Tìm hiểu VitePress - Giải pháp xây dựng các trang web tài liệu (Document)
 Thành Nam Nguyễn
Thành Nam Nguyễn
VitePress là nền tảng tạo trang tĩnh (static site) gọn nhẹ, hoàn hảo cho việc xây dựng tài liệu (document website) nhanh chóng, dựa trên Vite và Vue.js. Bạn muốn biết VitePress khác biệt ra sao so với các nền tảng phổ biến khác như Docusaurus, Nextra, Nuxt, Slate, và Astro? Hãy cùng mình tìm hiểu trong bài viết này nhé!
1. VitePress là gì?
VitePress là một trình tạo trang web tĩnh (static site generator - SSG) dựa trên Vite và Vue.js. VitePress chủ yếu được sử dụng để tạo tài liệu cho các dự án mã nguồn mở, nhưng cũng rất phù hợp cho blog, trang giới thiệu sản phẩm, hoặc các trang tĩnh nhỏ gọn khác.
Những tính năng nổi bật của VitePress:
Tốc độ vượt trội: Sử dụng Vite, công cụ build nhanh với khả năng chia nhỏ module và HMR (Hot Module Replacement).
Đơn giản và mạnh mẽ: Cú pháp Markdown kết hợp Vue.js giúp bạn dễ dàng viết nội dung với sự hỗ trợ của component dynamic.
Tối ưu hóa SEO: Hiệu suất nhanh và khả năng SEO tốt nhờ tốc độ tải trang nhanh, một phần cũng nhờ khả năng hỗ trợ mạnh mẽ từ SSG (static site generator).
2. Tại sao nên sử dụng VitePress?
Hiệu suất tối ưu
Với việc sử dụng Vite làm nền tảng, quá trình build và cập nhật trang diễn ra rất nhanh chóng. Điều này rất hữu ích khi làm việc với các dự án lớn hoặc có số lượng trang nhiều.
Cú pháp Markdown thân thiện
Viết nội dung trong VitePress đơn giản nhờ Markdown (md), cho phép bạn nhanh chóng tạo ra các trang tài liệu mà không cần đụng đến quá nhiều code HTML. Markdown còn dễ bảo trì và dễ đọc hơn rất nhiều.
Kết hợp Vue.js linh hoạt
Sử dụng các component Vue.js trong VitePress giúp bạn dễ dàng nhúng các component dynamic hoặc các component tương tác với trang tĩnh của mình, từ đó tăng khả năng mở rộng và tính linh hoạt.
Tối ưu hóa cấu hình
VitePress cho phép bạn tuỳ chỉnh sâu thông qua file cấu hình config.js, giúp bạn tạo ra giao diện điều hướng mượt mà và tối ưu SEO cho trang web của mình.
3. Cài đặt và cấu hình VitePress cơ bản
Bước 1: Điều kiện tiên quyết
Trước khi bắt đầu, cần có những yêu cầu sau:
Node.js phiên bản 18 trở lên. Bạn có thể tải từ Node.js.
Sử dụng terminal để truy cập giao diện dòng lệnh của VitePress (CLI).
Text Editor có hỗ trợ cú pháp Markdown, ví dụ như VSCode kèm theo extension Vue Volar.
Bước 2: Cài đặt VitePress
Bạn có thể cài VitePress vào một dự án mới hoặc dự án hiện tại của mình. Để cài đặt VitePress, bạn sử dụng một trong các lệnh sau dựa vào trình quản lý gói bạn dùng:
Với npm:
npm add -D vitepressVới pnpm:
pnpm add -D vitepressVới yarn:
yarn add -D vitepressVới bun:
bun add -D vitepress
Lưu ý: VitePress chỉ hỗ trợ ESM (ECMAScript Module), vì vậy bạn không thể sử dụng require(). Đảm bảo file package.json có "type": "module" hoặc đổi đuôi file cấu hình thành .mjs/.mts khi cần thiết.
Bước 3: Khởi tạo dự án với VitePress
Sau khi cài đặt, bạn có thể khởi tạo một dự án VitePress mới bằng cách chạy lệnh:
Với npm:
npx vitepress initVới pnpm:
pnpm vitepress initVới yarn:
yarn vitepress init
Lệnh này sẽ khởi tạo cấu trúc thư mục cơ bản cho VitePress, ví dụ như:
.
├─ docs
│ ├─ .vitepress
│ │ └─ config.js
│ ├─ index.md
└─ package.json
Thư mục
docssẽ chứa các tệp tài liệu của trang web.Thư mục
.vitepresschứa file cấu hìnhconfig.jscủa VitePress.
Bước 4: Cấu hình VitePress
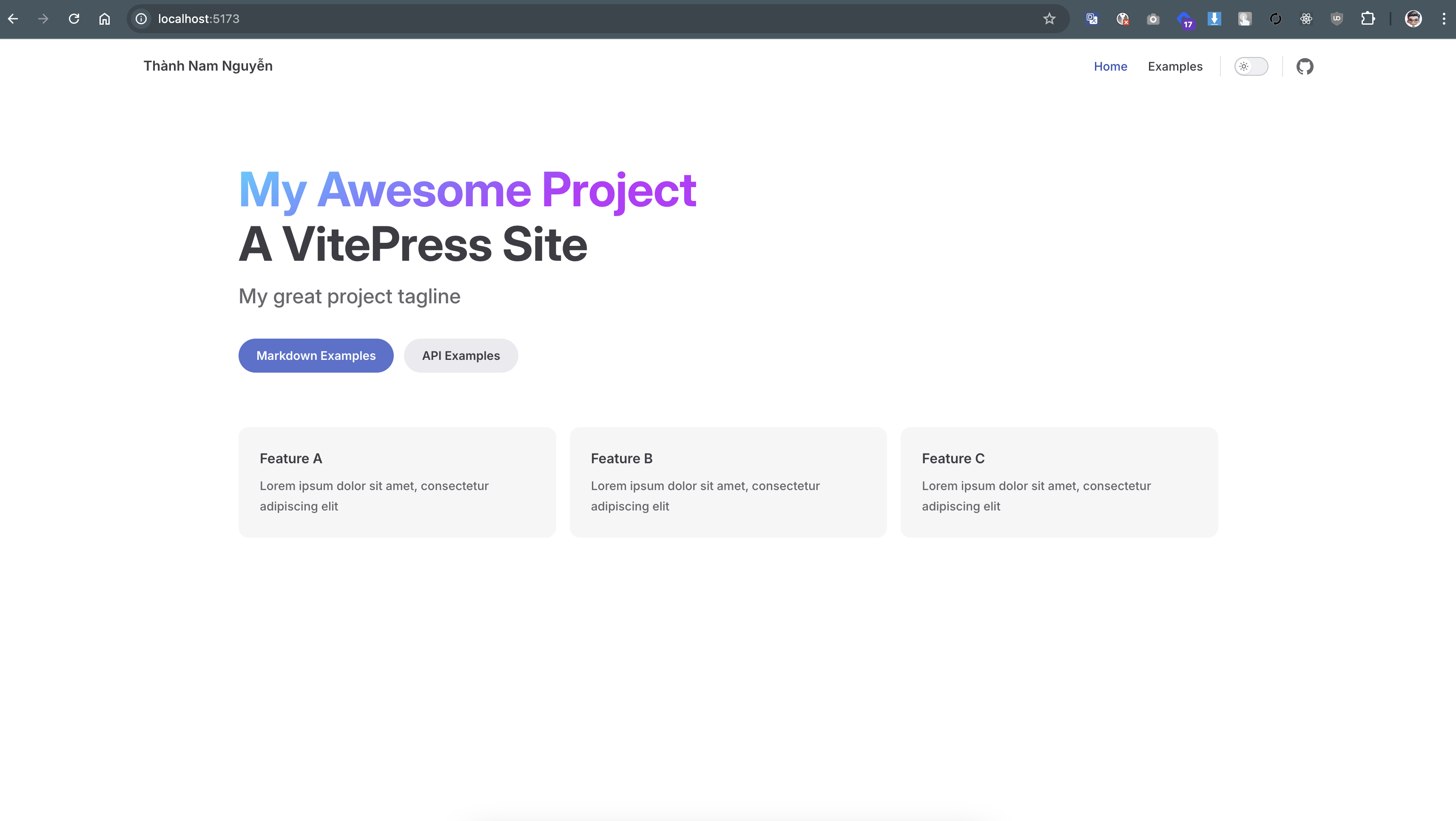
File config.js trong thư mục .vitepress giúp bạn cấu hình các thông số cơ bản cho trang web của mình.
Ví dụ:
import { defineConfig } from 'vitepress'
// https://vitepress.dev/reference/site-config
export default defineConfig({
title: "My Awesome Project",
description: "A VitePress Site",
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
nav: [
{ text: 'Home', link: '/' },
{ text: 'Examples', link: '/markdown-examples' }
],
sidebar: [
{
text: 'Examples',
items: [
{ text: 'Markdown Examples', link: '/markdown-examples' },
{ text: 'Runtime API Examples', link: '/api-examples' }
]
}
],
socialLinks: [
{ icon: 'github', link: 'https://github.com/vuejs/vitepress' }
]
}
})
Bước 5: Chạy dự án
Sau khi khởi tạo, bạn có thể khởi động máy chủ phát triển bằng lệnh:
Với npm:
npm run docs:devVới pnpm:
pnpm run docs:devVới yarn:
yarn docs:dev
Máy chủ sẽ khởi động tại http://localhost:5173. Bạn có thể truy cập địa chỉ này để xem trang web VitePress của mình.
Với các bước này, bạn đã cài đặt và cấu hình thành công VitePress!

4. So sánh VitePress với các nền tảng khác
Hãy so sánh VitePress với một số nền tảng khác như Docusaurus, Nextra, Nuxt, Slate, và Astro. Đây là các trình tạo webiste tĩnh phổ biến hiện nay.
| Đặc điểm | VitePress | Docusaurus | Nextra | Nuxt | Slate | Astro |
| Framework | Vue.js + Vite | React.js | React.js | Vue.js | Jekyll | Astro |
| Hiệu suất | Nhanh nhờ Vite | Tốt nhưng chậm hơn khi build | Nhanh | Phụ thuộc vào cấu hình SSR | Khá chậm | Cực nhanh nhờ Island Arch |
| Đơn giản trong setup | Cực kỳ dễ, nhanh gọn | Dễ nhưng nhiều cấu hình | Dễ và tối ưu cho tài liệu | Cần nhiều cấu hình | Cấu hình phức tạp | Dễ, hỗ trợ nhiều framework |
| Tối ưu SEO | Tốt nhờ trang tĩnh và hiệu suất | Tốt, nhưng phụ thuộc vào React | Tốt, tối ưu hóa cho blog | Tốt với SSR/SSG | Tốt nhưng chậm | Tối ưu, hỗ trợ SEO mạnh mẽ |
| Hỗ trợ Markdown | Có, tích hợp tốt | Có, mạnh mẽ với MD và MDX | Có, tích hợp Markdown | Có, nhưng cần cấu hình thêm | Có hỗ trợ | Có, linh hoạt |
| Khả năng mở rộng | Linh hoạt với Vue.js component | Tốt, nhưng nặng với nhiều module | Tốt, nhưng không dynamic mạnh | Cao, nhờ SSR | Hạn chế | Cực kỳ linh hoạt |
VitePress và Docusaurus
Điểm mạnh của Docusaurus là sự hỗ trợ mạnh mẽ từ React và hệ thống plugin phong phú. Nó phù hợp cho các dự án tài liệu lớn. Tuy nhiên, hiệu suất có thể bị ảnh hưởng khi build do sử dụng React và các module phức tạp.
Ngược lại, VitePress lại rất nhanh và dễ sử dụng nhờ kết hợp Vite và Vue.js, giúp việc tạo trang tài liệu trở nên nhẹ nhàng hơn, đặc biệt khi dự án nhỏ gọn.
VitePress và Nextra
Nextra là một giải pháp tốt cho những ai yêu thích React, tối ưu hóa cho blog và tài liệu. Nhưng nếu bạn cần thêm tính tương tác dynamic thì VitePress có lợi thế nhờ Vue.js.
VitePress cũng có hiệu suất vượt trội nhờ Vite, giúp build và hot reload nhanh hơn so với Nextra.
VitePress và Nuxt
Nuxt mạnh mẽ với khả năng render server-side (SSR) và static site generation (SSG), nhưng cấu hình phức tạp hơn rất nhiều so với VitePress.
VitePress tập trung vào việc tạo trang tĩnh đơn giản và không cần quá nhiều cấu hình, phù hợp cho tài liệu và trang web nhỏ.
VitePress và Slate
Slate được xây dựng trên Jekyll, và mặc dù có thể tạo tài liệu đẹp mắt, nhưng việc cấu hình Slate khá phức tạp và thời gian build trang không nhanh bằng VitePress.
VitePress nhờ Vite có hiệu suất tốt hơn rất nhiều, đồng thời dễ cấu hình và sử dụng hơn cho các dự án tài liệu nhỏ.
VitePress và Astro
Astro là một nền tảng mới nổi với kiến trúc "Island" giúp render chỉ những phần cần thiết trên trang, tối ưu hiệu suất rất tốt.
Tuy nhiên, VitePress lại đơn giản hơn rất nhiều trong việc setup và sử dụng, đặc biệt khi bạn chỉ cần một trang tĩnh đơn giản.
5. Khi nào nên chọn VitePress?
VitePress phù hợp nhất trong các trường hợp sau:
Tạo tài liệu kỹ thuật: Nếu bạn cần một trang tài liệu nhanh chóng cho dự án mã nguồn mở hoặc trong nội bộ.
Blog cá nhân: Với Markdown thân thiện và tốc độ vượt trội, bạn có thể dễ dàng quản lý và viết blog.
Trang web tĩnh nhẹ nhàng: Nếu bạn không cần các tính năng phức tạp, chỉ muốn một trang giới thiệu sản phẩm hoặc dịch vụ đơn giản.
6. Tổng kết
VitePress là một lựa chọn lý tưởng cho những ai muốn tạo trang tài liệu hoặc blog một cách nhanh chóng và hiệu quả. So với các nền tảng khác như Docusaurus, Nextra, Nuxt, Slate, và Astro, VitePress có ưu điểm về tốc độ, sự dễ dàng trong cài đặt và sử dụng. Nó đặc biệt thích hợp cho các dự án tài liệu và blog cá nhân nhờ sự kết hợp giữa Vite và Vue.js.
Nếu bạn đang tìm kiếm một giải pháp nhẹ nhàng, đơn giản, nhưng không kém phần mạnh mẽ, VitePress sẽ là công cụ mà bạn không nên bỏ qua.
7. Một số câu hỏi thường gặp
Dưới đây là một số câu hỏi khi nói về VitePress:
VitePress có hỗ trợ các tính năng dynamic không? Có, bạn có thể sử dụng các component Vue.js để nhúng tính năng dynamic vào trang tĩnh.
VitePress có phù hợp để xây dựng trang thương mại điện tử không? Không, VitePress không được thiết kế cho các trang thương mại điện tử phức tạp. Bạn có thể sử dụng Nuxt.js hoặc Next.js thay thế.
Làm sao để triển khai VitePress lên hosting? Bạn có thể build dự án bằng lệnh
npm run buildvà sau đó triển khai các file tĩnh lên bất kỳ hosting nào như Netlify hoặc Vercel, Cloudflare Pages... Hoặc có thể kết nối repo trên các hosting này, chúng sẽ tự động clone và build cho bạn.VitePress có hỗ trợ plugin không? Hiện tại, VitePress có hỗ trợ một số plugin cơ bản, và cộng đồng đang phát triển thêm nhiều plugin mới.
Subscribe to my newsletter
Read articles from Thành Nam Nguyễn directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Thành Nam Nguyễn
Thành Nam Nguyễn
Chào mọi người 👋🏻, Mình là Thành Nam, hiện là lập trình viên phát triển Website (Web Development). 📬 Liên hệ: Facebook | Fanpage | Hashnode | LinkedIn | GitHub | Blog | Website 📧 Đăng ký nhận tin tức tại đây