Building a react project | bgChanger | Chai aur react tutorial #9 Summary
 Vishesh Gupta
Vishesh Gupta
-
- You started by setting up a new React project using Vite (a modern build tool that's fast and lightweight).
Tailwind CSS for Styling:
- Tailwind was integrated for styling, making it easier to handle CSS directly in JSX with utility-first classes.
useState for State Management:
- You used the
useStatehook to manage the background color of the screen. The initial state is set to black, and when a button is clicked, the state is updated with the corresponding color.
- You used the
Event Handling:
- You added
onClickevent handlers to buttons, which change the state (background color) to the color of the clicked button.
- You added
Rendering and Styling:
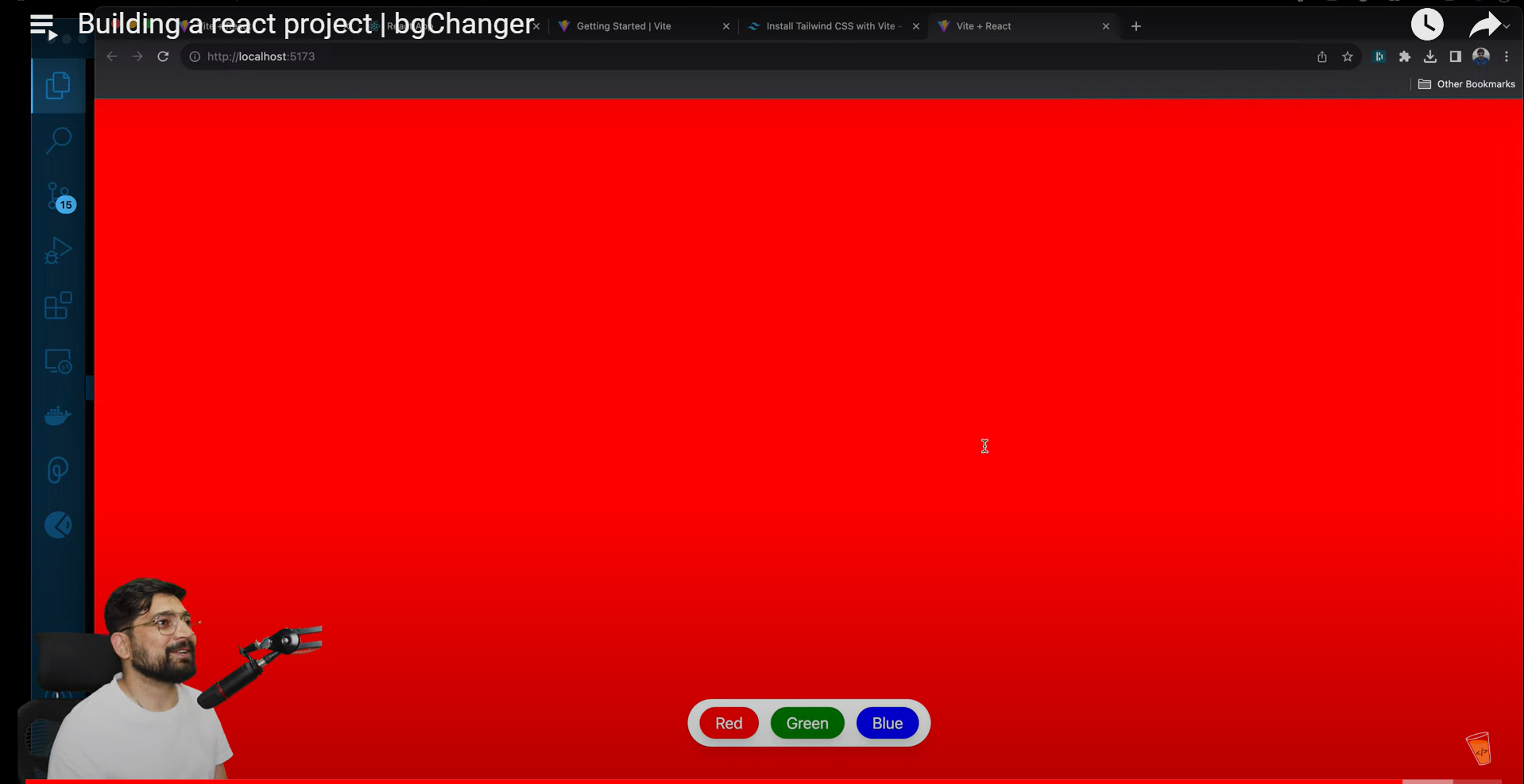
- When the state changes, the background color of the entire screen changes accordingly.
Clarifications and Reinforcements:
useStatefor Re-rendering: Each time you click a button,setStatetriggers a re-render of the component, applying the new background color to the screen. This is an important behavior to understand, as React components automatically re-render when their state changes.onClickEvent Handlers: TheonClickevent in React ensures that each button can individually update the state, making it possible to change the background color dynamically.
Imagining the Process:
Initial Load: Screen background is black (default state).
Button Click: When you click, for example, a blue button, the background changes to blue because the state gets updated with the color value of the button.
This project is a great example of how React works with useState to manage dynamic changes in the UI based on user interaction. It also shows how Tailwind can help simplify styling while keeping your code clean.
Subscribe to my newsletter
Read articles from Vishesh Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
