useEffect, useRef and useCallback with 1 project | Chai aur react tutorial #10 Summary
 Vishesh Gupta
Vishesh Gupta
Key Concepts Covered:
Project Setup:
- You started by setting up the React project with Vite and configuring Tailwind CSS for styling, making it visually appealing and efficient for building the UI.
Component Layout:
The project consists of three main UI elements:
A heading for "Password Generator".
An input box (read-only) that displays the generated password, along with a "Copy" button.
A section with sliders and checkboxes to adjust the password length and include numbers or symbols.
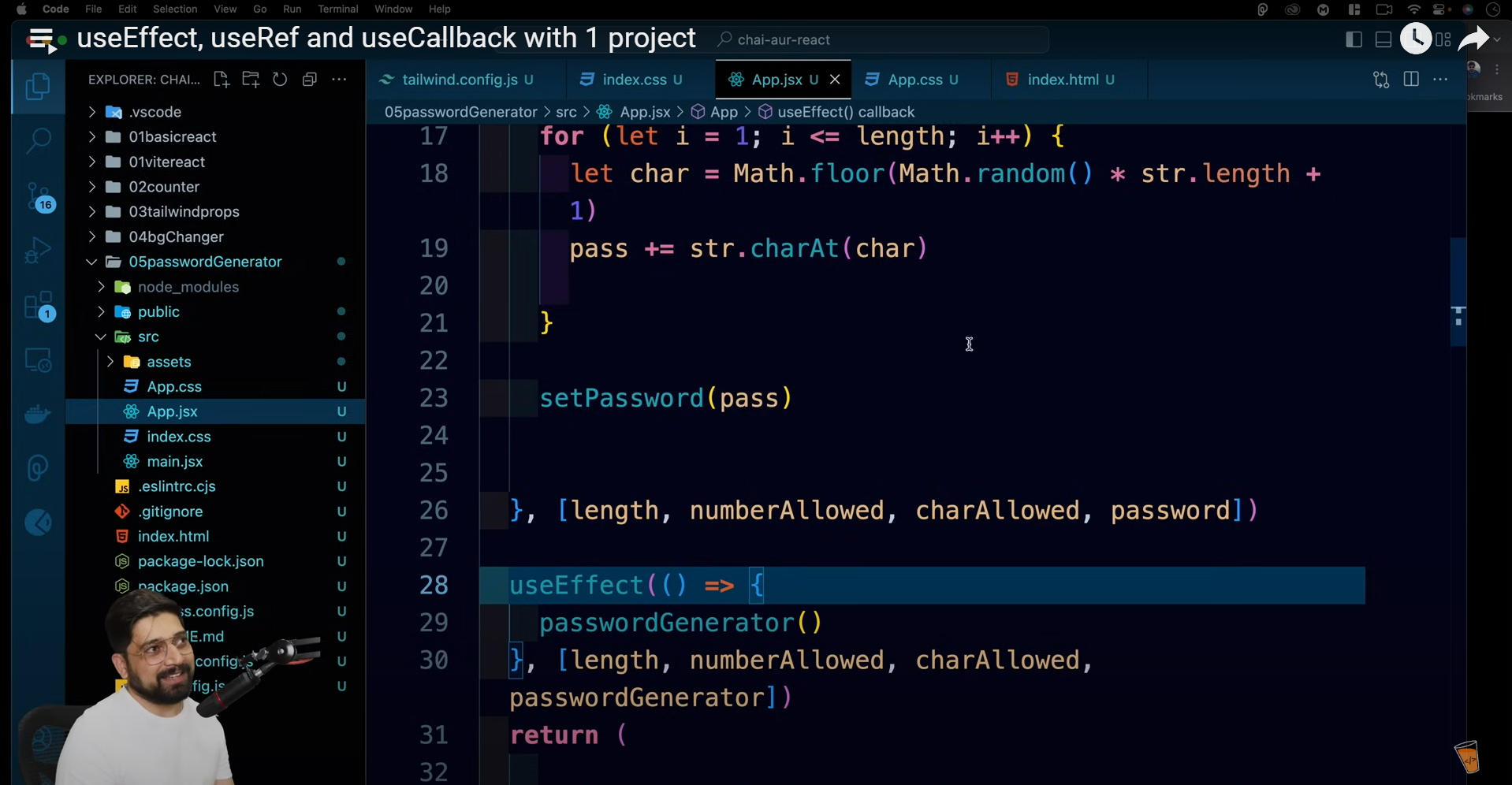
useEffect Hook:
Purpose:
useEffectis used to perform side effects. You utilized it to generate the password when the component first loads (initial render) and whenever the state (isNumbers,isSymbols,length) changes.Dependency Array: Adding variables like
isNumbers,isSymbols, andlengthto the dependency array ensures thatuseEffectonly re-runs when any of these variables are updated.Empty Dependency Array: You used an empty array (
[]) to make sure that the password is generated only once when the component first renders.
useCallback Hook:
Purpose:
useCallbackis used to memoize functions, which prevents them from being recreated on every render. This is especially important for performance when a function doesn’t need to change unless certain dependencies do.You used it for the password generation logic, ensuring the function is only re-created when its dependencies (like
isNumbers,isSymbols, orlength) change.
useRef Hook:
Purpose:
useRefis used to store mutable references to DOM elements without triggering a re-render. It's like a persistent storage container for DOM elements that doesn’t cause React to re-render when updated.You used it to reference the password input field, enabling features like copying the password to the clipboard and selecting the text programmatically.
Comparison to
document.getElementById: You correctly mentioned thatuseRefworks similarly to how you'd usedocument.getElementByIdin plain JavaScript, but it fits within the React paradigm better.
Copy to Clipboard:
- For copying the password, you implemented a
copyToClipboardfunction that interacts with the DOM via thewindowobject and uses the password reference (fromuseRef) to access the input field.
- For copying the password, you implemented a
Visualizing the Process:
Initial Setup: When the page first loads,
useEffectruns the password generation function, setting an initial password.User Interaction: When the user interacts with the slider or checkboxes, React updates the respective state variables (
isNumbers,isSymbols,length), which causesuseEffectto re-run and generate a new password.Copy Functionality: When the user clicks "Copy", the password is copied to the clipboard, and you used
useRefto reference the input field to programmatically select the password text.
Clarifications:
Why Use
useCallback?: WithoutuseCallback, functions (like the password generator) would be redefined on every render, which could lead to performance issues.useCallbackensures that the function is only recreated when necessary, avoiding unnecessary computation.useRefvs.useState:useRefdoesn’t cause re-renders when the value it stores changes. This makes it perfect for managing DOM elements or persisting mutable values between renders.
Summary of our Learning:
In this video We've effectively learned:
How to use
useEffectto handle side effects, particularly for things like loading data or updating the UI based on state changes.How to use
useCallbackto optimize performance by memoizing functions that don’t need to be recreated on every render.How to use
useRefto interact with DOM elements directly without causing re-renders.
Subscribe to my newsletter
Read articles from Vishesh Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
