How To Integrate 100pay Into Your Business Using Flutter
 Gideon Gabriel
Gideon GabrielWhats 100pay?
100Pay is a payment platform that allows companies of various sizes to accept cryptocurrency payments, send invoices and payouts, and manage their businesses online. It also offers the ability to launch Automated ICO/IDOs on its Launchpad. The 100Pay platform simplifies integrating cryptocurrency payment functionality and supports multiple blockchain platforms, allowing businesses to accept payments easily and send payouts globally. In addition to its payment capabilities, 100Pay offers billing and checkout services, including sending invoices and receiving payments through payment pages and buttons. These features can be accessed through the 100Pay dashboard and mobile app, making it easy for businesses to manage their payments on the go.
Whats 100pay checkout?
100Pay Checkout is a feature within the 100Pay platform that allows businesses to create custom checkout pages for their customers. These pages can be integrated into a website or sent directly to customers via email or social media.
Here are some of the key features of 100Pay Checkout:
Customization: Businesses can customize the appearance of their checkout pages to match their brand.
Multiple payment options: Customers can choose to pay with cryptocurrency or fiat currency.
Secure payments: 100Pay uses encryption to protect customer data.
Easy integration: Checkout pages can be easily integrated into a website using provided code snippets.
Tracking and reporting: Businesses can track sales and customer information.
Overall, 100Pay Checkout provides a convenient and secure way for businesses to accept payments online.
How to integrate 100pay checkout into your flutter application.
Here is a cool ways in which you can integrate 100pay checkout into your flutter application.
- Using the 100pay SDK from pub.dev
Using 100pay SDK.
In other to integrate the 100pay checkout into your flutter application you can use one of the following way which is using the 100pay flutter sdk.
so here are steps to integrate the 100pay checkout to your application using the 100pay sdk.
Create a new flutter project running the following command
flutter create hundredpay_test_checkout
When your project create successfully. you can run the following command to open your project on vscode.
code .
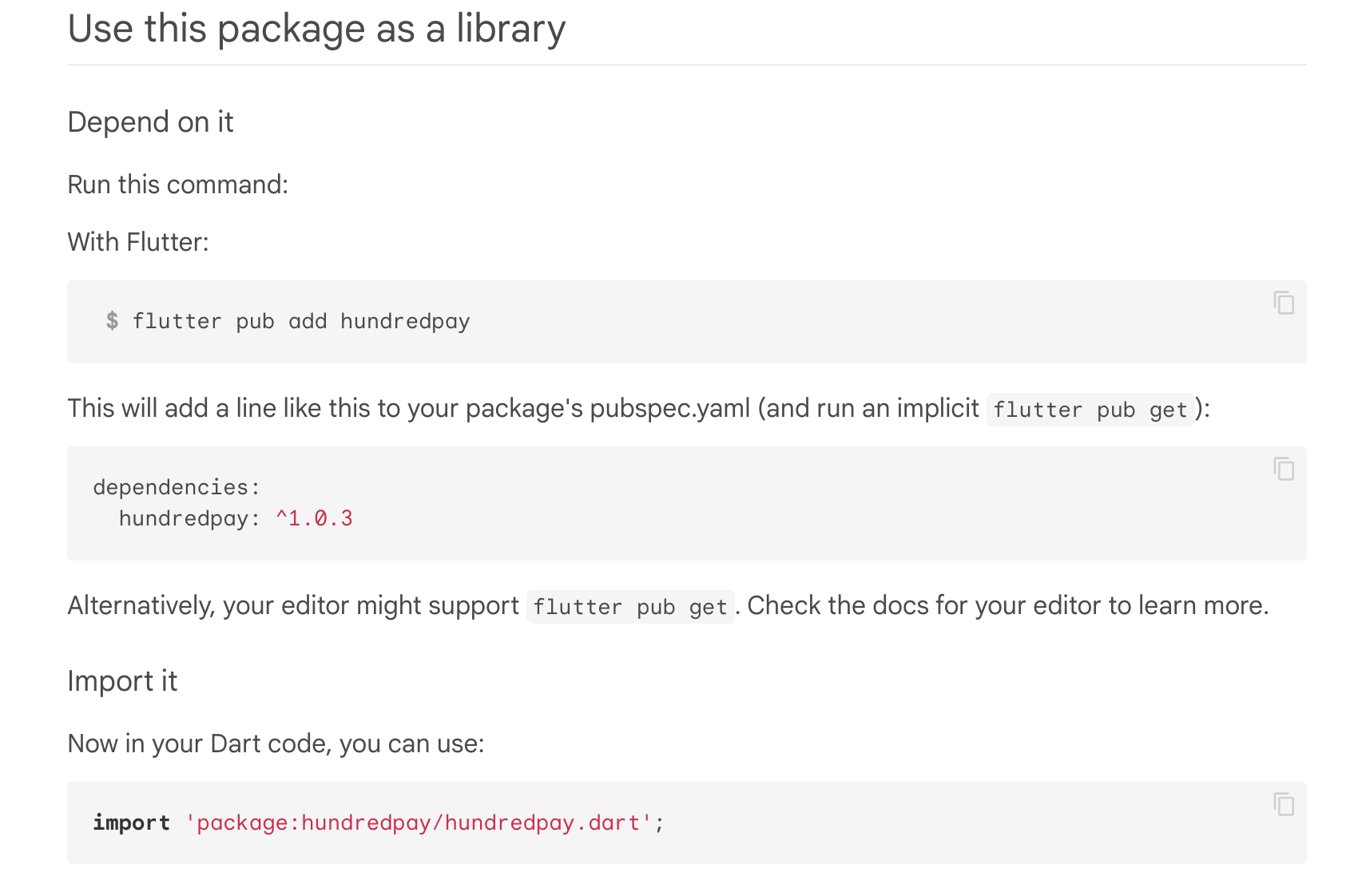
Go to pub.dev and search for hundredpay.

Run this command on your terminal to add hundredpay to your flutter application
flutter pub add hundredpay
you can now go ahead to add 100pay to your flutter application
import hundredpay to your application
import 'package:hundredpay/hundredpay.dart';
Then add the code for calling the 100pay checkout function to make payment
HundredPay.makePayment(
customerEmail: emailController.text,
customerPhoneNumber: '0800000000',
customerName: 'customer',
customerUserId: '111111',
amount: '$amount',
userId: '12345',
refId: ref,
description: "For montly sub",
apiKey: '',//should look like this "LIVE;PK;ej...."
currency: 'NGN',
country: 'NG',
chargeSource: 'api',
onError: (error) {
},
callBackUrl: "callBackUrl",
onComplete: ({completed}) {
},
context: context);
your almost done with everything.
now get 100pay api and add to the apiKey field in other to load the checkout
Firstly visit the 100pay dashboard using the following url
then Signup or Sign in if you already have an account.
head over to the dashboard
visit the settings tab

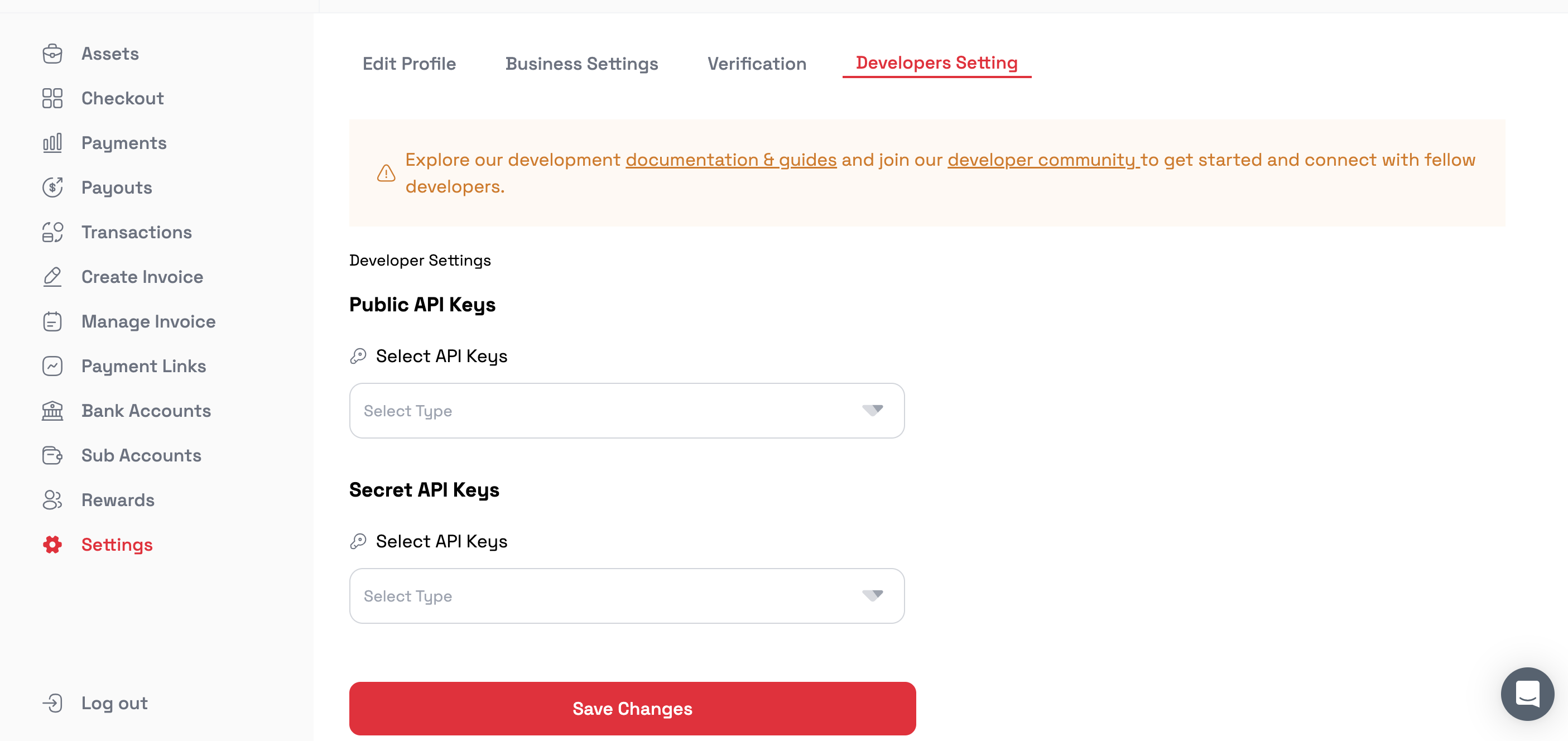
visit the developers settings

toggle the live api keys on to get the apikey

the apikey looks something like this

copy it and paste on the apikey section then fill in the other data that meets your business needs.
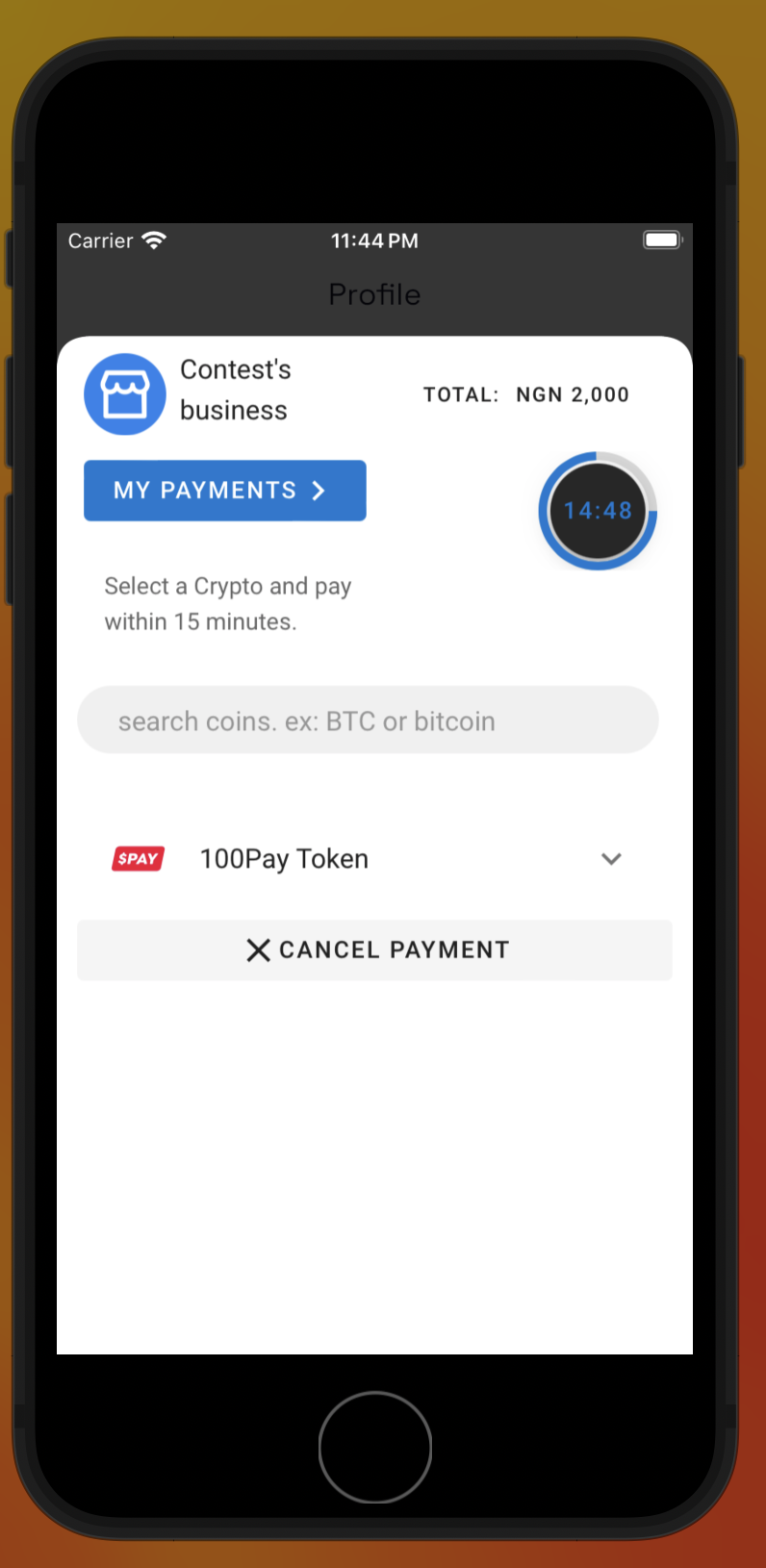
if you follow the step closely then you should end up with this

and boom you have successfully integrated 100pay checkout into your flutter application.
Subscribe to my newsletter
Read articles from Gideon Gabriel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Gideon Gabriel
Gideon Gabriel
A magician using flutter