<div> element vs <span> element
 dheeraj koranga
dheeraj korangaThe <div> and <span> elements are both used to group and style content in HTML, but they serve different purposes based on their display behavior and use cases.
1. <div> Element
Type: Block-level element
Purpose: Used to group larger sections of content or layout elements.
Behavior:
Occupies the full width of the parent container.
Always starts on a new line and pushes the following content to a new line.
Common Use:
Structuring large sections like headers, footers, sidebars, and main content areas.
Useful when creating layouts.
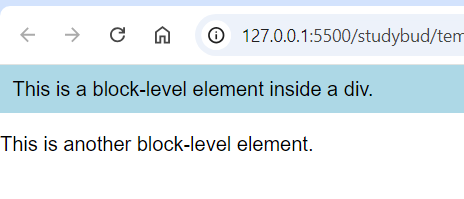
<div style="background-color: lightblue; padding: 10px;">
This is a block-level element inside a div.
</div>
<p>This is another block-level element.</p>
In this example, the <div> takes up the full width of the page (or its container), and the <p> starts below it.

2. <span> Element
Type: Inline element
Purpose: Used to style or group small pieces of content within a larger block of text.
Behavior:
Only takes up as much width as its content.
Does not start a new line, and it flows inline with the surrounding text.
Common Use:
Styling individual words, phrases, or small pieces of content inside a paragraph.
Applying CSS to inline text without affecting the surrounding structure.
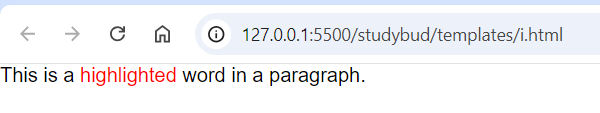
<p>This is a <span style="color: red;">highlighted</span> word in a paragraph.</p>

In this example, the <span> only affects the word "highlighted" and does not break the flow of the paragraph.
Subscribe to my newsletter
Read articles from dheeraj koranga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
