Understand the react flow and structure : Summary of Tutorial 3 of chai aur React series
 Vishesh Gupta
Vishesh Gupta
Script Tags in CRA:
In CRA (Create React App), there is no visible
<script>tag in theindex.htmlfile during development because the React Scripts dependency handles the injection of these scripts dynamically when the app is built and run in production. This makes the development environment cleaner.Vite, on the other hand, uses a different setup where the script tags are more visible and directly added for simplicity.
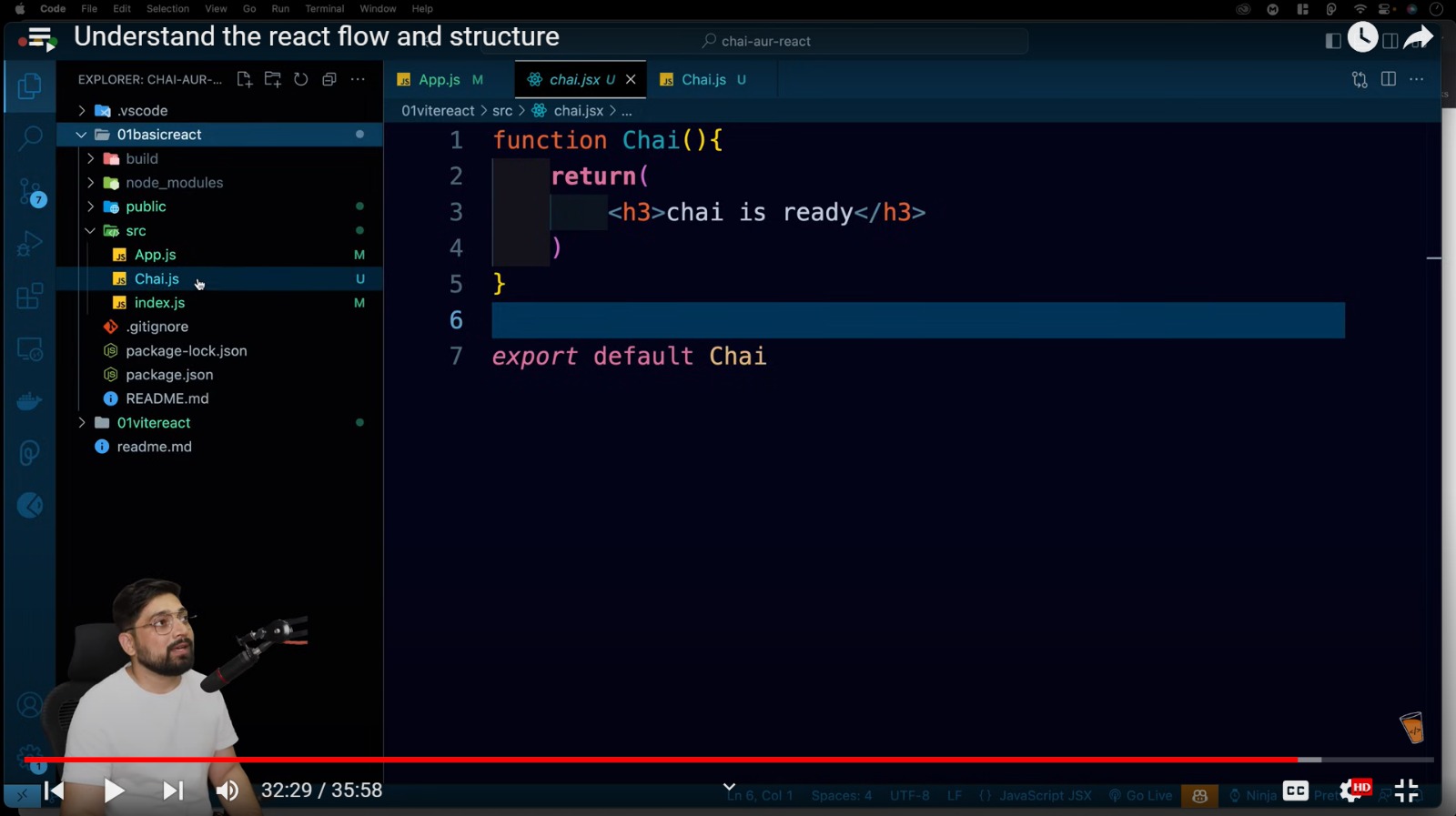
Component Naming Convention:
You’re absolutely right! React components must start with a capital letter because React treats lowercase tags as HTML elements. If a component name starts with a lowercase letter, React will think it’s a built-in HTML element, which can lead to issues.
For file names, while it’s a good practice to keep them in PascalCase (first letter capitalized) for consistency, this is not strictly enforced by React. It's more of a convention that helps maintain clear organization and readability.
File Extensions (.js vs .jsx):
- React doesn’t strictly require
.jsxfor files containing JSX. You can use either.jsor.jsx, but as you mentioned, it's considered a good practice to use.jsxfor files that contain JSX code (HTML-like syntax in JavaScript). It helps in identifying files that are rendering UI components.
- React doesn’t strictly require
Single Page Application (SPA) and
rootdiv:- React applications are indeed single-page applications (SPA). All the dynamic content and rendering happen within the
rootdiv, meaning the entire app is essentially loaded onto a single page. When you navigate or interact with the app, React updates the content within therootdiv without refreshing the whole page.
- React applications are indeed single-page applications (SPA). All the dynamic content and rendering happen within the
Strict Mode:
- Strict Mode is a helpful tool in React that highlights potential problems in the application. It helps catch issues like unsafe lifecycle methods or deprecated APIs during development, but it has no effect on production builds.
Subscribe to my newsletter
Read articles from Vishesh Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
