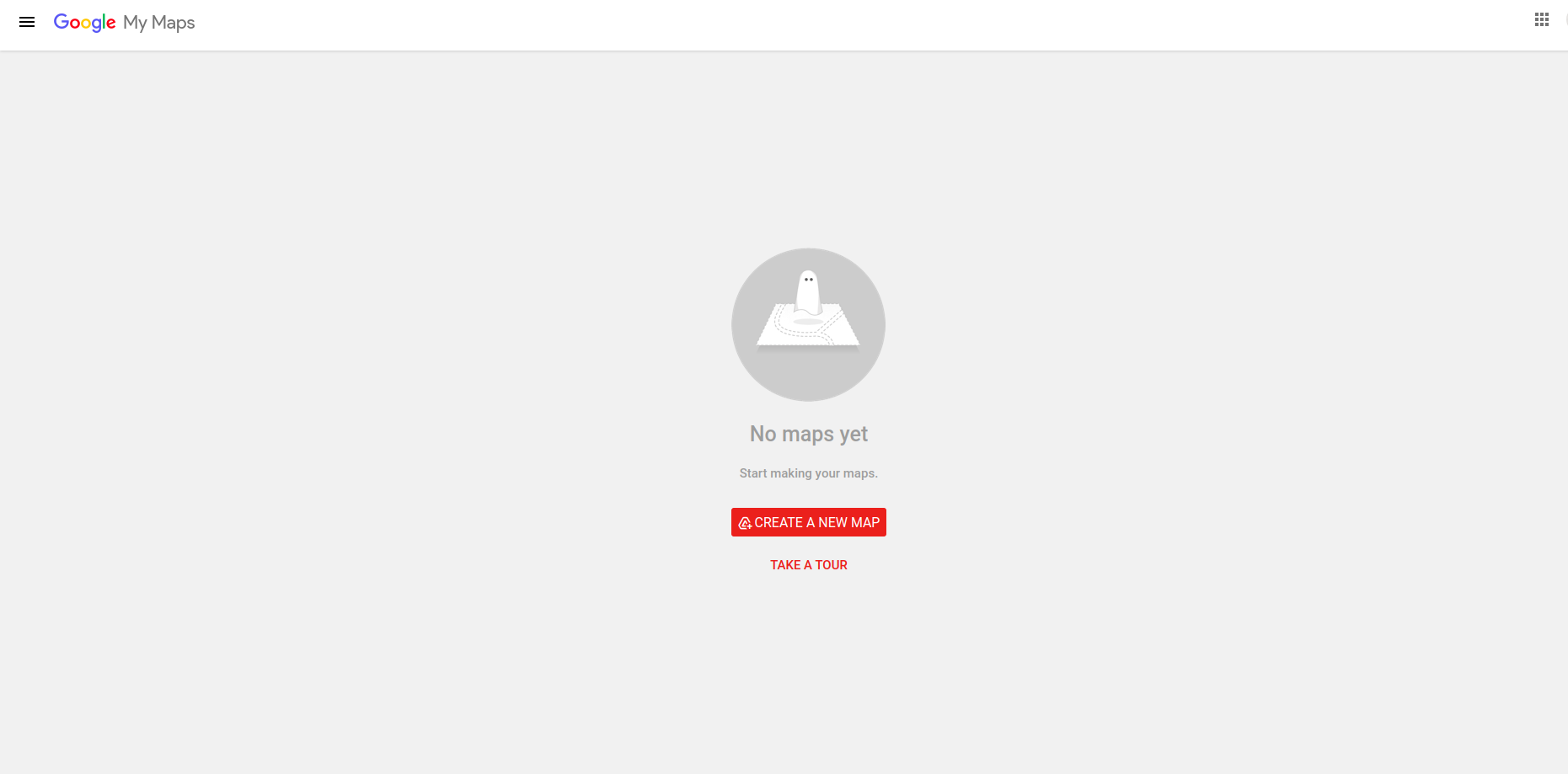
Create a Custom Map:
Go to Google My Maps and click on the "Create a new map" button to get started.

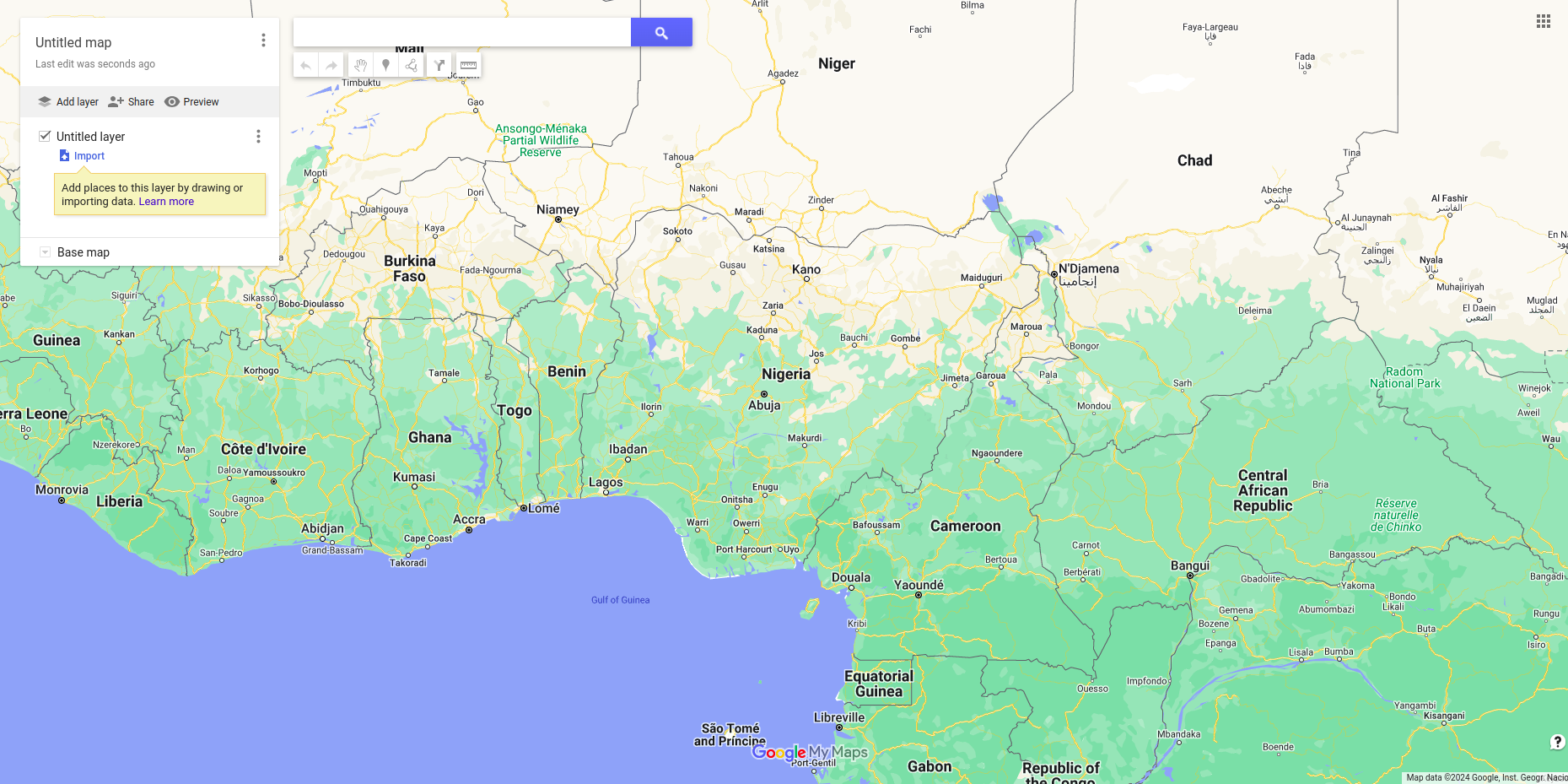
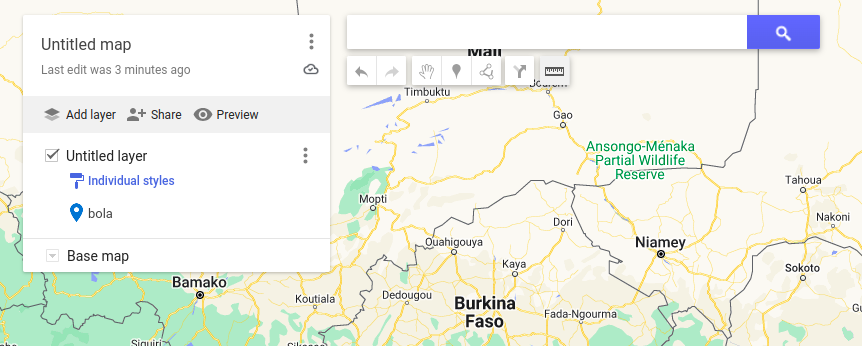
Add markers, draw shapes, or customize the map to your preferences:
To do this, you can click on any of the buttons below the search bar, a quick hover on each of them will display their functions.
Get the embed code :
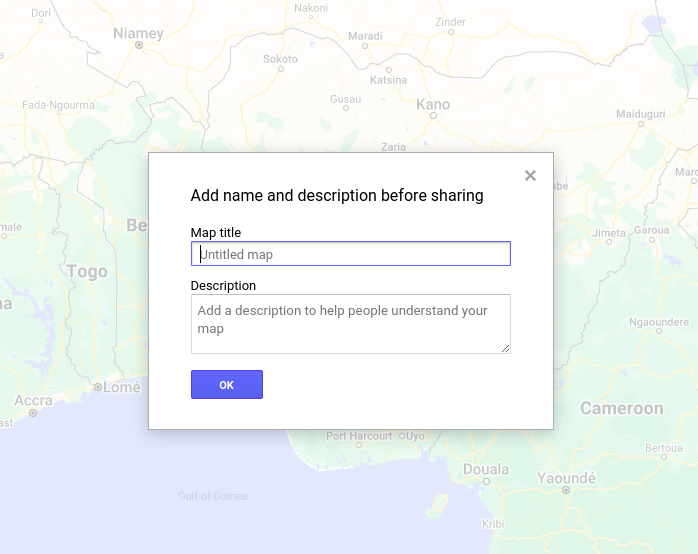
When your map is all set up, click on the "Share" button to make it(your map) publicly accessible.

After you click the "Share" Button, be sure to add a name and description for your map.

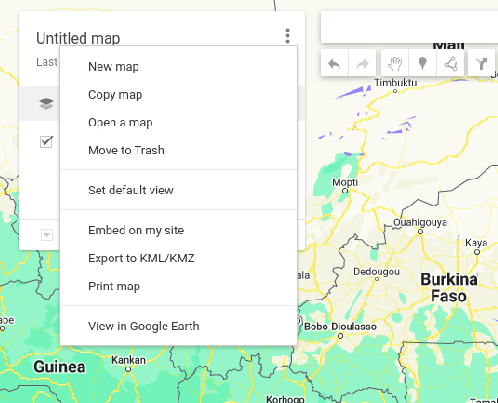
Then click on the three vertical dots (menu) in the upper-right corner of the map and select "Embed on my site"

An iframe code will be generated for you, which you can copy.
4. Embed the map:
Copy and embed this iframe code in your HTML file/code like you would with the normal Google Maps iframe.
Here's an example of what the iframe code will look like:
<iframe
src="https://www.google.com/maps/d/embed?mid=1VWMlCcv_x0TgrAaJA3S74cFVj-NtVDk&ehbc=2E312F&noprof=1"
width="640"
height="480">
</iframe>
Conclusion
Embedding Google Maps that have basic map functionalities, such as displaying locations on a website without the need for an API key is a straightforward approach. By using the iframe embedding method or Google My Maps, you can easily integrate interactive maps without having to worry about API management or quotas.
But, if your project requires more customization, such as geocoding, detailed route planning, or real-time map updates, leveraging the Google Maps API with an API key would be a more powerful and scalable option. In the end, the choice between using an iframe and the API depends on the scope of your project and your technical needs.
Please share with your friends if you found this helpful.
Happy Coding!!!
Subscribe to my newsletter
Read articles from Samuel Uzor directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Samuel Uzor
Samuel Uzor
Hi, I'm Samuel. I write technical articles on web development. This includes daily problems I face and how I solve them, tools, discoveries, how-to guides, and more. Welcome!