Setting Up a Docs Site with Mintlify
 Ken Udeh
Ken Udeh
Mintlify is a popular tool for generating visually-appealing, static documentation sites with native support for features like custom URLs, CI/CD, OpenAPI, and Custom fonts. This tutorial will help you set up and manage a documentation project with Mintlify.

Figure 1: Mintlify homepage
How Mintlify Works
At its core is a configuration file, called Mint.Json. This file allows you to define the general structure, pages, navigation options, external links, and appearance of your site.

Figure 2: The mindsDB documentation is powered by Mintlify
In addition to the Mint.json file, there are individual files that make up your site's pages. To edit a page, you need some familiarity with MDX, an enhanced version of Markdown. A future section of this tutorial will show you how to convert Markdown to MDX.
If you need an API reference section, Mintlify allows you to add a valid OpenAPI specification file, from which your endpoint definitions are auto-generated. You can also achieve the same result manually using MDX components.
Mintlify File Structure
To help you get started quickly, Mintlify provides a starter kit with the following structure:
Docs
├── api-reference
├── endpoint
├── introduction.mdx
├── openapi.json
├── essentials
├── images
├── logo
├── snippets
├── development.mdx
├── favicon.svg
├── introduction.mdx
├── mint.json
├── quickstart.mdx
└── README.md
Figure 3: Mintlify starter kit
The following is a quick look at the role each content of the starter kit plays:
Api-reference: This folder contains an endpoint subfolder and two additional files. You only have to edit its content if you also need an API reference in your docs site.

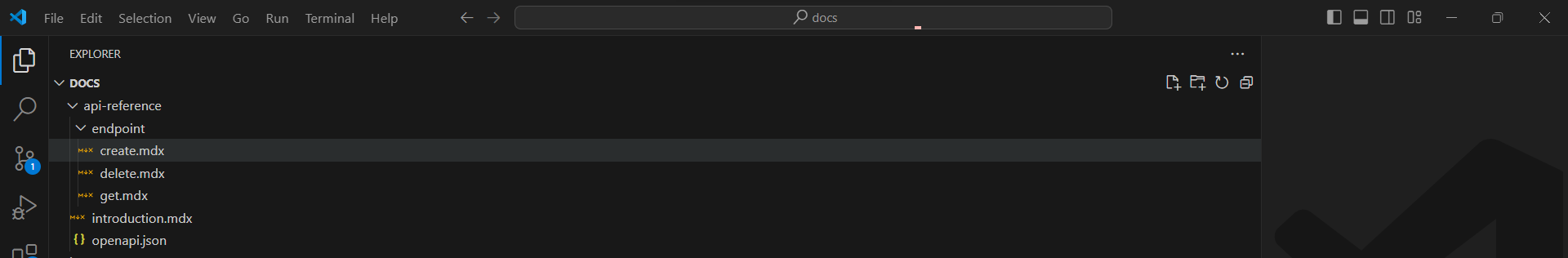
Figure 4: The api-reference folder
Endpoint: This subfolder contains the files that define your API reference. They’re either auto-generated from an OpenAPI specification file or manually created using MDX components.
Introduction.mdx: This file contains sample introductory text. You'll edit it to provide a broad overview of your API reference section, or delete the file if you don't need an overview.
Openapi.json: This is the OpenAPI (Swagger) specification file containing the reference definitions for your API. You should replace this file with your valid OpenAPI specification file in JSON or YAML format.
Essentials: This folder contains files with helpful information on topics like code and image formatting, markdown and reusable snippets, navigation, and general settings. Be sure to remove this folder before publishing your site.
Images: This contains the image files used throughout your site.
Logo: This folder is similar to the Images folder but specifically contains your site’s logo files for light and dark modes. You can use a single logo image for both modes, provided it remains clear in both conditions.
Snippets: A folder that contains your custom snippets, which helps avoid content repetition and ensure your documentation remains consistent. This is slightly advanced, so you may leave it until you get comfortable with Mintlify.
Mint.json: As mentioned earlier, this configuration file is used in Mintlify to specify your site’s settings and page structure.
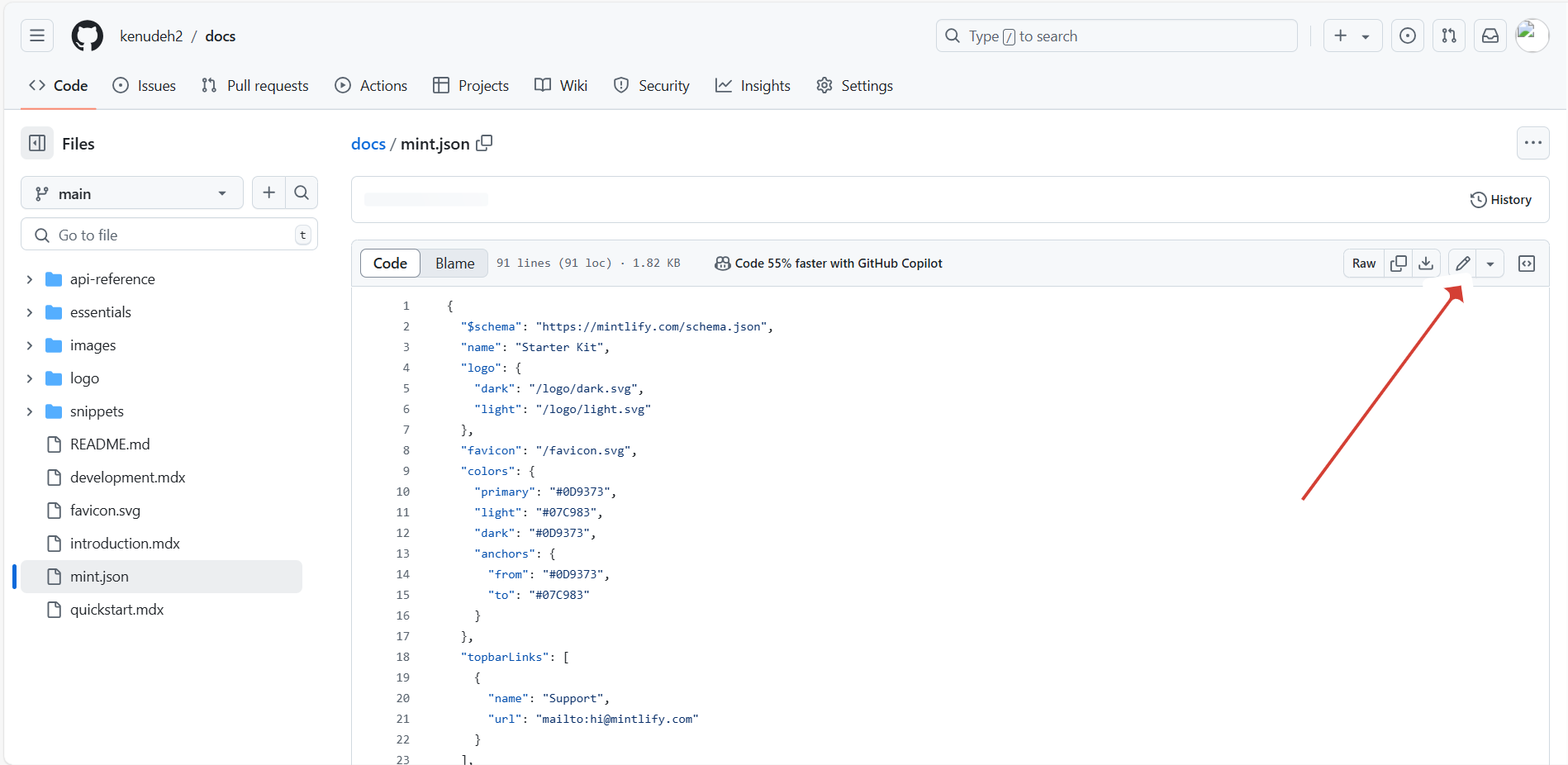
Figure 5: The mint.json configuration file
README.md: This is the accompanying README file for the starter kit. It details what to expect from the kit, instructions for previewing documentation changes locally, troubleshooting tips, and steps for publishing your changes.
Development.mdx: This file contains development-specific information, including instructions for installing and running Mintlify locally. It also covers versioning, deployment, and troubleshooting.
Favicon.svg: This file contains the site’s favicon image. Replace it with your brand’s favicon during development.
Introduction.mdx: The content for your site’s landing page is stored in this file. You can keep it in its current location or move it to another folder during development, depending on your preferred structure.
Quickstart.mdx: This file includes Mintlify’s quick start guide, designed to help you quickly set up, edit, and deploy your site.
Get the Mintlify Starter Kit
Having reviewed how Mintlify works and its file structure, you’re now ready to set up a documentation repository and clone the Mintlify starter kit into it. You’ll need a GitHub account to proceed, so sign up if you don’t already have one. Then, follow the steps in this section to complete the setup:
Step 1: Sign Up for an Account
Visit this page to sign up for a Mintlify account. After completing the sign-up, you'll receive a verification email. Open the email and click the link to proceed to the screen shown below:
Figure 6: Mintlify signup page
Step 2: Create a Docs Repository
Next, create a repository to manage your documentation. You can either grant Mintlify access to your GitHub account for automatic repository creation or set it up manually. For simplicity, we’ll use the first option:
Click the Login with GitHub button shown in Figure 6 above and enter your GitHub credentials to complete this step.
In the next step, click the Next button for Mintlify to create a new repository in your GitHub account. Refer to the image below for guidance:
Figure 7: Creating a docs repository
Step 3: Clone the Repository
Clone the newly created repository to your device, make a change, and push your changes. Follow the steps below to complete this process:
Install Git if it’s not already installed
Open a new terminal, navigate to your desired directory, and run the following command:
git clone https://github.com/your_github_username/docsNavigate to the cloned repository by running the following command:
cd docsIf you are using Visual Studio Code, run the
code .command to open the repository in a new window. Alternatively, locate theDocsfolder in the directory where you cloned the repository and open it in your code editor. This folder contains the Mintlify starter kit, and its file structure should resemble the one shown in Figure 3.
Step 4: Install the Mintlify GitHub App
The Mintlify GitHub app enables automatic deployment of updates whenever you push changes to the new repository. To install it, go to your Mintlify dashboard and click Settings in the left navigation menu. See the following image for reference.
Figure 8: Mintlify dashboard
On the Settings page, under the General tab, scroll down to find the Install GitHub App button. Click it to begin the installation:
Figure 9: Installing the Mintlify GitHub app
In the new window, choose the Only select repositories option, then locate the docs repository from the dropdown list. This option limits the GitHub app's access to just the documentation repository. To complete the installation, click the Install & Authorize button at the bottom of the page:
Figure 10: Authorizing the Mintlify GitHub app
Set Up Your Editing Environment
Now that you have the Mintlify starter kit, you can customize the content. Mintlify offers two options for editing:
Local Editing Using an IDE
This option is ideal for developers or users familiar with the terminal and Git. It involves using an IDE, like Visual Studio Code and Sublime Text, to edit, add or remove files from the starter kit. Then, you can preview your changes locally before pushing them to the git repository connected to your Mintlify account for automatic deployment. Here is how to set that up:
Install Mintlify on Your Operating System: To preview changes locally, install Mintlify on your operating system by running the following command in your terminal. Make sure Node.js version 16 or higher is installed on your device before executing the command.
##npm npm i -g mintlify ##yarn yarn global add mintlifyStart a Local Development Server: With Mintlify installed, navigate to the directory containing the
mint.jsonfile and run the following command to start a local development server:mintlify devThe command launches a server accessible at http://localhost:3000. You can use the
--portflag to specify a different port, as shown below:Mintlify dev --port:5000Edit and Preview a File: Open the
mint.jsonfile, find thenameproperty, and update its value to your brand name. Save the file, then preview the changes in your browser. Below is themint.jsonfile with the name property highlighted:Figure 11: Editing mint.json
Commit Your Changes: Run
git statusto view the modified files,git add .to stage them, andgit commit -m "commit message"to commit your changes.Figure 12: Committing changes
Push to GitHub: Finally, run
git push -u origin branchnameto push your changes to GitHub. This will trigger an automatic deployment of your updates, which can be seen by visiting the URL: yourprojectname.mintlify.app
Online Editing
Mintlify also supports online editing for non-technical users. To edit a file online, locate the file on GitHub and click the edit button to open it in the web editor.

Figure 12: Editing files online
Alternatively, you can open your repository in GitHub's online integrated development environment by replacing "github.com" in your repository's URL with "github.dev." For example, github.com/username/docs becomes github.dev/username/docs.
Personalize Your Site
The default layout and content of the documentation site may not suit your needs. To personalize it, start by defining the site layout and appearance. Afterwards, you can delete, edit, or add files as needed. This section will guide you through each step, starting with the site layout.
Site Layout and Pages
To effectively define your site layout and pages, you must first understand the different sections of the
mint.jsonconfiguration file and their functions. Here’s a quick overview:Figure 13: The mint.json configuration file
“name”: This field defines the name displayed in browser tabs when your site is open. Typically, this should be your brand name.
“logo”: Defines the logo displayed at the top of the page. You can provide separate images for light and dark modes.
“favicon”: Specifies the favicon image for your site, which is located in the root folder.
“colors”: Lets you define the font and background colors for both light and dark modes.
“topbarlinks”: Allows you to define a link at the top of the homepage. This link can direct users to your sales or support team.
“topctabutton”: Defines a call-to-action button at the top of the page.
“tabs”: Allows you to define the tabs on your site. Typically, this includes tabs for conceptual topics and API references.
“anchors”: Lets you link external resources, such as your company blog or Slack group, directly in the navigation menu. Here’s what it looks like:
Figure 14: The anchors object
“navigation”: The navigation object in
mint.jsonis an array of objects. Each object contains a group and pages property, where the group property defines the group name and the pages property lists the pages within that group. Here's what it looks like:Figure 15: The navigation object
Every new page added to your site must be defined in this section to be displayed in the navigation menu. For example, in Figure 15 above, the Getting Started group consists of three files:
WhyUs,howitworks, andquickstart. These files are located in aconceptual-docsfolder, which is why the syntax is structured as shown in the image.“footerSocials”: This section allows you to link your site to your social media pages at the bottom of the page.
Some sections of mint.json, such as anchor, topbarctabuttons, footerSocials, and topbarlinks, are optional and can be removed without affecting your site's functionality. Now that you understand the key sections of the configuration file, you should be able to define your layout and pages based on your specific needs.
Content
In most technical documentation projects, there are two main types of content: conceptual topics and API reference content. Let’s explore how to create both using Mintlify:
Conceptual Contents
This includes materials like the getting started tutorial, quick start guide, and other relevant resources that help users accomplish specific tasks or goals. Creating conceptual content in Mintlify requires familiarity with MDX, an extension of Markdown with additional features. Below are some common MDX syntaxes you'll use when writing conceptual content:
Accordion: This component wraps content under a clickable title, allowing users to toggle the visibility of the wrapped content by clicking on the title. Here’s how to use it:
<Accordion title="Title content"> content </Accordion>Accordion Group: This component groups multiple accordions. Here’s how it’s used:
<AccordionGroup> <Accordion title="Title 1"> Body content </Accordion> <Accordion title="Title 2"> Body content </Accordion> </AccordionGroup>Info: This component highlights important information within your content. Here’s an example:
<Info> content </Info>CodeGroup: This component groups multiple code blocks into a single unit. Here’s how it works:
<CodeGroup> ```bash npm npm i -g mintlify ``` ```bash yarn yarn global add mintlify ``` </CodeGroup>Tip: This component draws attention to helpful information by displaying a lightbulb icon alongside the wrapped content.
<Tip> content </Tip>Headings: This component specifies headings, similar to regular Markdown headings. Use
#forH1,##forH2, and so on.
For additional MDX syntaxes and their functions, review the development.mdx file and the Essentials folder in your Mintlify starter kit.
API Reference Contents
You have two options for creating API reference content in Mintlify: an OpenAPI specification file or MDX components. Let’s take a closer look at each option:
OpenAPI: You can replace the existing
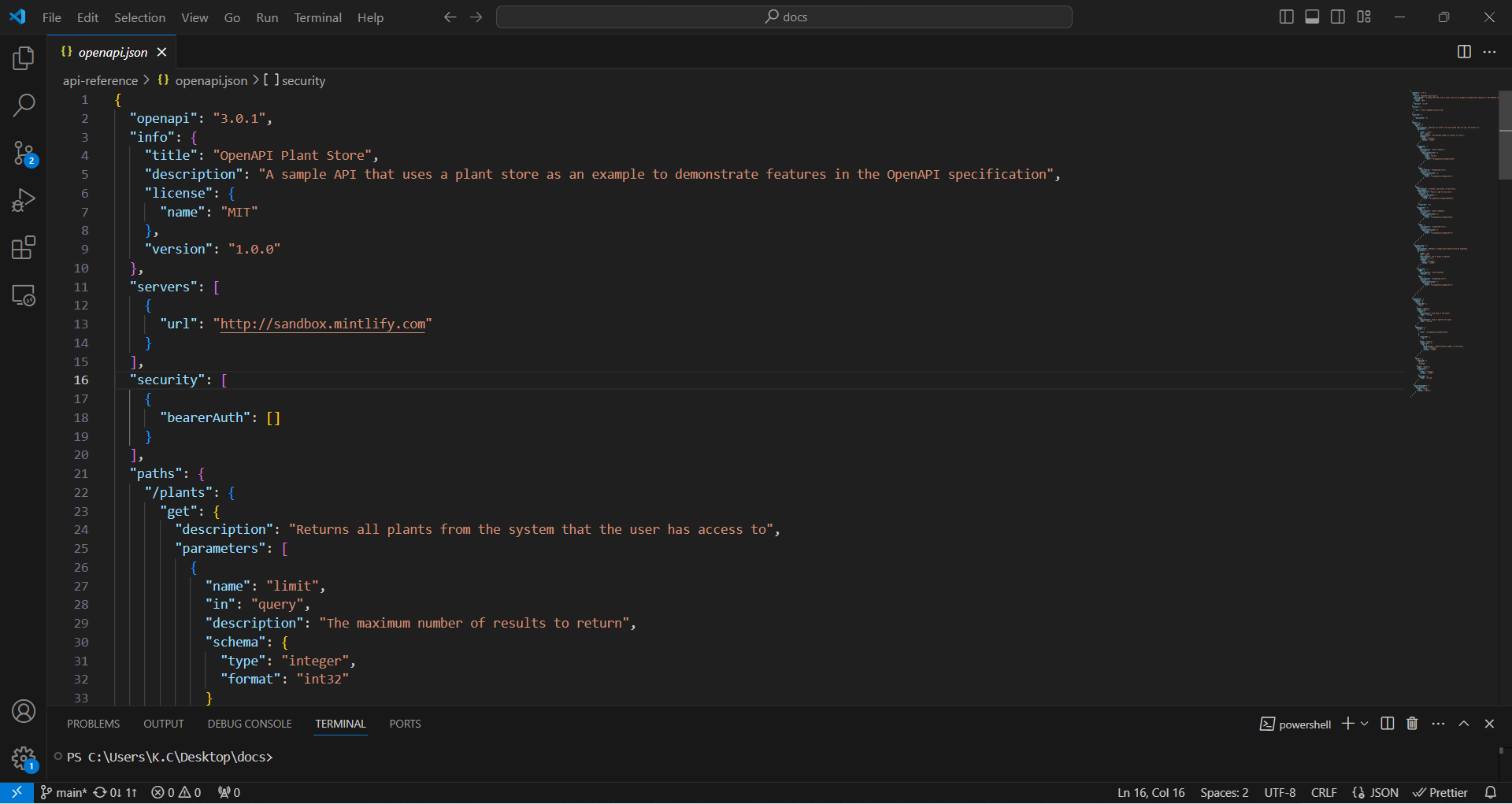
OpenAPIfile in thereferencefolder with your own valid OpenAPI file in JSON or YAML format. This allows Mintlify to automatically generate the reference documentation for your API, provided the OpenAPI file is valid. Here’s an example of an OpenAPI specification file:
Figure 16: The OpenAPI file
Alternatively, locate the
openapifield inmint.jsonand provide a URL to your OpenAPI file, as shown below:"openapi": "link-to-your-openapi-file"Next, use the Mintlify scraper to autogenerate your OpenAPI endpoints files by running the command below in the terminal:
npx @mintlify/scraping@latest openapi-file <path-or-url-to-openapi-file>Finally, link the generated files in the appropriate section of
mint.jsonto display them on your site. With OpenAPI, any updates to your API reference definitions should be made within the OpenAPI specification file. To do this, open the file in a code editor and locate the specific section you wish to edit.MDX Components
You can manually write your API reference definitions using MDX components instead of relying on an OpenAPI file. This approach offers greater control over your content, but it may become time-consuming if you need to define many endpoints. For a detailed guide on how to do this, refer to this resource.
Files and Folders
The
Essentialsfolder,development.mdxfile, images in theimagesfolder, and other auto-generated content from the starter kit should either be edited, replaced, or deleted. Ensure that any deleted files are also removed from thenavigationsection ofmint.jsonto prevent them from appearing in the navigation menu.Links
You can link your documentation site to various external resources. Use the
footerSocialssection inmint.jsonto add links to your social media accounts, and theanchorssection for more formal resources like GitHub or Slack.Colors
Mintlify gives you full control over your site's appearance. The
colorssection ofmint.jsonallows you to define the color scheme for both dark and light modes.Logo and Favicon
You can customize your site's logo and favicon using the
logoandfaviconsections in themint.jsonfile.
Extras
While this tutorial covers the essentials, Mintlify offers many additional features. Here are some key ones you might find useful:
Monorepo
The Monorepo feature simplifies documentation management by consolidating multiple repositories into one. This is especially useful if your documentation is in a separate Git repository from your main project and you wish to merge them.
Figure 17: Setting up Monorepo
To set up Monorepo, go through the following steps:
Go to your Mintlify dashboard and click Settings in the left navigation menu.
Under the General tab, scroll down to locate the Set up as monorepo section and toggle the button on.
Complete the setup by pasting the path to the directory containing your
mint.jsonfile in the text area that appears. This should ideally be adocsfolder within your main project repository.
Custom Domain
To align your documentation site with your brand, you need to set up the custom domain feature. Here's how to do that:
In your Mintlify dashboard, click on Settings in the left navigation menu.
Under the General tab, locate the Custom Domain Setup section and enter your custom domain name, such as
docs.yourdomain.com, in the provided field.Go to your domain name registrar and add a CNAME record to your domain’s DNS configuration. You’ll find the details for the record under the URL field as shown in the image below:
Figure 18: Custom domain
Analytics
Mintlify offers analytics data to provide insights into your site's performance metrics, such as page views and search analytics. To access this feature, you'll need to upgrade to a paid monthly plan, which is approximately $150.
Converting Markdown to MDX
MDX is an extension of Markdown, which makes it easy to move from one format to the other. To convert a Markdown file to MDX, do the following:
Rename your
.mdfile to.mdxAdd the following header to the renamed file:
--- title: "{title}" description: "{description}" ---
Conclusion
In this tutorial, you explored the essentials of creating a documentation site with Mintlify. You started by understanding the Mintlify file structure and cloning the starter kit, then moved on to setting up your editing environment and personalizing your site. You also learned how to implement features such as custom domains, Monorepo, and site analytics.
While other tools offer similar features, Mintlify has gained significant traction since its launch in 2021, with brands like ElevenLabs, Uberduck, MindsDB and others adopting it. Recently, Mintlify secured $18.5 million in Series A funding, signaling ongoing innovation and growth. You can further explore other Mintlify features not covered in this tutorial or join their community for additional support and resources.
Subscribe to my newsletter
Read articles from Ken Udeh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ken Udeh
Ken Udeh
API technical writer.