How to create Skeleton Loading in Bubble?
 Anish Gandhi
Anish GandhiTable of contents
- What is skeleton loading?
- Step 1: Decide the place for skeleton loading
- Step 2: Prepare the final output that will be seen after the data is loaded
- Step 3: Setup Skeleton Loading Repeating Group
- Step 4: Hide & Show condition of output and skeleton loader Repeating Groups
- Step 5: Best Practices to consider for using Skeleton loading
- Help me!

What is skeleton loading?
Skeleton loading is a placeholder component that mimics the structure of the application’s content while data is being loaded. Instead of showing a blank screen or a simple spinner, one can display a greyed-out or animated placeholder resembling the content that will soon appear. This gives the impression that something is happening in the background and makes the wait feel shorter.
Skeleton loading has become a popular UX feature across applications, helping to improve user experience by indicating that content is being loaded while minimizing frustration caused by blank screens.
Here is how you can create one in bubble.io:
Step 1: Decide the place for skeleton loading
Generally, don’t use skeleton loading for the whole page but identify the components that are taking time in loading the data. In most cases, it is a repeating group loading data on page load.
Step 2: Prepare the final output that will be seen after the data is loaded
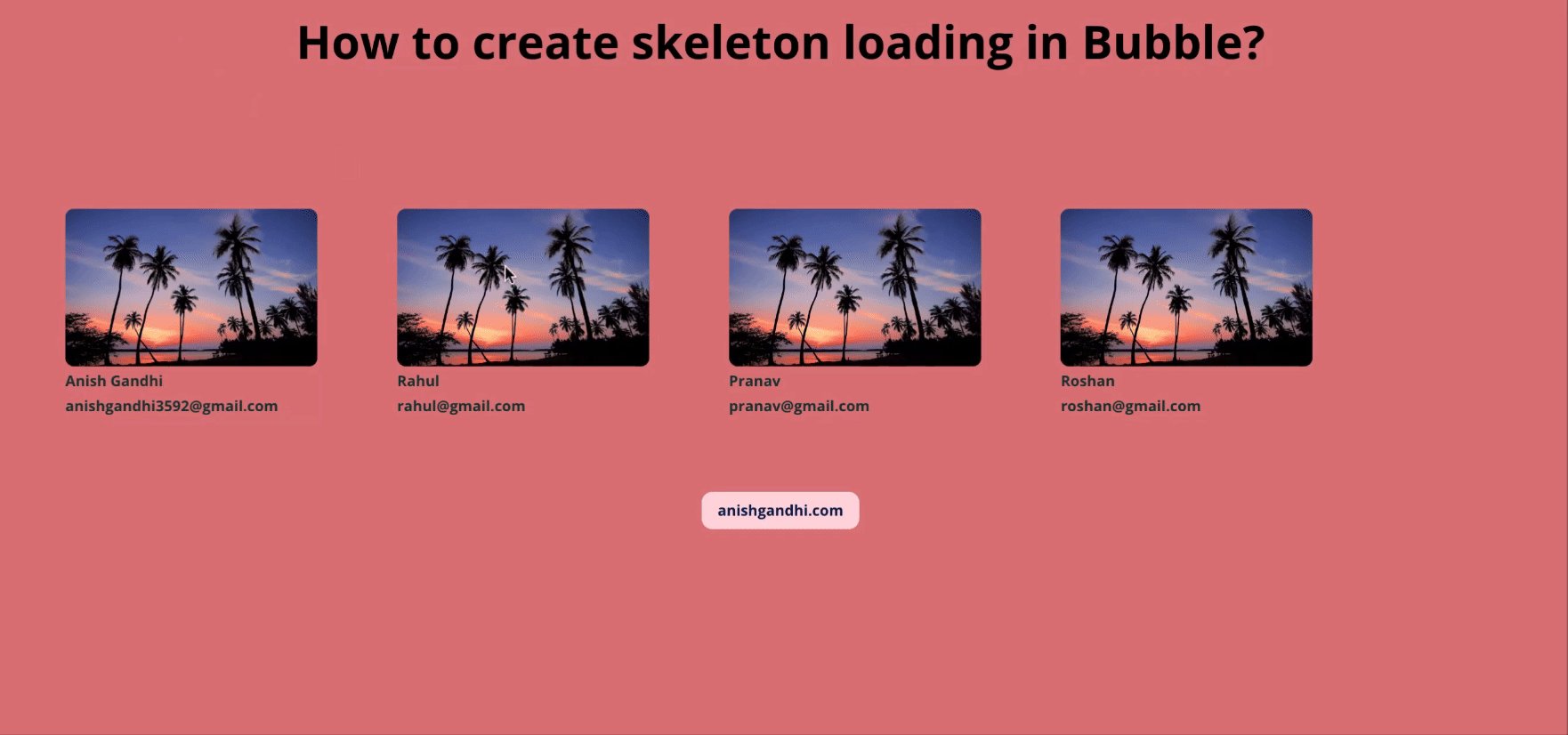
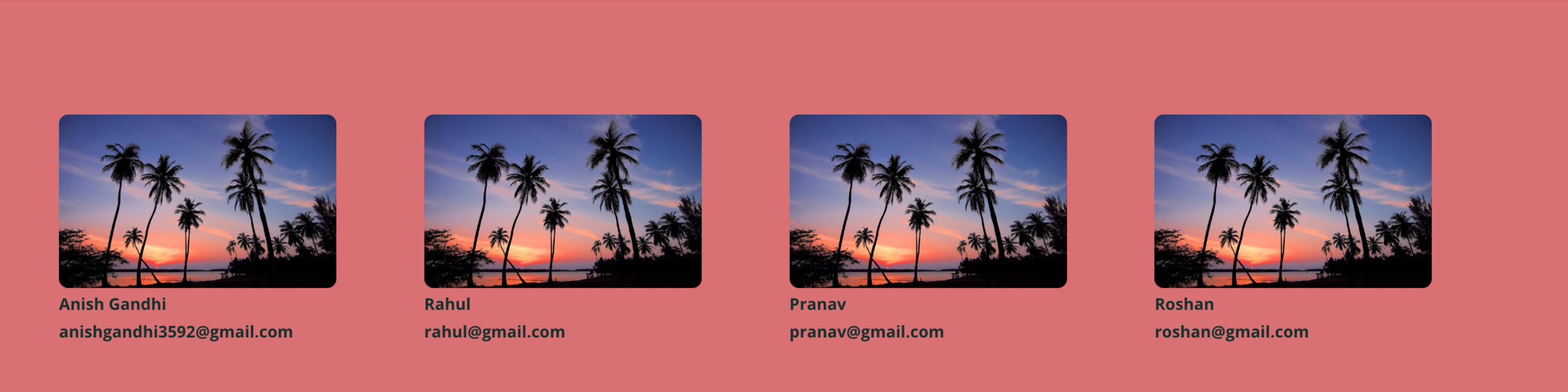
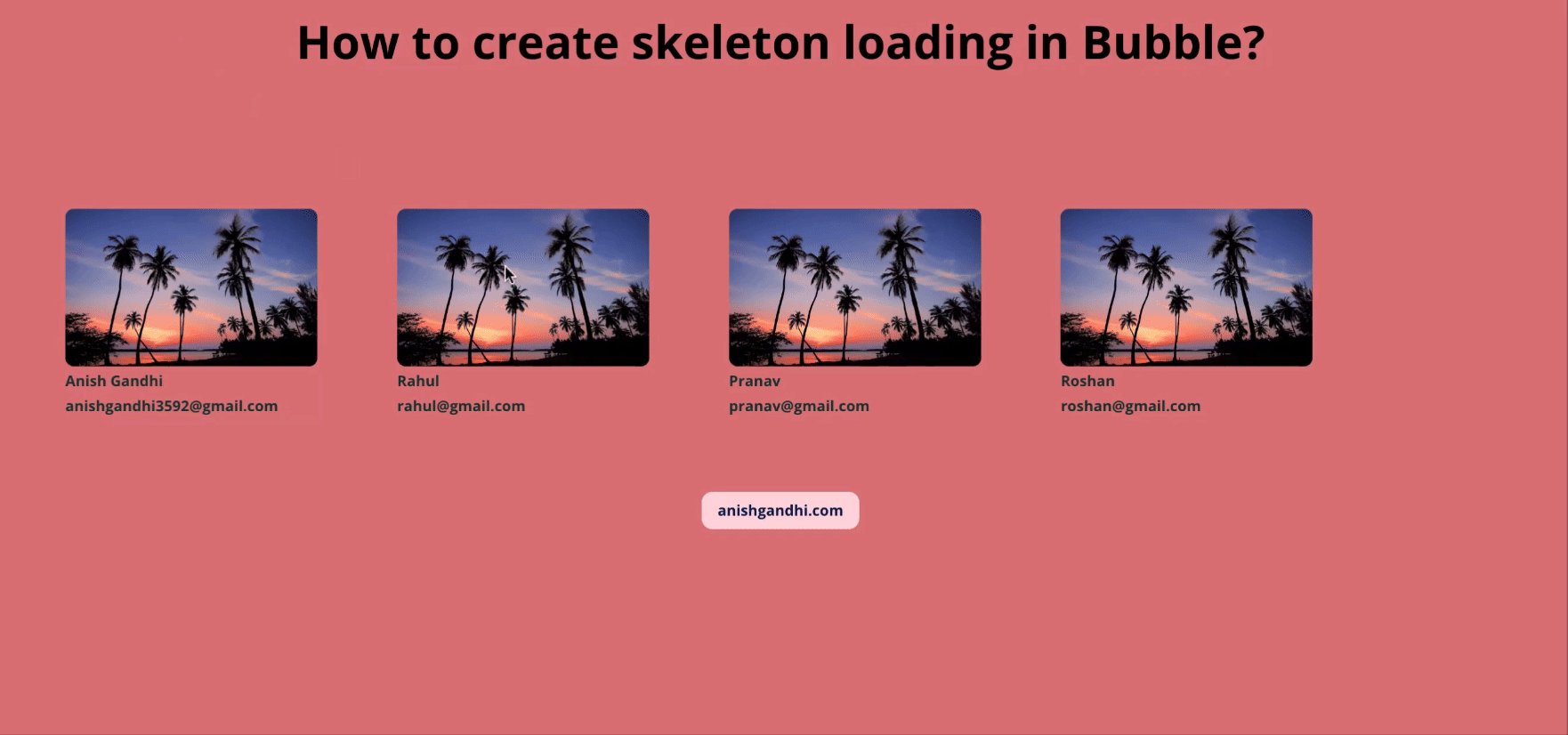
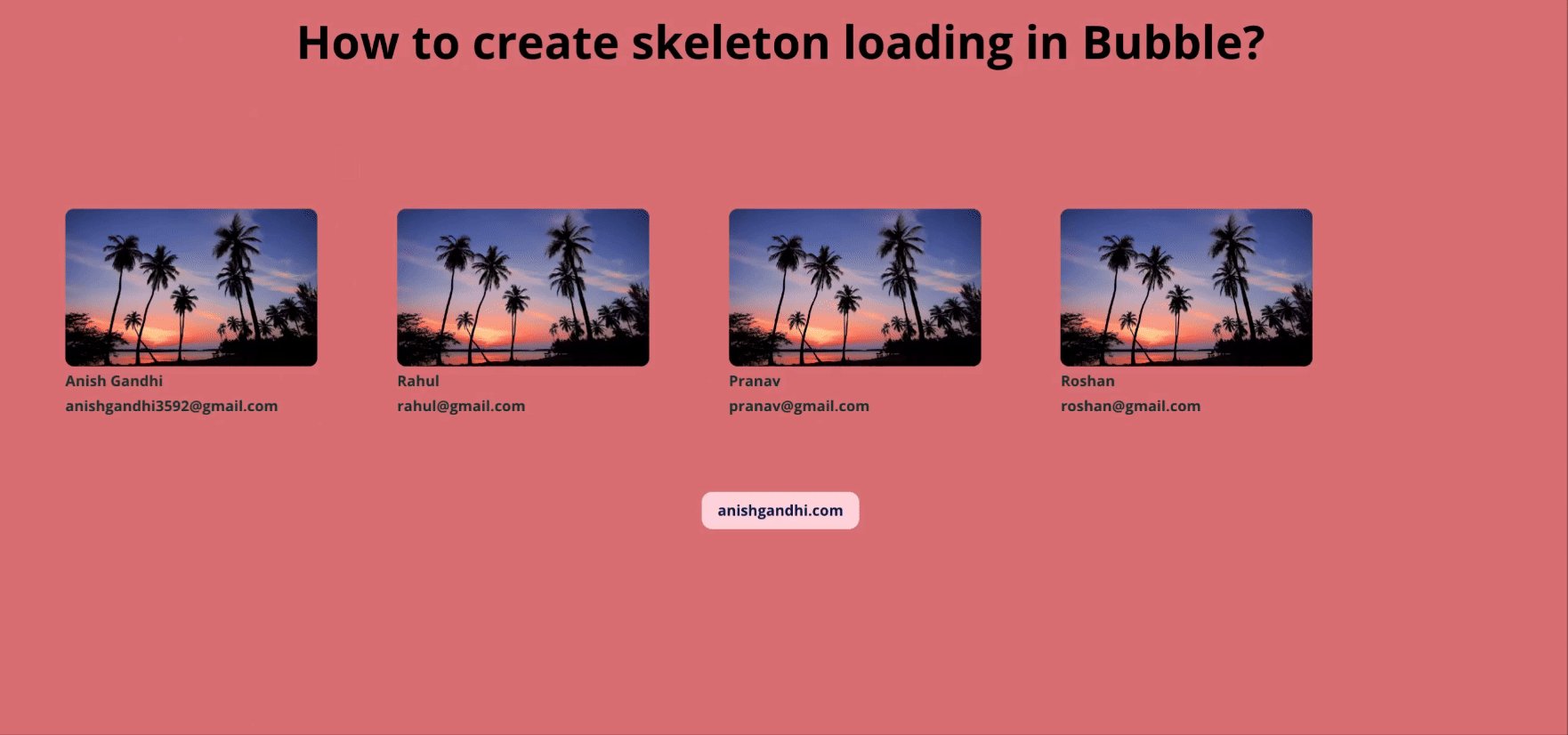
Here in this example, this is how the final Repeating Group will look like with data!

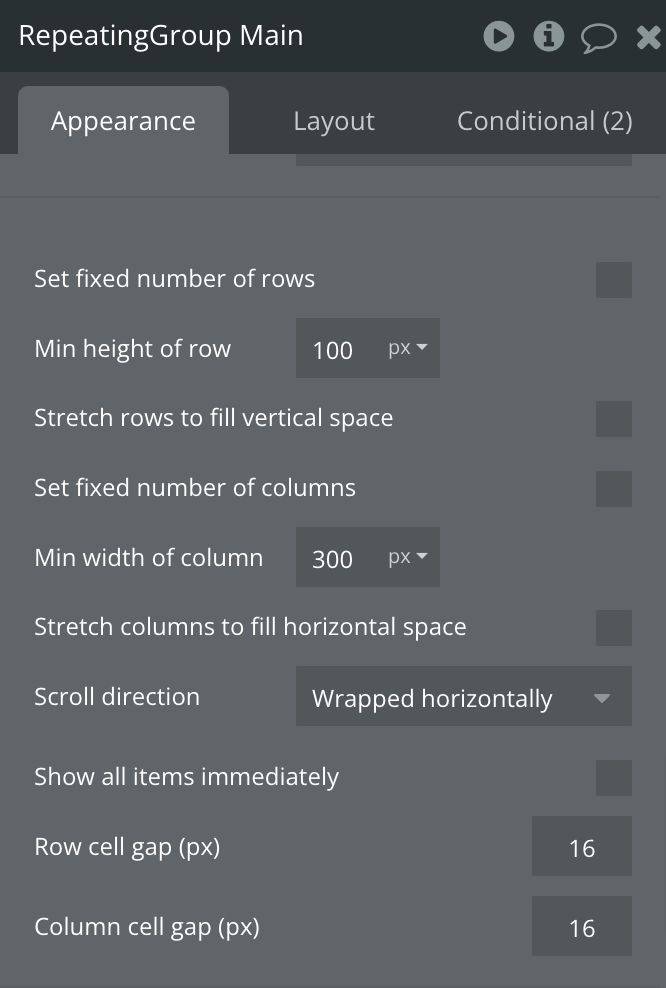
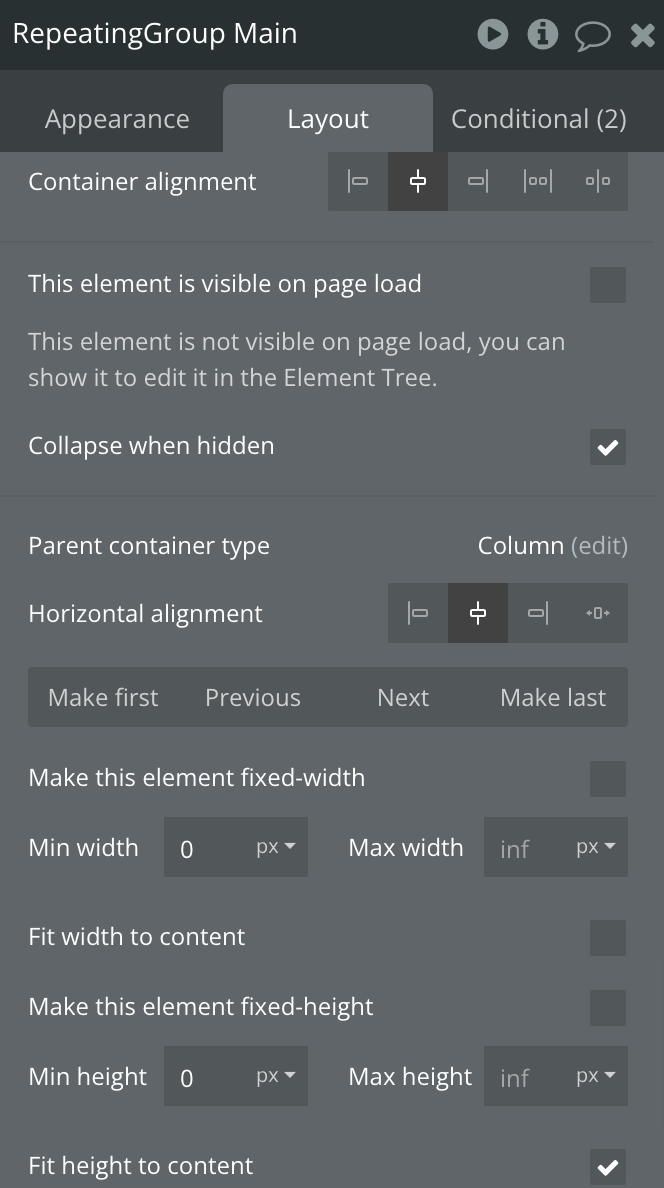
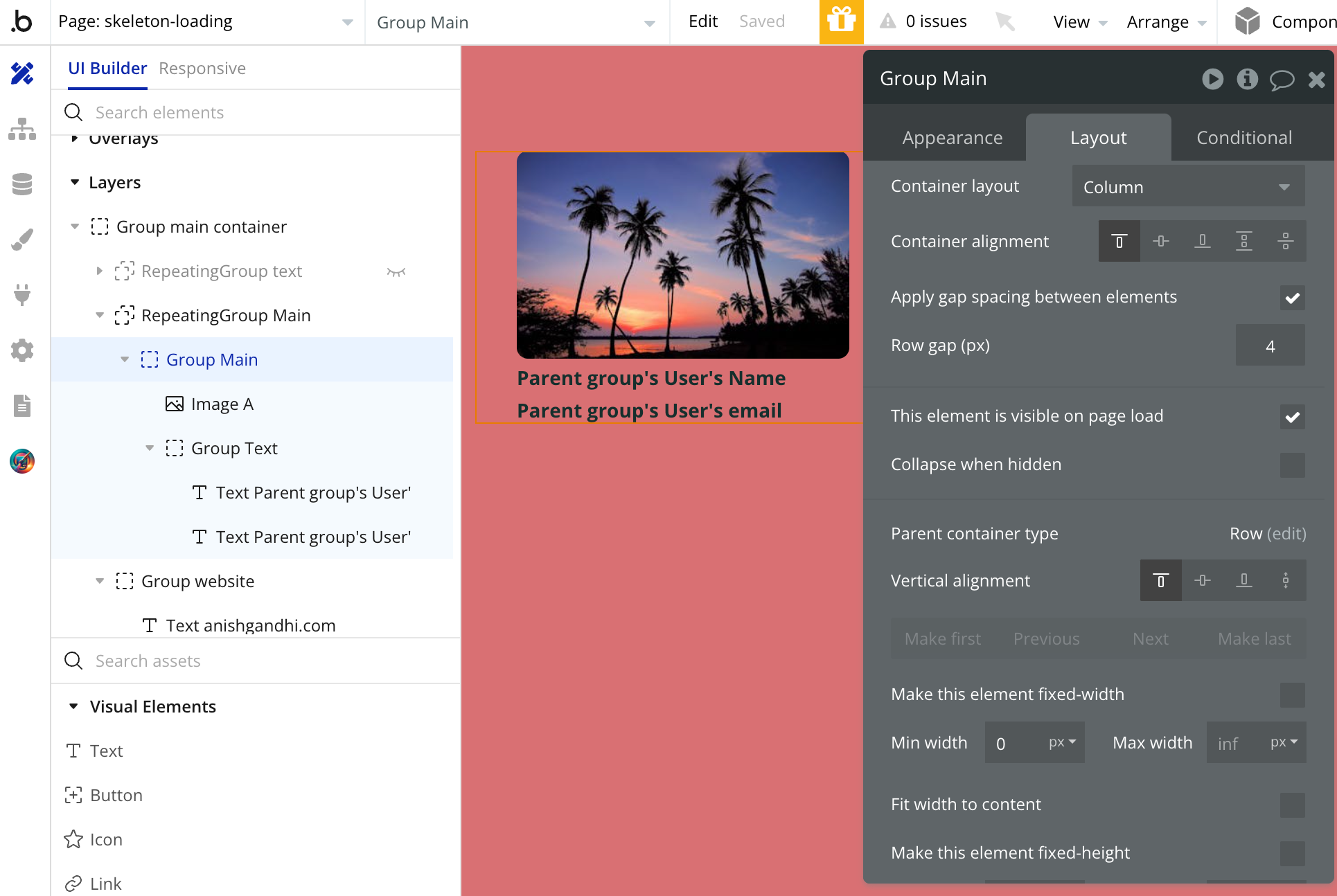
Now let’s see this Repeating Group’s setup:



Once the output Repeating Group Setup with its component and its layout, it is time to go for the next step.
Step 3: Setup Skeleton Loading Repeating Group
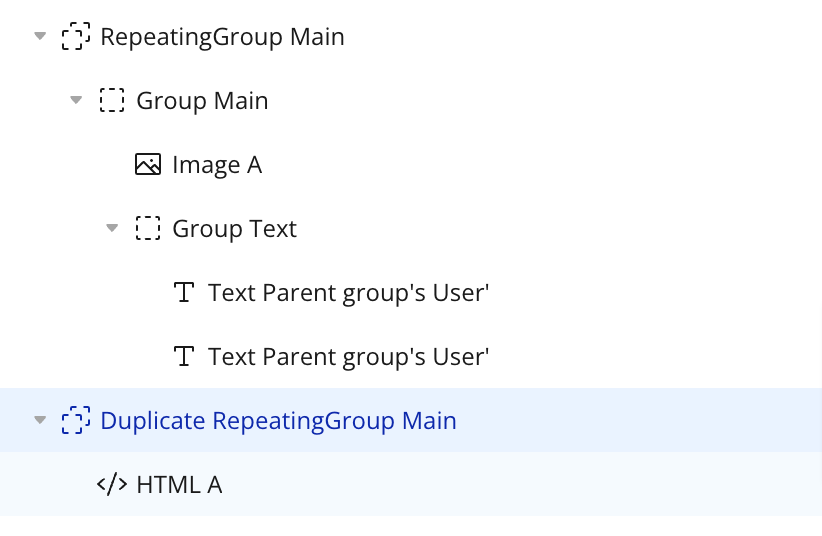
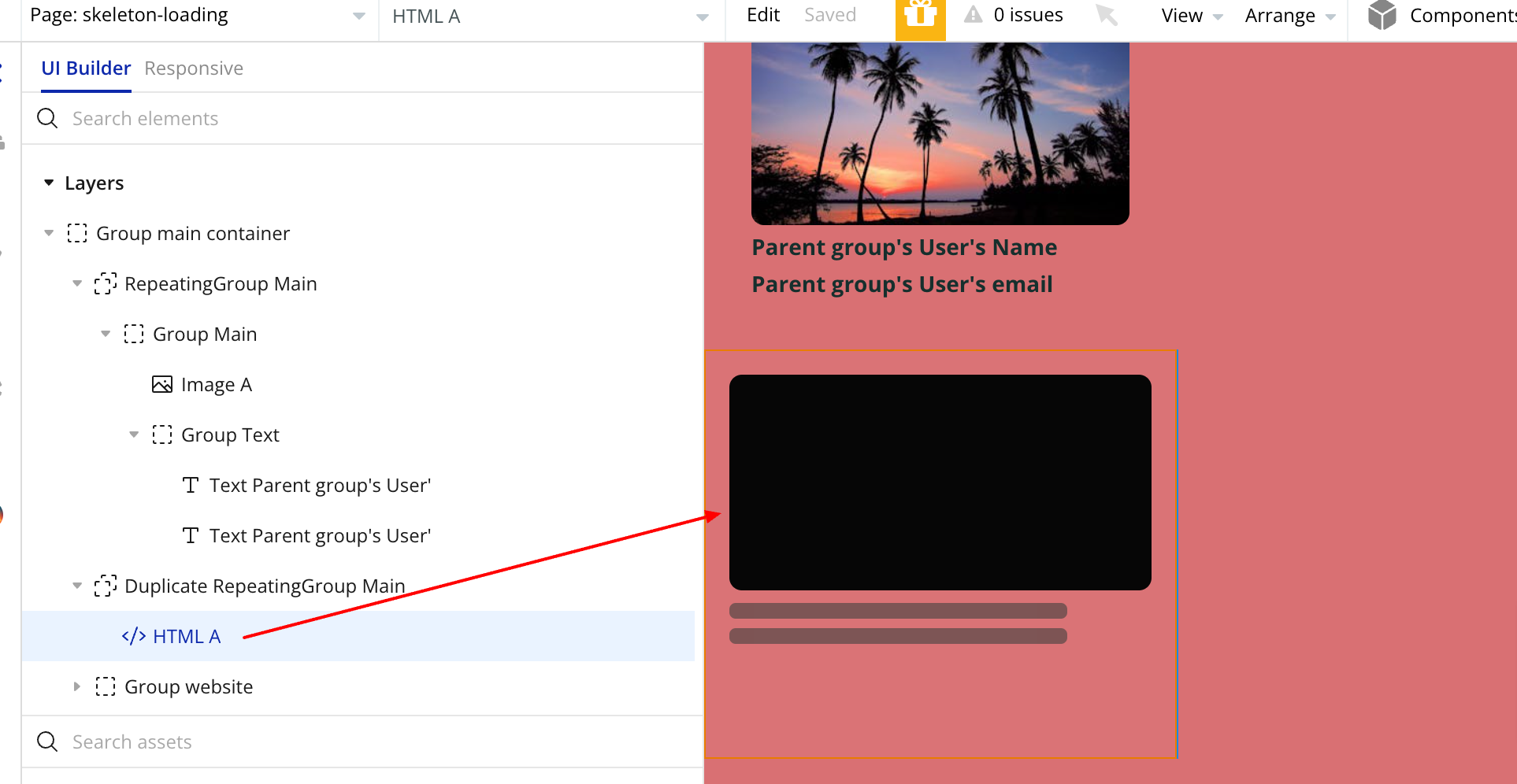
Duplicate the output repeating group without its child groups and add the HTML element in place of Group main. Element tree will look like shown below:

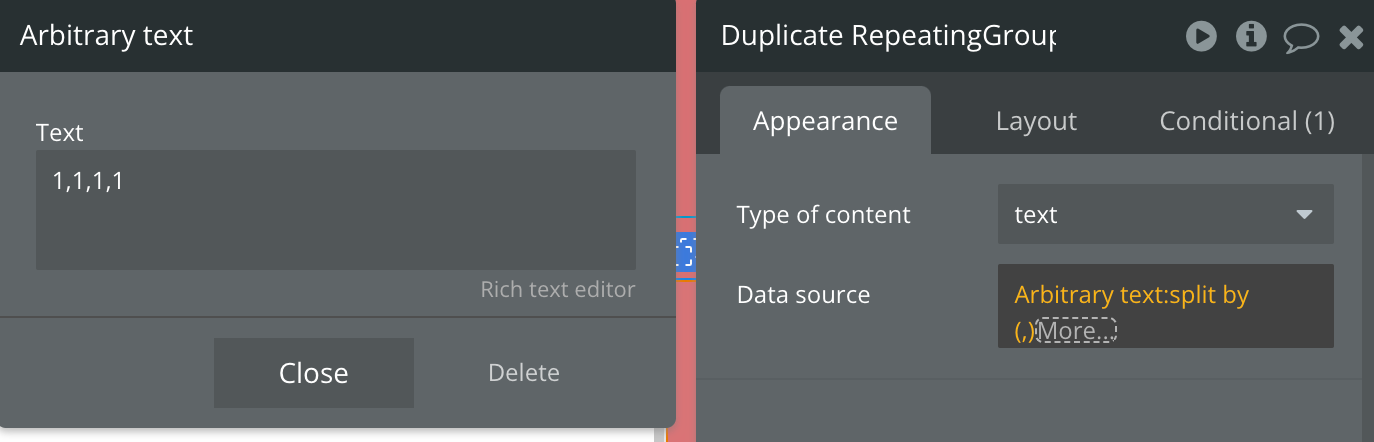
Now this Duplicate Repeating Group’s data source will be arbitrary text split by(,), and the data type will be text. Here is what it will look like:

Now as per my output Repeating Group, I want to show one row only as a skeleton loading that is why I have used 4 times 1. If I wanted to show 2 rows, I would have used 1,1,1,1,1,1,1,1 as arbitrary text split by(,). This will vary as per your output repeating group setup.
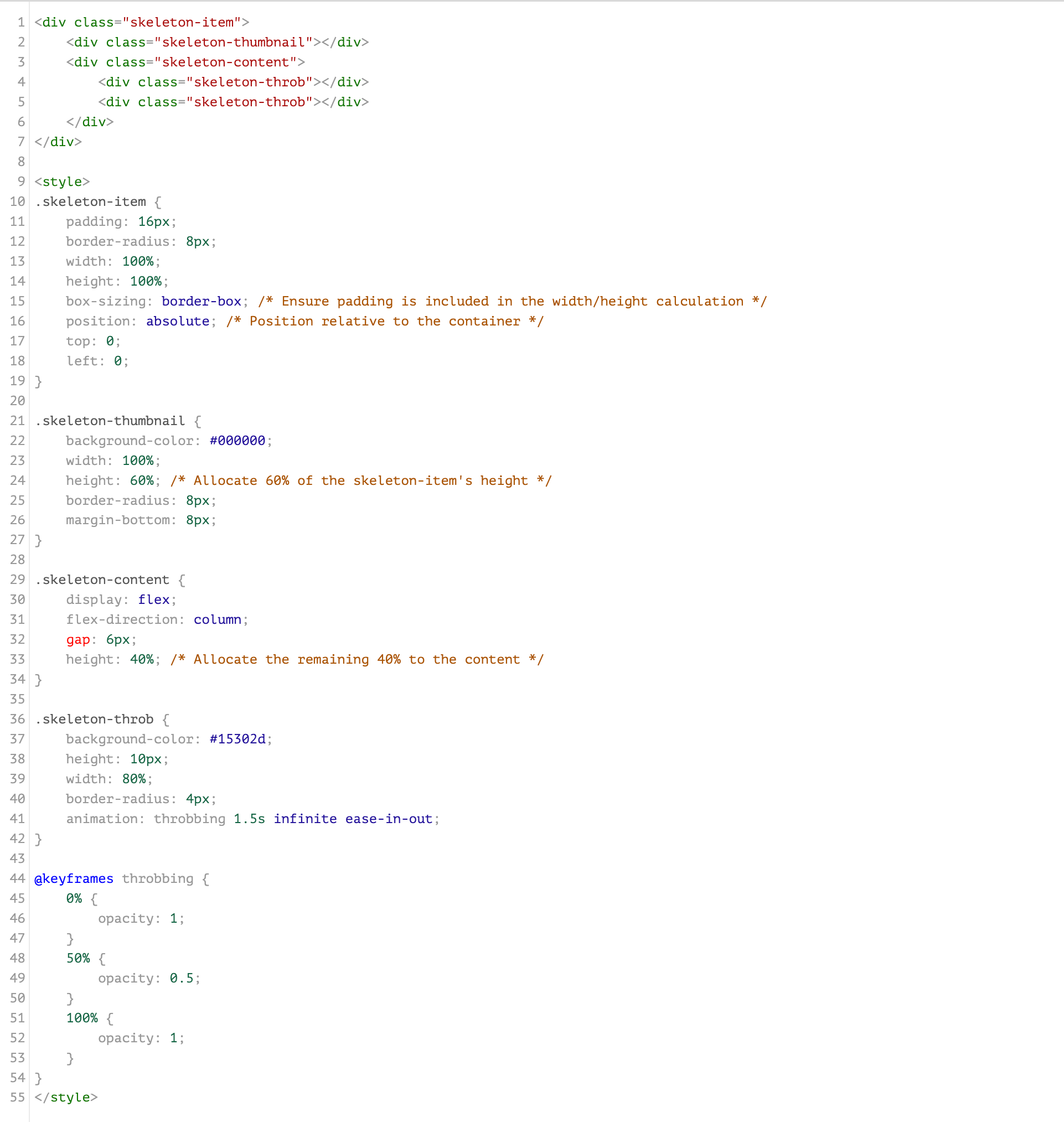
Now, About the HTML element that we placed inside this skeleton Repeating Group or Duplicate Repeating Group. Here is the CSS I have used in my case:

Here is the CSS:
<div class="skeleton-item">
<div class="skeleton-thumbnail"></div>
<div class="skeleton-content">
<div class="skeleton-throb"></div>
<div class="skeleton-throb"></div>
</div>
</div>
<style>
.skeleton-item {
padding: 16px;
border-radius: 8px;
width: 100%;
height: 100%;
box-sizing: border-box; /* Ensure padding is included in the width/height calculation */
position: absolute; /* Position relative to the container */
top: 0;
left: 0;
}
.skeleton-thumbnail {
background-color: #000000;
width: 100%;
height: 60%; /* Allocate 60% of the skeleton-item's height */
border-radius: 8px;
margin-bottom: 8px;
}
.skeleton-content {
display: flex;
flex-direction: column;
gap: 6px;
height: 40%; /* Allocate the remaining 40% to the content */
}
.skeleton-throb {
background-color: #15302d;
height: 10px;
width: 80%;
border-radius: 4px;
animation: throbbing 1.5s infinite ease-in-out;
}
@keyframes throbbing {
0% {
opacity: 1;
}
50% {
opacity: 0.5;
}
100% {
opacity: 1;
}
}
</style>
Now you can customise this as per your understanding of HTML and CSS or you can use Chat GPT to modify this as per your repeating group or container.
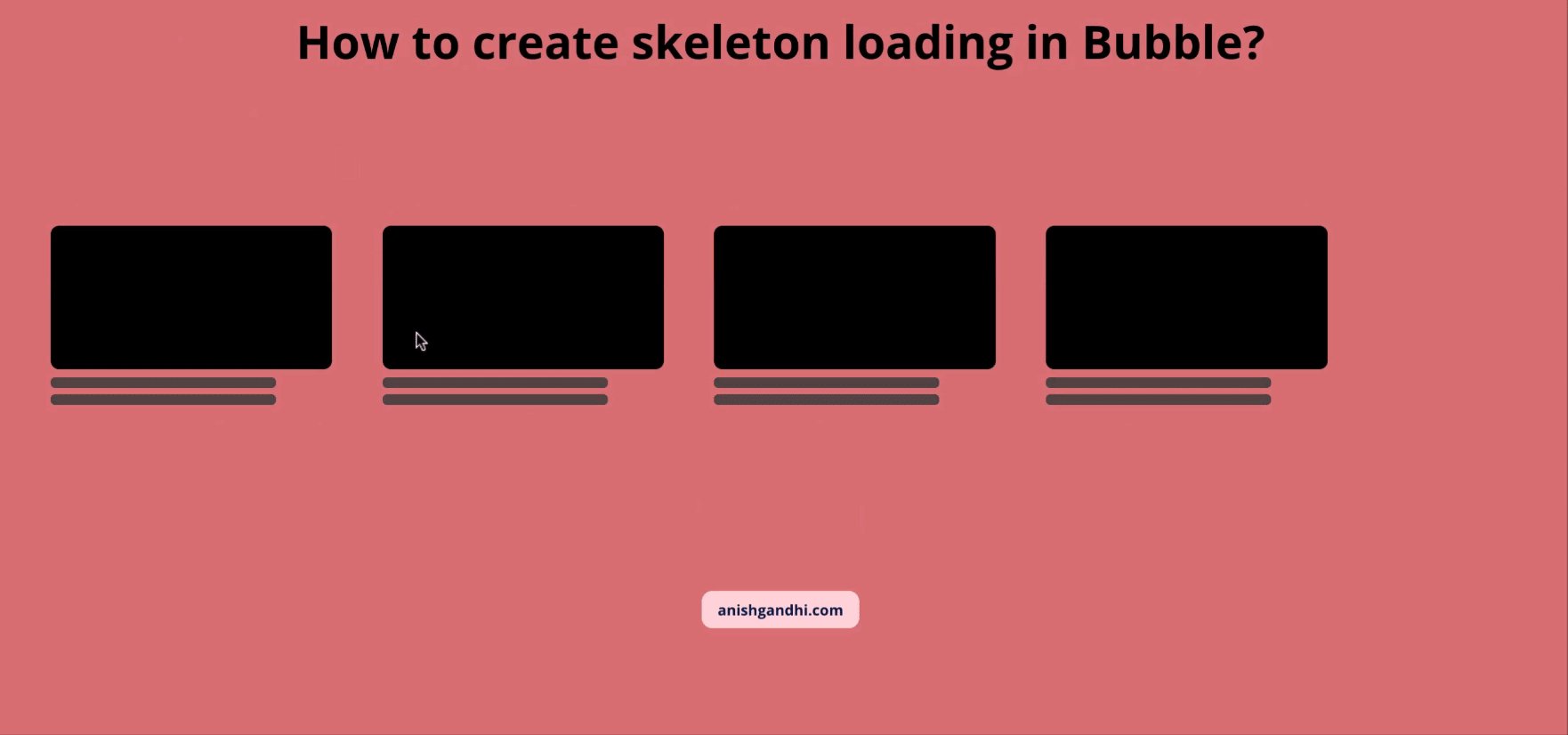
Basically in my case, I have put placeholders for the image element and 2 text elements

Step 4: Hide & Show condition of output and skeleton loader Repeating Groups
Both repeating groups should be ‘collapse when hidden’
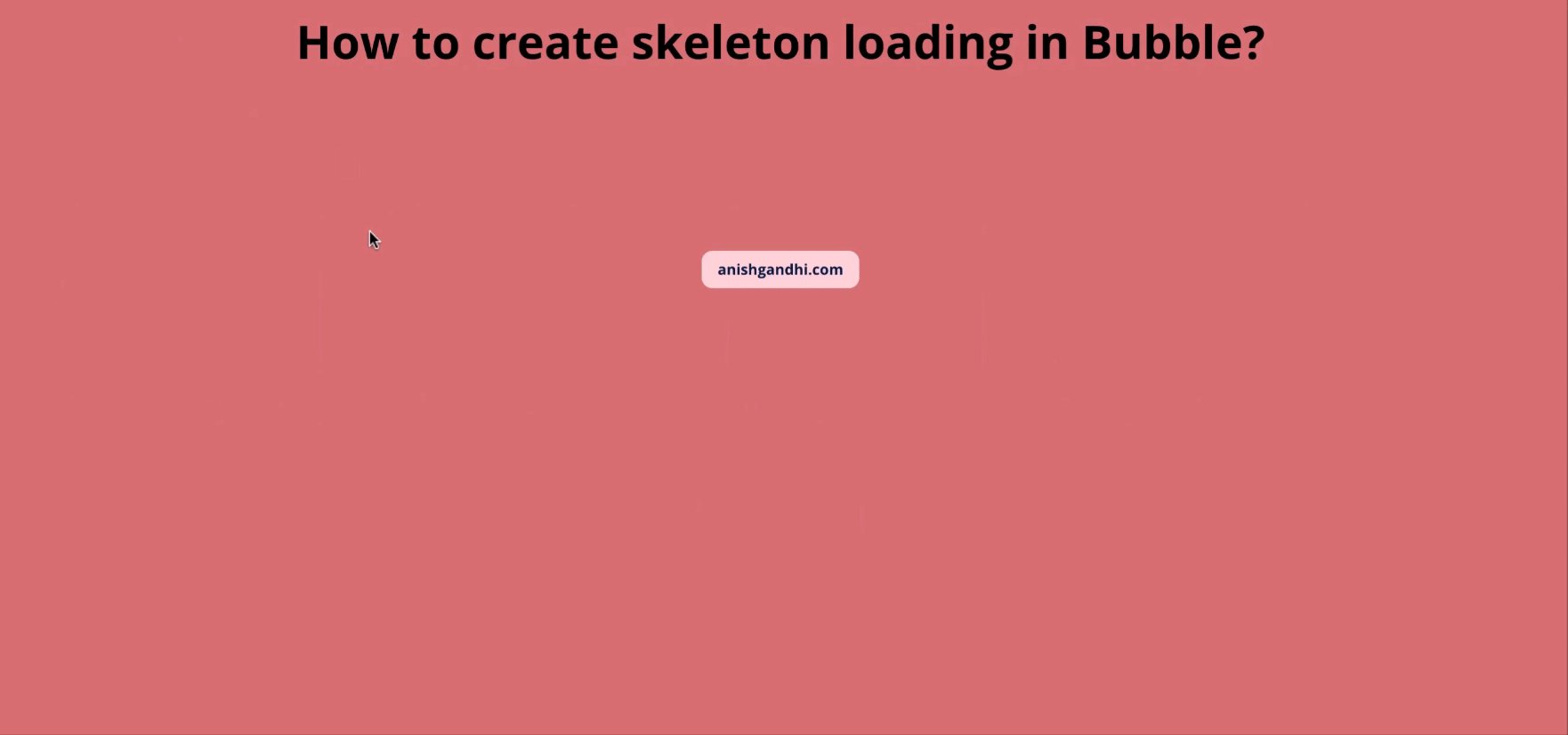
Duplicate/Skeleton loading repeating group will be visible on the page load
Output Repeating Group will not be visible on the page load
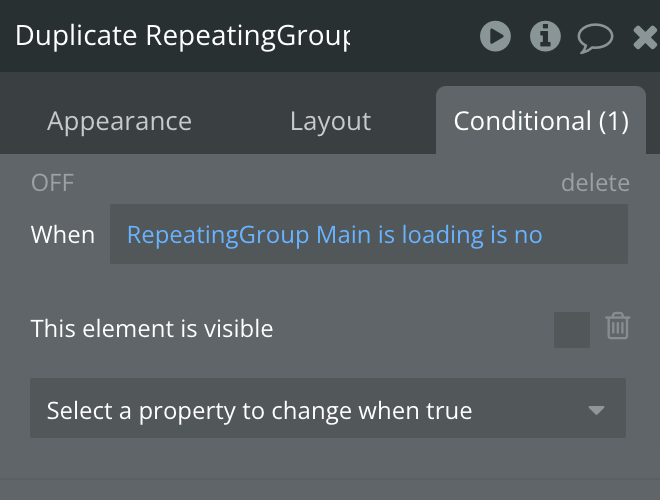
Duplicate/Skeleton loading repeating group will not be visible when the Output Repeating Group’s data is loaded

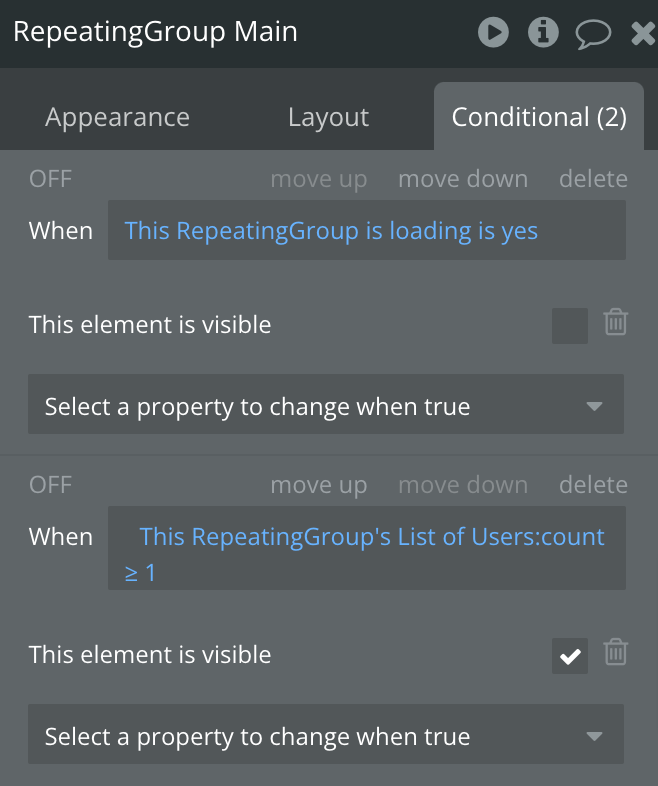
Output Repeating Group will not be visible when it is loading the data and will be loaded only when its data count is more than 0

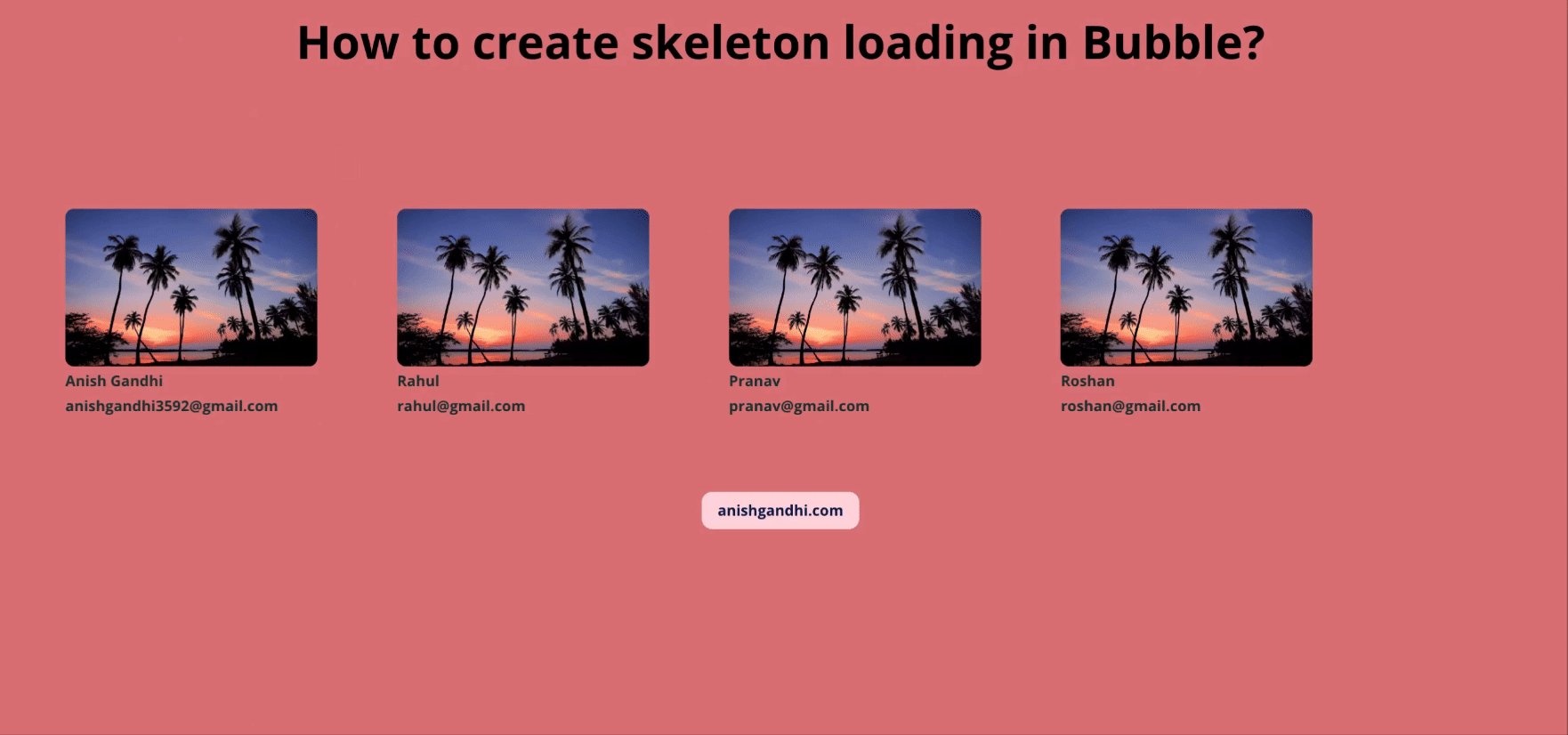
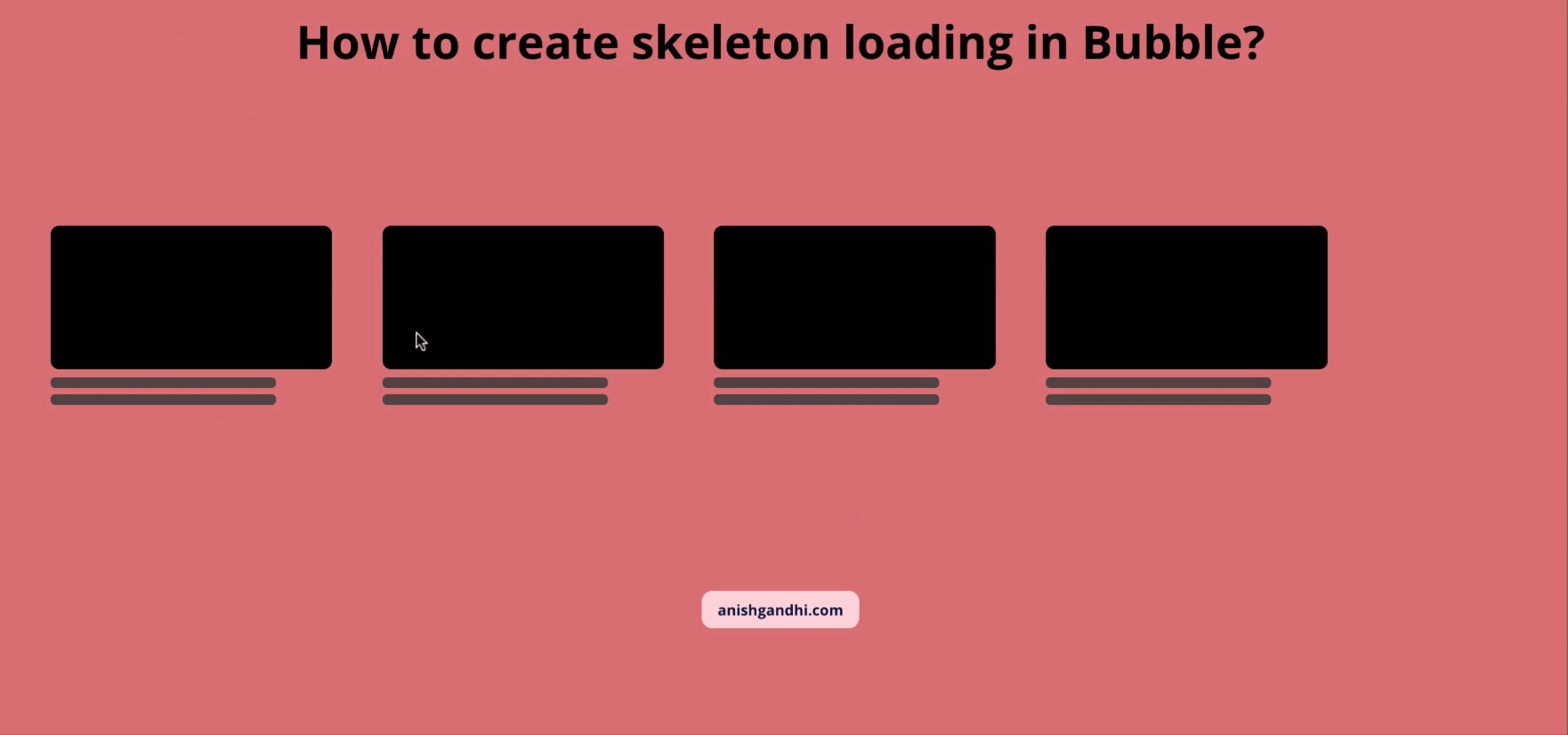
And here is how it will look in the end

Step 5: Best Practices to consider for using Skeleton loading
Minimal Overhead: Keep your skeleton design simple to ensure it doesn’t impact performance. Avoid too many elements or complex animations.
Mobile Optimization: Ensure the skeleton loading screen looks good on mobile devices by testing responsiveness.
Consistent User Feedback: Combine skeleton loading with other feedback mechanisms, such as progress bars or subtle loaders for better UX.
With a bit of creativity, you can take this feature to the next level, adding your animations and personal touches. Happy no-coding!

Help me!
If you enjoyed this post and found it helpful, Kindly consider supporting my work by buying me a coffee! Your support helps me create more valuable content and continue sharing useful resources. Thank you!
Subscribe to my newsletter
Read articles from Anish Gandhi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Anish Gandhi
Anish Gandhi
✔️ Certified Bubble.io Developer with 2+ Years of experience in creating scalable responsive web applications. ✔️ Top Rated Plus Upwork Freelancer ✔️ Canvas framework expert