ServiceNow Portal: Add Virtual Agent To Custom Portal
 Sandeep Rana
Sandeep RanaTable of contents

Introduction
Have you ever tried adding a Virtual Agent to your custom ServiceNow portal and felt it was more complicated than it should be? Don’t worry, you’re not alone! In this blog, I’ll walk you through the easy steps to get a Virtual Agent up and running in your portal, making it helpful for your users and simple for you to manage.
ServiceNow Journey Starts Here
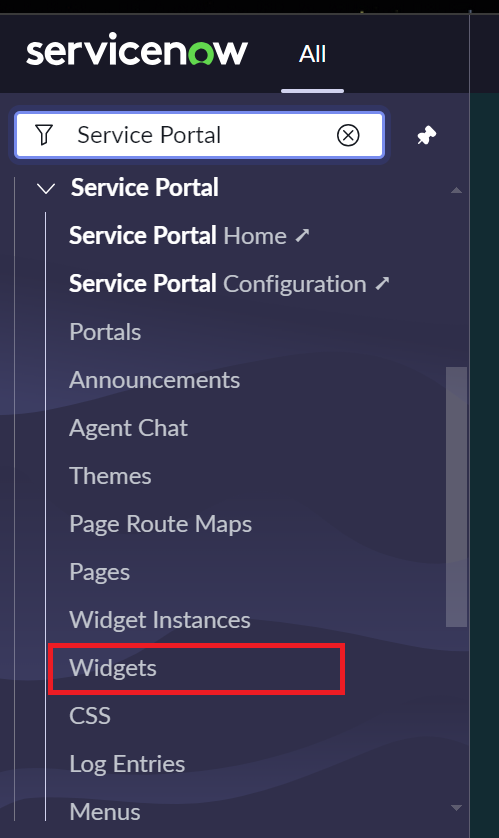
Navigate to Service Portal → Widget.

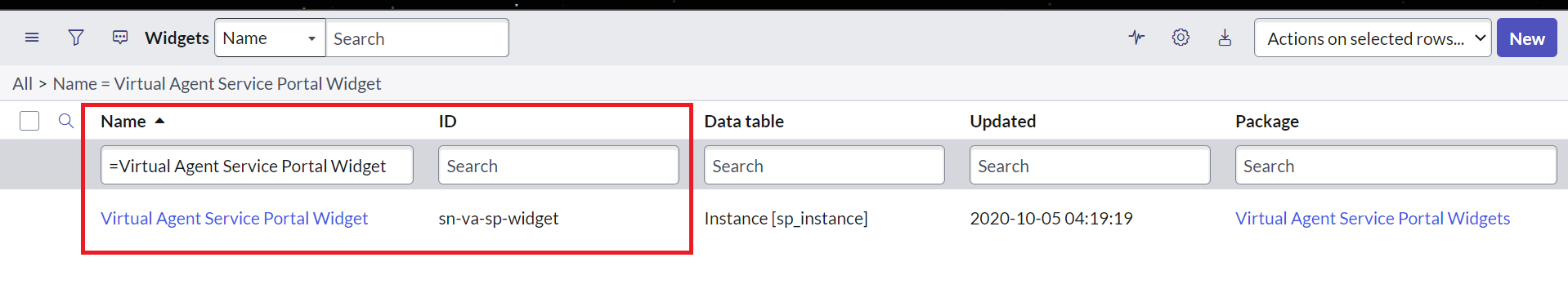
Find a widget with the name Virtual Agent Service Portal Widget and copy the id of the widget.
Note: Copy the id of the widget, not the sys_id of the widget.

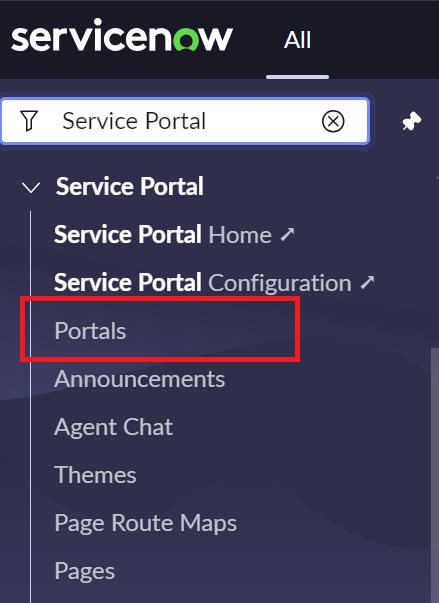
- Navigate to Service Portal → Portals.

Open your custom portal record.
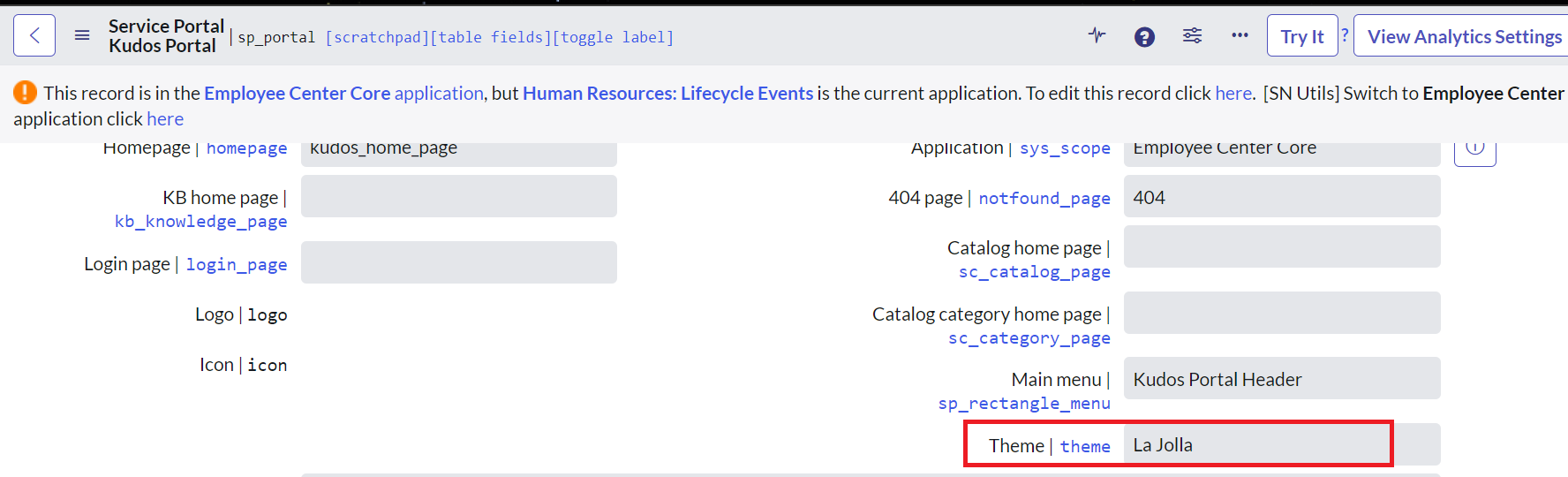
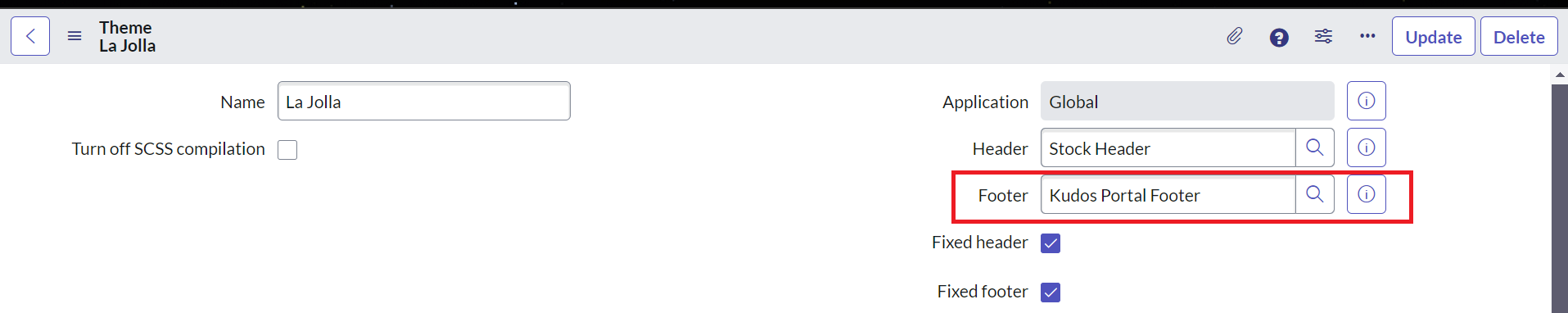
Open the theme record of the portal.

- Open the footer record present in the theme.

- In the footer widget, add the following code:
<!-- Embedd Virtual Agent -->
<div>
<widget
id="sn-va-sp-widget">
</widget>
</div>
Save the footer
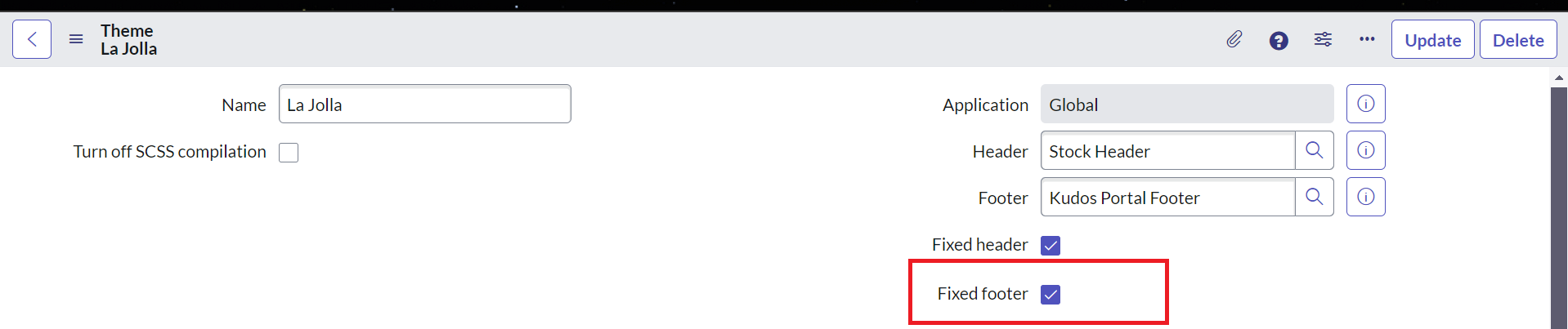
Make sure the FIxed Footer checkbox is checked in the theme, or else your Virtual Agent widget will float across the page.

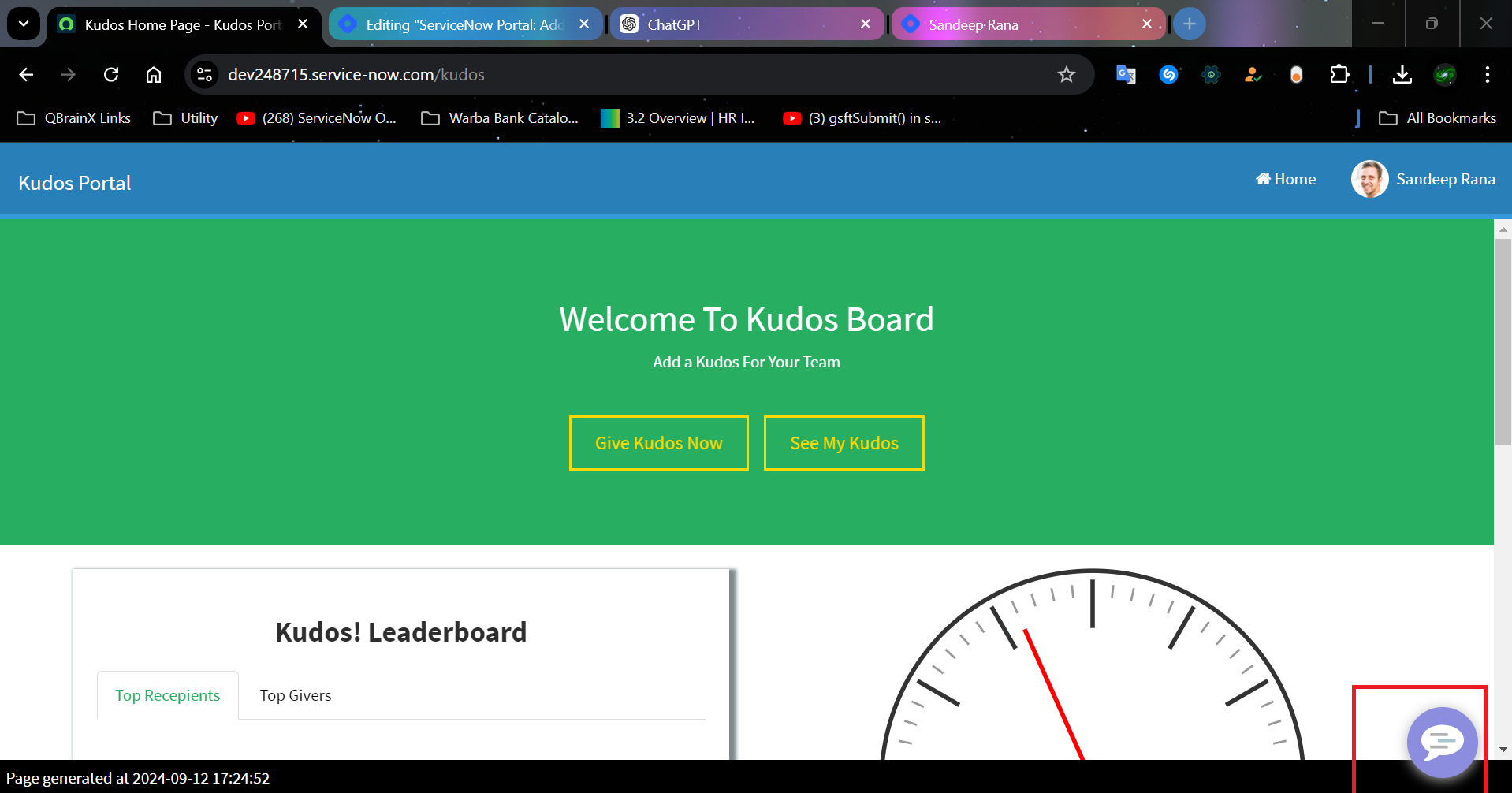
- Open your custom portal and you will see the Virtual Agent on your custom portal.

Conclusion
And there you have it! You've just added a Virtual Agent to your custom ServiceNow portal, and it wasn’t nearly as complicated as it seemed, right? Now, your portal has a friendly chatbot ready to assist users, making you look like a tech wizard. Just remember, while the Virtual Agent can handle many questions, it’s always good to keep an eye on things—after all, even robots need a little supervision! Keep experimenting and customizing, because the only limit is your imagination (and maybe a few system configurations). Happy automating!
Subscribe to my newsletter
Read articles from Sandeep Rana directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sandeep Rana
Sandeep Rana
I'm a dedicated ServiceNow Developer and Analyst with four years of experience. I previously worked at Deloitte and am currently with QBRAINX. My journey in technology started as a freelance web developer, where I developed a passion for creating user-friendly web solutions. In my current role, I specialize in various aspects of ServiceNow, including Portal design, Flow, Integration, Common Configuration, and HRSD modules. What truly excites me is experimenting with the amalgamation of web development and ServiceNow capabilities. My work allows me to blend creativity with technical prowess, ensuring the solutions I create are both functional and intuitive. I bridge the gap between complex technical concepts and user-friendly designs, striving for excellence in every project. Beyond my professional endeavors, I'm a lifelong learner, constantly exploring new technological horizons. My enthusiasm for innovation fuels my commitment to delivering high-quality results. If you share a passion for technology and innovation, I'd love to collaborate and create something extraordinary together. Let's connect!