How to go offline using service worker ?
 udhaiya
udhaiya
Have you ever wondered how your favorite web apps manage to work even when you're offline or in a low network area? The answer lies in a powerful technology called service workers.
Recently, I’ve been exploring how to implement offline compatibility in JavaScript-based web applications, and I stumbled upon the magic of service workers.
First let us quickly understand what a service worker is

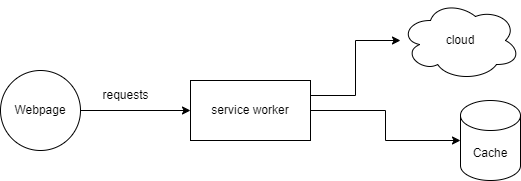
Service worker runs on separate thread and it acts as a proxy between web browser and the server. Hence every requests from the browser goes through service worker before reaching the server. Using this as an advantage, you can accomplish offline compatibility in the following ways:
Background Syncing
Caching
Precaching
All these plays a vital role in enhancing the user experience by keeping web app functional even when there is spotty connectivity.
Background Syncing:
Imagine you're using an email application, and just as you're sending an important email to a high-ticket client, the internet goes down. Frustrating, right? . Not only does this disrupt your workflow, but it could also affect your trustworthiness. This is where background syncing comes to the rescue.
How it works ?
Even when the internet is unavailable, users can continue interacting with your app. Any data generated during these interactions is stored in Indexed DB (a low-level API that stores structured data in the browser. Unlike local storage, Indexed DB can store bulk amount of data in various data formats).
You can check the doc below for detailed implementation of background syncing:
As soon as the internet is up, the service worker listens for the sync event and sends the stored data to the server. If the data transfer to the server fails (due to inconsistent network, server problems), it automatically retries until the operation is successful .
In our email scenario, the service worker will automatically send your email as soon as the connection is restored—even if you’ve already closed the application (as service worker runs on separate thread). No need to resend , and no lost data!
Caching: Game changer
When it comes to offline compatibilities, caching comes in handy. By storing assets locally in the browser cache, you can serve content instantly without hitting the internet every time.
How it works ?
Caching allows web app to retrieve resources from browser cache using the Cache API. You should have a control over cache refresh strategy to ensure fresh content is retrieved when new contents are available.
For example, Think of a blog web site where the content doesn’t change often. Instead of making requests to the internet every time the user visits the web page, content can be served from the browser cache for scenarios like these.
Depending on how fresh the content needs to be, various strategies can be adopted, such as cache-first, network-first or stale-while-revalidate.
You can learn more about these strategies by visiting the MDN Web Docs below:
Precaching
Precaching involves storing static app resources in the browser’s cache ahead of time. This precaching mechanism doesn't wait for the user to request the resources before storing them in the cache; instead, it stores the resources during service worker’s installation phase.
How it works?
During the the service worker’s installation, implicit requests are made to the server to fetch important resources like CSS, JavaScript, and image files. These are then cached, allowing them to be served instantly when the user needs them.
For example, When a user navigates through your web app, instead of requesting the same CSS and JavaScript files repeatedly from the server, the service worker serves them instantly from the cache. This not only speeds up navigation but also ensures that at least the app’s skeleton is made available for pages with dynamic content, even when there is no network connection.
Bringing It All Together
To summarize, service workers provide powerful tools to create offline-first web applications. Whether it's syncing data in the background, caching static content, or precaching app shells, service workers help you deliver a seamless experience that keeps your users engaged—even when they’re offline.
Conclusion: Make Your App Stand Out
Nowadays, every modern web app comes with offline compatibility. By implementing service worker, you can ensure that your users enjoy your app’s features regardless of their connectivity. This will not only improve user experience but also make your app stand out from the crowd.
Let me know in the comments how you handle offline compatibility in your web apps😀!
Subscribe to my newsletter
Read articles from udhaiya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
