Master React Deployments: Launch Your App on Vercel and GitHub Pages with Ease!
 Usama Naeem
Usama Naeem
Deploying your React app can seem difficult, but with the help of right tools and steps, it’s a comes to easy! In this guide, we’ll walk through deploying your React application on GitHub and then connecting it with Vercel. Let’s get started!
Part #1: Push Your Code To Github
Step 1: Create a GitHub Repository
The first step is to create a repository on GitHub where your project will live. This is where all your code will be stored and managed.
Create a new repository: Click on the “New” button under repositories, name your repo, add a description, and choose whether it will be public or private.
Step 2: Push Your Project to GitHub
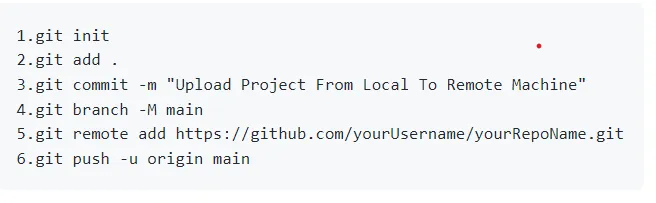
Once your repository is set up, the next step is to push your local project to this new GitHub repository. Follow these commands in your terminal step by step:

**
Breakdown The Purpose of Running These Commands:**
- git init: Initializes a new Git repository.
- git add . : Adds all files in the current directory to the staging area.
- git commit -m “message”: Commits the files with a message.
- git branch -M main Renames the branch to main.
- git remote add origin: Links your local repository to GitHub.
- git push -u origin main: Pushes your code to the main branch on GitHub.
Step 3: Update Package.json File & Install the gh-pages Package
GitHub Pages provides a simple way to deploy your app directly from your GitHub repository.
1. Update package.json: Modify your package.json file to include the homepage and scripts for deployment.
Add the following lines:

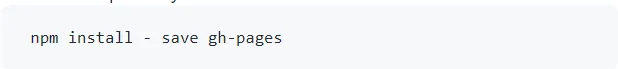
2. Install gh-pages: Open your terminal and run:

This command will create a production-ready build of your app and push it to the gh-pages branch on GitHub.
**
Step 4: Set Up Your GitHub Pages**
After deploying, set up your GitHub Pages to point to the correct branch.
- Go to your repository: Navigate to
https://github.com/yourUsername/yourRepoName/settings/pages.
2. Update the branch: If it isn’t already set, change the root branch from main to gh-pages.
3. Click Save: Your site will be live in a few minutes!
Part 2: Connecting Your GitHub Repo to Vercel
Now that your app is deployed on GitHub Pages, let’s connect it with Vercel for an enhanced deployment experience.
Step 1: Sign Up for Vercel
If you don’t have a Vercel account, sign up at https://vercel.com.
Step 2: Import Your GitHub Repo
1. Go to the Projects Tab: Once logged in, go to the Projects tab in Vercel.
2. Click on “Add New Project”: Vercel will show you a list of your GitHub repositories.
3. Select the Repository: Choose the repository you want to deploy.
Step 3: Deploy Your Project
1. Add a Custom Domain: If you want, you can add a custom domain at this stage.
2. Click Deploy: Vercel will start building your project, which might take a few minutes.
Step 4: Access Your Live Project
Once the deployment process is complete, Vercel will provide a domain name where your project is live. You can visit this URL to see your project in action.
Conclusion
And there you have it! You’ve successfully deployed your React app using npm gh-pages and connected it to Vercel. This approach ensures that your project is available on both platforms, making it easy to share your work with the world. Happy coding ❤️❤️❤️
Subscribe to my newsletter
Read articles from Usama Naeem directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
