[TypeScript] 제스처로 대화하기. #0
 고라니드로
고라니드로

개발 중 제스처를 활용해야 하는 여러 가지 상황이 있었을 것입니다. 그럼에도 실제 제스처 감지를 직접 구현하는 것은 만만찮은 일입니다. 대부분 라이브러리를 사용하고 계실 것으로 생각되는데요. 그때마다 보면 라이브러리마다 사용법이 다 다릅니다. 또 지원도 제각각이라 의존성이 넘쳐 나는 경우도 다반사이지요. 따라서 이번 시리즈에서는 브라우저 환경에서 제스처 인식을 직접 구현해 보고, 이를 활용할 수 있도록 하는 것을 목표로 합니다. 그에 앞서 주요 제스처에 대해 살펴보도록 하겠습니다.
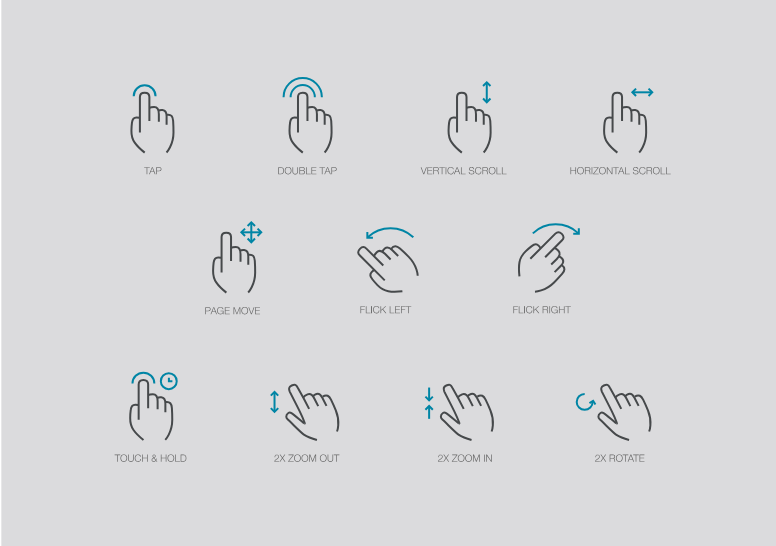
탭(Tap)

탭은 짧게 두드리는 동작을 말합니다. 마우스를 사용하는 경우, 클릭이라고 합니다. 주로 버튼을 누르거나 특정 요소를 선택하기 위한 수단으로 사용됩니다.
더블 탭(Double Tap)

더블 탭은 탭을 연달아 두 번 시행하는 것을 말합니다. 마우스를 사용하는 경우, 더블 클릭이라고 합니다. 특정 요소의 선택이나 이미지의 축소 및 확대에 주로 사용됩니다.
롱 프레스(Long Press)

롱 프레스는 누른 상태에서 일정 시간 유지하는 것을 말합니다. 홀드(Hold)라고도 합니다. 마찬가지로 특정 요소를 선택하기 위한 용도로 많이 사용되는데 이때 모드의 전환이 발생하기도 합니다. 또 드래그 & 드롭의 시작 단계에 많이 차용됩니다.
팬(Pan)

팬은 누른 상태로 여러 방향으로 이동하는 것을 말합니다. 특정 요소를 이동하거나 지도상의 위치를 변경하기 위한 용도로 많이 사용됩니다.
스와이프(Swipe)


스와이프는 직선 방향으로 움직이는 팬 동작을 의미합니다. 주로 수평, 수직 방향을 많이 사용합니다. 주로 요소를 스크롤 하는 데 사용됩니다.
플릭(Flick)


플릭은 빠르게 스와이프하고 손가락을 화면에서 떼는 것을 말합니다. 플링(Fling)이라고도 합니다. 주로 요소를 빠르게 스크롤 하는 데 사용됩니다.
핀치(Pinch)


핀치는 양 손가락을 사용해 직선상에서 서로 반대 방향으로 스와이프하는 것을 말합니다. 이때 방향이 바깥으로 향하면 핀치 아웃(Pinch Out), 안으로 향하면 핀치 인(Pinch In)이라고 합니다. 주로 이미지나 지도 같은 요소의 축소나 확대에 사용됩니다.
로테이트(Rotate)

로테이트는 핀치와 비슷하게 양 손가락을 사용해 서로 반대 방향으로 스와이프하는 것을 말합니다. 하지만 양 손가락이 움직이는 방향의 직선상에 놓이면 핀치로 취급될 수 있습니다. 주로 지도와 같은 요소의 회전에 사용됩니다.
시리즈는 다음 편에 계속됩니다. 읽어주셔서 감사합니다!
묻고 답하기
개인적인 판단에 의해 적절하다고 여겨지는 경우, 모두가 볼 수 있도록 이곳에 문답이 추가됩니다. 그렇지 않더라도 질문에 대한 답변은 별도로 이루어집니다.
Subscribe to my newsletter
Read articles from 고라니드로 directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
