Nextjs SEO, and How to Rank Higher on Google
 Pagepro
Pagepro
What Do NextJs, Search Engine Optimisation And Cycling Have In Common?
In 2003, the British Cycling Organization hired Dave Brailsford as its performance director. In the next decade, British cycling teams under his care dominated the sport, turning 110 years of losses into a victory streak. This was achieved thanks to hard work, determination, and hundreds if not thousands of small tweaks. You might ask – what does this have to do with Next.js, SEO, or your website?
Search Engine Optimisation is also a competition. Your website needs to perform well to get a good position and win potential clients. Getting to that point, however, will require you to make numerous small tweaks.
Introduction to SEO
Search Engine Optimisation (SEO) is a process of optimising a website to improve its search listings ranks, search engine visibility, and user satisfaction. The goal of SEO is to attract organic traffic by making your website appeal to real users and search engines.
SEO Best Practices And Strategies
SEO focuses on more than just one avenue. It’s a combination of multiple components, which together create a well-oiled mechanism that keeps your website on the top of search results. Knowing how each of them works will help you devise strategies to avoid problems and make SEO implementation easier.
On-Page SEO involves optimising your website for search engines. Creating high-quality, keyword-rich content, writing compelling title tags and meta descriptions, using structured headings, creating clean URLs, and linking to relevant pages within the site all contribute to it.
Technical SEO is all about backend improvements to site performance and visibility. It’s key elements are ensuring fast loading times, optimising for mobile devices, submitting an XML sitemap, using a robots.txt file to manage crawling, and implementing structured data (schema markup) for better search result appearance.
Off-page SEO is concerned with activities taken outside the website to boost its authority and place in search engine results. This could be acquiring high-quality backlinks, engaging on social media, or writing guest blogs for exposure and backlinks.
Content marketing is achieved through creating and promoting valuable content to attract and engage the audience. Regularly publishing relevant blog posts and distributing them through social media, email newsletters, and influencer partnerships can drive traffic to the site.
Analytics and monitoring help understand and improve a website’s performance. Using Google Analytics to track traffic and user behavior, and Google Search Console to monitor search performance and identify issues will let you create better strategies for future growth.
Following these common SEO practices allows search engine crawlers to understand your site better and rank your site higher in search engine results.
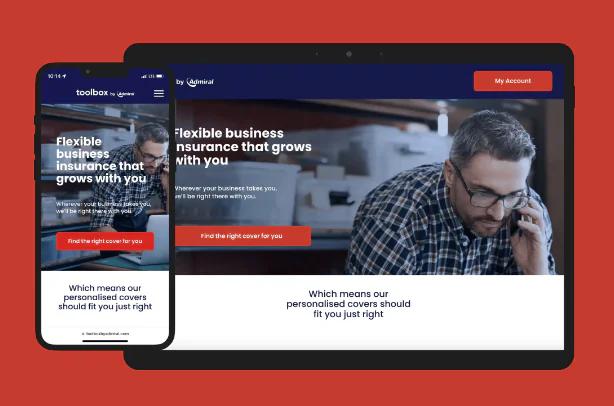
In the case of Toolbox by Admiral good SEO was critical because their marketing website aimed to reach high search engine rankings to attract potential customers. Using Next.js, the site achieved better page speed, performance, and user experience, all of which contribute to SEO success.

Why Is SEO Important?
According to the Pareto principle, 80% of our consequences come from 20% of our actions. The accuracy of this rule is especially visible in Google search results. The first result on the search page gets almost 40% of all clicks, with the number dropping the lower we move. In other words, SEO is a critical factor for search engines to understand your website and make it visible.
Proper SEO stands to prevent your website from getting lost among many others by helping it rank higher on search engine results pages and leading users directly to you. For those looking for internal improvements, much SEO value can be found in its ability to gain data, which can be used to improve your current strategy and remain competitive in search engine listings. Considering the fact it can attract traffic without requiring ongoing costs, SEO is one of the best long-term investments for your business.
Optimise Google Search Console Results For Your Website’s Success

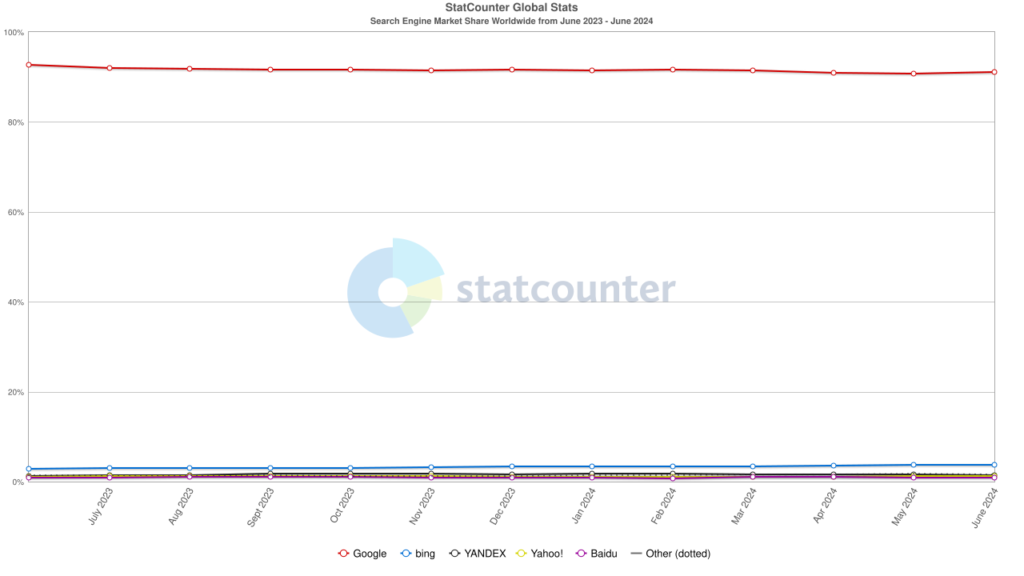
Source: StatCounter
While Bing, Yahoo, and Baidu are a popular option in certain regions of the world, Google’s dominance makes it the go-to choice for most SEO strategies. Google and other search engines often take the same factors into account, but focusing on the most popular search engine offers the broadest reach.
Google’s advantage lies in its algorithm, which prioritizes user experience above all else. This means factors like mobile-friendliness, site speed, and high-quality content heavily influence SEO rankings. In short, optimising for Google becomes crucial for any website aiming for visibility.
Luckily, Google provides a range of tools, which will help improve website performance and visibility:
Google Search Console monitors how Google’s search engine crawlers index your site. Besides providing insights into search performance, it points out issues that might affect your positioning. It works in tandem with Google Analytics. It offers detailed reports on website traffic, user behaviour, and conversion paths, to optimise user experience and your strategy.
Not sure which keywords to target? Google Trends will assist with finding what your audience is looking for through keyword research. It works great with Google Tag Manager, a tool to simplify the management of marketing tags to track user interactions efficiently.
We can’t forget about Google Lighthouse. Anybody struggling with improving the quality of their website can leverage its power to receive performance auditing with recommendations for fixes and improvements.
By employing these tools, you’ll set yourself up for a path of future success and considerably improve your Search Engine Optimisation.
Next.js Improves SEO Results and Rankings
What is Next.js
Next.js is a React framework developed by Vercel. It improves the development of web applications by providing features like server-side rendering, static site generation, and automatic code splitting. Next.js streamlines the development process for React applications by managing the underlying tools and configurations.
If you want to learn Next.js functions and applications be sure to read our blog post.
How Next.js Can Rise Your Ranking
The built-in support for SEO needs makes Next.js a popular choice for developers. Next.js can boost your page speed, which has a tremendous impact on your user satisfaction. High speed means your website will rank higher in search engines by increasing average session duration.
What are other Next.js applications for search engines? In the words of our CTO:
“Being at the top of Google searches isn’t just an aspiration—it’s a clear indicator of success. As a CTO, I’ve seen how Next.js in web development directly improves the SEO of our customers’ website. It’s an essential tool in our stack, making this achievable through technical excellence and advanced optimisation strategies.”
Jakub Dakowicz, CTO at Pagepro
To prove it’s SEO-friendly, let’s look through the features Next.js provides and how they contribute to it directly.
Next.js SEO-Friendly Features And Results- SSR, SSG And More
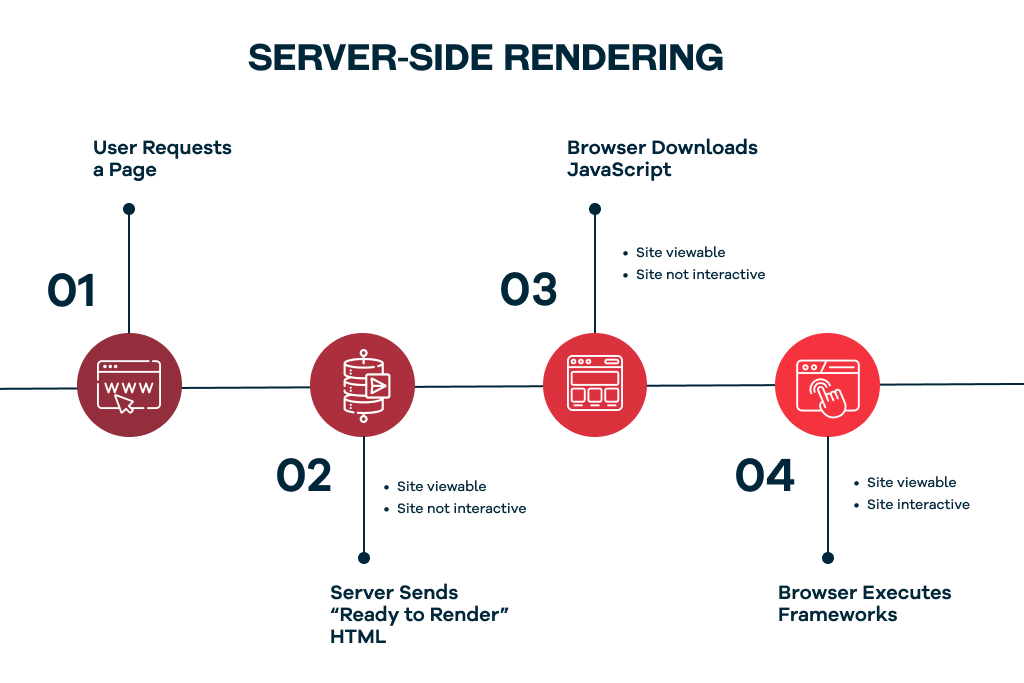
Server Side Rendering (SSR) and Static Site Generation (SSG)
Nextjs SSR and SSG significantly improve SEO by delivering fully rendered HTML file to search engines. This ensures that it’s easy for search engines to crawl and index the content of your Next.js site and page components, leading to better search engine positioning. Pre-rendering pages either at request time (SSR) or build time (SSG) makes the content more accessible and helps search engines understand it.

Incremental Static Regeneration (ISR)
ISR combines the benefits of static generation and server-side rendering by allowing pages to be pre-rendered at build time and updated incrementally, ensuring quick load times and fresh content for better SEO.
Open Graph Customization & Meta Tags
By customising Open Graph meta tags and titles with Next.js, you can control how your content appears when shared on social media, potentially increasing click-through rates and driving more traffic to your website. Metadata tags can indirectly benefit your SEO by sending positive signals to search engines.
Dynamic Meta Tags and Titles Management
Customising metadata dynamically for each page ensures better visibility and click-through rates from search engines. This capability helps tailor the appearance of pages in search results.
Website Loading Optimisation With Code Splitting And Image Optimization
Next.js optimises websites through automatic code splitting, image optimisation, and other performance enhancements. Faster, well-optimised sites rank higher on search engines because quick page load and rendering contribute to a positive user experience and better SEO performance.
Internationalisation and Localization
Next.js supports creating localised versions of your site, enhancing user experience, and improving regional search rankings. Localised content can attract a broader audience and cater to specific language and cultural preferences.
Next.js SEO Considerations From Our CTO
Considering the amount of tools Next.js offers, it can be difficult to know which ones will be the most beneficial for your SEO. Our CTO, Jakub Dakowicz, has prepared an SEO guide to make the choice much easier for you:
Use the automatic code-splitting and image optimisation offered by Next.js, as they improve your website’s load time, which is important for great SEO.
For content that doesn’t change too often, like blog posts or product pages, implement SSG to pre-render HTML at build time and let search engines easily access and index your content.
When it comes to pages updated more often, for example, user profiles or e-commerce carts, consider SSR. This renders content on the server for each request, providing a better user experience while maintaining SEO benefits.
Using Next.js allows you to easily integrate JSON-LD, a structured data format, into your web pages. Provide search engines with richer information about your content by using structured data markup and fetching the necessary content. This can improve the appearance of your search results (through rich snippets) and increase click-through rates.
While it’s not a direct Next.js feature, link building remains crucial for SEO. Use Next.js’s clean URL structure to create interesting content and attract backlinks from high-authority websites.
Better SEO With Next.js Sites
Just like the training regiment that propelled British cycling to victory, achieving top search engine rankings requires ongoing effort and strategy. This is why, when creating or migrating your website, take Next.js under your SEO considerations.
By integrating with SEO best practices and using features like pre-rendered content and automatic performance enhancements, Next.js helps you build websites that search engines love and users enjoy.
Remember, SEO improvement is a race with no finish line in sight. Stay informed about the latest trends and continuously optimise your strategy. Make sure your SEO efforts don’t go to waste.
Read More
18 Great Examples of Next JS websites
How Can Next JS Improve UX in eCommerce
Sources:
Subscribe to my newsletter
Read articles from Pagepro directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Pagepro
Pagepro
Next.js, Expo & Sanity developers for hire! At Pagepro, we take over the technical duties by providing Next.js, Expo & Sanity development teams, so you can focus on the strategic goals of your business, and stop worrying about the delivery so much.
